10 Must-Have Figma Plugins in 2023

Designers just love Figma, there’s no doubt about it! Figma’s popularity can be attributed to its community centricity - imagine millions of Figma templates at your fingertips and thousands of Figma plugins that can supercharge your design process! In fact, Figma’s vast plugin ecosystem is one of the major reasons why designers prefer Figma over any other design tool.
In this piece, we uncover the top 10 Figma plugins that I can recommend to fellow designers.
These recommendations are not only based on personal experience but also on the results seen by the designers that have adopted these tools. These suggestions will help you streamline your design process and ship faster, allowing you to focus on creating beautiful and functional designs rapidly.
Let’s dive in.
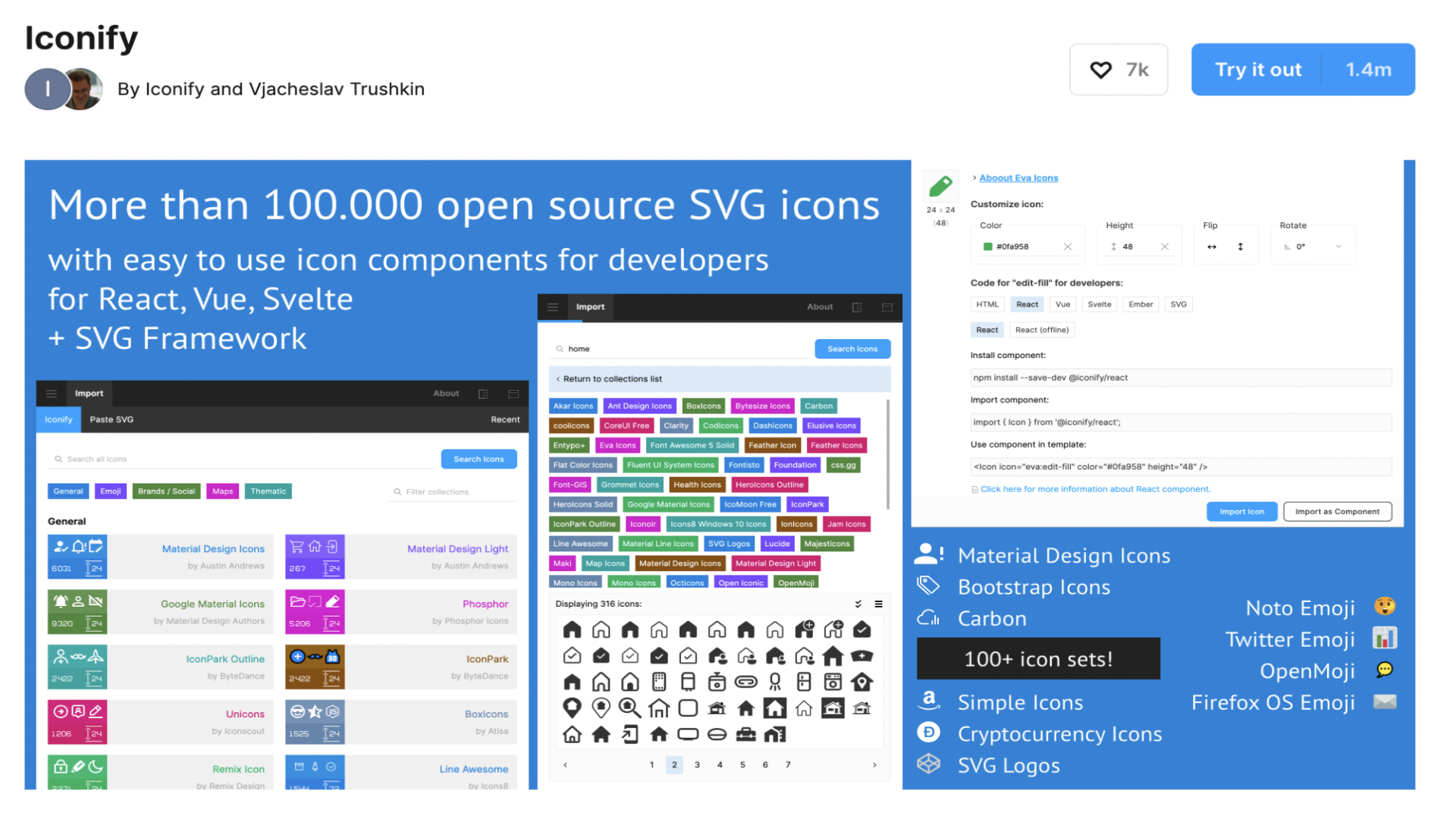
Iconify

Icons are a crucial component of website and app design because they work as visual indicators that direct users through your content and encourage interaction.
Emojis, social network websites, menu items, and a variety of other things can use icons to enhance their representation. Creating icons for your designs might take a lot of effort and demand advanced creative abilities. Iconify can help in this situation.
Iconify makes it simple to include icons in your creations. You get access to a huge collection of over 100,000 icons from different icon sets, such as Font Awesome, Material Design, and many more.
More than 1.4 million people throughout the world use the plugin, which is evidence of its popularity.
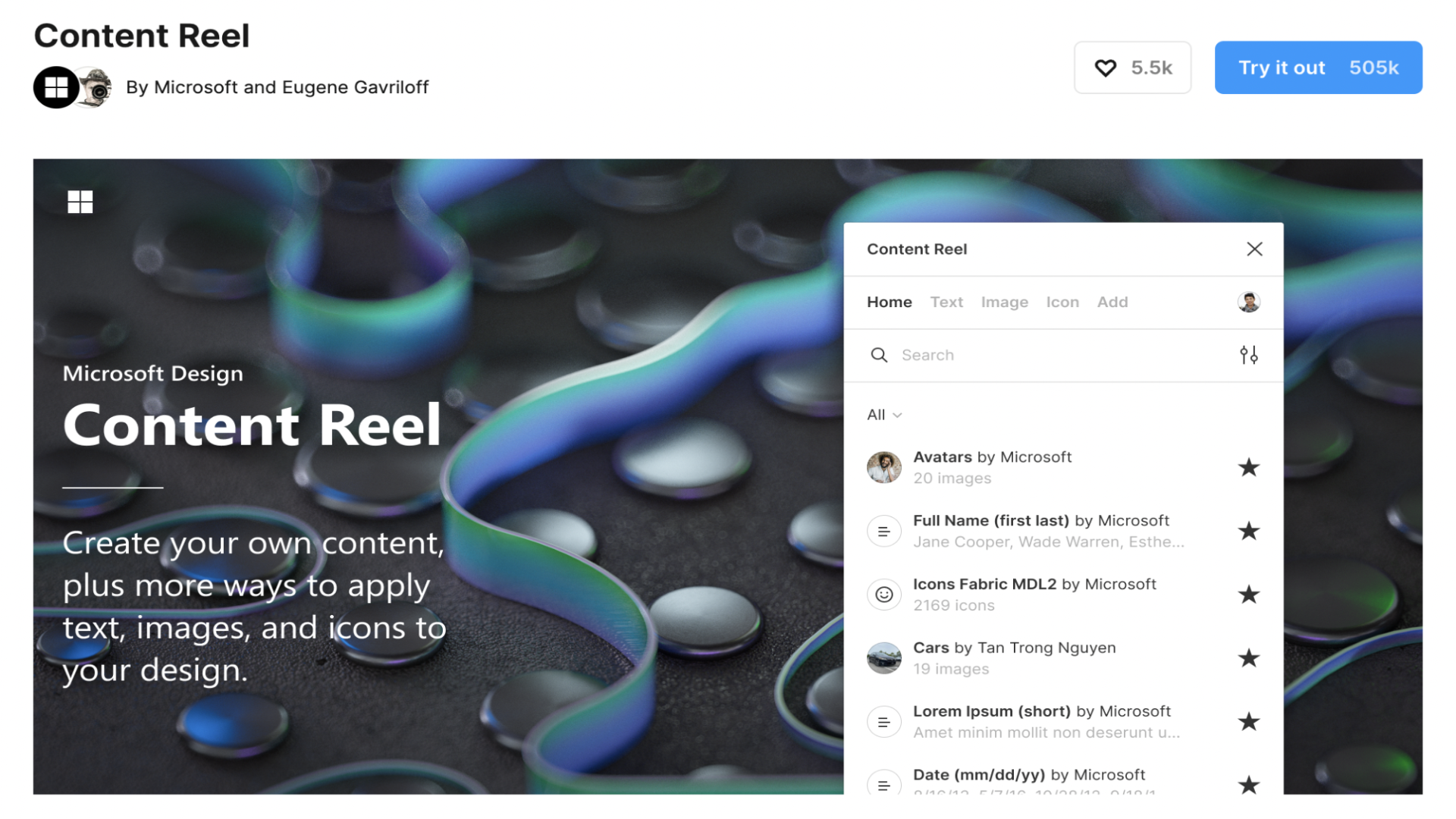
Content Reel

If you are a web developer, you are probably familiar with the concept of the Lorem Ipsum generator. It is used to generate dummy text, which can be useful when you're designing a website and need placeholder content to fill in the spaces.
But what if you need something similar for your designs? That's where Content Reel comes in.
Content Reel is a Figma plugin that allows you to easily generate dummy data for your designs. It offers a wide range of data types, including names, companies, addresses, phone numbers, email addresses, and more.
It also allows you to customize the data to fit your specific needs, such as generating data for a specific country or region.
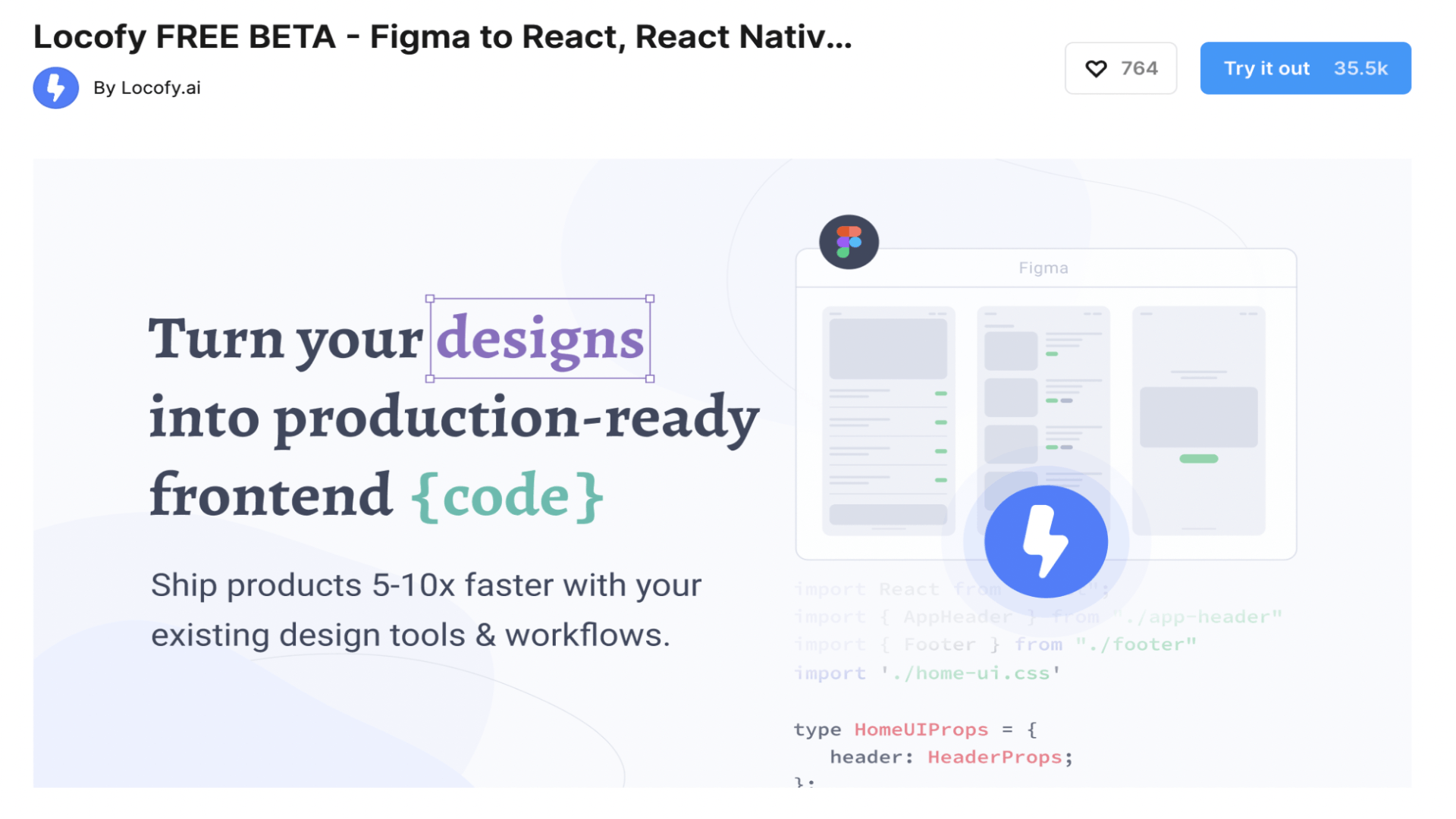
Locofy

Locofy.ai is a Figma plugin that converts your designs into production-ready code using AI and helps your team ship products 5-10x faster.
With the plugin, designers can eliminate the need for handing over static design files to developers. Instead, they can provide pixel-perfect code that is highly extensible and follows best practices for easier maintenance.
Whether it’s creating components to using CSS variables, the plugin offers a plethora of options to customize the generated code. You can choose to export the code in React, Next.js, Gatsby, HTML-CSS, and React Native.
The plugin builds upon the properties of your design file for responsiveness and styling. In other words, if your designs are responsive on Figma, they are responsive on Locofy.ai as well.
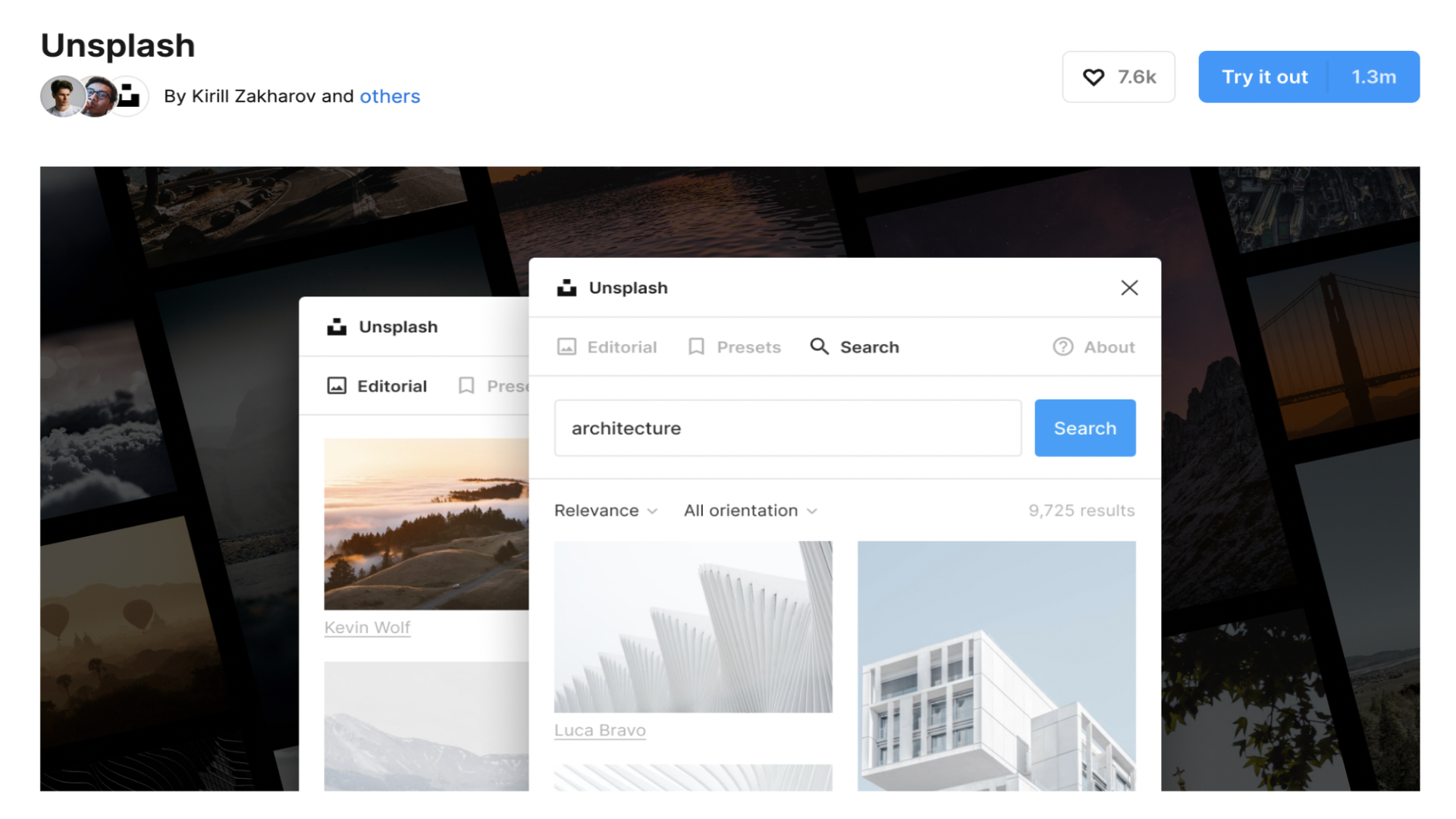
Unsplash

It's possible that you've used Unsplash as a web developer or designer to search and download specific images for your projects.
It is a well-known website that provides high-quality, royalty-free pictures that can be used in a variety of projects, such as blogs, websites, and social media postings. However, it might take some time and effort to manually add photos to your designs after downloading them from Unsplash. That's where the Unsplash plugin comes in.
With the help of the Unsplash plugin for Figma, you can quickly include Unsplash photos in your projects and access their rich library of media assets seamlessly.
Wireframer
If you've ever worked in UI/UX design, you've probably heard the term "wireframe".
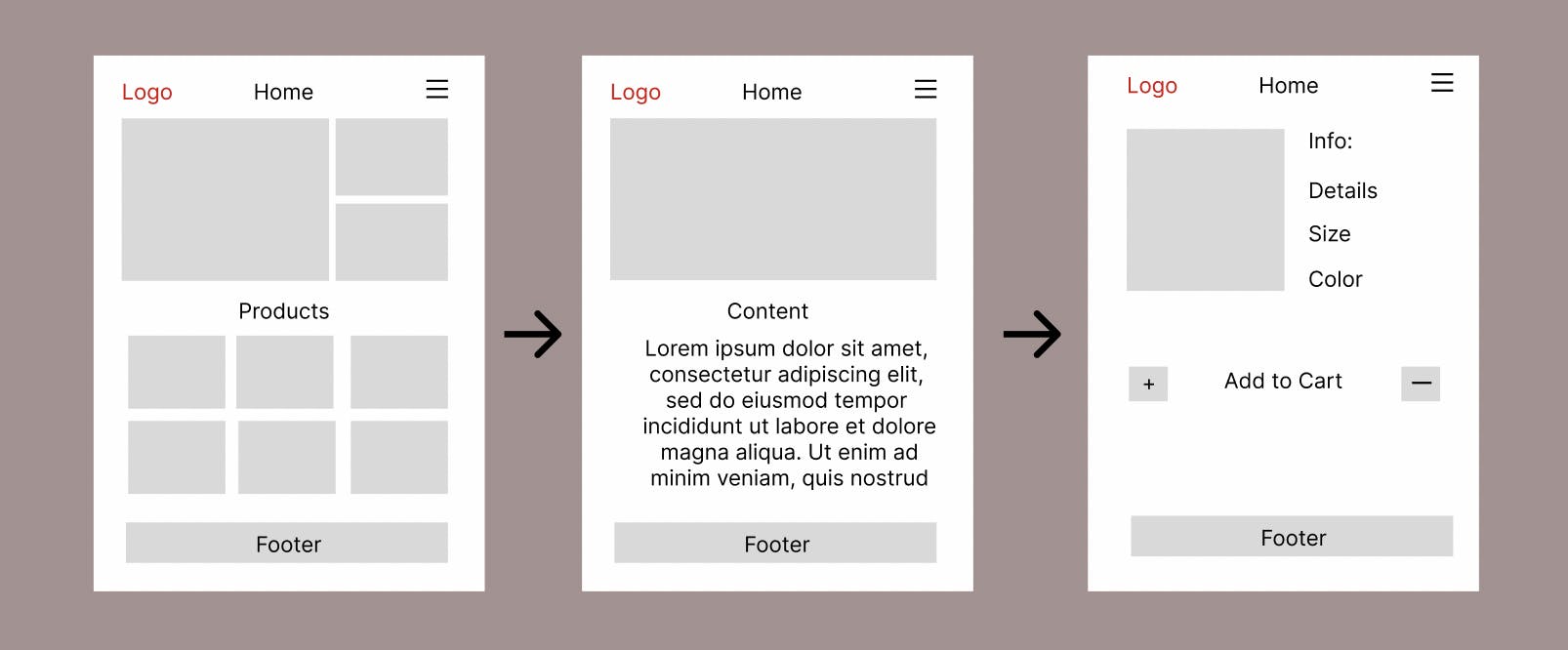
A wireframe is a raw visual representation of an idea or a quick sketch of the user interface. You can create a wireframe on paper or using any tool.

The graphic above, for example, depicts the wireframe of an eCommerce website.
Similarly, you can create a wireframe to decide where the picture, information, and other elements of your designs should go.

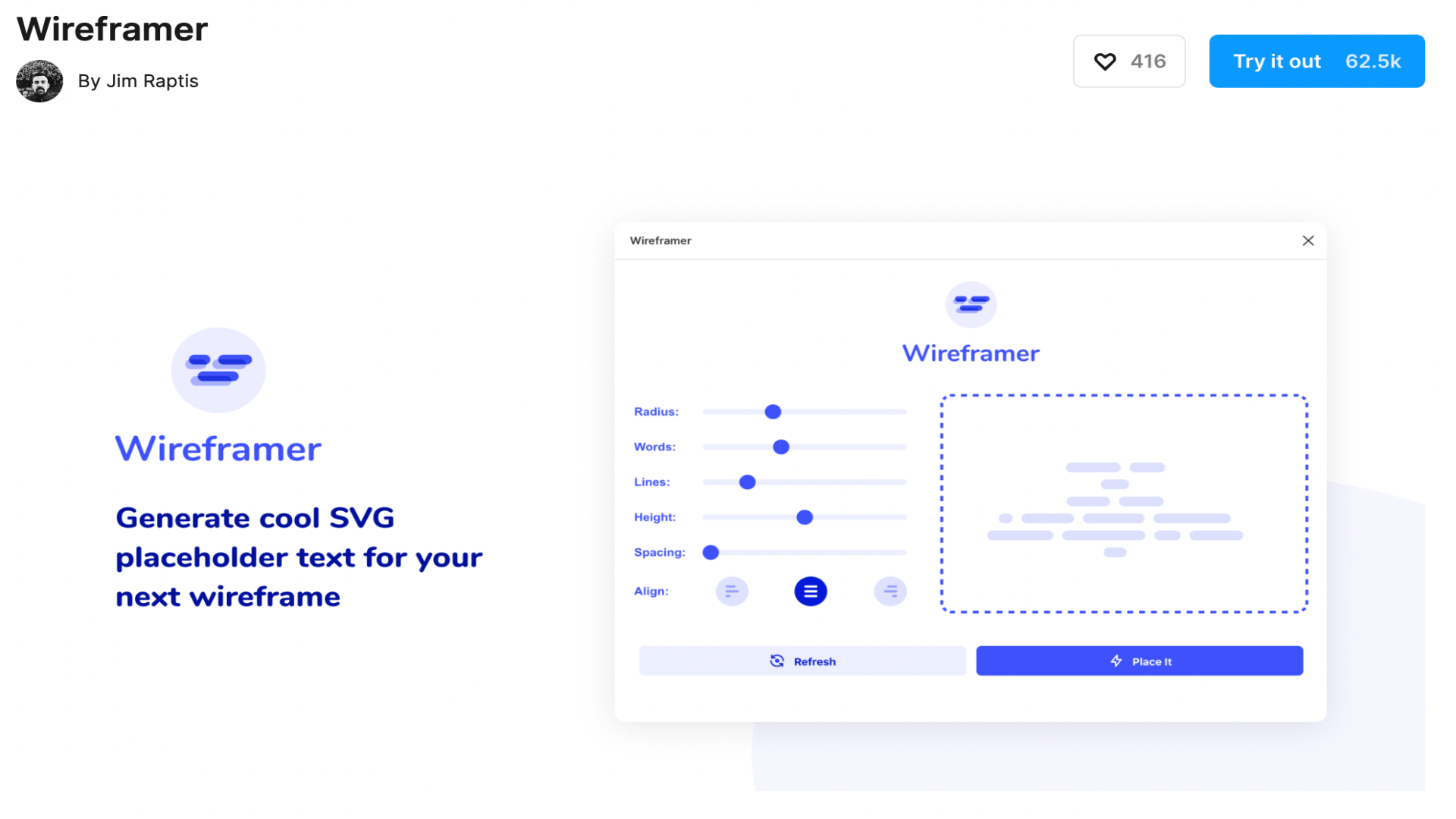
For sure, creating a wireframe is beneficial, but it is also time-consuming. That's where the Wireframer plugin comes in handy.
According to their documentation, it can aid both high fidelity and quick messy wireframes by generating cool & unique SVG placeholders.
Remove BG

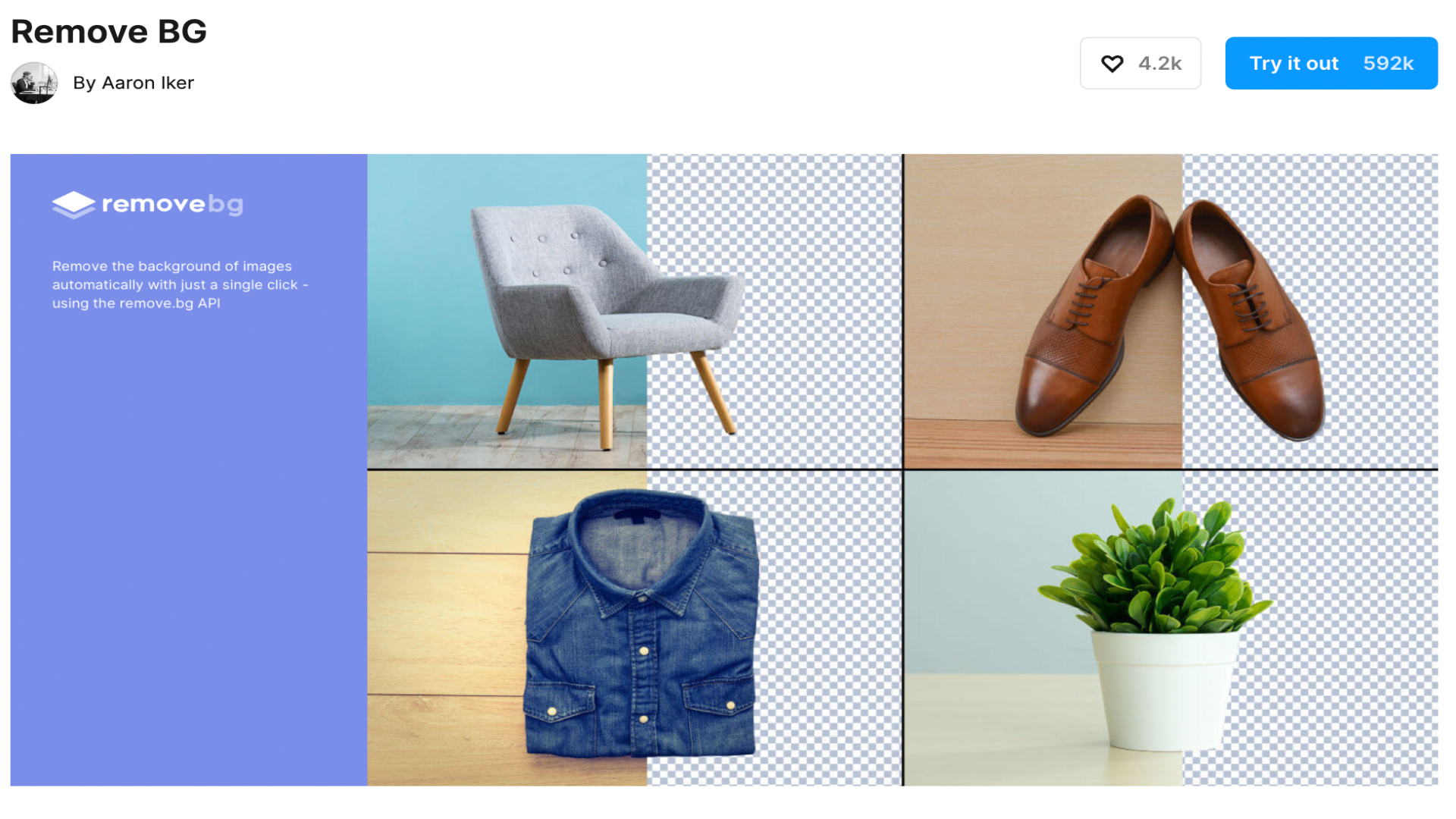
Remove Background is a free online tool that enables you to remove or modify the background of a picture. This is handy when working with product photos, logos, or other visuals that need to be separated from their backgrounds. The tool employs sophisticated image processing techniques to remove backgrounds precisely and rapidly, leaving you with a transparent PNG or JPG.
It is also available as a Figma plugin, by the name of Remove BG, that can remove the background of an image directly within your design. This saves time and effort by eliminating the need to download photographs, remove backgrounds in a separate tool, and then re-upload them to Figma.
The plugin is simple to use; simply choose the image from which you want to remove the background, and the background will be removed automatically.
Lottiefiles

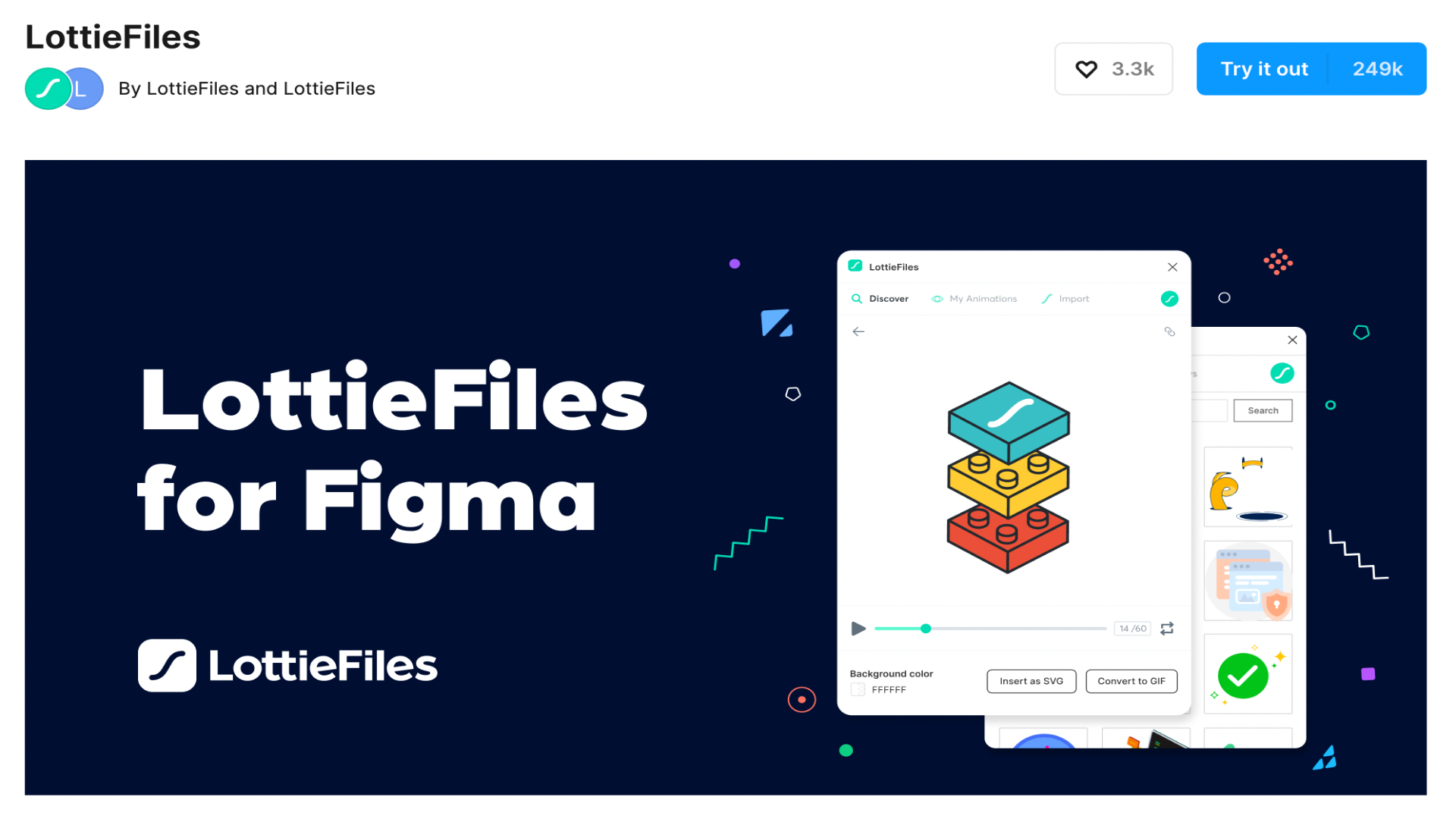
In our previous blog post, we discussed LottieFiles, which allows you to add lightweight and scalable animation to your web pages with only a few lines of code.
You can use the same LottieFiles tool as a Figma plugin as well and apply Lottie animation to your designs without touching code.
According to the documentation, with the LottieFiles plugin for Figma, you can:
• Drag and drop your very own dotLottie (.lottie) and Lottie JSON (.json) files
• Access a library of 1000s of free Lottie animations.
• Access all your animations previewed on LottieFiles
• Insert animation frames as high-quality SVGs
• Insert Lotties as GIF animations
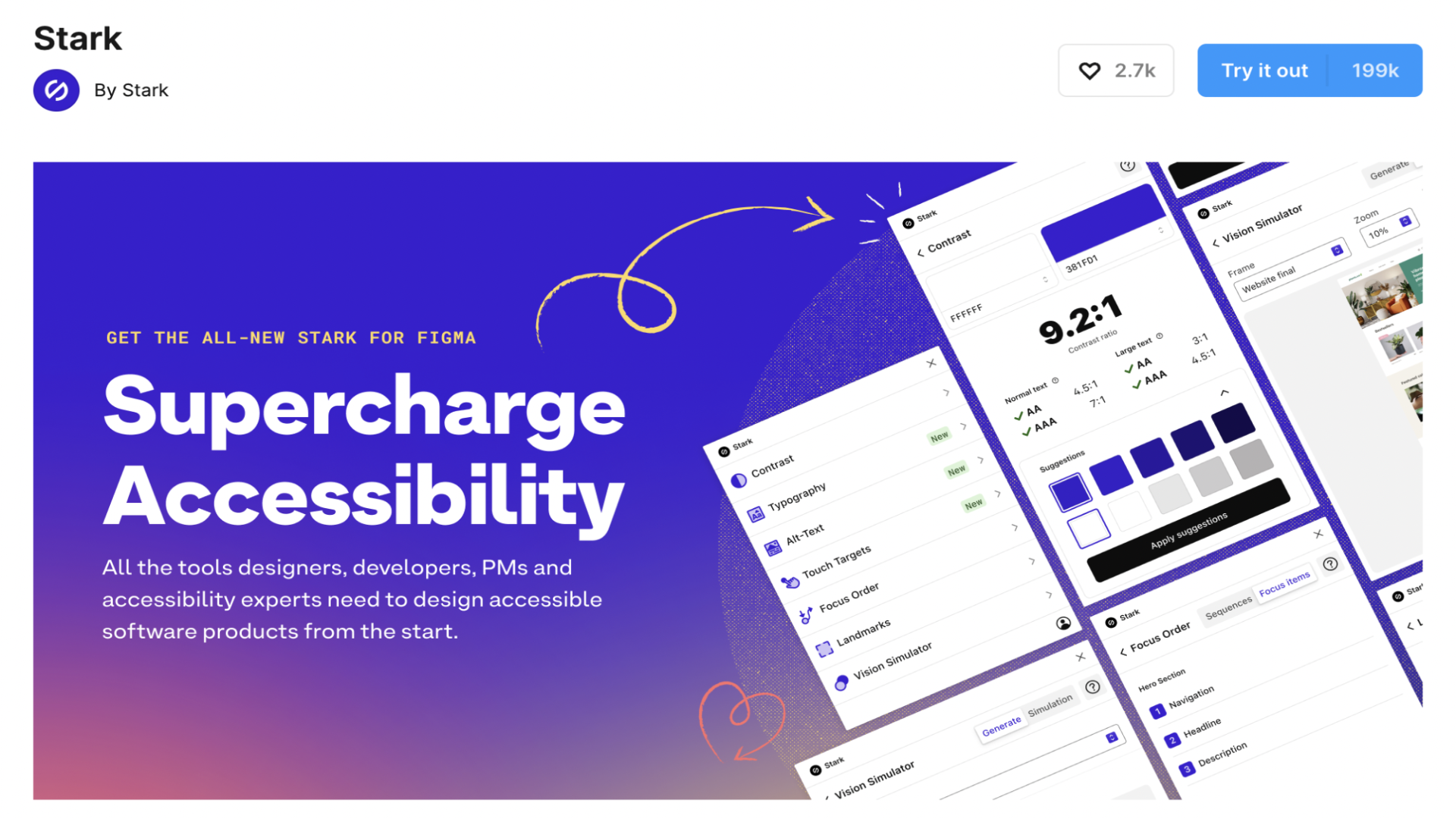
Stark

Another Figma plugin called Stark enables you to choose your design's contrast, typography, alt-text, landmarks, and much more.
The Stark contrast checker, for instance, analyses the color contrast ratios across your design and makes wise recommendations to fix colors so it passes the AA and AAA compliance test.
This plugin may be used in a similar manner to fix problems with your typography and other design elements.
Charts

Creating charts with Figma may be a hassle. It's time-consuming, tedious, and, to be honest, not all that fun. But what if we told you there's an easy method to build charts?
If you're sick of spending hours designing charts for your admin pages and dashboard designs, consider Charts.
It is a Figma plugin that generates several charts directly inside your page. There's no more exporting or dealing with data sets; simply pure chart-making magic.
You may create any type of chart using Charts. You name it: bar charts, line charts, pie charts, and so on. You may also edit them in any manner you like.
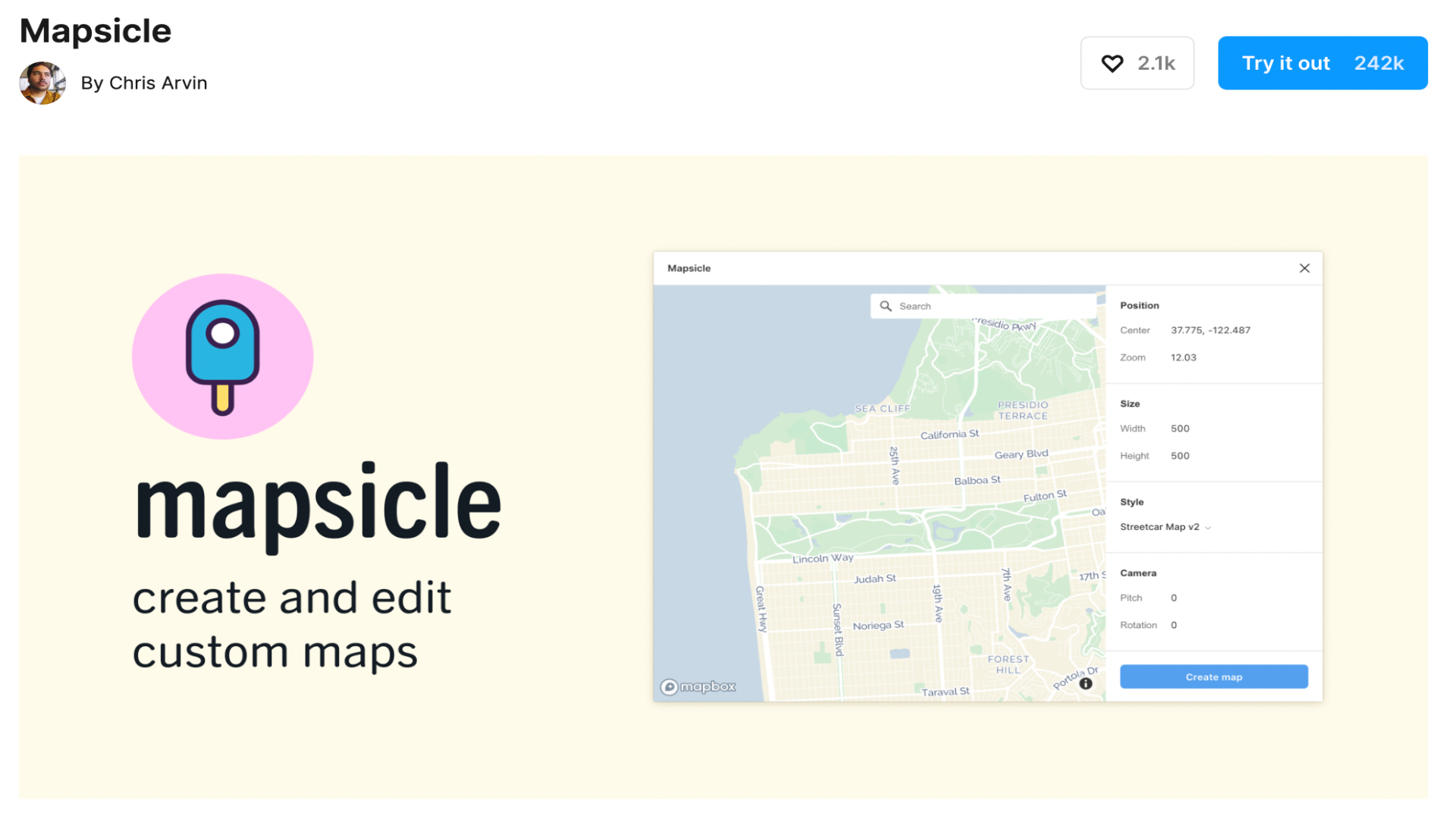
Mapsicle

As a designer, you've probably used map screenshots to include in your designs at some time. Using screenshots can be time-consuming and result in low-quality images.
Furthermore, it is not the most appropriate approach to handling maps. This is where Mapsicle comes into play.
Mapsicle is a Figma plugin that lets you quickly and easily insert maps into your designs. It provides a broad range of customization possibilities, such as changing the map's appearance, zoom level, and many more. In short, it allows you to effortlessly generate realistic, precise maps that are ideal for use in your projects.
Optimize Your Design And Speed Up Your Process with Figma Plugins
As a designer, you are aware that the design process may be tedious. It might be difficult to stay productive and motivated when trying to discover the right color palette or dealing with pesky design flaws. That's where Figma plugins can help you.
These little add-ons can make a huge difference in how you work, by giving you access to new tools, streamlining your workflow, and generally making your life a whole lot easier.
In short, Figma plugins can also help you to improve the quality of your designs. For example, there are plugins that can help you generate wireframes, or that can help you create better typography. By using these plugins, you can take your designs to the next level, and make them stand out from the crowd.
If you want to learn more about how to convert your Figma design to React, React Native, HTML/CSS, Nextjs, Vue, and more, check out our docs. Or explore our solution pages for an in-depth look at how Locofy helps you build apps, websites, portfolio pages and responsive prototypes effortlessly using our low-code platform with seamless AI code generation.
