Working with background images
Learn how to work with background images using best design practices for better code.
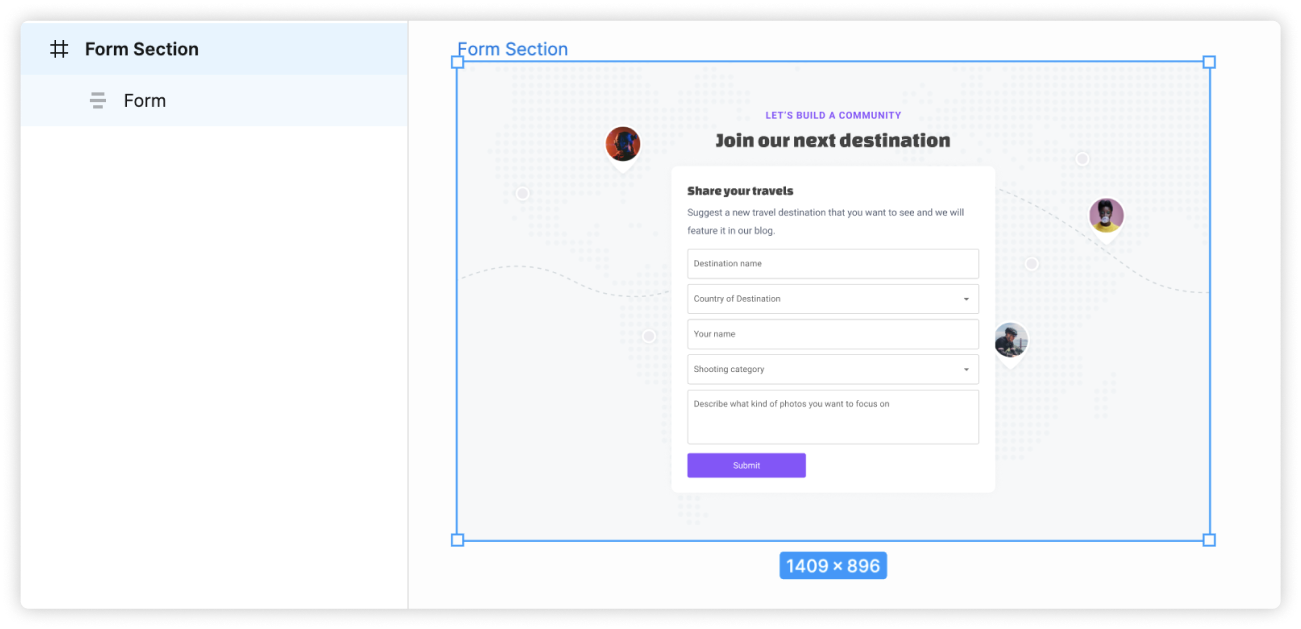
The problem with using image as a separate layer
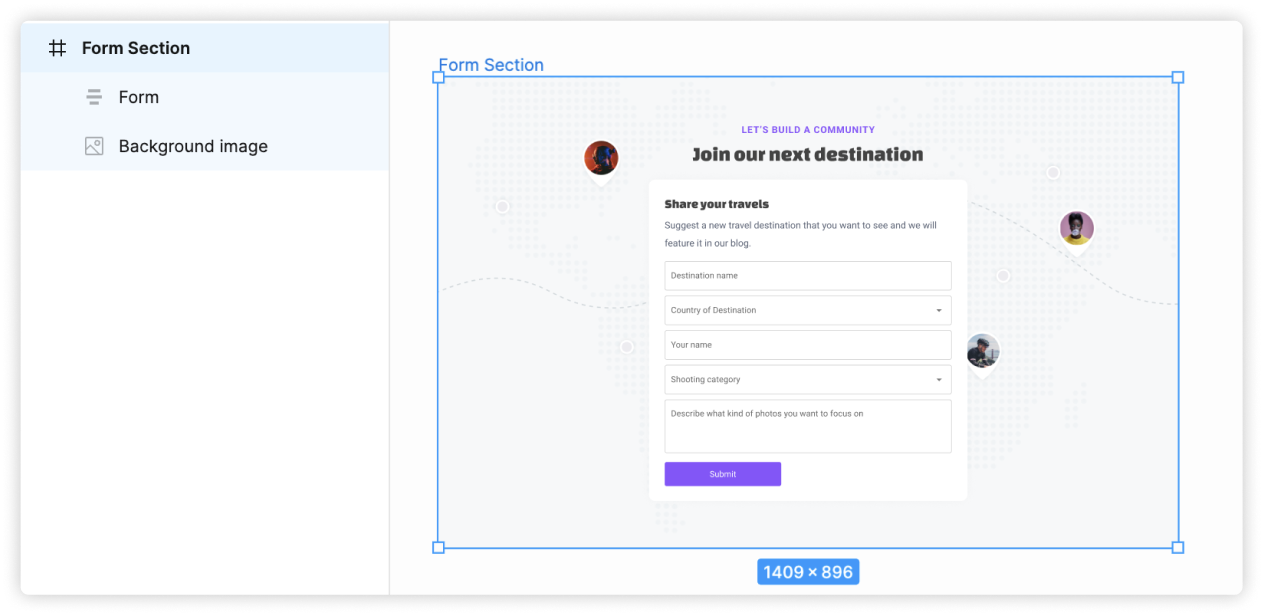
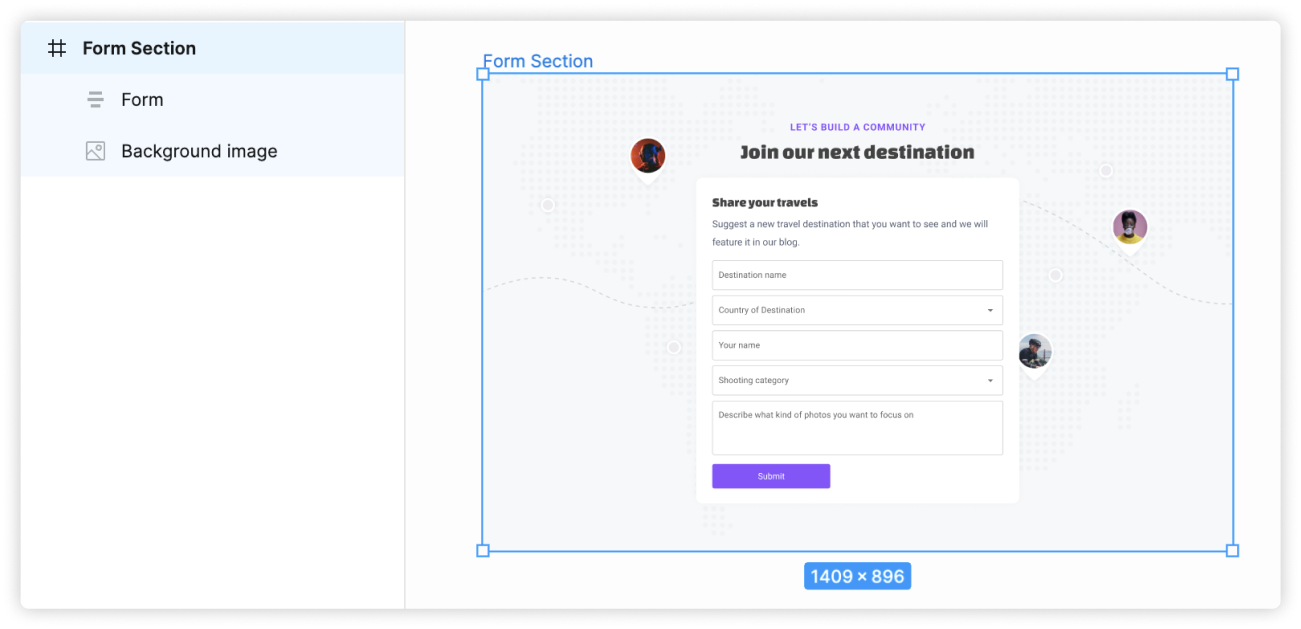
Examine your Figma design to check if you are using an image layer as the background image.

We want to avoid using this layer structure for two reasons:
- In Figma, it will be hard to use autolayout, as the image is treated as another layer, and will stack together with other child layers instead of being in the background.
- In the code, it will be generated as an additional image element, instead of using the background-image css property for cleaner code.
Move the background image to the frame layer
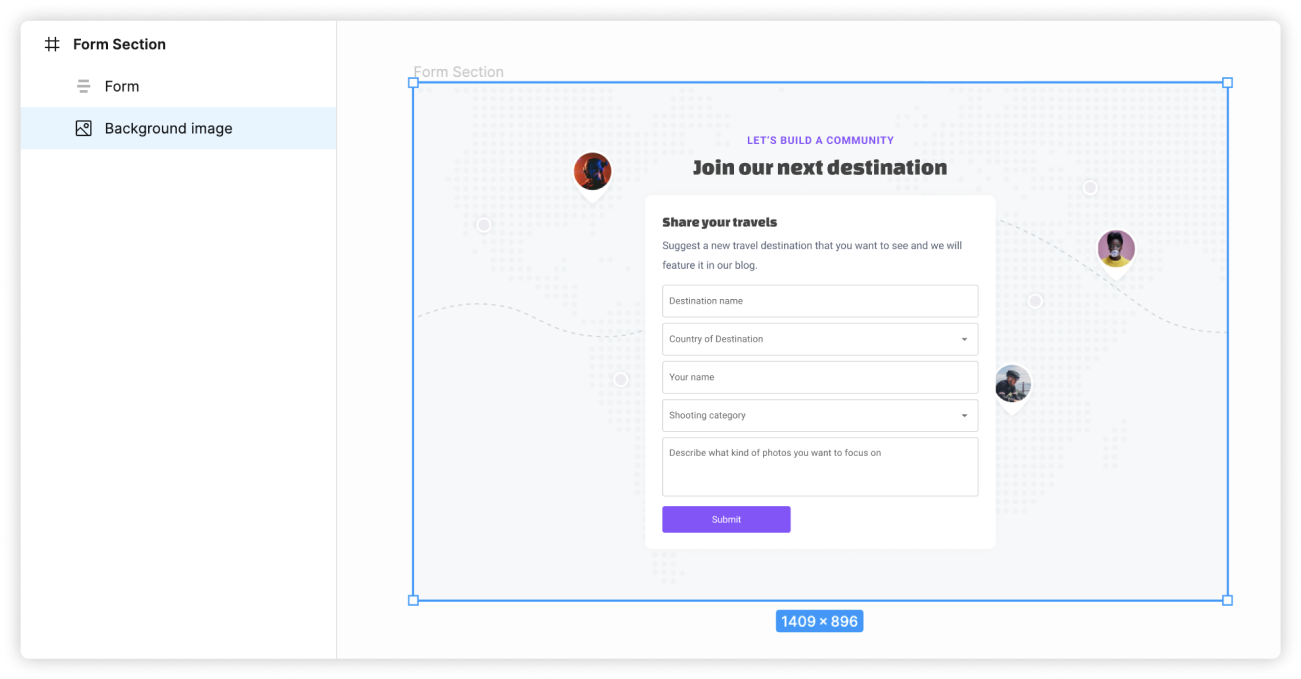
- Select the background image layer

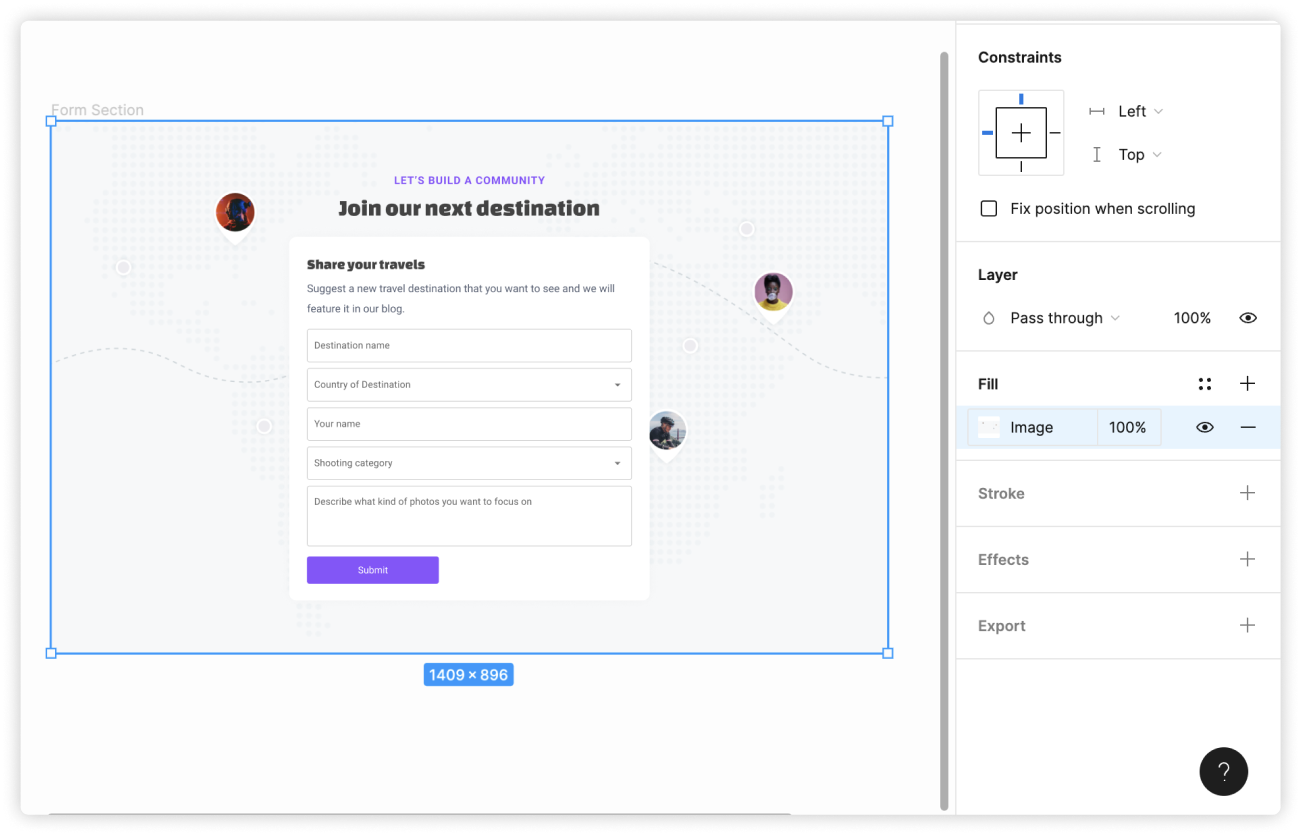
- Select the “Fill” in the right Figma panel. Copy by using the Ctrl + C / Cmd + C shortcut

- Select the frame which the background image should be applied to

-
Paste the fill by using the Ctrl + V / Cmd + V shortcut
-
You can then delete the image layer