Generate Next.js Components from Figma to Use Them as Slices in Prismic
Goal: Build Next.js components using Locofy.ai and plug them into your Prismic projects site.
This guide will take you step-by-step through the process of breaking down your Figma designs into extensible Next.js components using Locofy.ai & using them with Prismic.
Prerequisites:
- You will need your design ready in Figma.
- You will need a Locofy.ai account and have the plugin up and running on your Figma file.
- Your Locofy project must be configured to use Next.js.
- You need a Prismic project up and running.
Turn your designs into Next.js components with Locofy.ai
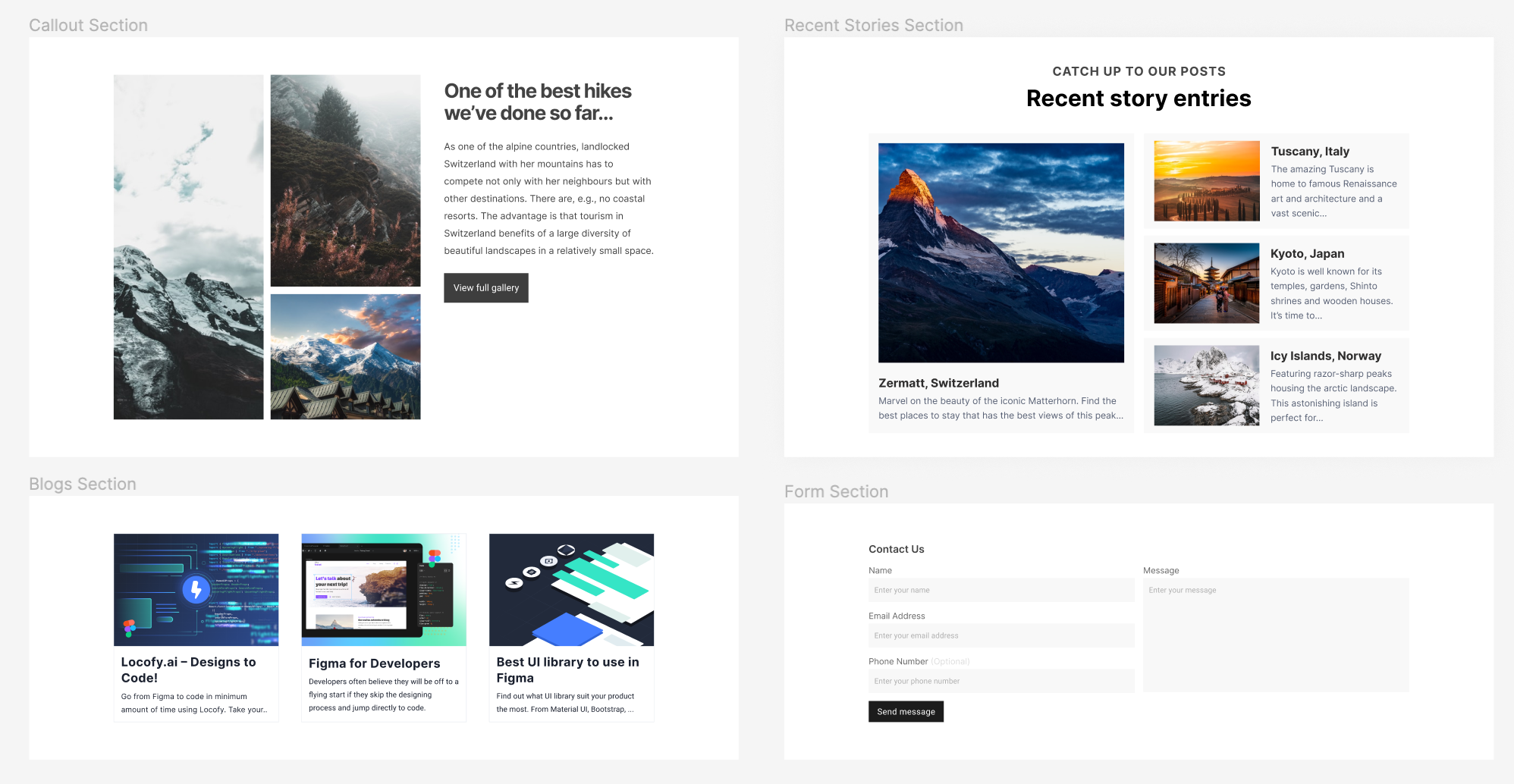
This is the design file that has various sections that we wish to use as slices inside our Prismic project.

The first step is to tag our designs. Tagging allows us to turn our designs into working components, for example, buttons, dropdowns, inputs, and more.
You can also work with popular UI libraries such as Material and Bootstrap by tagging your elements.
For this app, you’ll notice items like:
- Buttons
- Images
- Text
Now you can make your designs responsive by configuring the styles in the Styles & Layouts tab.
Select your components that need to be responsive and on the Locofy plugin, under the Styles & Layouts tab, you will find different media queries & states. Select the breakpoint you want to make your design responsive to and then change the styles and layout accordingly.
You can also use auto layout for your designs for responsiveness and use the Locofy plugin to take care of layouts on different screen sizes.
You can trigger actions to build fully featured apps and websites. You can head over to the ‘Actions’ tab and assign actions for click events.
You can scroll into view and open popups and URLs amongst other actions.

Now that our designs are tagged correctly and responsive, we can preview them.
To preview your design, select the frame or layer that you want to view, and click the “Preview” button.

Once you are satisfied with your preview, you can sync your designs to Locofy Builder to add more advanced settings, share your live prototype, and export code.
Click the “View Code” button at the bottom right corner of the plugin & select the frames. In our case, we’ll be syncing both frames.
Once the sync is complete, click on “View code in the Builder”.
You need to turn code generated by Locofy into components inside the Locofy Builder. This allows us to split our code into components that we can later import into our Prismic project as slices.

For each section, we expect certain props such as images, titles, button text, and alike props. You can quickly add these props on the Locofy builder.
Once the prototype matches the product vision, you can view the live responsive prototype that looks and feels like your end product. Then you can export the code.

Since only components are needed, you can choose the “Components” export option. Make sure to select all the components you need, as well as the correct framework and project settings. Once done, you can download your code in a Zip File by hitting the “Download Zip File” button in the bottom left corner.
Exported Code Overview
After extracting the zip file you downloaded, you can see how the components in the Next.js folder are structured.

You can see the components you created in the Locofy builder have been placed inside the "components" folder and you have got our global.css(containing our Tailwind setup) file in the "pages" folder.
Generating Custom Types & Slices
Before we start plugging these components into our Prismic project, we need to create the slices in Prismic that can accept these components.
Start the Slice Machine to build custom types and slices. Run the following command to start:
Go to http://localhost:9999 in your browser and you should see the Slice Machine up & running. If you are running it for the first time, it will prompt you to create a Custom Type.

If you already have an existing document, you can skip this step. You need to create a document to add and show these slices. Let's go ahead and create a custom type and we can name it ‘page’.
Save it to the local file system and then head over to the “Changes” tab present on the left panel and push the changes to Prismic as well.
You have just created the first custom type and synced it with Prismic!
Now you need to create a slice. Go to the “Slices” tab and create a few slices.
Our design file has various sections such as a "Callout" section and a "Blogs" section. You want to convert all these sections into slices that can be populated using the Prismic dashboard.
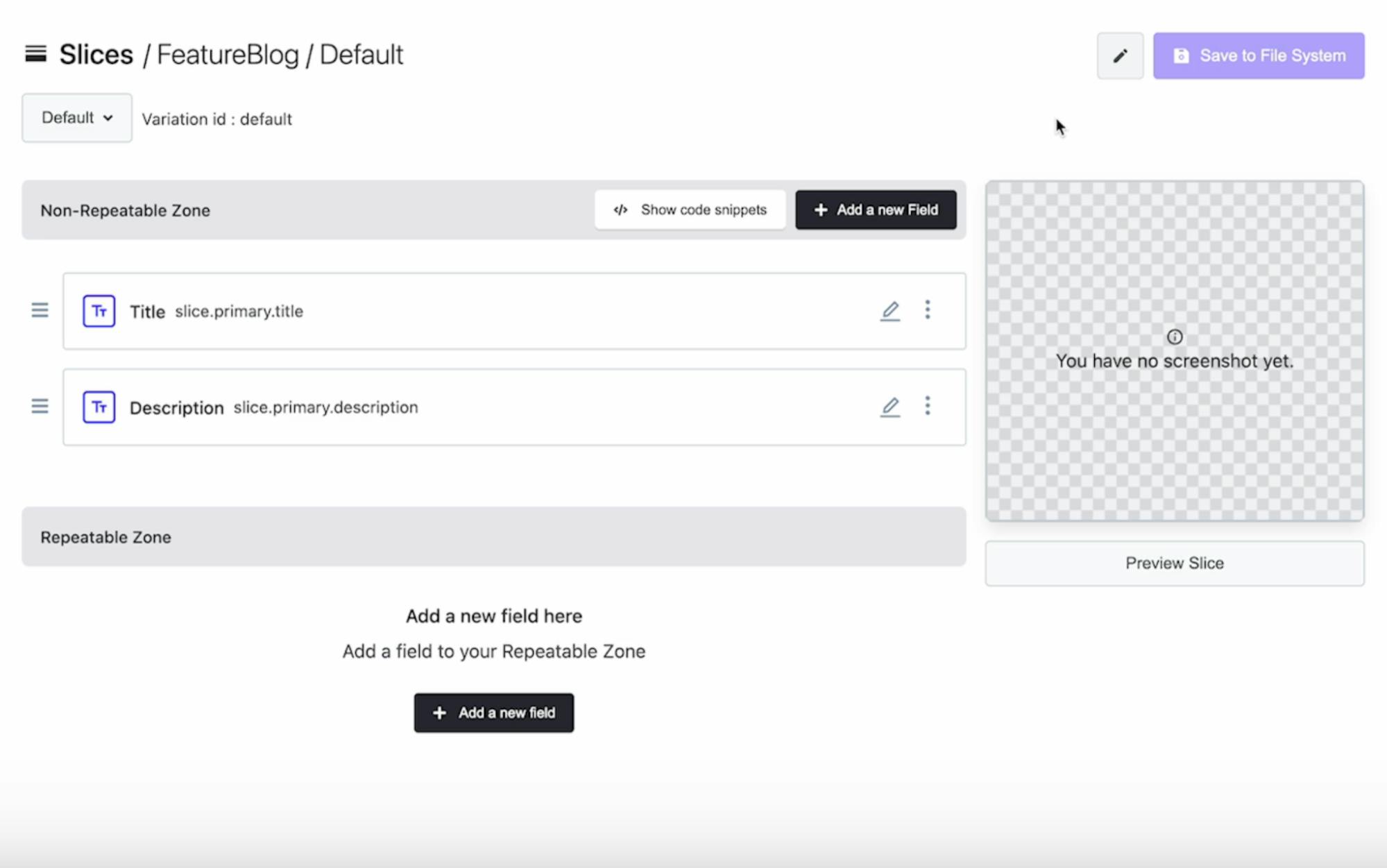
Inside each slice, you can specify the fields it should accept under the ‘Static Zone’. If you have repeatable data, you can specify the fields for that inside the ‘Repeatable Zone’.

Once done with the slices, save them to the file system and then go to the ‘page’ custom type and click on ‘Update Slice Zone’ and select all the slices.
This will allow you to access and use these slices inside the ‘page’.
Head back to the “Changes” tab and push all the changes to the Prismic servers.
Digesting Data & Styling Slices
Our slices are already accepting the data inside the ‘slice’ prop with the help of the Slice Zone component.
You can view the structure of the prop by logging into our console in the particular slice file.
Based on this, you can create your styles and digest the data appropriately.
Since you have generated the components using the Locofy Builder and specified the props ahead of time, you can simply import these components into our slices and pass the props to them.
In this slice, we are replicating the Callout section inside our design file. We are simply passing the data to the component we generated earlier and since these components are already styled with Tailwind, we can return them without any other modifications.
With that, you've successfully converted your designs into components and plugged them into your Prismic app.
By referring to the steps above, you can quickly work with Locofy & Prismic to ship a dynamic website builder.
Our blog app is powered by Prismic as well and you can check out our recent guide where we recreated the app end-to-end.
With Locofy, you will be able to generate production-ready frontend code that can be broken down into components that can accept props. This makes the code highly extendible & with the help of a headless CMS such as Prismic, you can generate dynamic pages on demand.
If you want to learn more about how to convert your Figma design to React, React Native, HTML/CSS, Nextjs, Vue, and more, check out our docs. Or explore our solution pages for an in-depth look at how Locofy helps you build apps, websites, portfolio pages and responsive prototypes effortlessly using our low-code platform with seamless AI code generation.
