Adding Dynamic Props to Components
Making a component
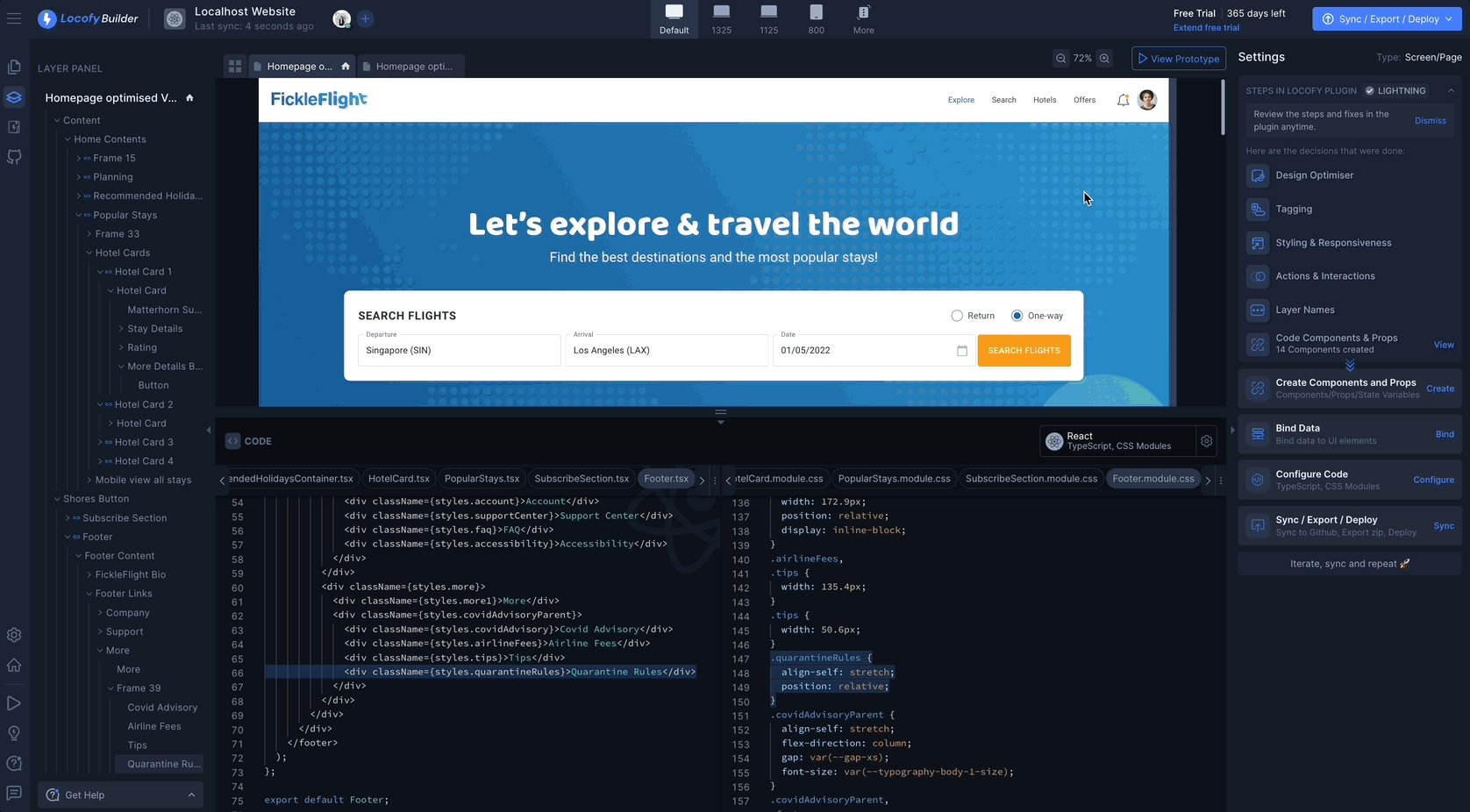
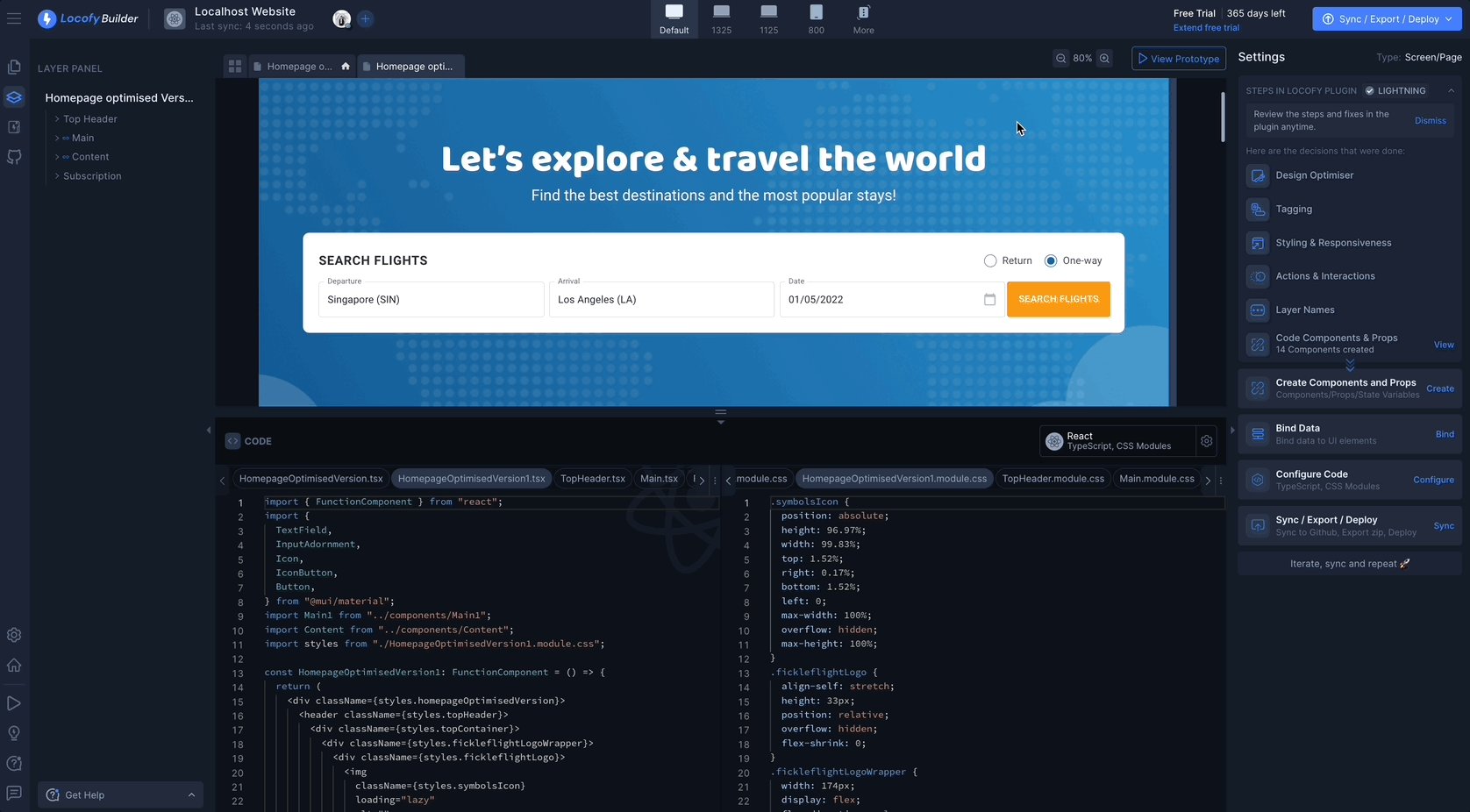
Style props can be added after you have created a component. In the Settings Panel on the right is where you can easily make and reuse components to achieve better code. To turn a part of your design into a component:
- Select the item by clicking it on your canvas or in the layers panel.
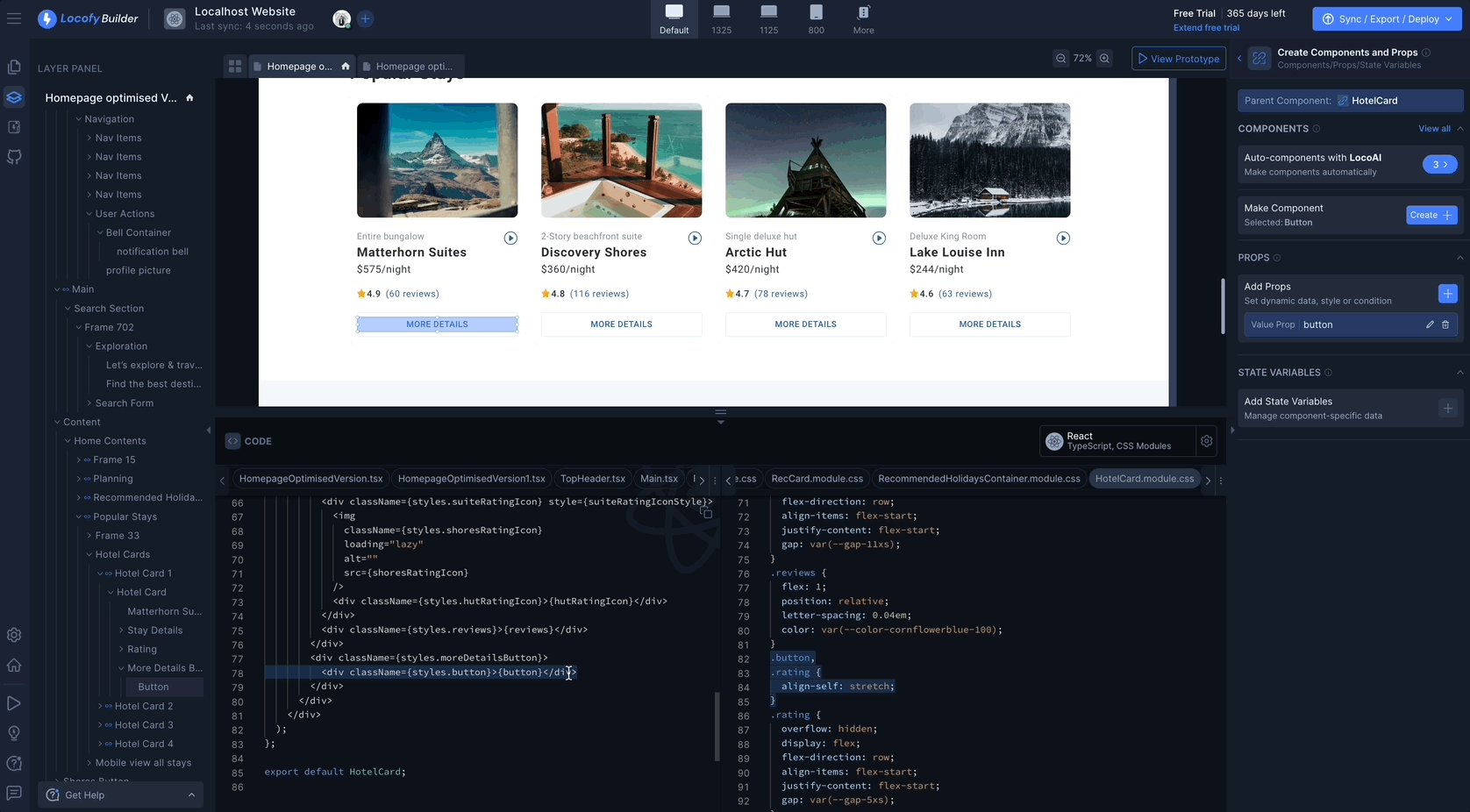
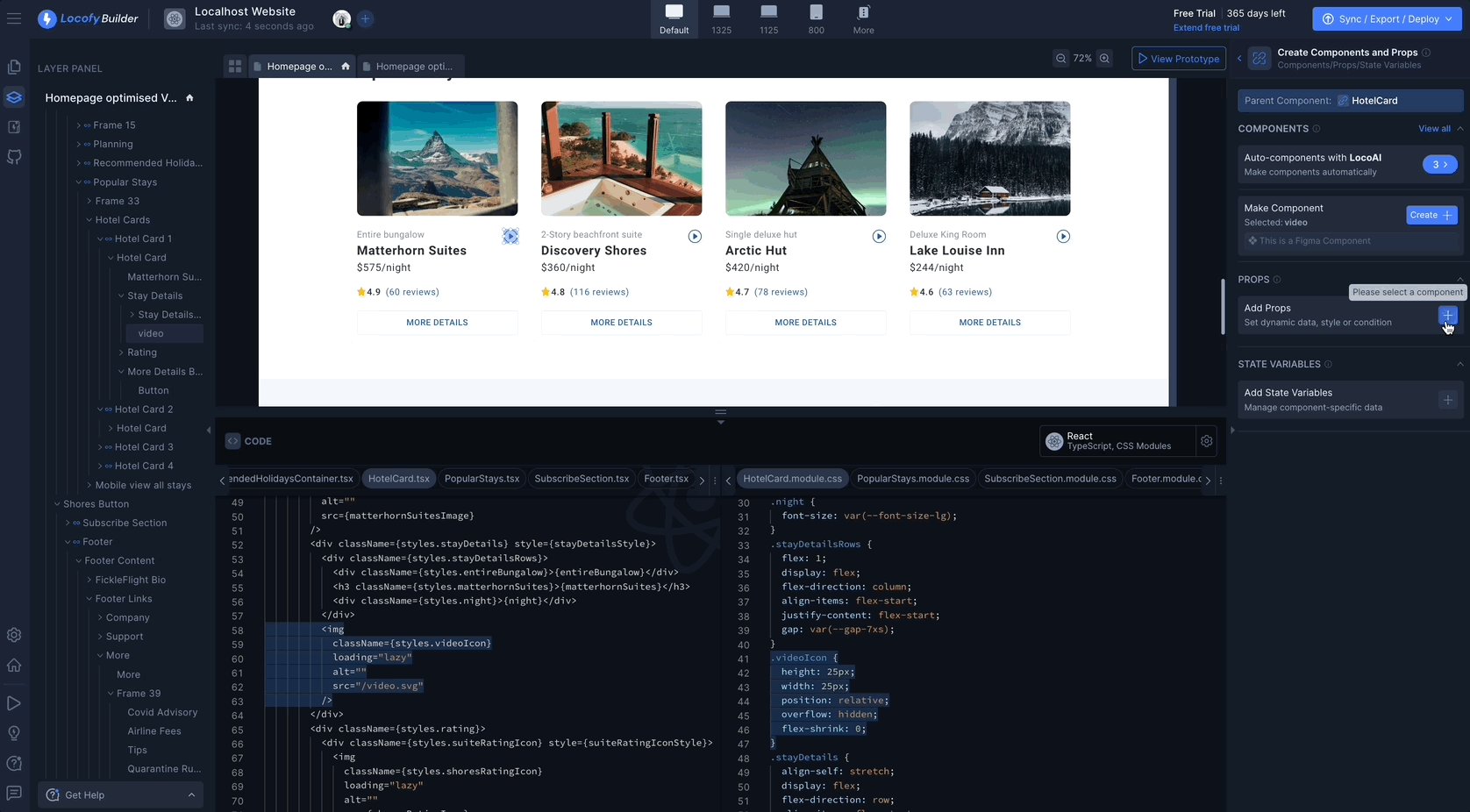
- Click the ‘Create +' icon in the Settings panel.
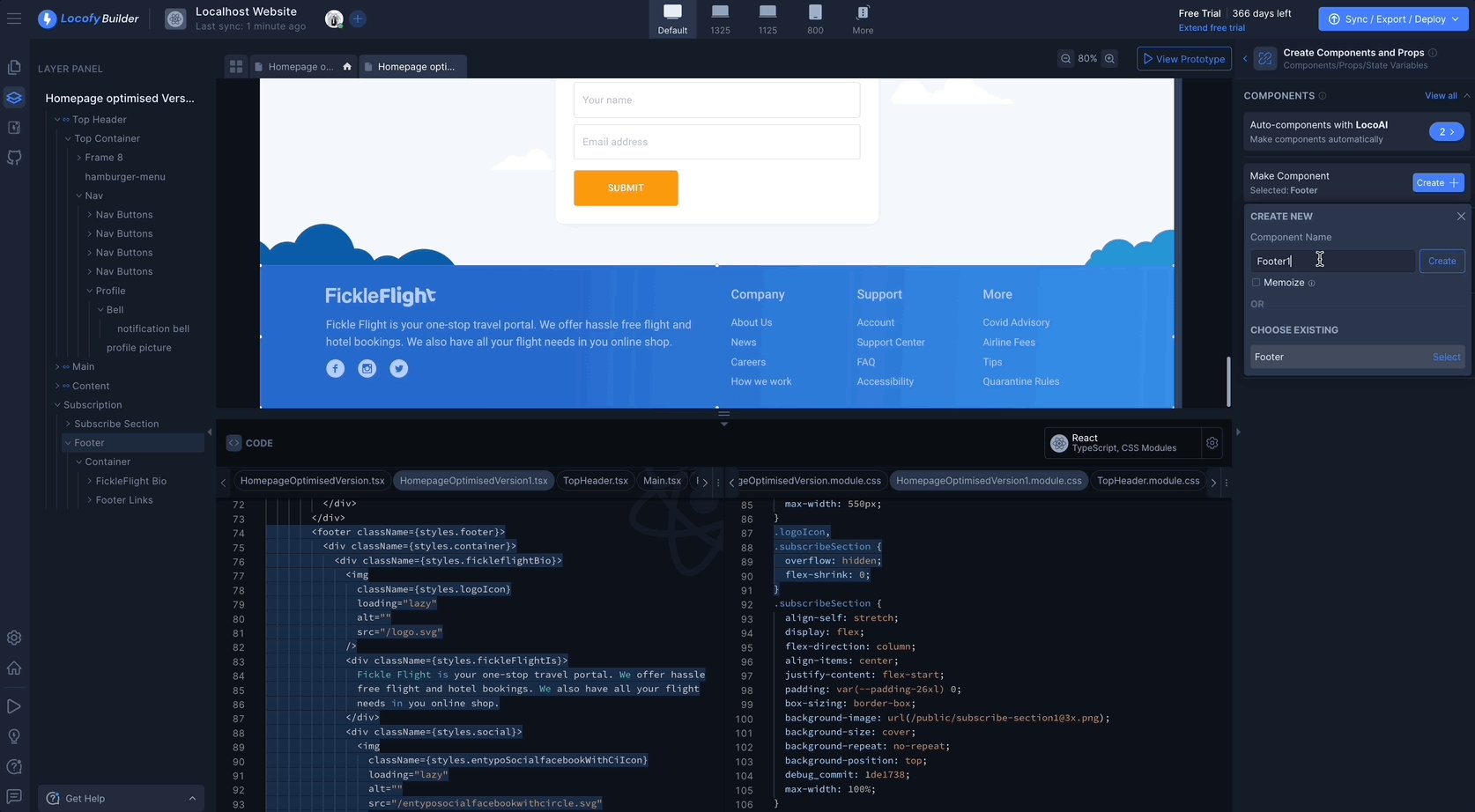
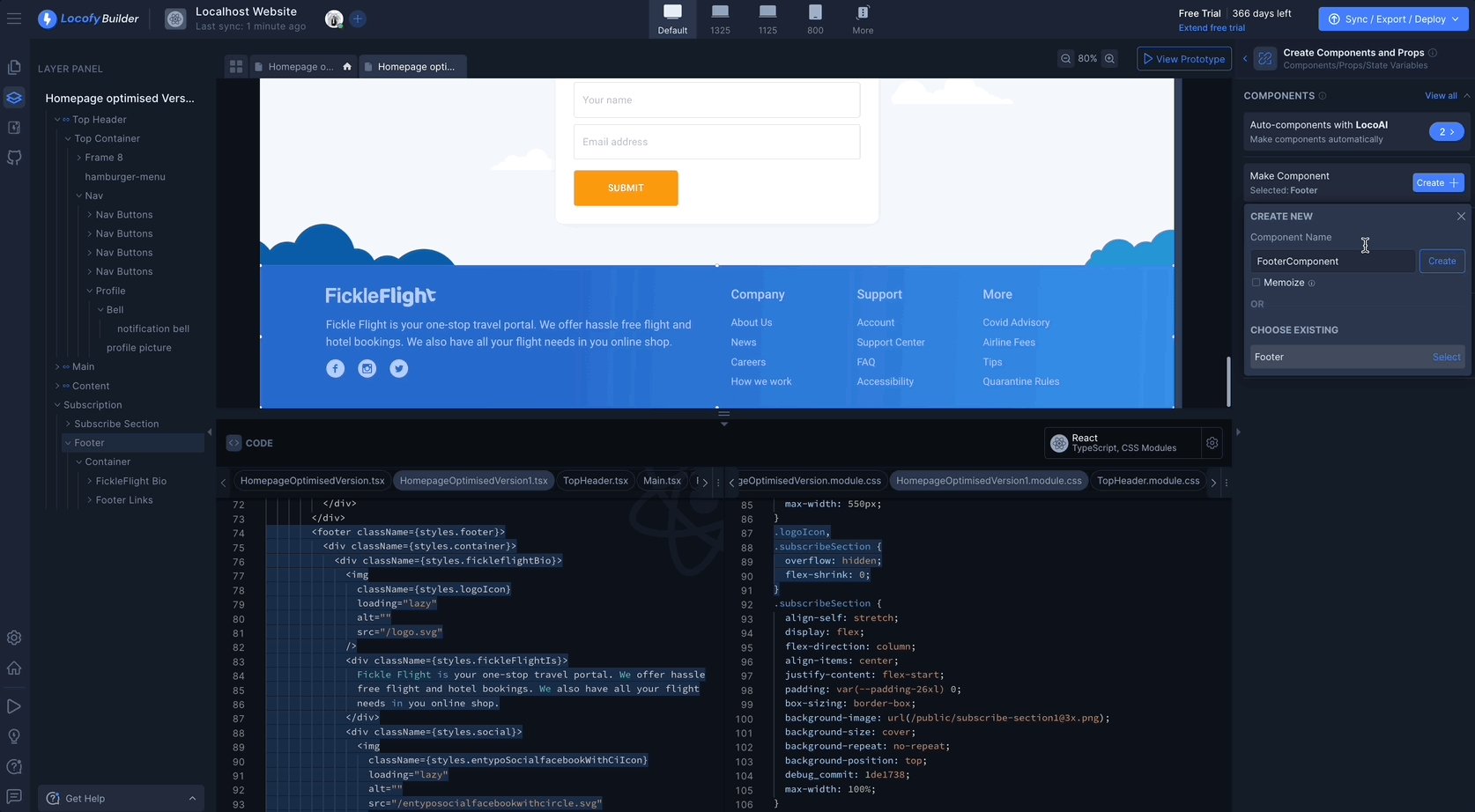
- Enter a name for the component. An automatically generated name is suggested based on your layer name.
- Click 'Create'.
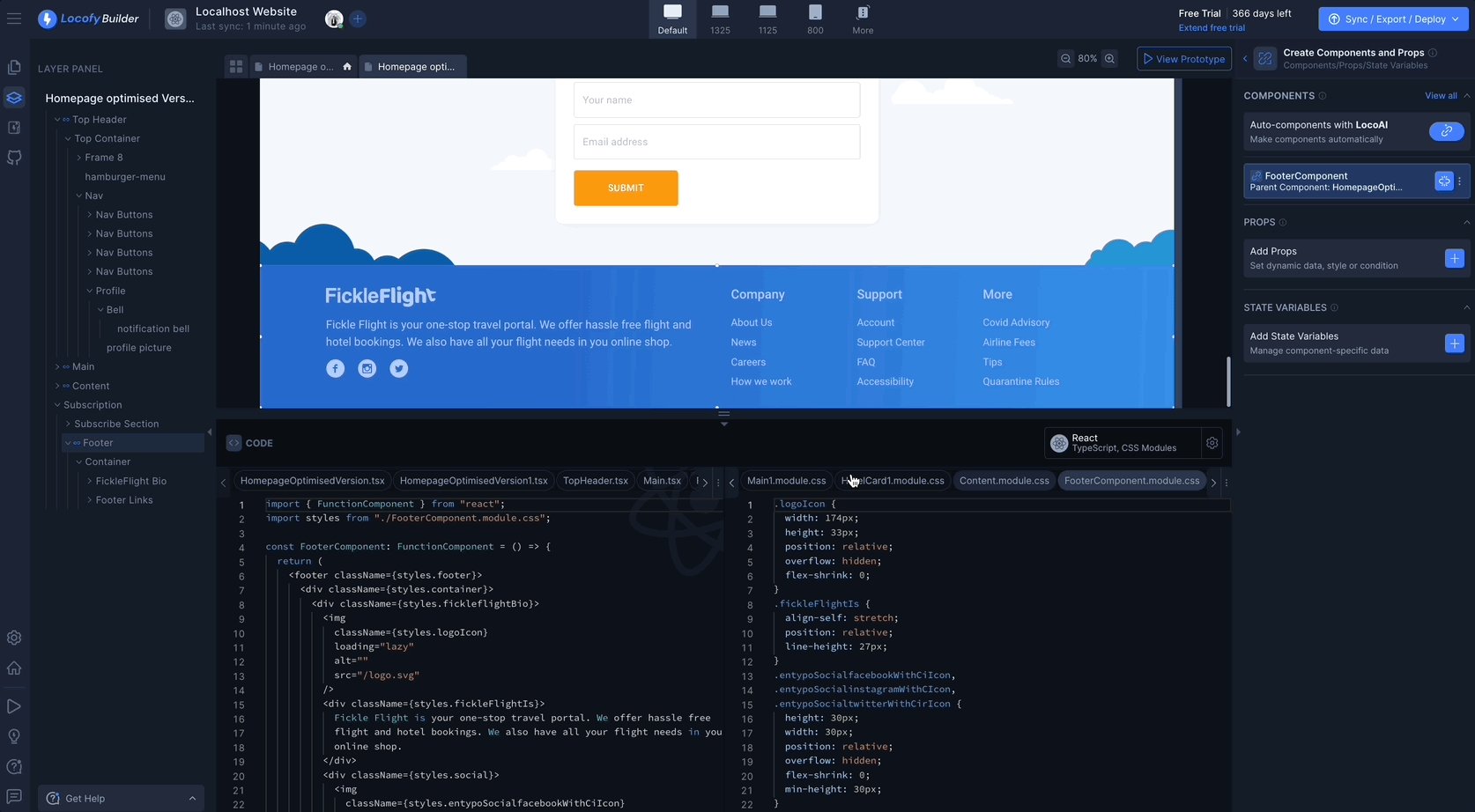
- Your component is now created. You can view the code for your new component in the code tab.

Adding dynamic props
You can add style props to components which have been defined. Style props allows you to edit styles dynamically. This is usually used when you want to have differently styled variations of the same component. To add style props:
- Select a layer which has been turned into a component.
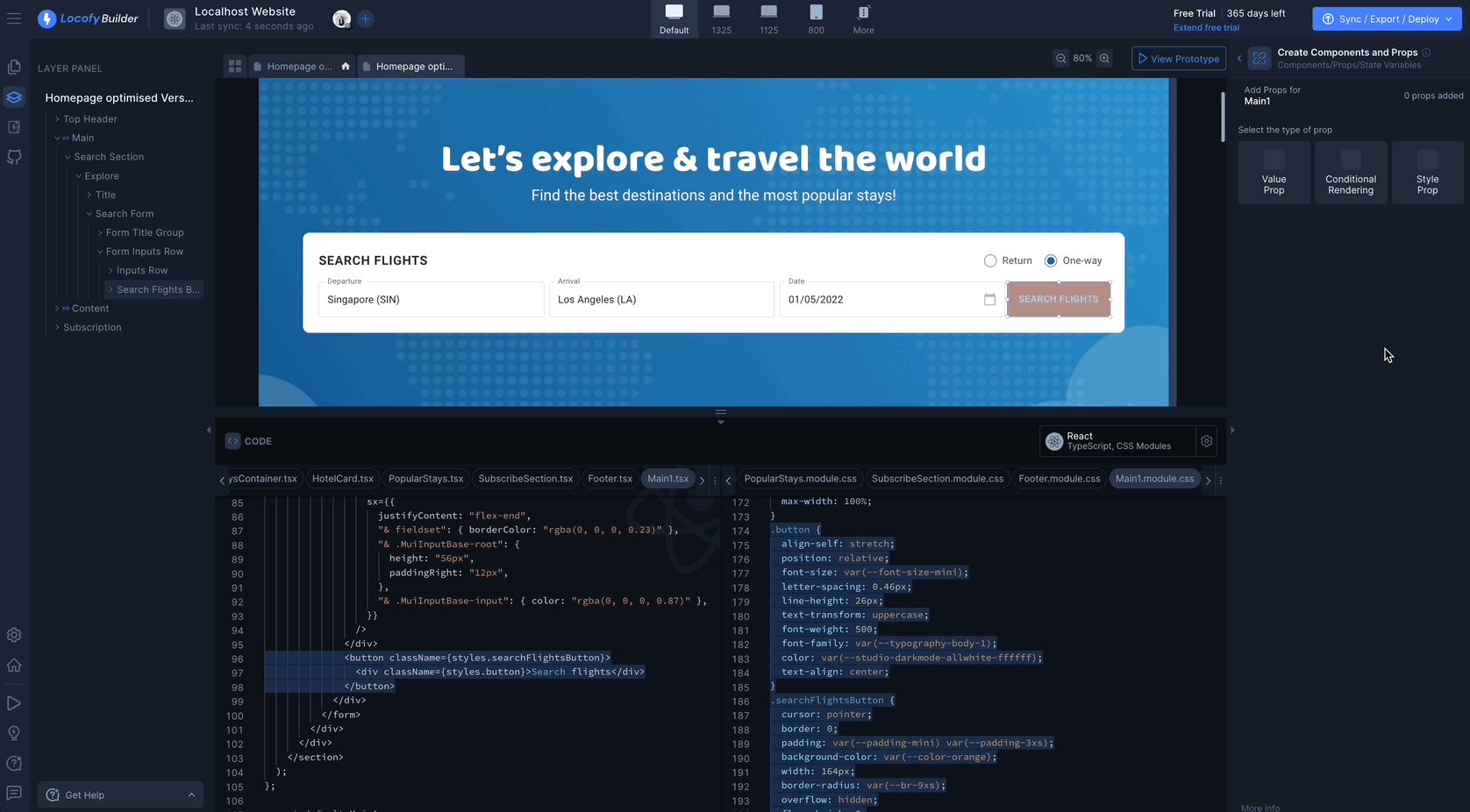
- Select the ‘Add Props’ plus(+) icon.
- Choose the layer that you want to tweak dynamically.
- There are three types of dynamic props that you can add: Value Props, Conditional Props, Style Props.
Value Props
-
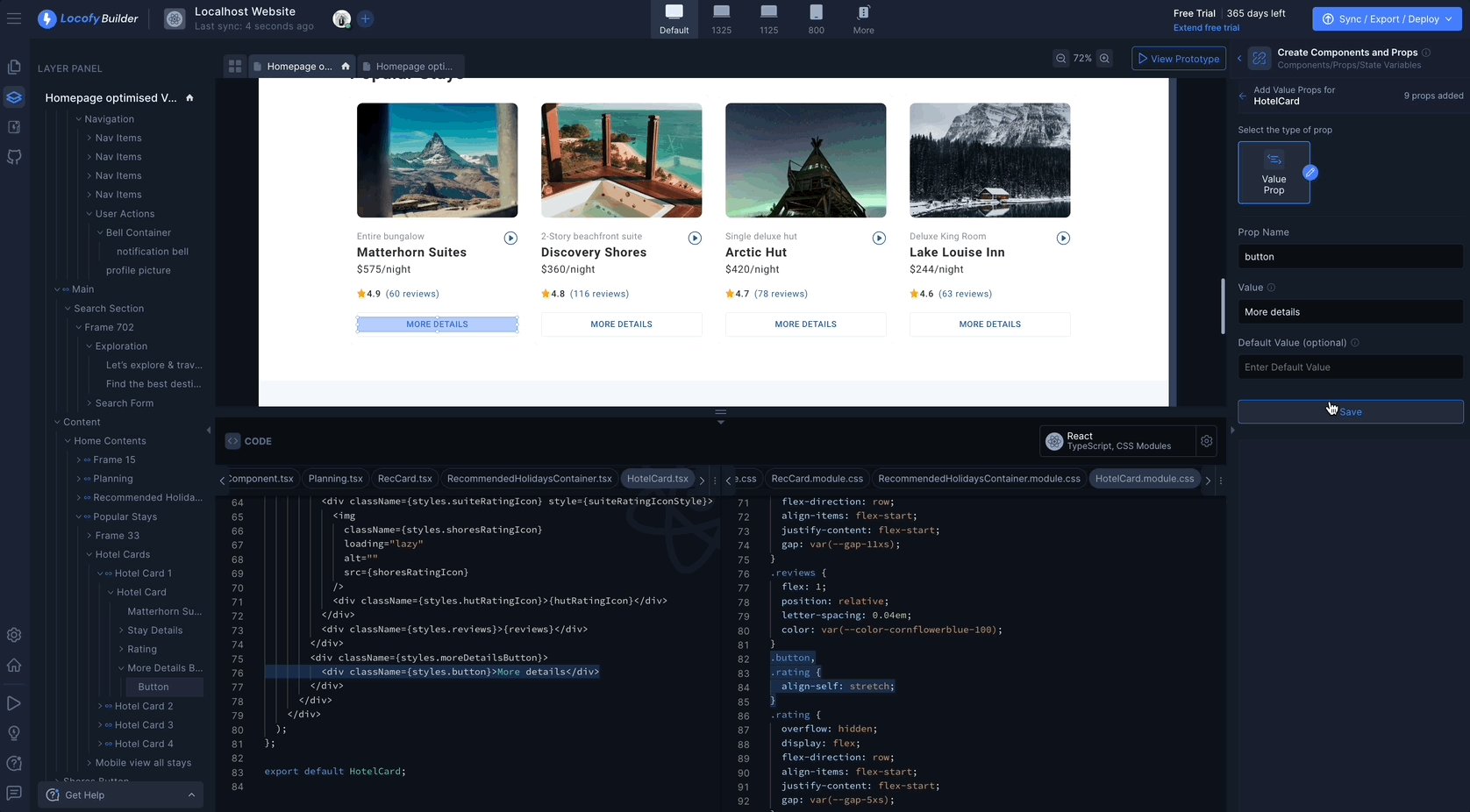
Select the element that you want to edit dynamically.
-
Edit the settings for your prop, such as its name and value.
-
You have now added a value prop to your component. You can now populate this style value dynamically and programmatically.

Conditional Props
-
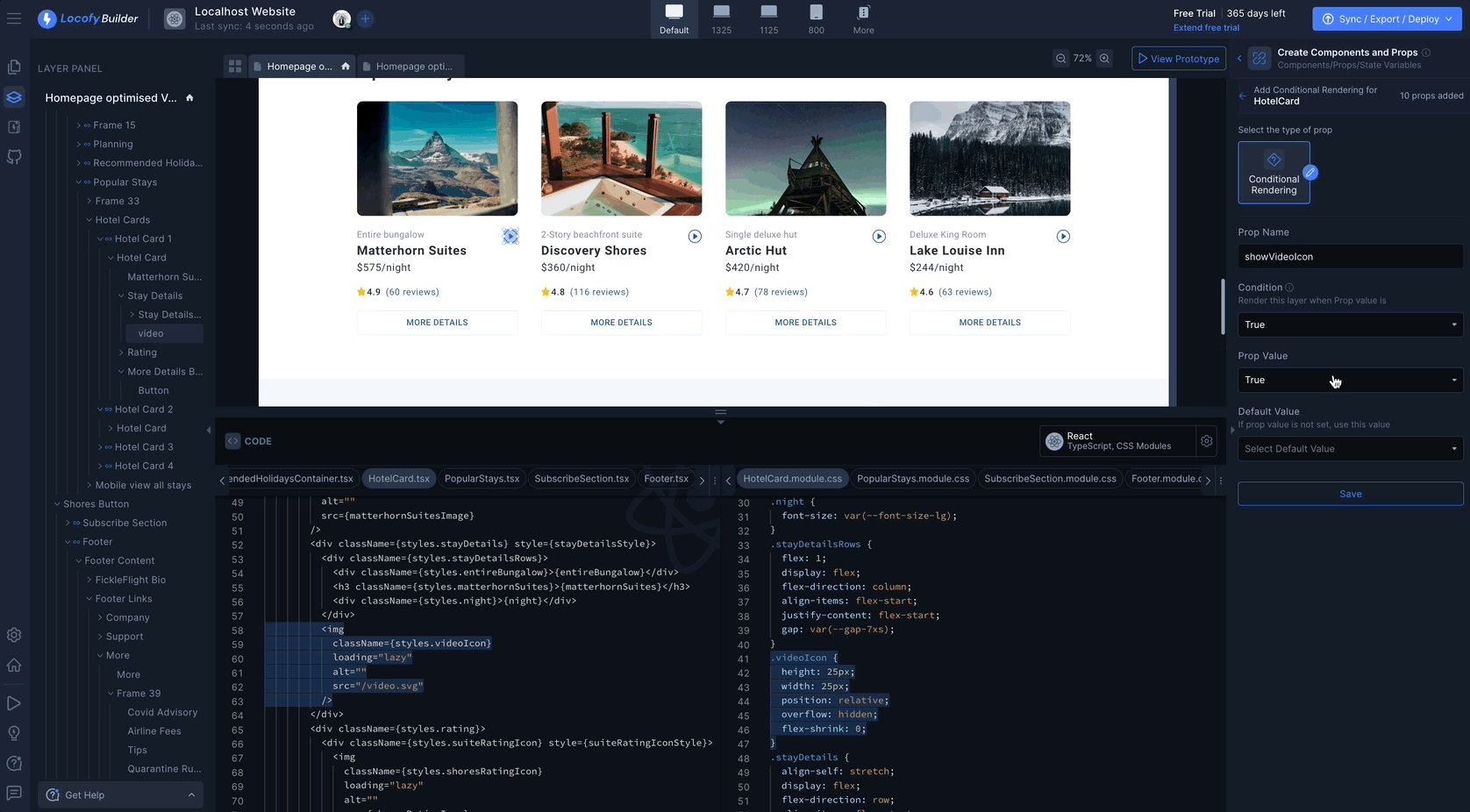
Select the element that you want to edit dynamically.
-
Edit the settings for your prop, such as its boolean value for prop and condition.
-
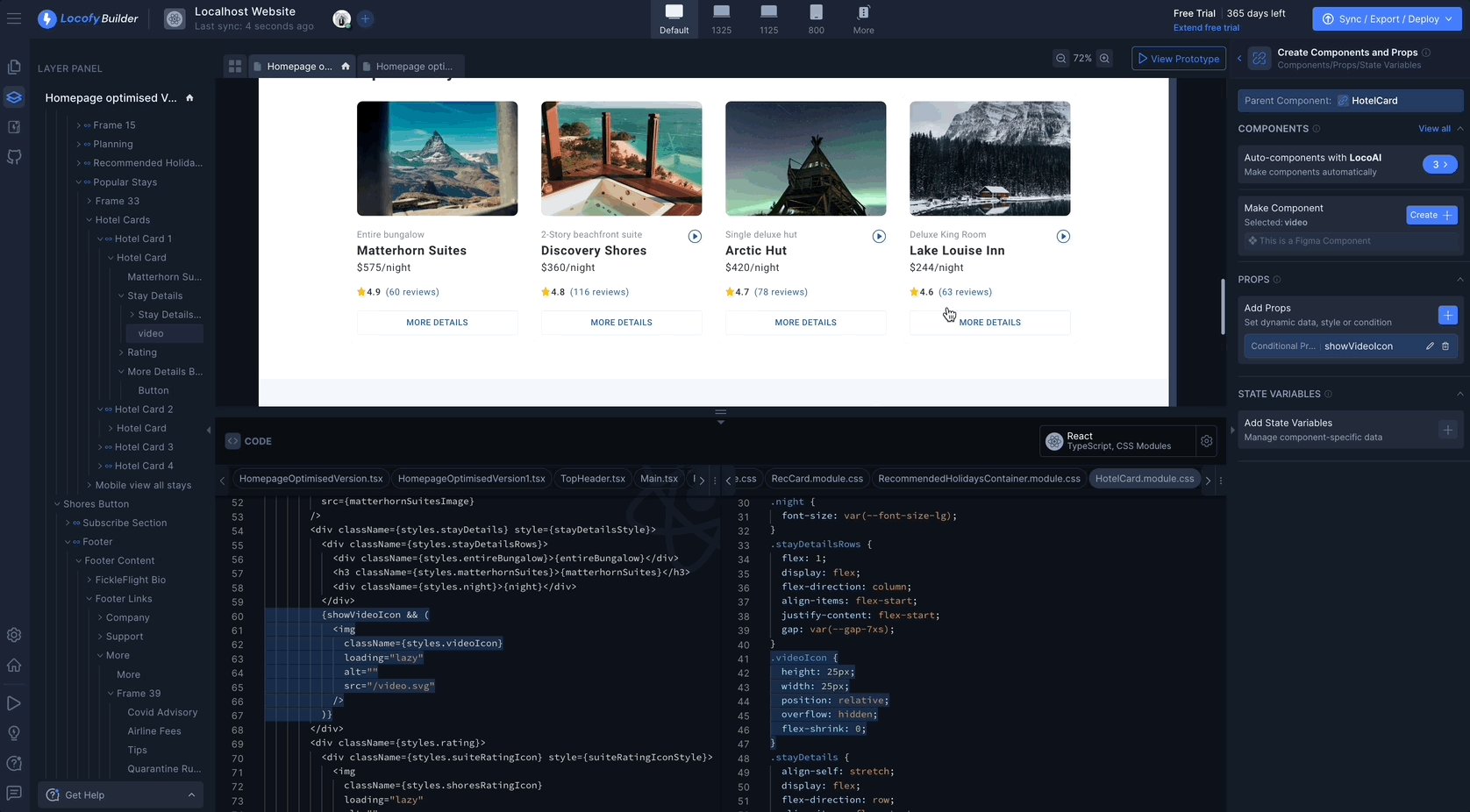
You have now added a conditional prop to your component. You can now populate this style value dynamically and programmatically.

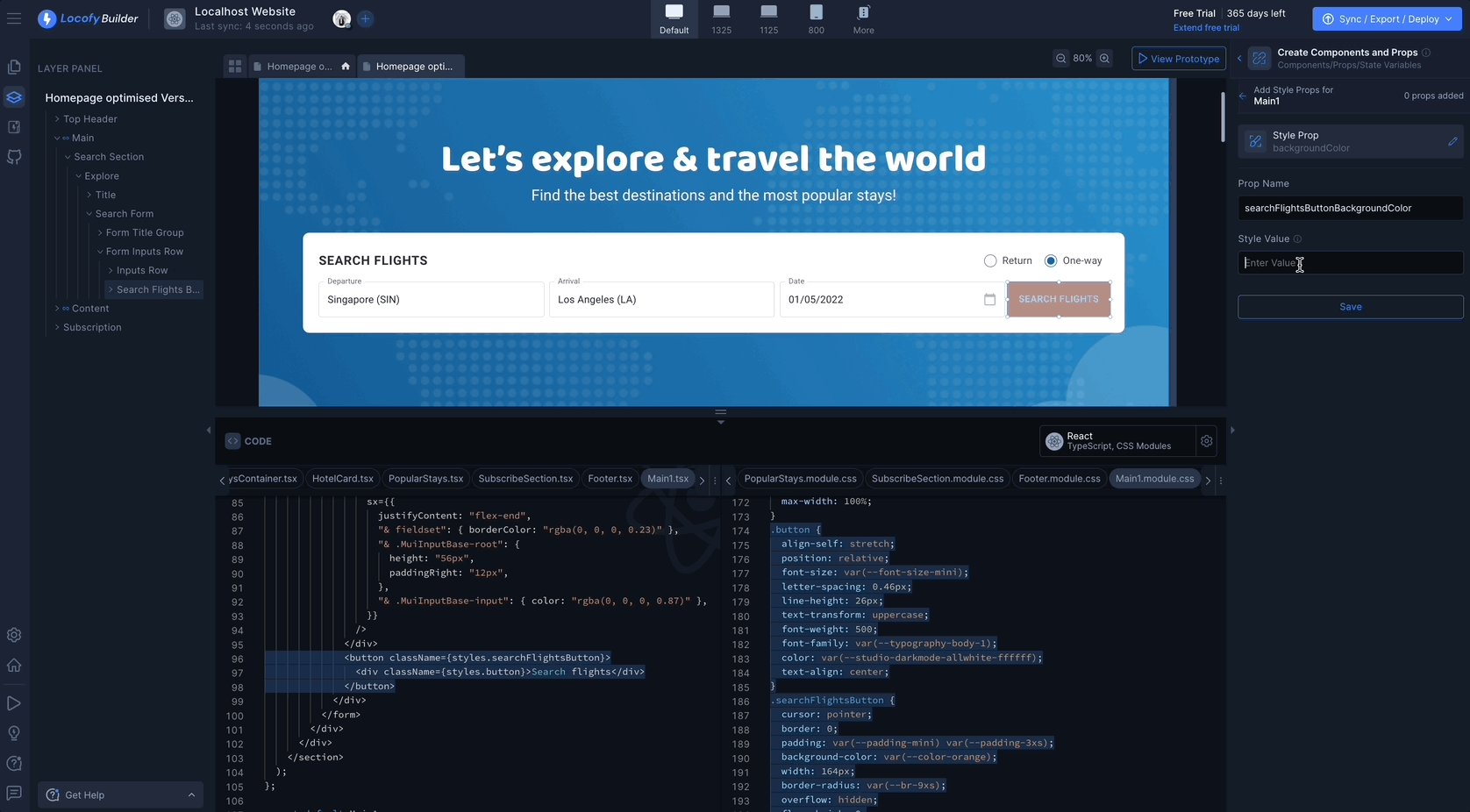
Style Props
-
Select the style that you want to edit dynamically. You can search for a specific styling property using the search box.
-
Edit the settings for your prop, such as its name and value.
-
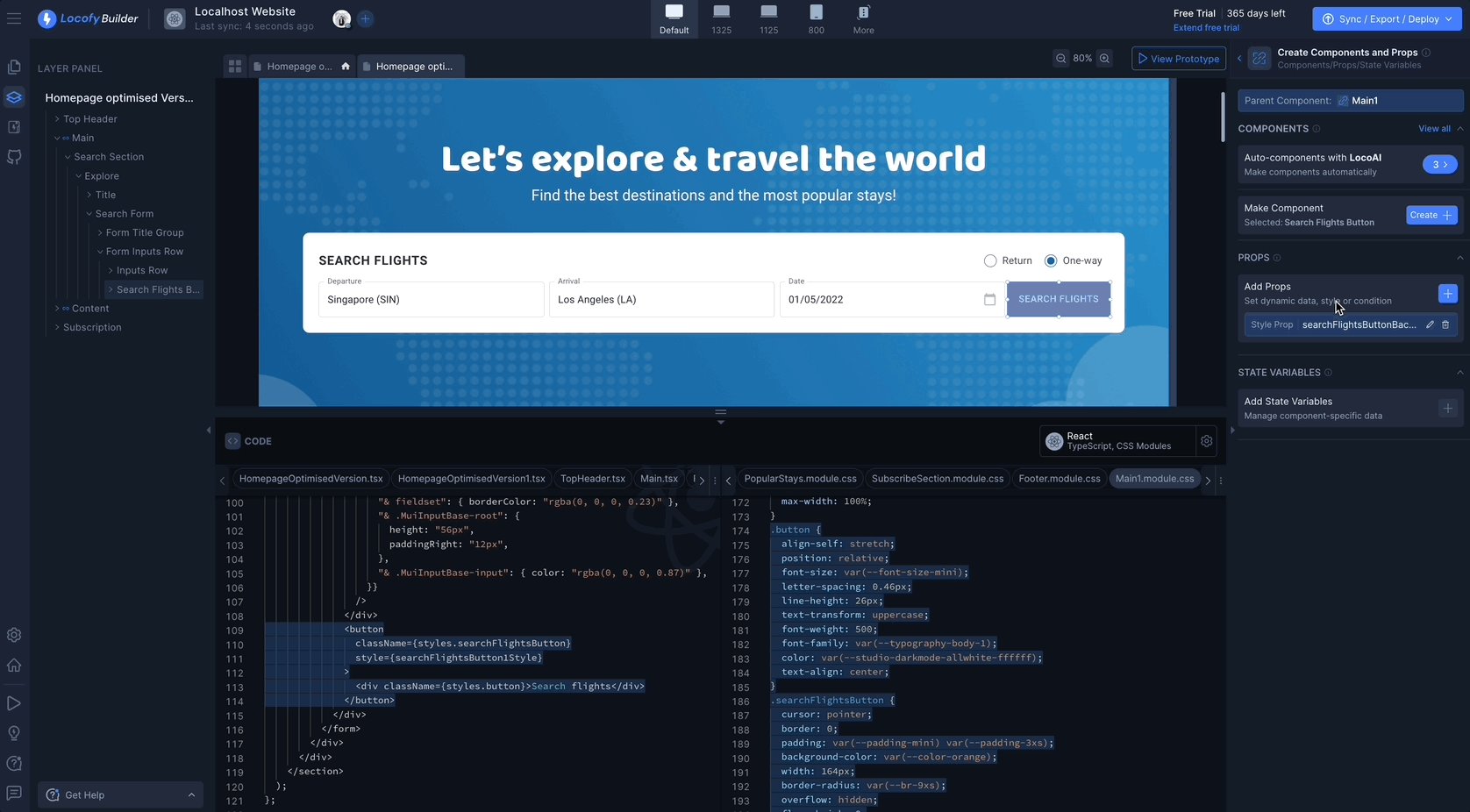
You have now added a style prop to your component. You can now populate this style value dynamically and programmatically.

NOTE: If you have multiple variations of your component, Locofy automatically detects content and style differences to create both value and style props.