High-Fidelity Prototype: Why & When to Create Them

Every product development starts with prototyping. In simple terms, every step before building the actual product can be seen as prototyping. A prototype is an experimental product built to showcase ideas & test features visually before putting a lot of time & effort into building the end product.
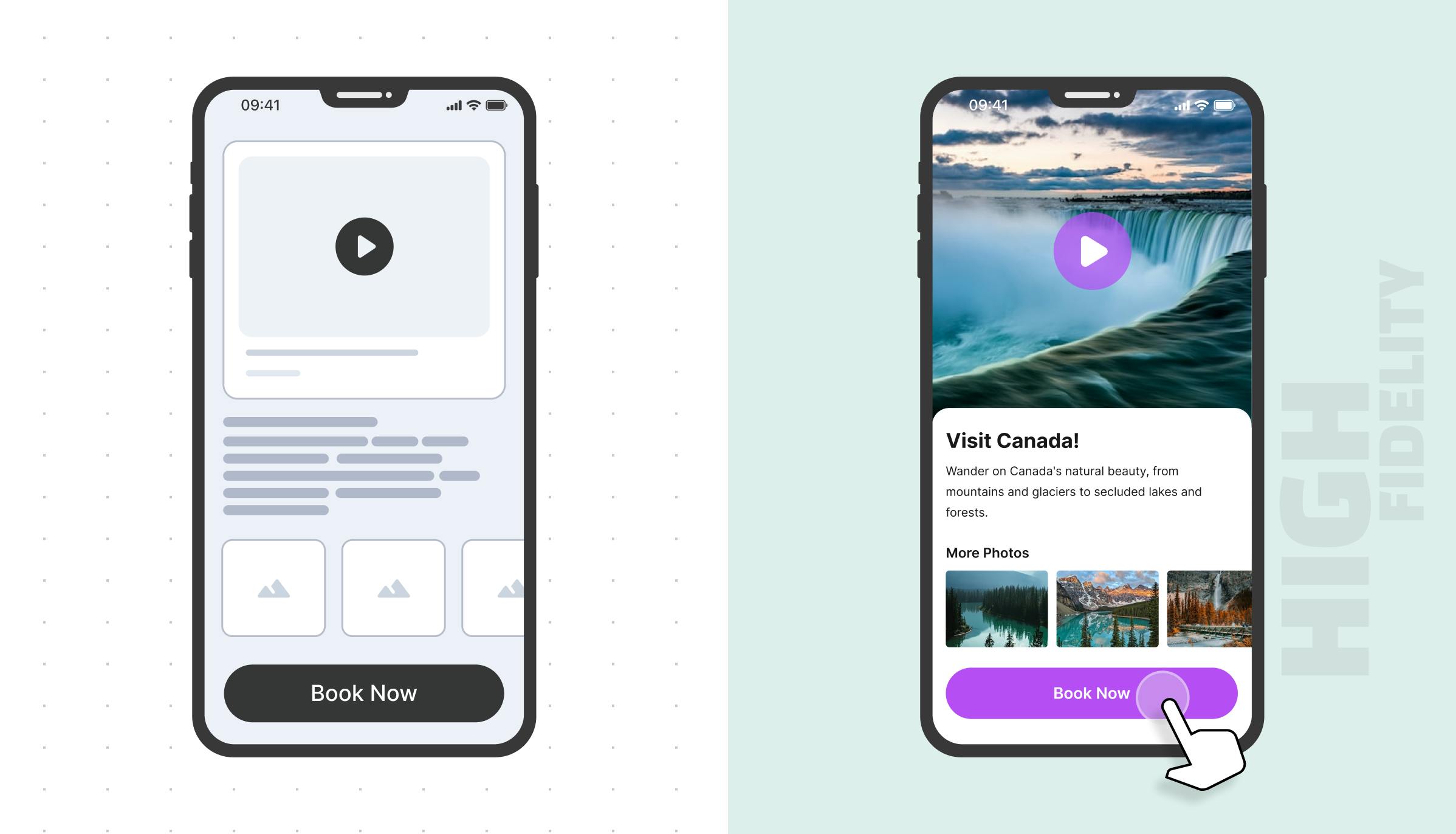
Typically, there are two forms of prototypes available: low-fidelity(lo-fi) and high-fidelity(hi-fi).
The term ‘fidelity’ refers to the levels of functionality & details implemented in the prototype. The closer the prototype is to the end product, the higher the fidelity will be.
It is worth noting that not all prototypes serve the same purpose and the earliest prototypes tend to be built quickly with the goal to visualize the idea as well as provide a flow and structure around it. Because the earliest prototypes are meant to test the idea and are shallow in functionality, they are called low-fidelity prototypes.
However, as time goes on gradually these early prototypes evolve into high-fidelity prototypes.
What Exactly Are High-Fidelity Prototypes?

High-fidelity prototypes are much more sophisticated compared to lo-fi ones. These prototypes evolve to include user experience(UX), interactive behaviors, user flows, and a much more polished UI.
In other words, it is an interactive portrayal of the end product and represents in great detail the final product; both in terms of aesthetics as well as functionality.
These prototypes are created when the team is much more aware of the specifications & functionality of the final product, and due to this, they are not built for continuous changes and iterations.
Since these prototypes are rich in details and features, usually the design teams work closely with the product & engineering teams to come up with hi-fi prototypes.
High-fidelity prototyping is a natural step after the lo-fi prototype has been approved and finalized.
But, Why Hi-Fi Prototypes?
Detailed representation
They closely resemble the final product – you can start development quickly by using the prototype as a reference. Moreover, it is easier to test & alter these prototypes aggressively for UI components, color palettes, layouts, responsiveness and so much more as compared to modifying the final product.
Interactive
The interactive nature of these prototypes enables developers to view the expected behavior of the product even before they sit to write code, allowing them to plan the project in advance and build features accordingly.
Rich in functionality
One of the biggest differences between lo-fi and hi-fi prototypes is showcasing the vital functions of the end product. It can also serve as a proof of concept and give greater insights into what sort of utility the end product is providing.
Moreover, it can also help builders give a glimpse of complex functionalities that are present down the line.
Economical
These prototypes, when done right, can save a lot of time and manpower by promoting collaboration and testing core functionalities before significant time is invested in coding the application. This helps managers estimate the project completion time, as well as leads to fewer errors when building the actual product.
All these benefits are related to how much effort is put into perfecting the prototypes.
A poorly designed prototype may not be able to showcase all the core features of the app and leaves a lot of decisions for the developers to take during the development phase. This leads to more errors and revisions, increasing the project time drastically.
Best Time for High-Fidelity Prototypes
These prototypes require a lot of time and effort as compared to lo-fi prototypes. Due to this, lo-fi prototypes precede hi-fi ones, because anybody can spin up a lo-fi prototype and rapidly make changes to it.
This begs the question: what is the best time to create a hi-fi prototype?
Here are a few points on the best timing to create them:
- Your lo-fi prototype is tried and tested and you are ready to add more functionality to it.
- You want to take feedback from an early set of users and validate your idea.
- The final product’s functionality is very complex. In this case, the prototype can be used to demonstrate the behavior and the end product.
- The app is very large, with multiple screens and features. A prototype can increase collaboration and help developers get feedback before they build the actual product.
- When you need to present animations and new interactions among elements, these prototypes serve as an ideal medium for these purposes.
Once the hi-fi prototype is done, the next step is to start building the product. However, we can go a step further and turn them into live responsive prototypes.
Live Responsive Prototypes: High-Fidelity Prototypes on Steroids
Live responsive prototypes run on actual code, unlike traditional prototypes that run on static images, and try to emulate interactions by using hotspots. This means components that actually work - Input fields, dropdowns, videos, embeds, animations, and more.
With traditional prototypes, you have to design and create several prototypes for multiple screen sizes. This can be time-consuming, especially for projects with many screens and states. On larger projects, it can lead to absolute craziness.
There's gotta be a better way to prototyping in @figma pic.twitter.com/dIch2NU0Bv
— 🆁🅴🆃 (@tinch) October 19, 2022
However, with live responsive prototypes, you can use a single prototype for all screen sizes. We’ll discuss this in more detail in the next section.

Since these prototypes run on code, it makes all the interactions you do with it seem natural and they are a true representation of the user interface.
This also smoothens the designer-developer handoff and instead of handing over design files to developers, designers can hand over actual code giving developers a headstart. Since these prototypes are the closest reflection of the final product, they serve as an amazing medium to collect user feedback and test user behavior.
However, creating live responsive prototypes can be challenging, since they require a fair amount of coding and knowledge about responsive designs backed by code.
This is where Locofy.ai comes in.
Create Live Responsive Prototypes Quickly with Locofy.ai
Locofy.ai is essentially a Figma and Adobe XD plugin that allows you to turn your designs into high-quality front-end code for mobile apps and the web. Using the plugin, you can spin up a live responsive prototype with a few clicks.
Locofy.ai builds up on the standard Figma features such as auto layout & requires basic minimum HTML & CSS knowledge to turn designs into responsive prototypes powered by code. Moreover, it encourages collaboration and allows you to add team members to your Locofy projects. The Locofy Builder puts a cherry on top by allowing builders to not only preview the prototypes but also share them via a link with a few clicks.
The code generated by Locofy can be easily extended as well, so designers won’t be handing a static image-powered prototype but production-ready code to their developers in different frameworks that can be extended with data and logic to create full-blown apps.
The plugin also supports market-leading UI libraries such as Material, Chakra, Ant Design, and Bootstrap as well as has styling options in Tailwind CSS, CSS variables, and CSS modules. Using these libraries and styles, you can reduce your development time significantly.
If you want to learn more about how to convert your Figma design to React, React Native, HTML/CSS, Nextjs, Vue, and more, check out our docs. Or explore our solution pages for an in-depth look at how Locofy helps you build apps, websites, portfolio pages and responsive prototypes effortlessly using our low-code platform with seamless AI code generation.
