Turn your designs into developer-friendly frontend <code> for mobile apps and web

Design to code options
Go from design to code in 3 simple steps


Why Locofy’s platform for Design to Code
Design with ease and confidence

Accelerate your Development

Start with high quality code - Locofy automatically detects similarly styled elements to combine classes and reduce redundancies, giving you cleaner CSS code.
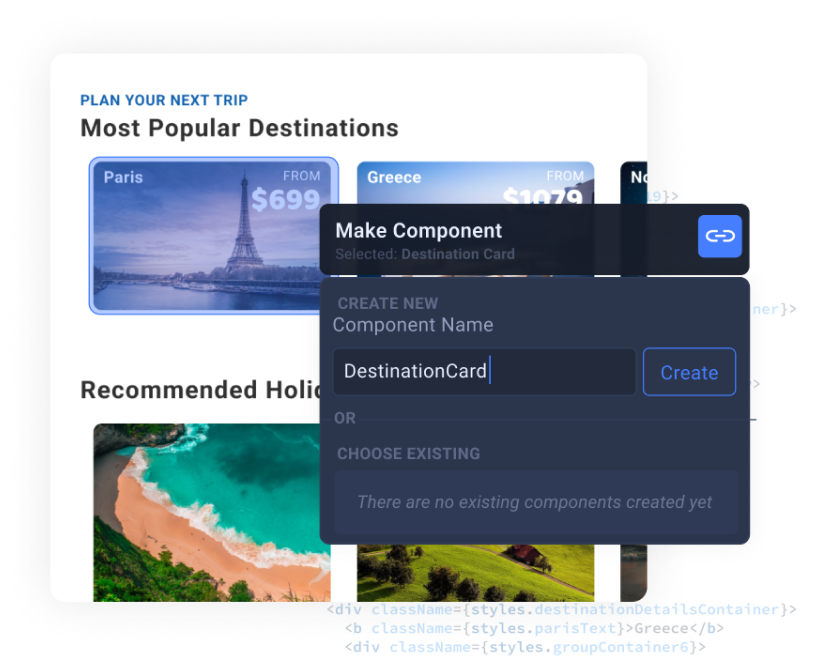
You have fine-grained control over your component structure. Decide which elements in your design should be turned into resuable components, and specify if any data should be populated dynamically using props.
You can also let LocoAI scan through your designs to automatically detect components & props

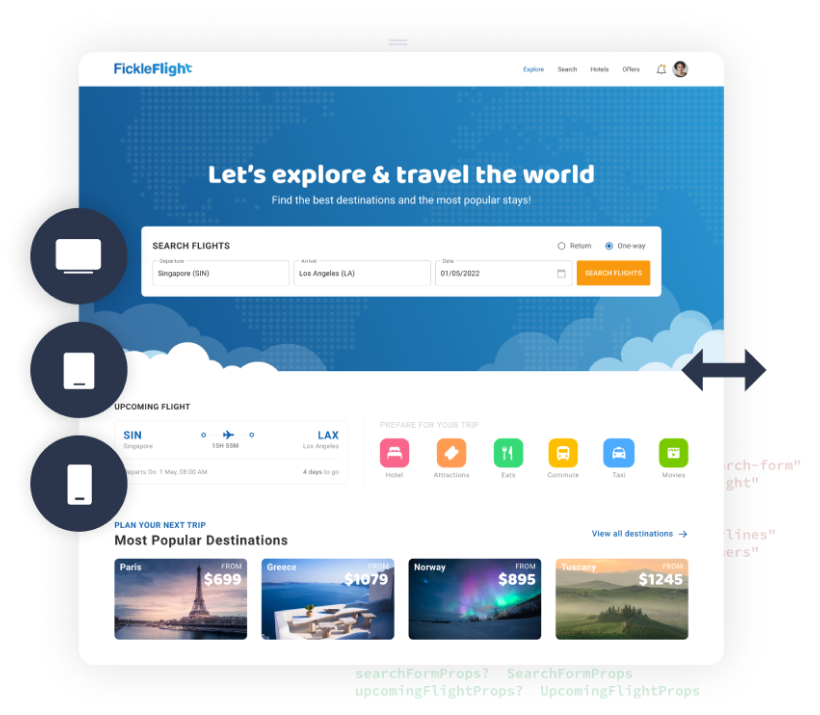
Get code that is responsive - Locofy reads the Figma file to generate flexbox layouts for you, allowing you to use the same code across all different screen sizes. You can also choose between pixel sizes or relative units such as em or rem.
You can further define custom media queries and easily add custom css for each element, giving you full control and flexibility.
Integrate tools across the team

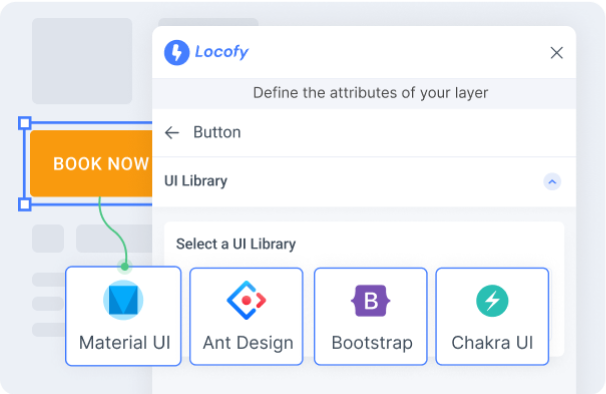
Support for UI Libraries
Keep using the libraries that you love. Locofy supports the most popular UI libraries, including Material UI, Ant Design, Bootstrap and Chakra UI, allowing designers and developer to move fast.

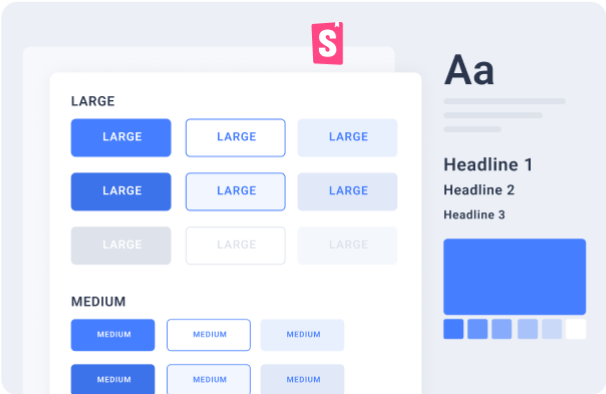
Bring your own design system
Already have your own components written in code? Locofy can generate frontend code that uses your own code components for your project.

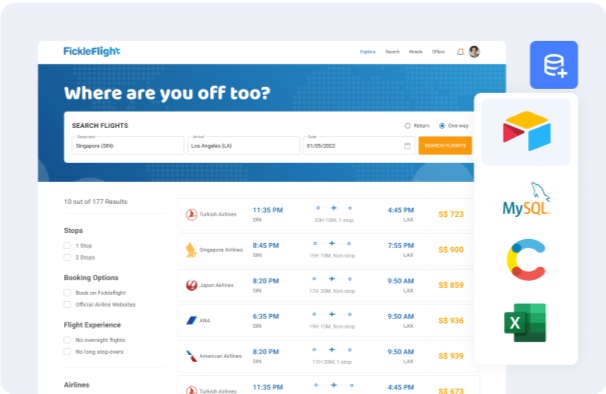
Data Binding
Securely feed real data into your product by connecting your spreadsheet, table, database or API. Integrate frontend and backend with a simple to use interface that speeds up production.