View Code in Locofy Builder
Inspect the generated code for your design. Edit framework settings and export your developer-friendly code.

How to view code for your design
The code viewer can be found in Locofy Builder. After tagging, defining styling & layouts, and adding actions in the Locofy Plugin, you can sync your designs to Locofy Builder to view your code.

In the Code Viewer panel, you are able to edit the framework settings for your code to meet your team’s coding standards.
Any changes to framework settings will immediately reflect in the Code Viewer panels.

Framework code
In the left panel you will find the code generated for your preferred framework. We show the generated code for React, React Native, Next.js, Gatsby, Angular and Vue.

CSS code
In the right panel you will find the corresponding CSS code for your project. Do note that you can currently switch between CSS or CSS Modules. Styled Components are coming soon.

Navigate between code files
You can easily view the code for any component or css file for your project by using the left and right arrows to scroll through your code tabs to select the file you want to view.
You can also open the dropdown to have a quick overview of all the code files in your project.

Code for new or edited components
When components are created or edited in Locofy Builder, the Code Panel is updated immediately to reflect the change.
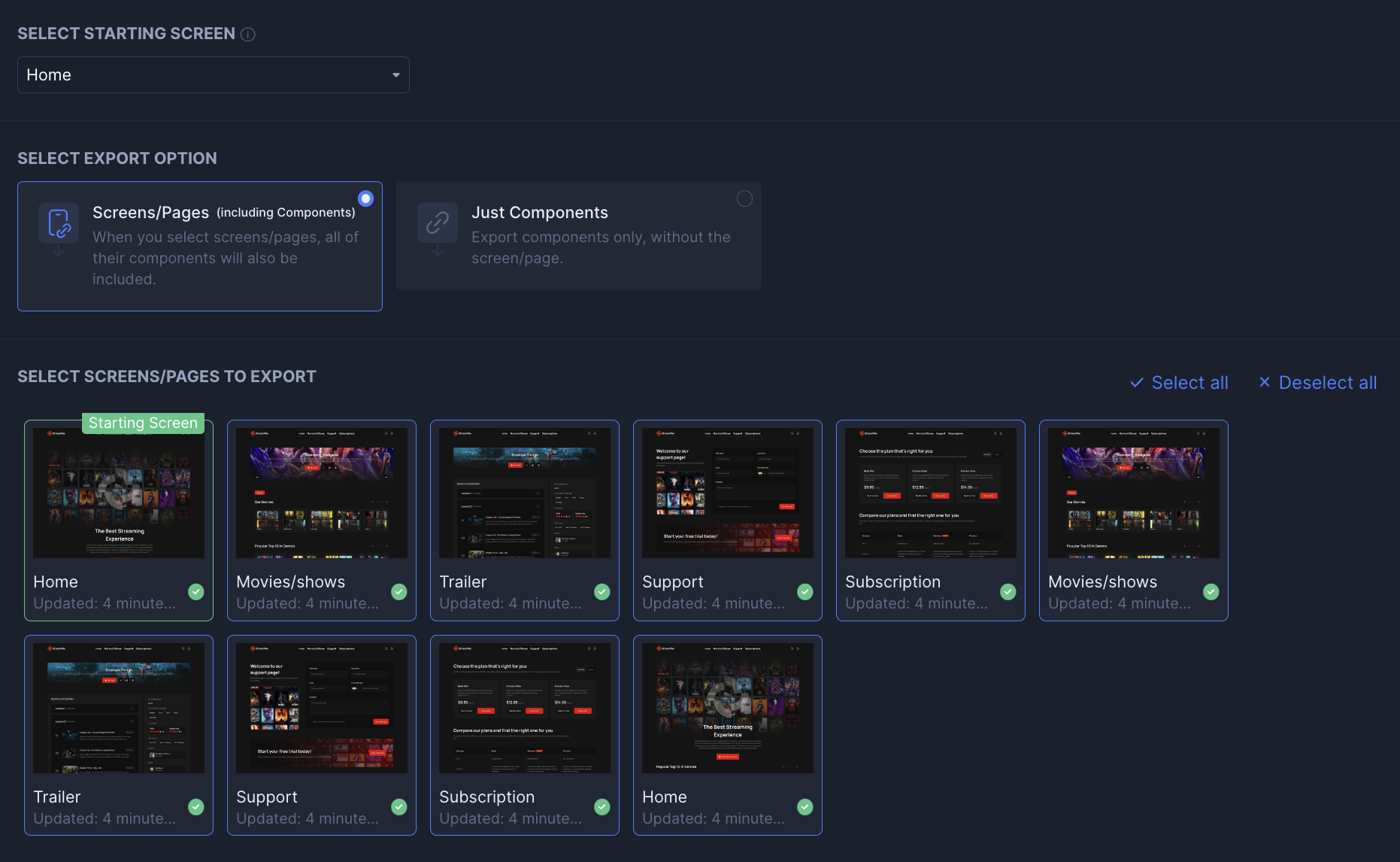
Export code for your project
Once you are satisfied with your code, you can export your entire project or individual components. View the Component Export guide article here.