ISO
Certified
Soc2
Certified
Dedicated
Private Cloud
Self-Hosted /
On-Premise
SAML SSO
Authentication
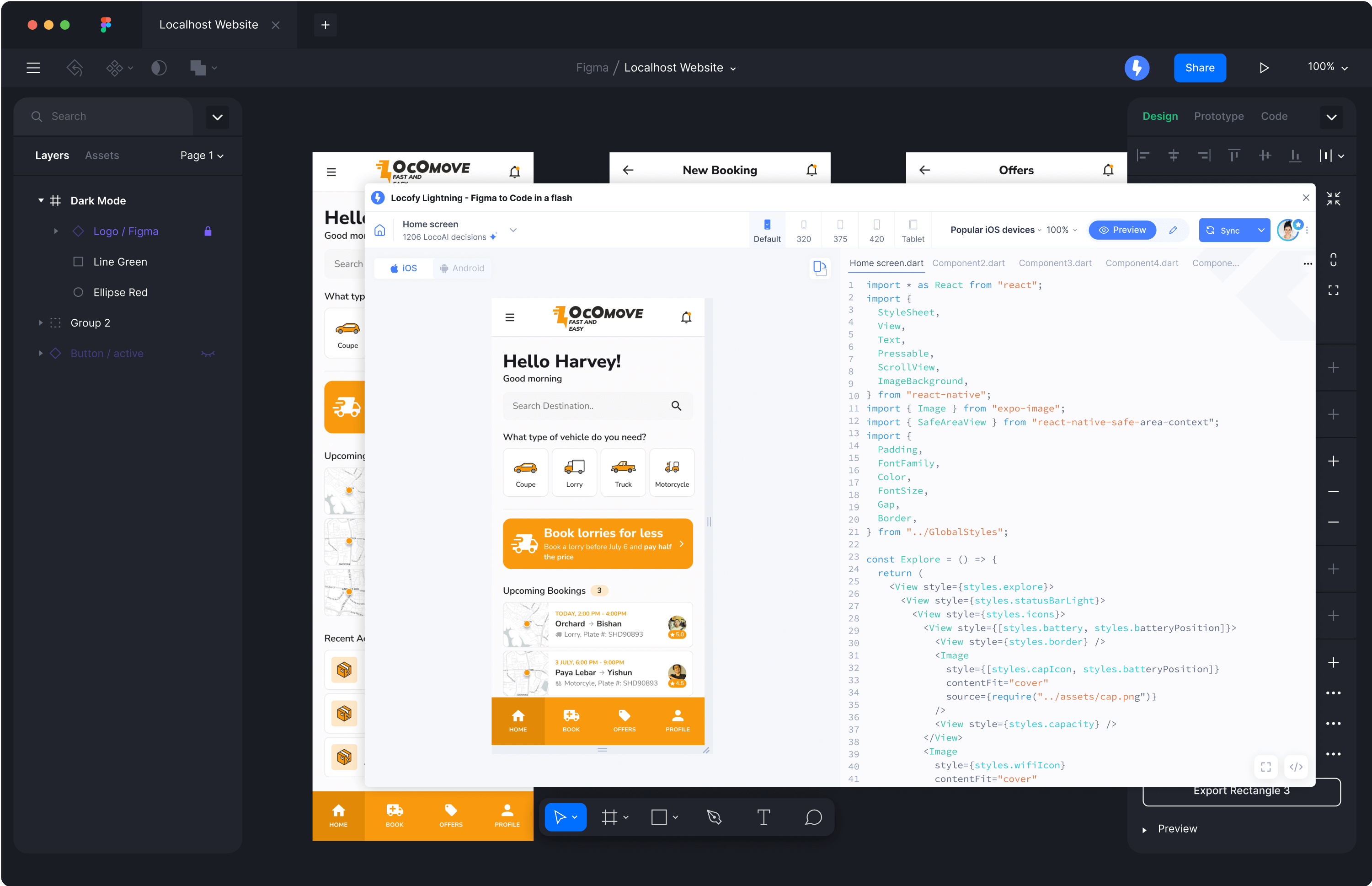
Convert your Figma designs to React Native code in a flash
Summary: Converting Figma to React Native Code
What is Figma?
Figma is a collaborative interface design tool known for its user-friendly interface and real-time features. It's the industry standard for creating pixel-perfect designs, components, and prototypes that are later converted to actual websites or apps through coding.
What is React Native?
React Native is Facebook's open-sourced framework that lets you build truly native iOS and Android apps using JavaScript and React.
It allows web developers to leverage their React skills to create apps that feel indistinguishable from a traditional native app, thanks to its use of actual native components. This drastically cuts down development time while delivering a native user experience.











- React Native Paper
- React Native UI Kitten
- React Native Elements



You can make changes on the design and code simultaneously. With our smart GitHub code merge, you can easily resolve conflicts and changes, and keep your designs and code in sync with a single source of truth.

How to Convert Figma to React Native Code

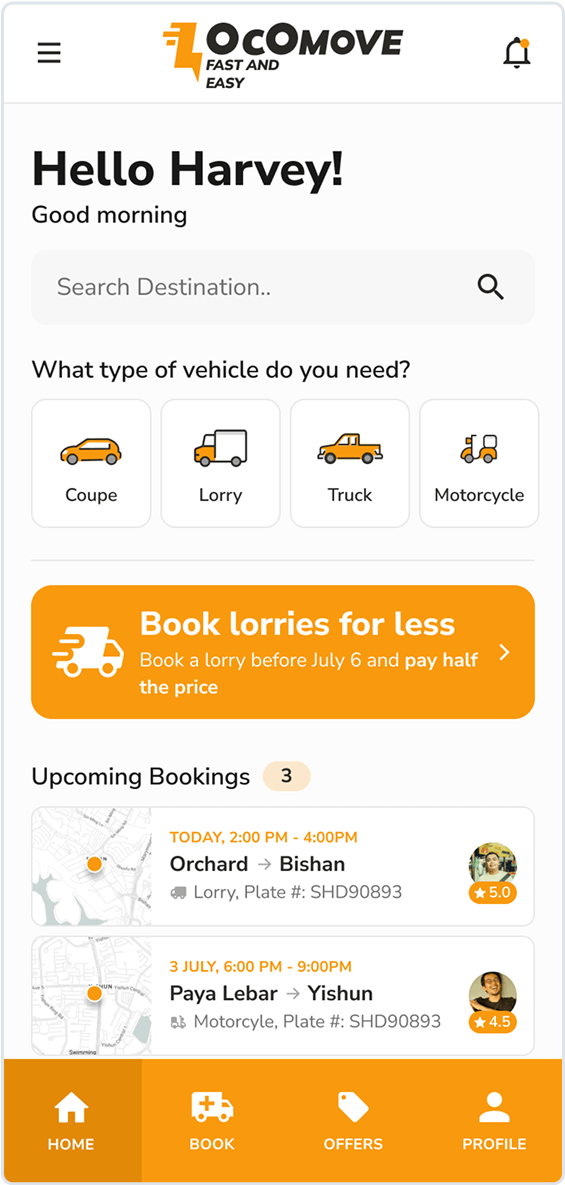
Design in Figma

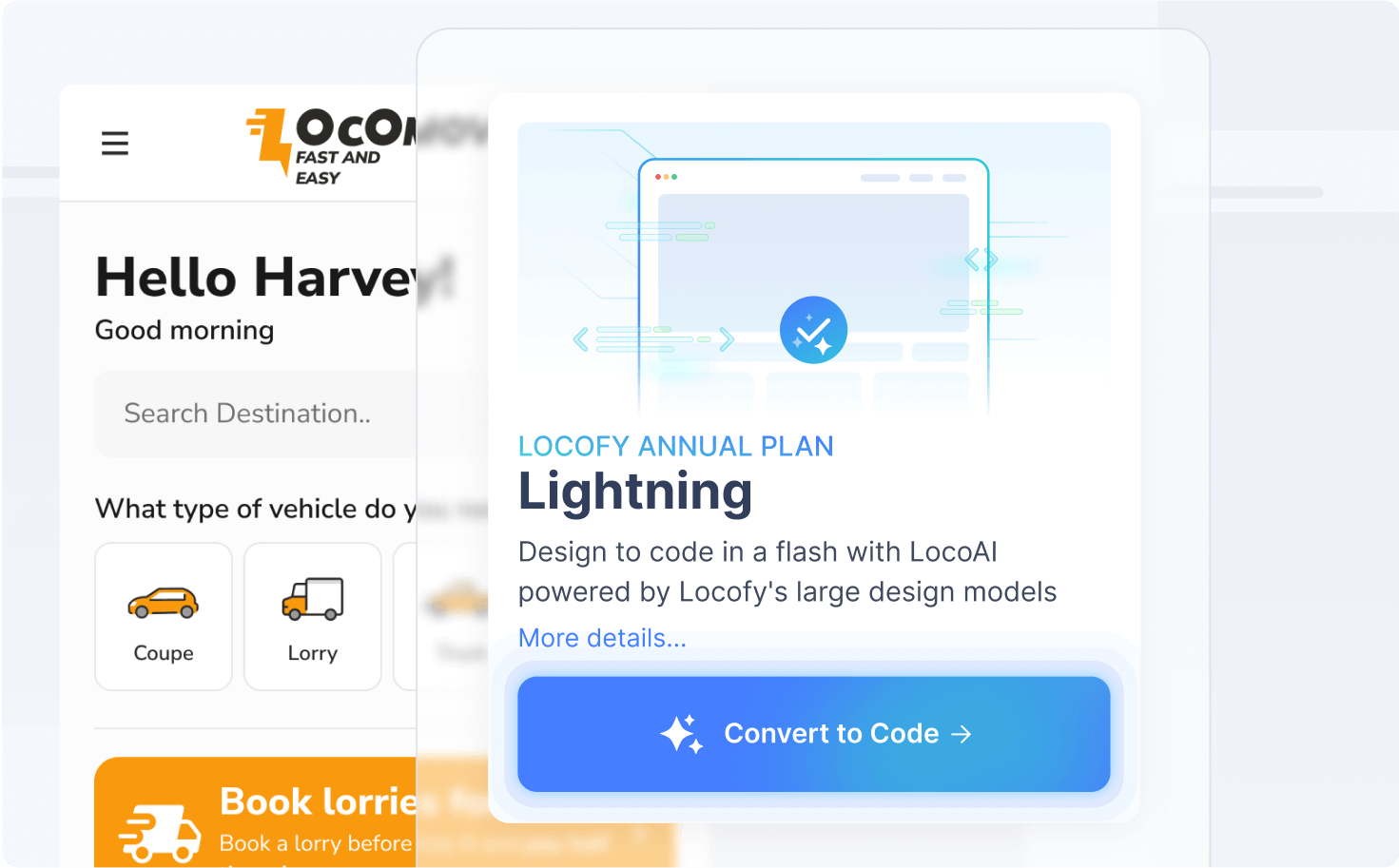
Convert to React Native Code with Locofy Lightning
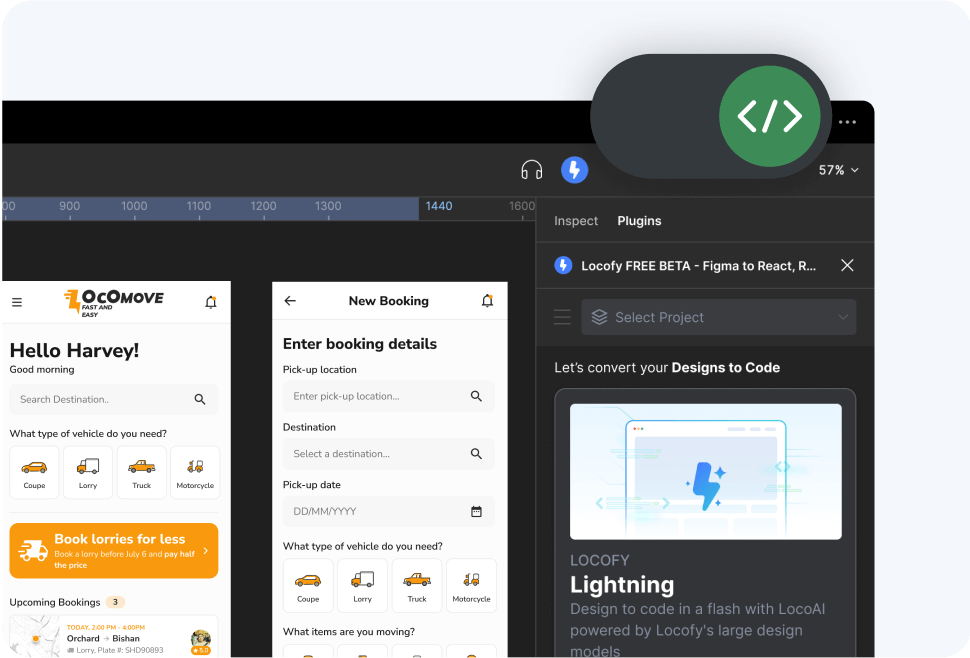
- Launch the Locofy Plugin in Figma.
- Create a project with React Native.
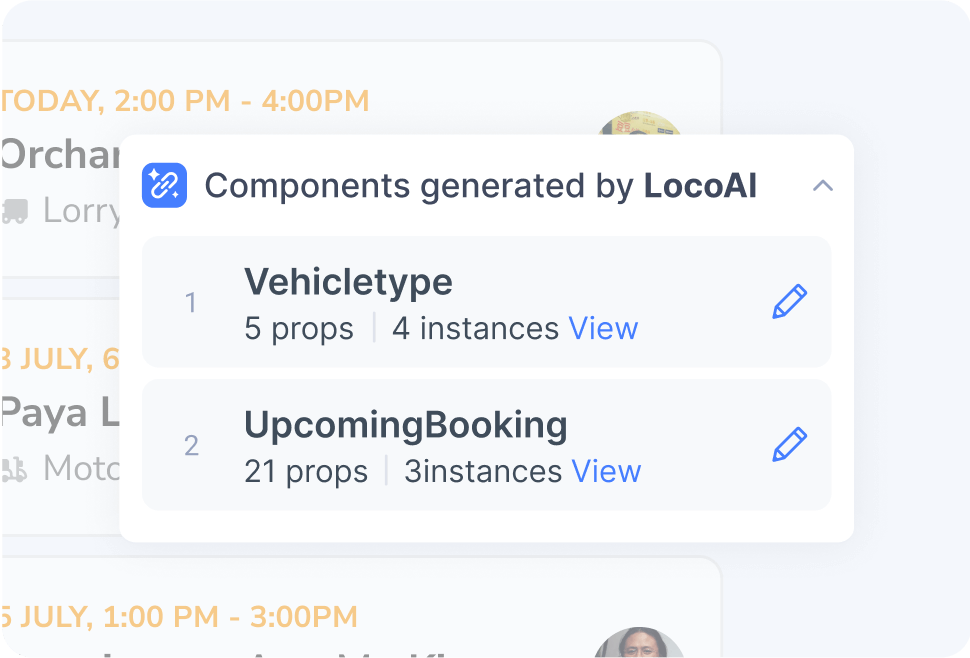
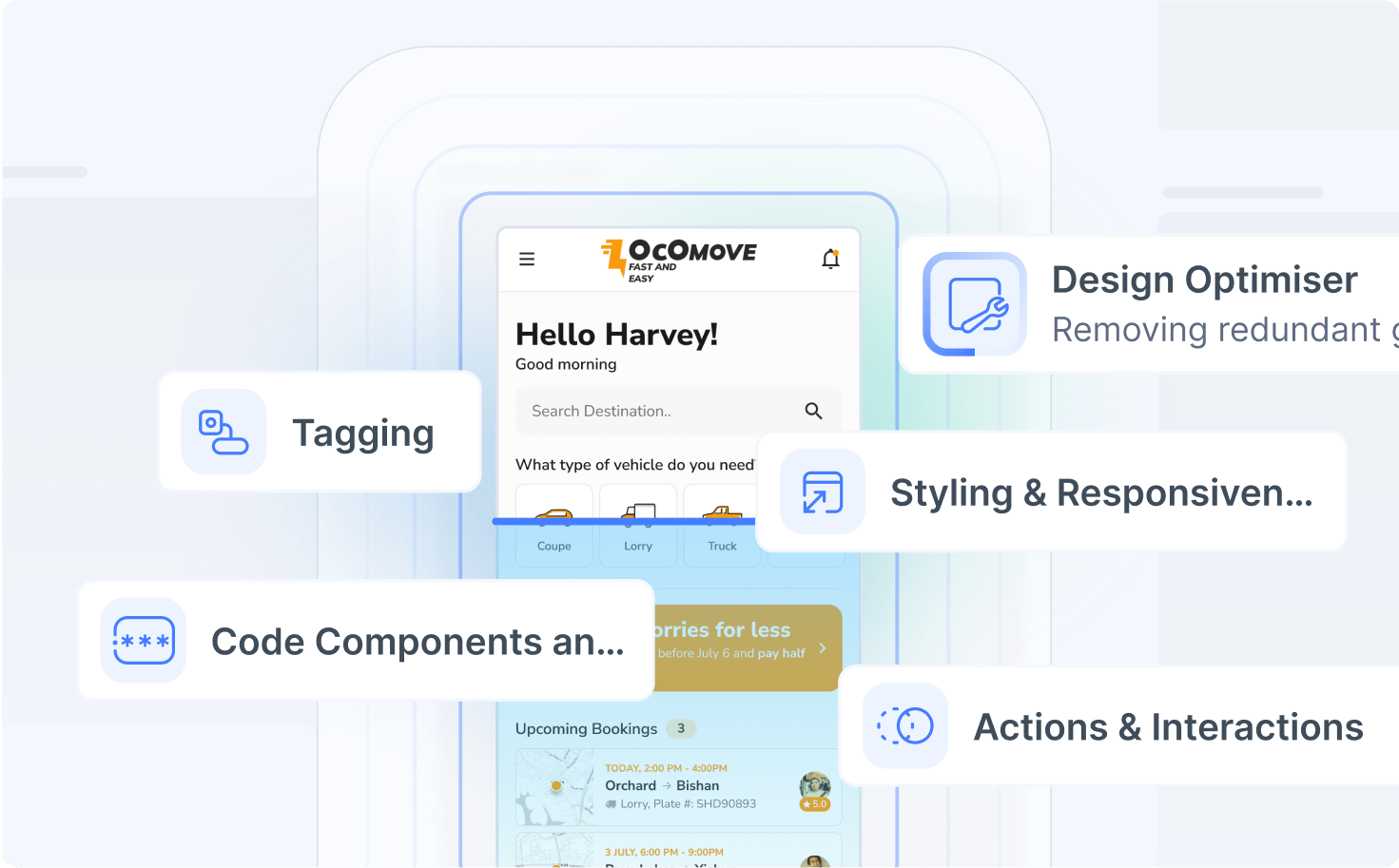
- LocoAI instantly optimises the design structure, converts static layers to interactive elements, and generates a live, interactive preview.

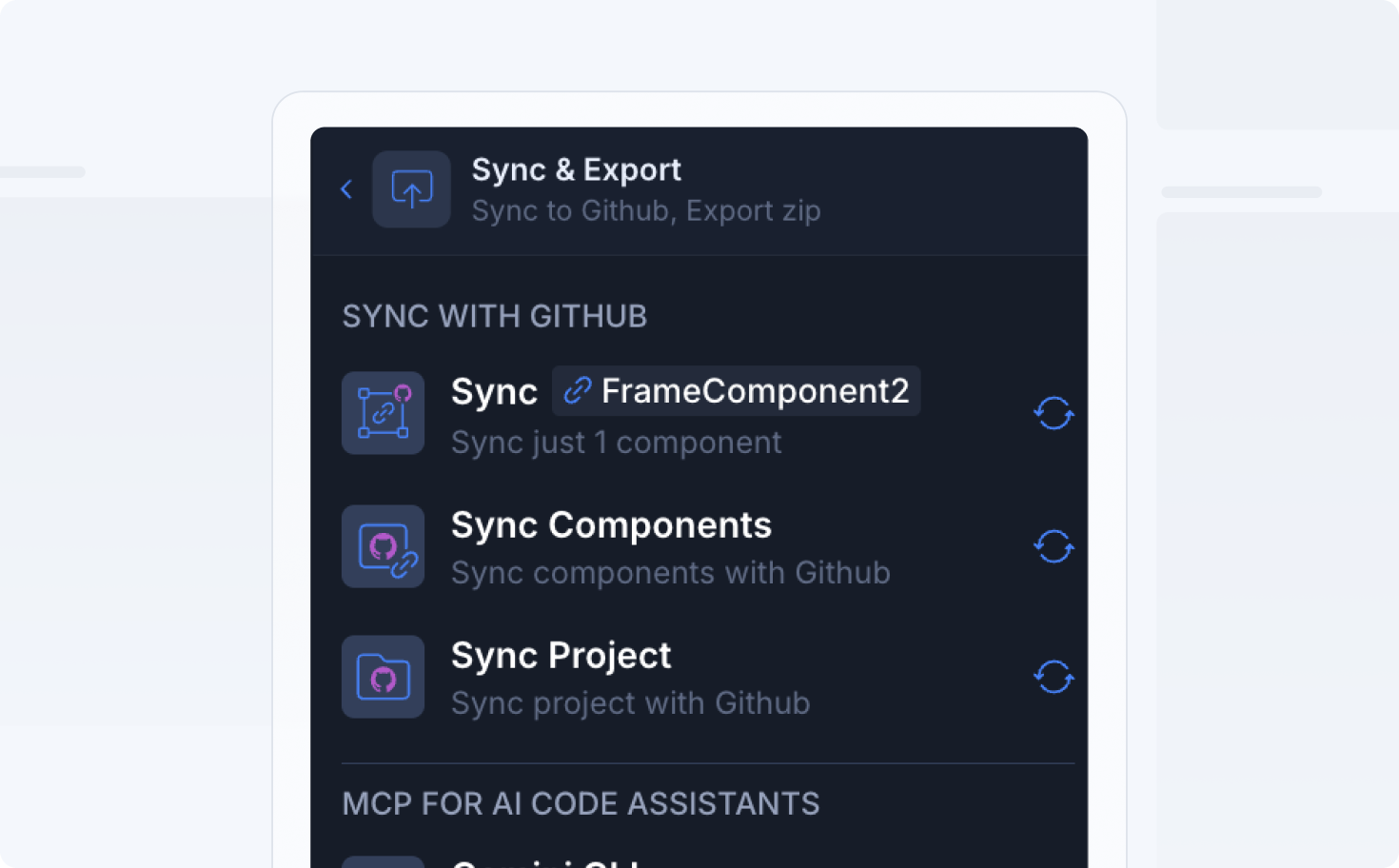
- Direct Export: Download the code instantly as a ZIP file.
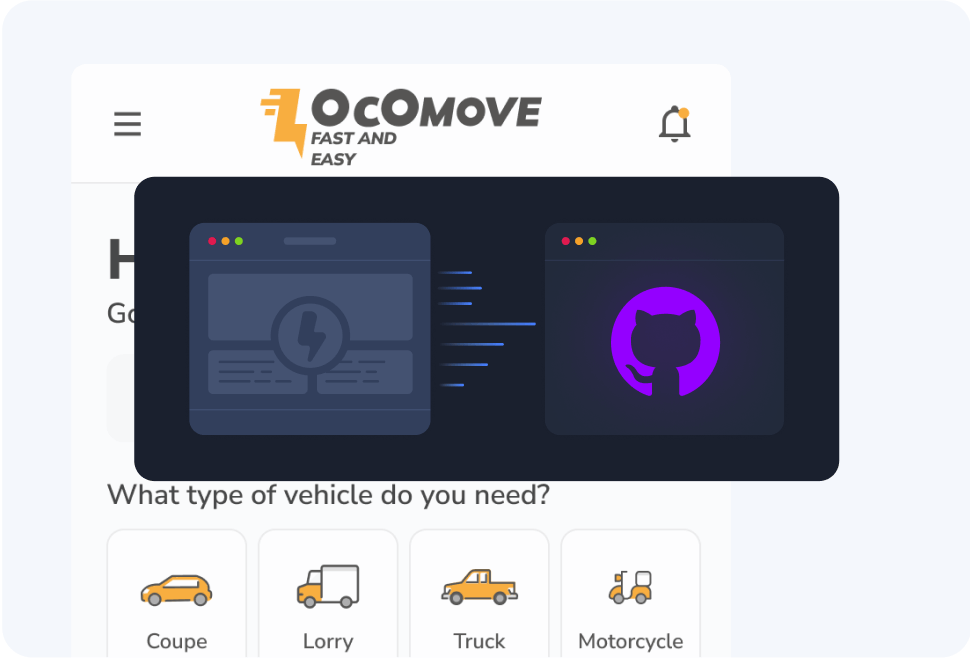
- Sync to GitHub: Push the generated code directly to your project repositories.
- Pull into VS Code: Pull the code directly into your development environment using the Locofy VS Code extension.

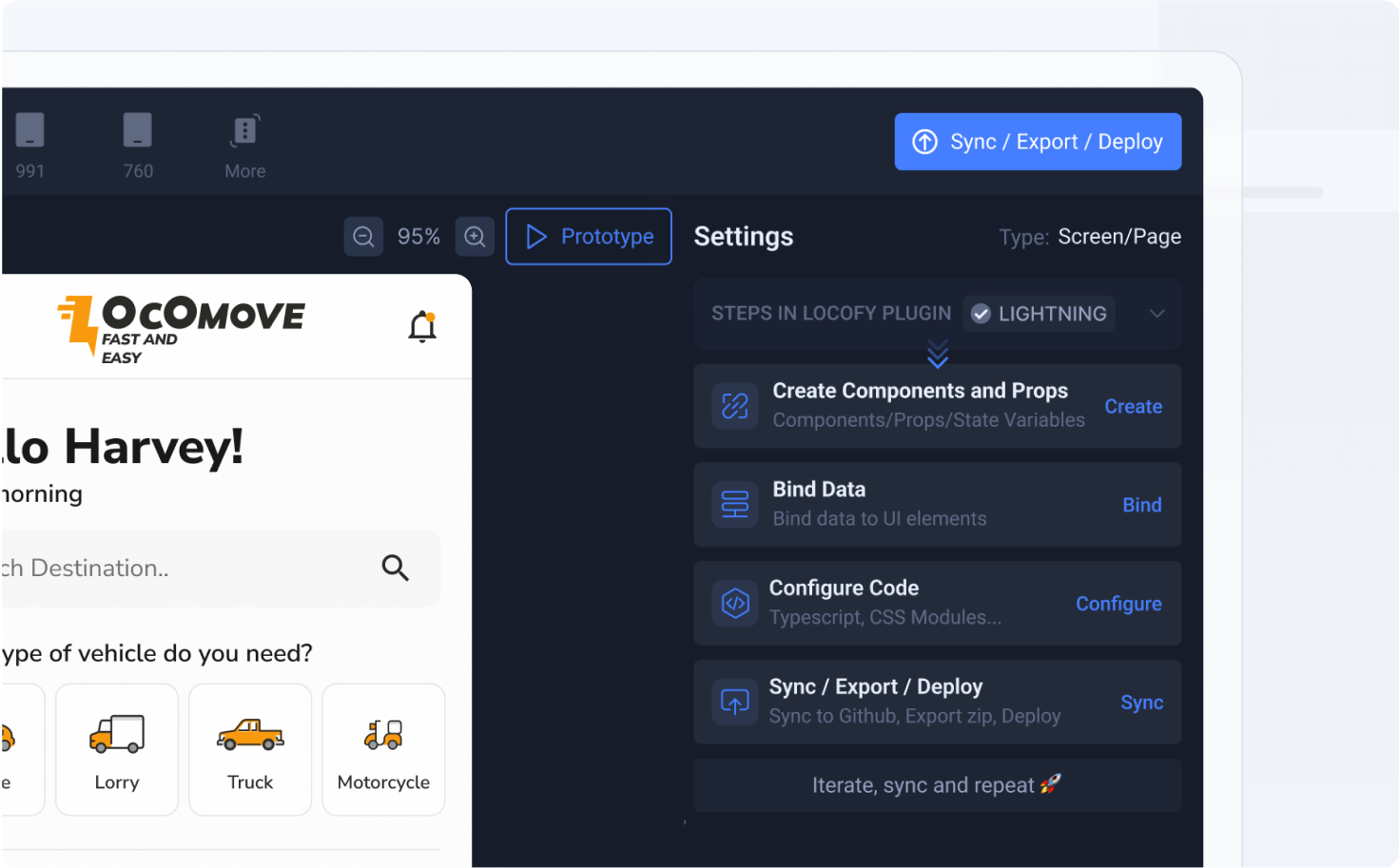
- Sync the generated code to the Locofy Builder, where you can manage the project file structure and configure code settings.
- Fine-tune the generated code by reviewing and modifying the decisions made by LocoAI in the Edit Mode. The preview and code are updated instantly.
- Set up props and easily bind dynamic content to seamlessly integrate with a headless CMS or external API.
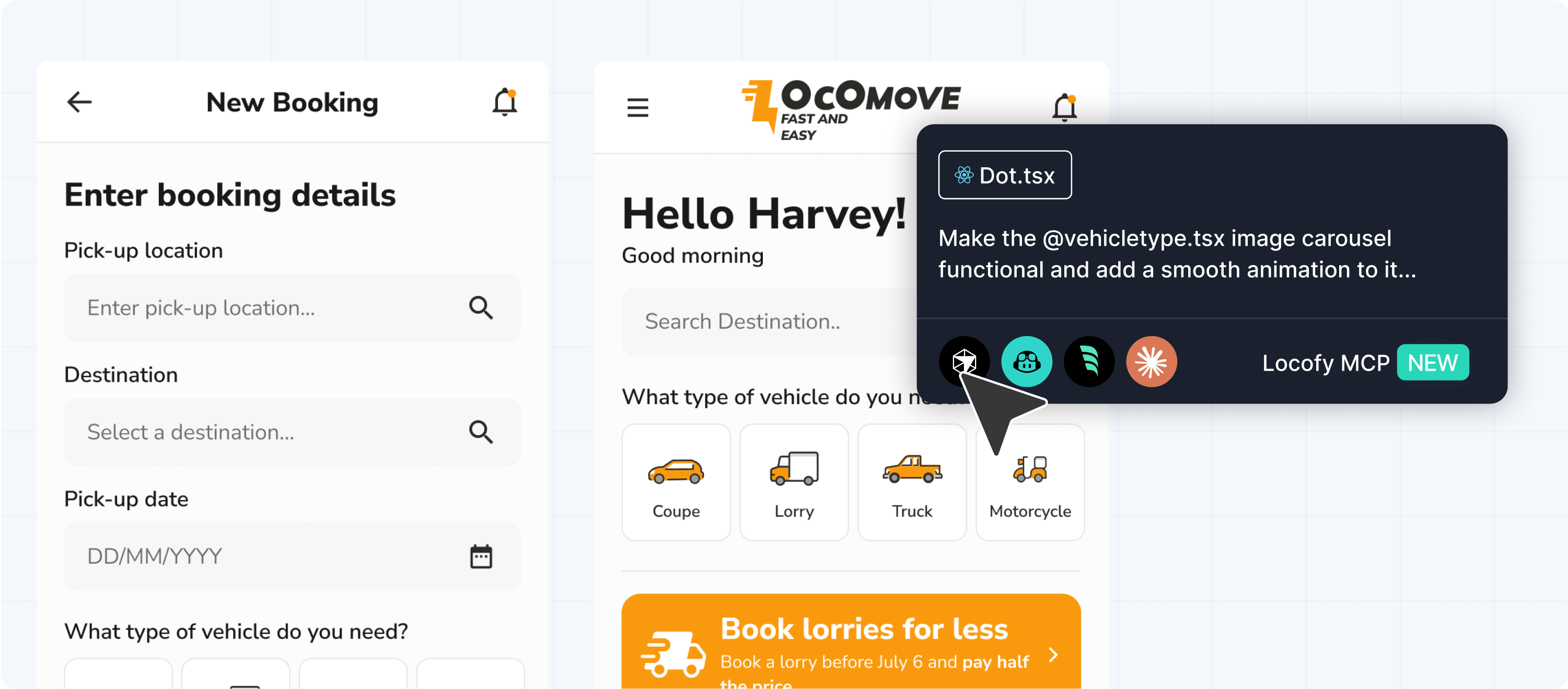
Finish with Locofy MCP: Extend Code with Vibe Coding

Video: Convert Figma to React Native with Locofy
Check out our Youtube video for a quick walkthrough on how you can convert Figma designs to React Native code with Locofy