Convert Figma to React:Get pixel perfect, high-quality code with Lightning
design to {code} in a flash

Convert your Figma designs to React code in a flash
Why Locofy’s Figma to React platform
Design with ease and confidence

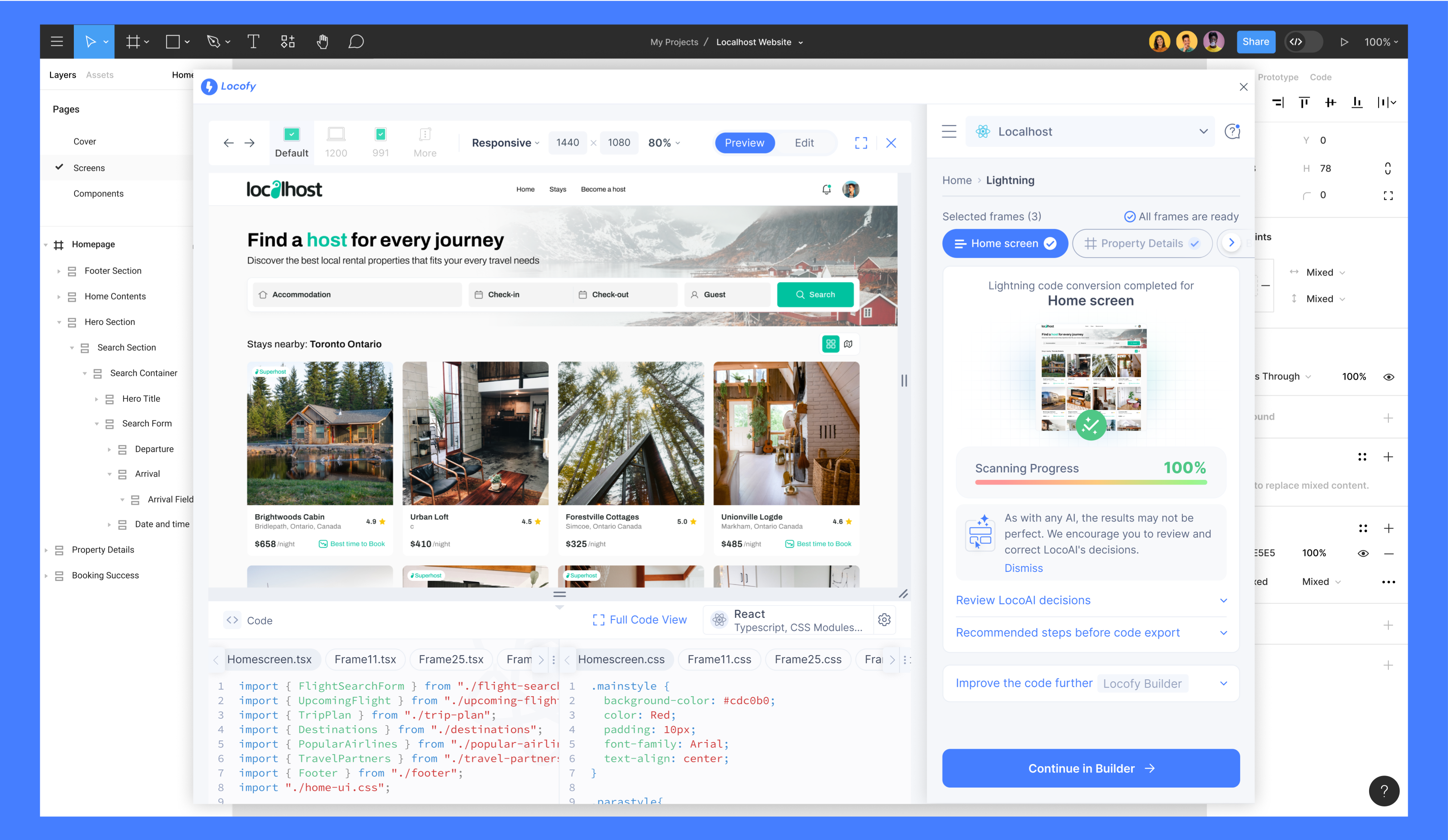
LocoAI makes your design interactive and responsive

Accelerate your Development


Locofy allows you to continue making changes on the design and code simultaneously.
This is powered by our integration with GitHub using our smart GitHub code merge that lets you easily resolve conflicts and keep your designs and code in sync with a single source of truth.

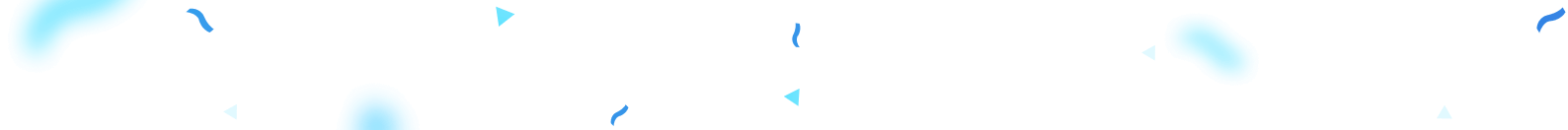
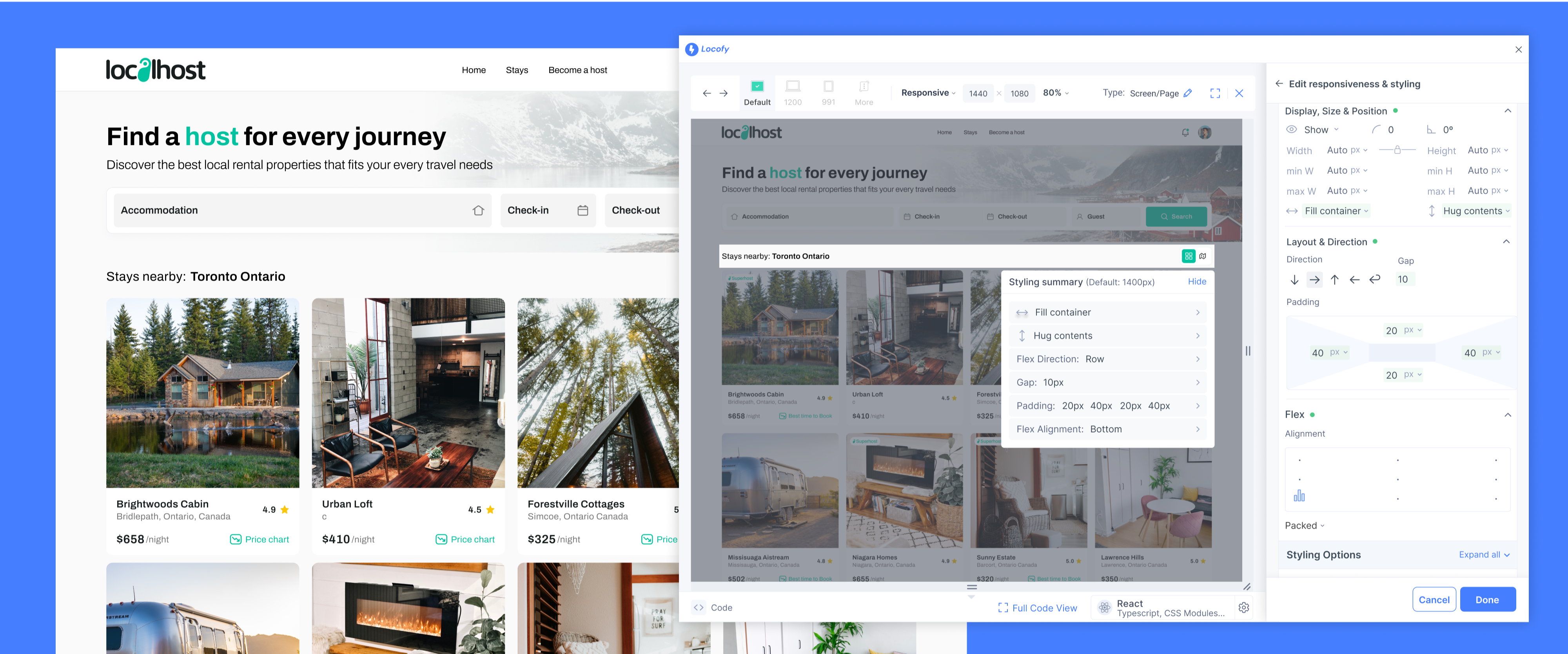
Locofy.ai is fully compatible with Figma’s Dev Mode. Switch to Locofy.ai in the Plugins tab when in Dev Mode to access the plugin. Locofy Lightning generates a live, interactive and responsive preview and shows the code it is running on at the same time.
You can toggle between different breakpoints to check responsiveness or interact with the various elements. Download the code in a flash or Sync to the Builder to further extend the code.
Integrate tools across the team


Start converting your Figma design to React code

Getting Started

Design to Code in a flash
LocoAI does the following for you:
- Optimises the design structure
- Converts static layers to interactive elements
- Makes your design responsive
- Creates clickable user flows
- Optimises layer names for cleaner code
- Create reusable components with props


Finish with Builder