Is Expo Really Better than React Native CLI?


The teams behind popular frameworks are also supposed to provide a command-line interface to generate these apps & React Native is no exception. To build React Native apps, the standard practice is to use the React Native CLI to quickly spin up the project.
However, in the last few years, a strong alternative in the form of Expo has popped up. React Native, much like any other mobile app framework, hasn’t received as much love and focus when compared to the likes of React and other web frameworks.
Web developers can easily share their apps via platforms like CodeSandbox and deploying and updating web apps are also automated these days thanks to hosts like Netlify and Vercel. On the other hand, it is very challenging to build & share mobile apps for internal testing & updating them is a different ball game altogether.
This is just one of the many crucial, yet missing features of the mobile app development space and that’s what Expo is trying to fix. It offers a cohesive set of products such as CLI and Expo Snack to easily build cross-platform apps and smoothly share them with others.
This is just one of the many benefits that Expo apps have over the default React Native apps.
How does Expo Help You Ship Mobile Apps Faster?
One Codebase for All Platforms
Expo allows you to develop apps for both Android & iOS from JavaScript/Typescript, without having to deal with Java-Kotlin and Swift native code. It offers a set of packages that allow you to work with hardware-specific features like cameras and sensors without having to write a single line of native code, unlike React Native.
This makes Expo apps truly hybrid in nature.
Seamlessly Share Apps
Sharing mobile apps has never been easier. With Expo, you can easily share your apps for internal testing without having the other person install and set up the same development environment as you.
The mobile apps can be shared via a simple QR code and users can instantly get the app up and running by simply scanning it.
Cloud Builds
React Native CLI apps require macOS in order to build iOS apps – meaning Windows users cannot develop iOS apps without some sketchy workarounds.
Expo completely bypasses this limitation by offering a hosted service called EAS Build for building app binaries for your Expo and React Native projects. This opens a whole new market to Windows & Linux users.
It also automates & eases the building process by providing defaults configured for Expo and React Native projects as well as handles your app signing credentials, providing the fastest way to deploy to app stores. You can submit apps directly from your CLI using EAS Submit.
Quick Rollout of Bug Fixes
While having your software installed in the user's device boosts retention, it is also a double-edged sword. Once the app is installed, you have to rely on users to update the app to the latest version that carries critical bug fixes & features.
With EAS Update, you can push bug fixes and other updates to your apps without having the user re-install the app. This ensures that all your apps have up-to-date security measures and fixes. This can be a huge lifesaver when accidentally a bug is shipped to the end users.
How to Setup React Native Apps with Expo
To get started with Expo, you need to install two tools – Expo CLI and Expo Go.
To use Expo CLI, you must have certain tools installed:
1. Node.js
2. Watchman –if you are on macOS or Linux
3. Git
Once you have all these tools installed, you can get started with Expo CLI by running the following command:
Expo Go is a mobile application, available for Android & iOS, which allows you to run your apps directly in your mobile device. Android users can download it from Google Play while iOS users can do the same from the App Store.
Now that we have both of these tools set up & running, we can initialize a new project.
And to spin up a development server:
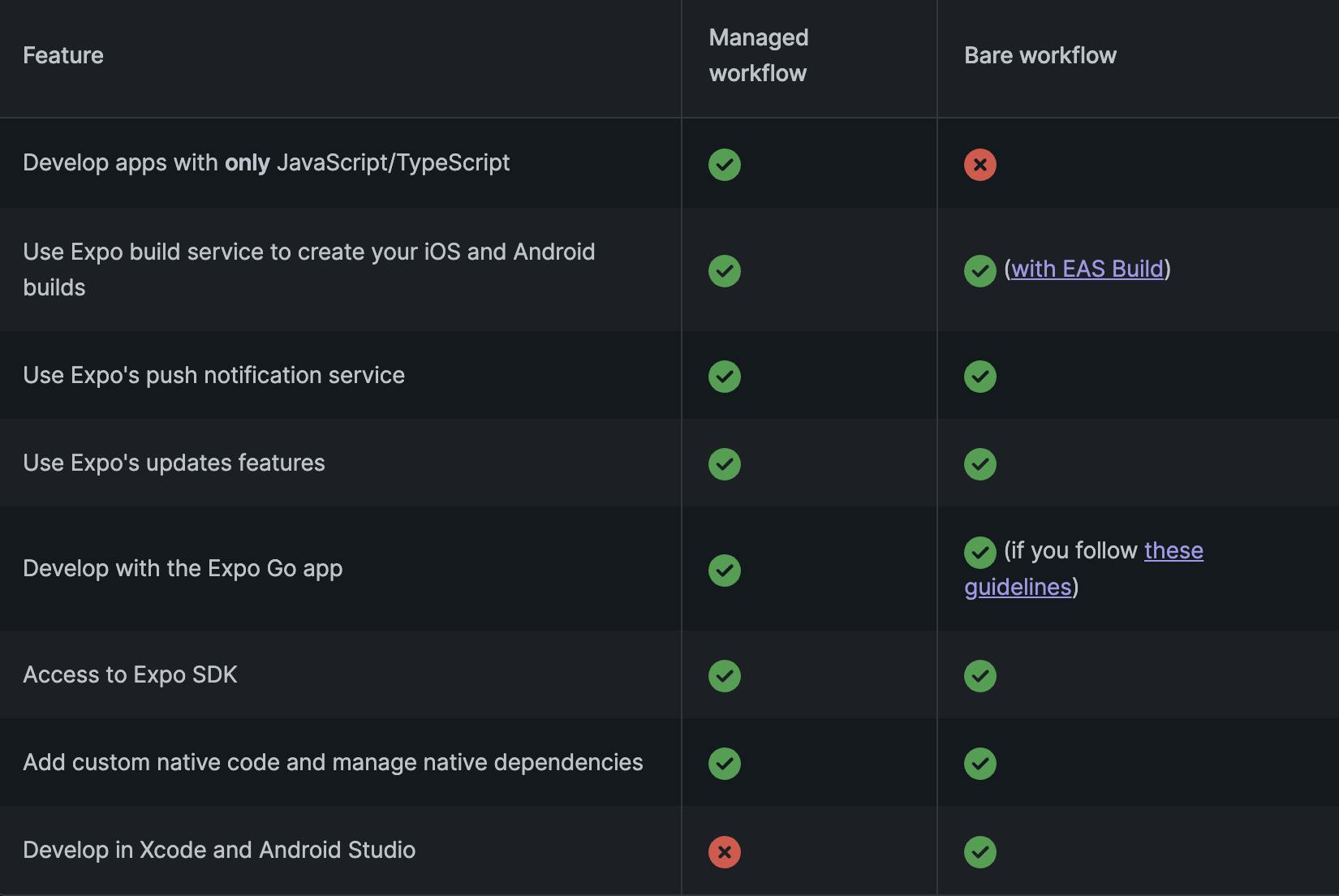
It is worth mentioning that there are two approaches to creating & developing Expo apps – Managed Workflow and Bare Workflow.
The main difference between them is the handling of native code. In the bare workflow, you can use any Expo library, however, you are responsible for handling the native side of iOS and Android.
In the image below, you can see the list of differences between the two:

To run a bare workflow, you need to specify it when creating the Expo app:
Should Expo be the De Facto Standard?
Expo eases a lot of things for you such as building & shipping apps, testing on different physical devices, and maintaining different codebases for iOS & Android, making it look like a piece of cake.
Nothing is perfect to a fault though. While Expo apps are great for beginners as well as teams that want to ship fast, they struggle with in-app purchases functionality as well as the packages they provide for handling native code can be quite limiting depending upon the app you’re building.
But all in all, Expo is certainly loved by the React Native community as it abstracts a lot of challenges that come typically with mobile app development and although you can’t go wrong with either React Native CLI or Expo, there are a lot of good things going for Expo and thus the momentum seems to be with them right now.
However, no matter what CLI you use, building React Native apps and especially getting the design right is never a walk in the park -- there are a lot more aspects to a mobile app such as splash screens to consider as compared to their web counterparts!
But with the Locofy.ai plugin, you can get started with a pixel-perfect React Native code with Expo preconfigured for Figma & Adobe XD.
The plugin enables you to set your designs as splash screens, status bars, the starting screen as well as bottom tabs. In other words, with the Locofy.ai plugin & Expo, you can ship production-ready React Native code fueled by the goodies offered by Expo 5-10x faster without leaving your favorite design tools.
You can choose between TypeScript and JavaScript & with a single click, you can configure the code to work with Expo out of the box. The code is not only pixel-perfect but also highly extendible and follows the best practices, which would normally take developers weeks to come up with.
If you want to learn more about how to convert your Figma or Adobe XD designs to React, React Native, HTML/CSS, Nextjs, and more, check out our docs. Or explore our solution pages for an in-depth look at how Locofy helps you build apps, websites, portfolio pages and responsive prototypes effortlessly using our low-code platform with seamless AI code generation.
