Creating a Substack Clone with Locofy, Airtable and Firebase
Goal: Rapidly build a Substack clone from scratch.
This guide will take you step-by-step through the process of converting your Figma designs into Next.js code using Locofy.ai and then add authentication with Firebase and use Airtable as a database for the newsletters.
Prerequisites:
- You will need your design ready in Figma.
- You will need a Locofy.ai account and have the plugin up and running on your Figma file.
- Your Locofy project must be configured to use Next.js.
Turn Your Designs Into Next.js Code With Locofy.ai
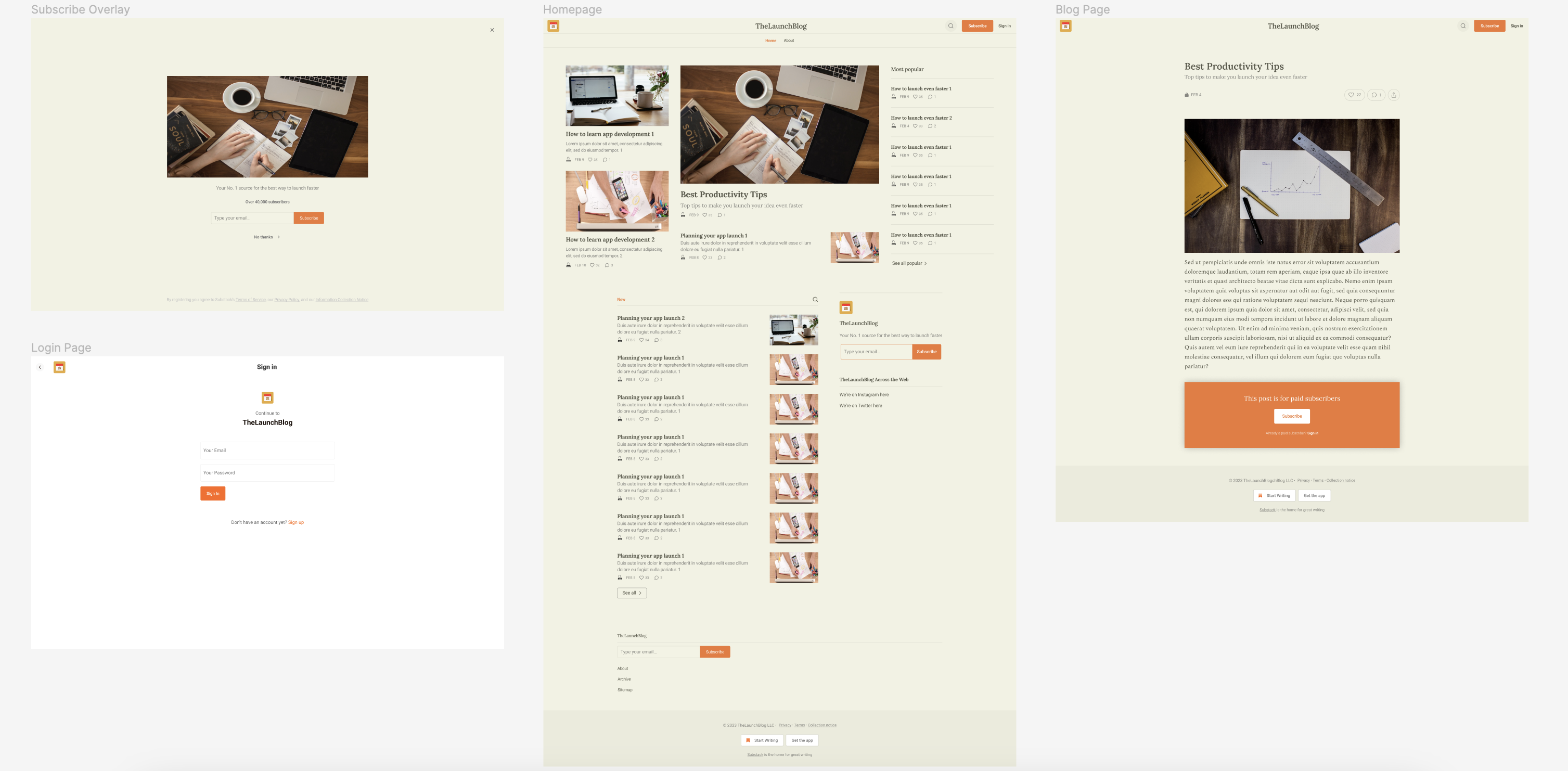
This is the design file that we’ll be using in this guide. It has multiple pages for handling sign up, homepage and displaying the newsletter.

The first step is to tag our designs. Tagging allows us to turn our designs into working components, such as buttons, dropdowns, and inputs.
You can also work with popular UI libraries such as Material and Bootstrap by tagging your elements.
For this app, you’ll notice items such as:
- Buttons
- Images
- Inputs
You can use the Auto-Tagging feature to scan your design and suggest appropriate tags.
Now you can make your designs responsive by configuring the styles in the Styles & Layouts tab.
Select your components that need to be responsive and on the Locofy plugin, under the Styles & Layouts tab, you will find different media queries & states. Select the breakpoint you want to make your design responsive to and then change the styles and layout accordingly.
You can also use auto layout for your designs for responsiveness and use the Locofy plugin to take care of layouts on different screen sizes.
You can trigger actions to build fully featured apps and websites. You can head over to the ‘Actions’ tab and assign actions for click events.
You can scroll into view and open popups and URLs amongst other actions.

Now that our designs are tagged correctly and responsive, we can preview them.
To preview your design, select the frame or layer that you want to view, and click the “Preview” button.

Once you are satisfied with your preview, you can sync your designs to Locofy Builder to add more advanced settings, share your live prototype, and export code.
Click the “View Code” button at the bottom right corner of the plugin & select the frames. Once the sync is complete, click on “View code in the Builder”.
It is recommended to split your design into components, making them easier to manage and pass props to for dynamic styles & data. You can turn elements into components inside the Locofy Builder.
When syncing with the Locofy Builder for the first time, you will be prompted by the Auto Components feature that will scan your designs and suggest you some elements that can be turned into components. This allows you to easily extend and reuse the code.

In our app, we can turn our newsletter cards into components. We can further set relevant value props such as title, image, subtitle, and so on to pass our data to them quickly.
Once the prototype matches the product vision, you can view the live responsive prototype that looks and feels like your end product. Then you can export the code.
Make sure to select all the screens you need, as well as the correct framework and project settings. Once done, you can download your code in a Zip File by clicking the “Confirm Export” in the bottom right corner.
Exported Code Overview
After extracting the zip file you downloaded, you can see how the component and page files are structured.

We have the UI components in the “components” folder, our routes in the “pages” folder, and our media assets in the “public” folder.
Adding Firebase Authentication
To work with the auth service provided by Firebase, you need a Firebase account and the right credentials in place. To learn how to create a Firebase account and set up authentication, please refer to this guide on extending React code with Firebase's auth service.
Once everything is in order, you would have a firebase.js file in your root folder that will look something like this:
Now open the 'login-page.js' file and paste the following code to handle the email and password state variables:
You can now use these variables in your input elements.
Assign an "onClick" listener to the button so when the user clicks the button, it runs the function and authenticates the user.
Finally import the function we created in the firebase.js and use it in inside the "onButtonClick" function and pass the email and password.
That's it! Our user will now be authenticated and based on the authentication state, we can protect the routes as we'll see in the later sections of this blog.
Setting Up Airtable
Fetching Data from Airtable
To get started with fetching the data from Airtable, you need to obtain the API key from Airtable's Developer Hub by clicking on the "Create new token" button.

You need to copy the token. Create a .env file in the root folder and paste the token there as shown below:
Now create a "getServerSideProps" function in the index.js file to fetch the data.
As you can see from the code snippet above, you need to perform a fetch operation to an API endpoint and pass the "Authorization" header as "Bearer <API_KEY>".
Finally, we will be extracting the 'records' value and passing them as props.
You can now map over the records based on their tags and pass the values to the individual card components.
Pass the 'item.id' as the 'id' prop to these components and inside the components, you can wrap them with the 'Link' tag from 'next/link' package.
Now when a user clicks on a newsletter card, they will be redirected to the "/blog-page/" followed by the unique ID of the newsletter.
Right now when you click on a card, Next.js will throw a 404 error because we just have a '/blog-page' and not a dynamic '/blog-page/<id>' page.
To handle this, create a folder in the 'pages' folder named 'blog-page' and move the 'blog-page.js' and 'blog-page.module.css' files to that folder and rename 'blog-page.js' to '[uid].js'.
This will now enable us to handle dynamic routes for the path 'blog-page'. You can read more about it here.
In the 'uid.js' file, create a "getServerSideProps" function to fetch the unique article based on the 'uid' value present in the URL.
You can now consume this data in your component as shown below.
Finally, if the 'post.locked' is true and our user is not authenticated, we should show only a few characters from the newsletter and show the CTA component, otherwise, we'll hide the CTA component and show the entire newsletter.
In the image below, we have the post locked and user is not authenticated, hence we are not showing the entire blog and adding a call to action for the users.

To implement this functionality, import the auth instance of our Firebase app from the 'firebase.js' file.
And now check if the user is authenticated or not and based on that we reduce the newsletter content and show the CTA.
Your code should look something like this after making the changes:
And with that, you have created a Substack clone!
By following the steps above, you can turn your designs into production-ready Next.js code with the ability to authenticate users and fetch data from your Airtable base.
With the Locofy.ai plugin, you will be able to generate pixel-perfect frontend code that can be broken down into components that can accept props and pages.
If you want to learn more about how to convert your Figma design to React, React Native, HTML/CSS, Nextjs, Vue, and more, check out our docs. Or explore our solution pages for an in-depth look at how Locofy helps you build apps, websites, portfolio pages and responsive prototypes effortlessly using our low-code platform with seamless AI code generation.

