Navigating between Pages
Routing in web development is the practice of defining the relationships and flow between different pages or views within a web application. It allows developers to map specific URLs to corresponding pages or actions, enabling users to seamlessly navigate from one page to another and ensuring a coherent user experience.
In this tutorial you will learn the two ways of easily creating routes in Locofy.ai.
Routing via Figma Prototype
Figma Prototype is a feature in the Figma design tool that lets designers create interactive prototypes. It allows them to link screens together and define interactions and transitions, simulating the user experience.

Using this method you can set up routes easily. Below is a list some steps to implements this:
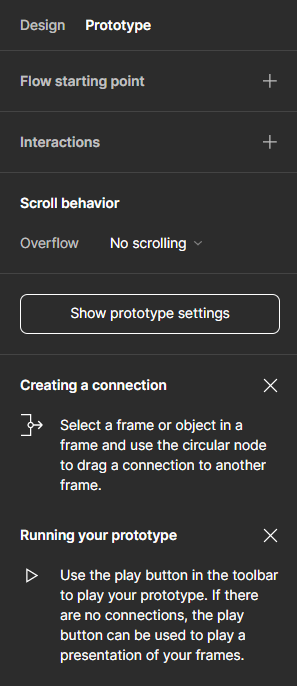
- Select the button you want to make interactive and in the right sidebar, click on the "Prototype."

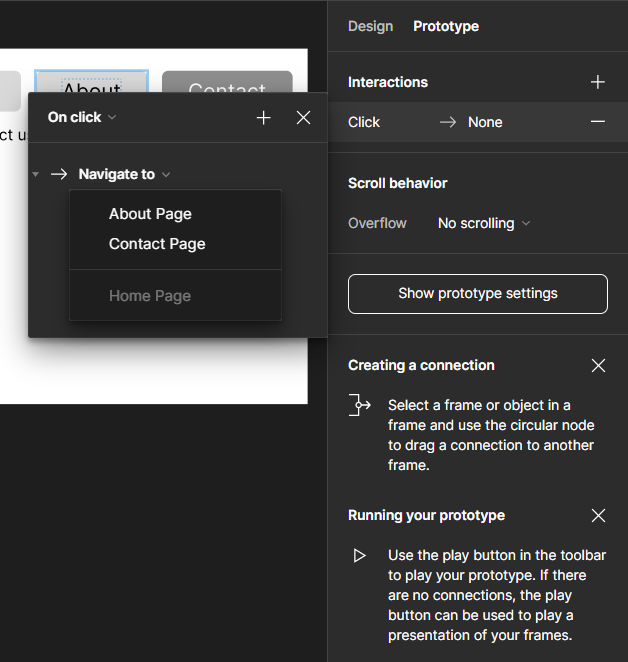
- Under "Interactions" Click the "+" button to add a new interaction.
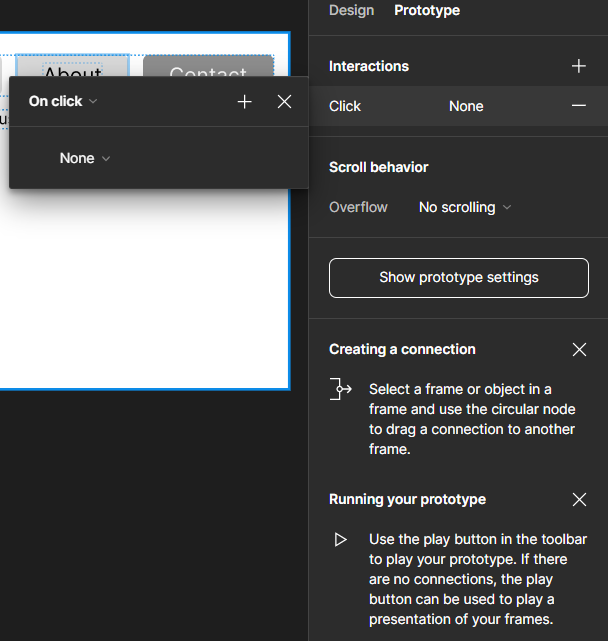
Note: Ensure the top right corner in the popup is set to “On click.”

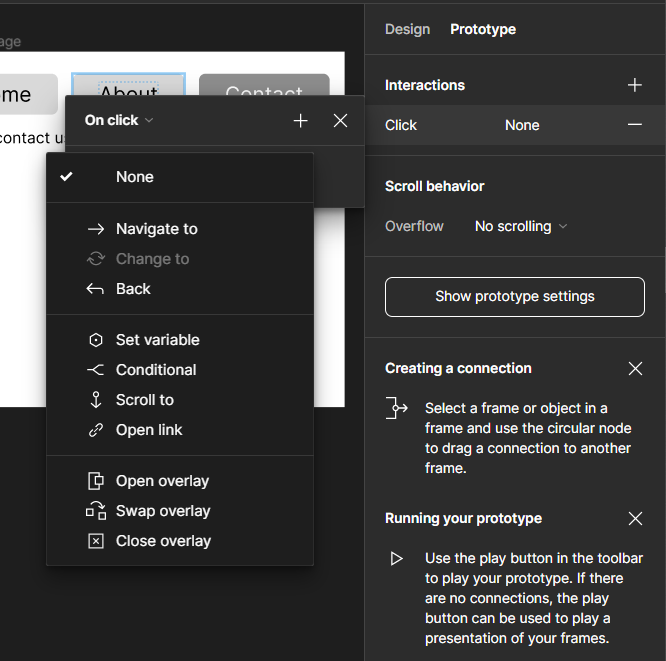
- Click on the dropdown labelled “None” and choose “Navigate to.”

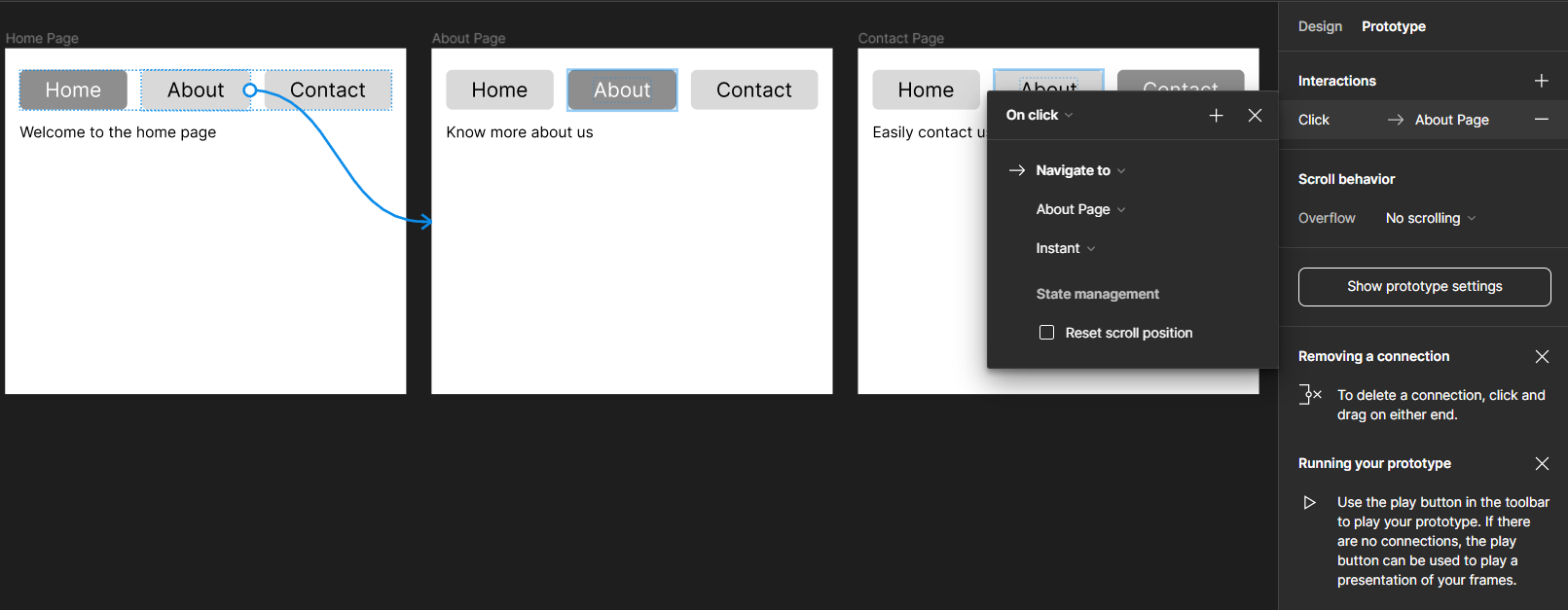
- Click on “None” which is a dropdown list and select the page you want to navigate to.

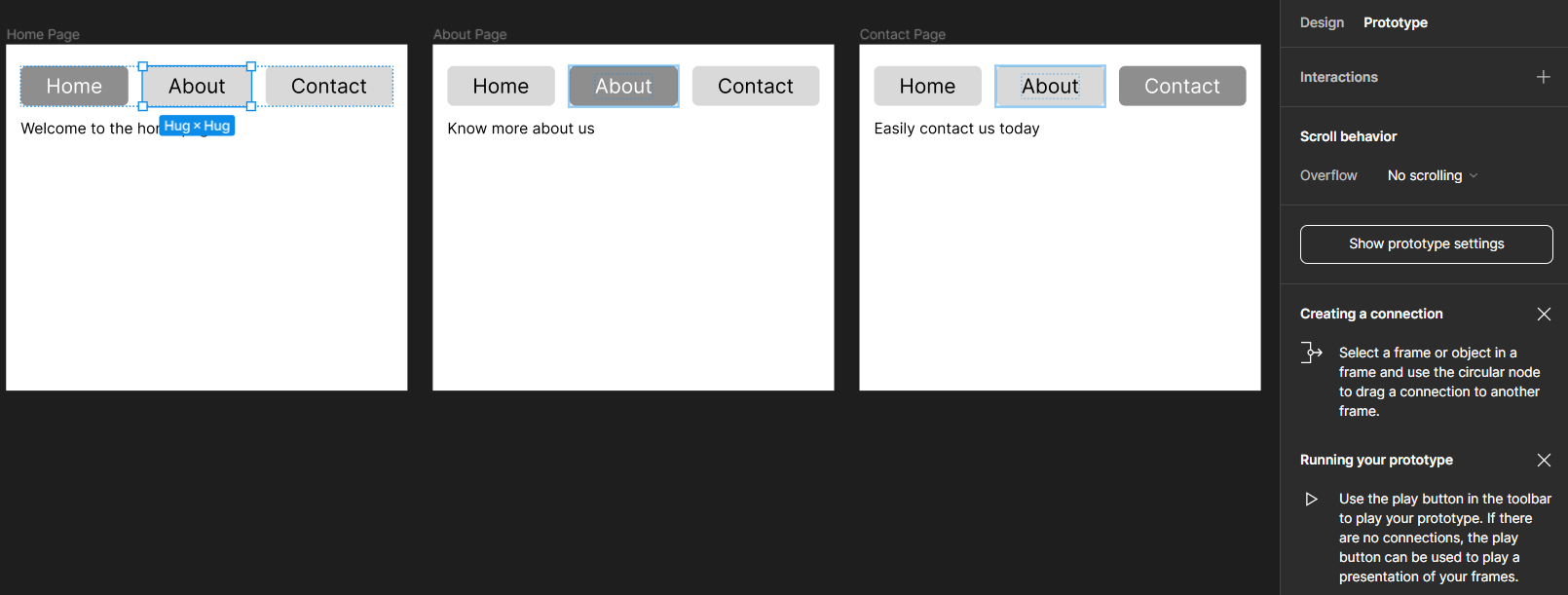
Note: An arrow should show up showing where the page will go once the button is clicked.

As you can see the “About Button” will now navigate to the “About page” when clicked.
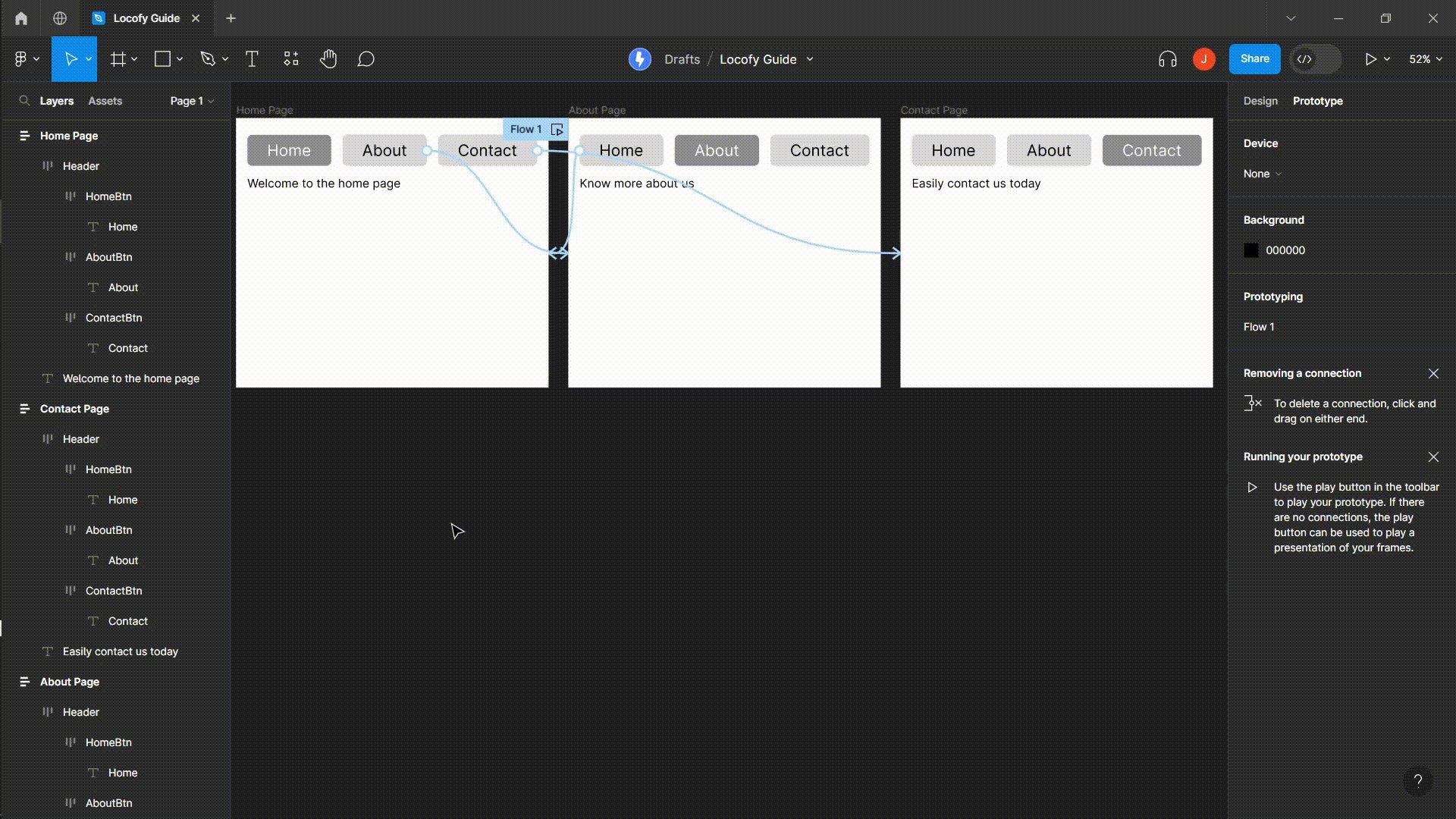
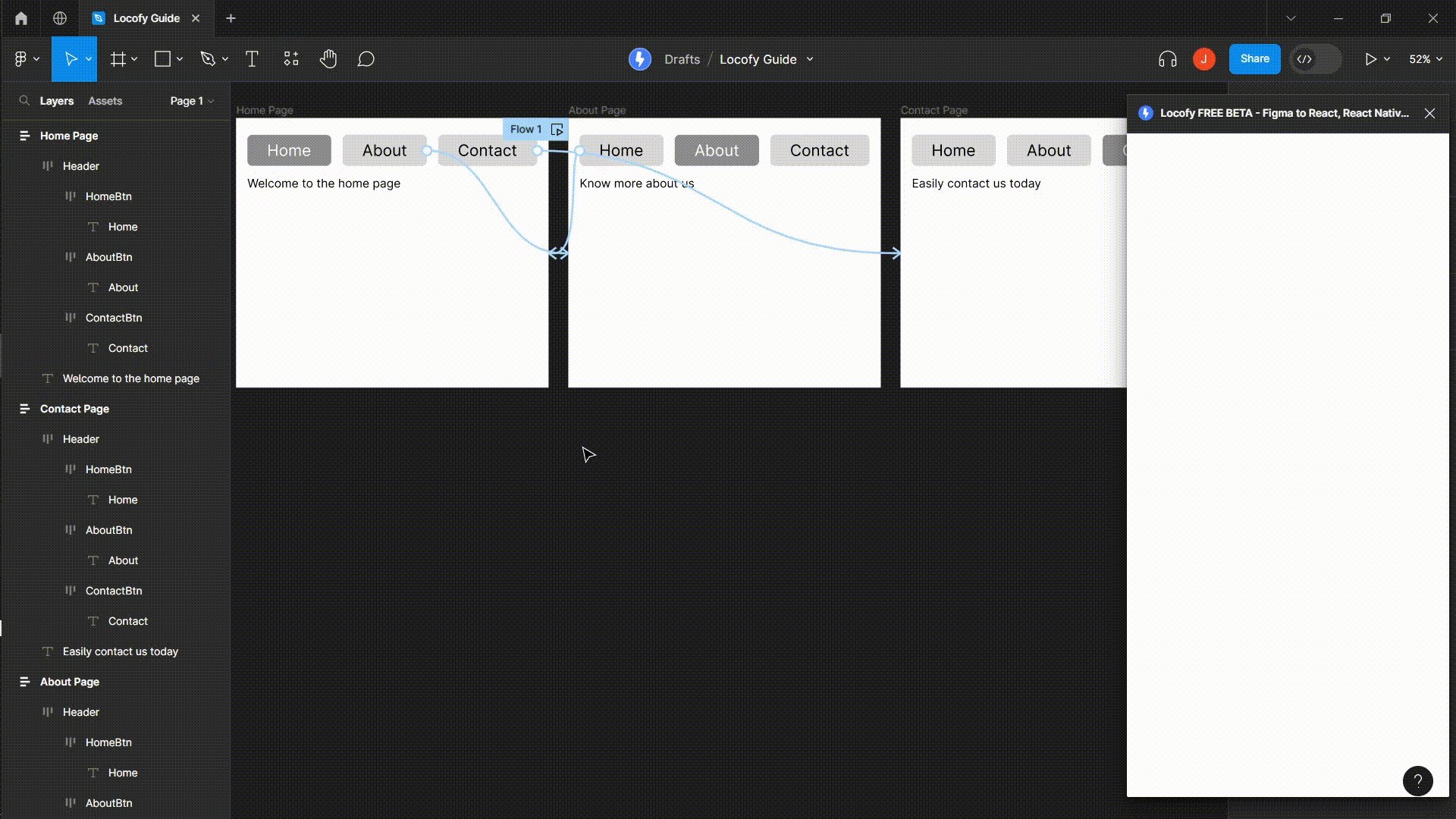
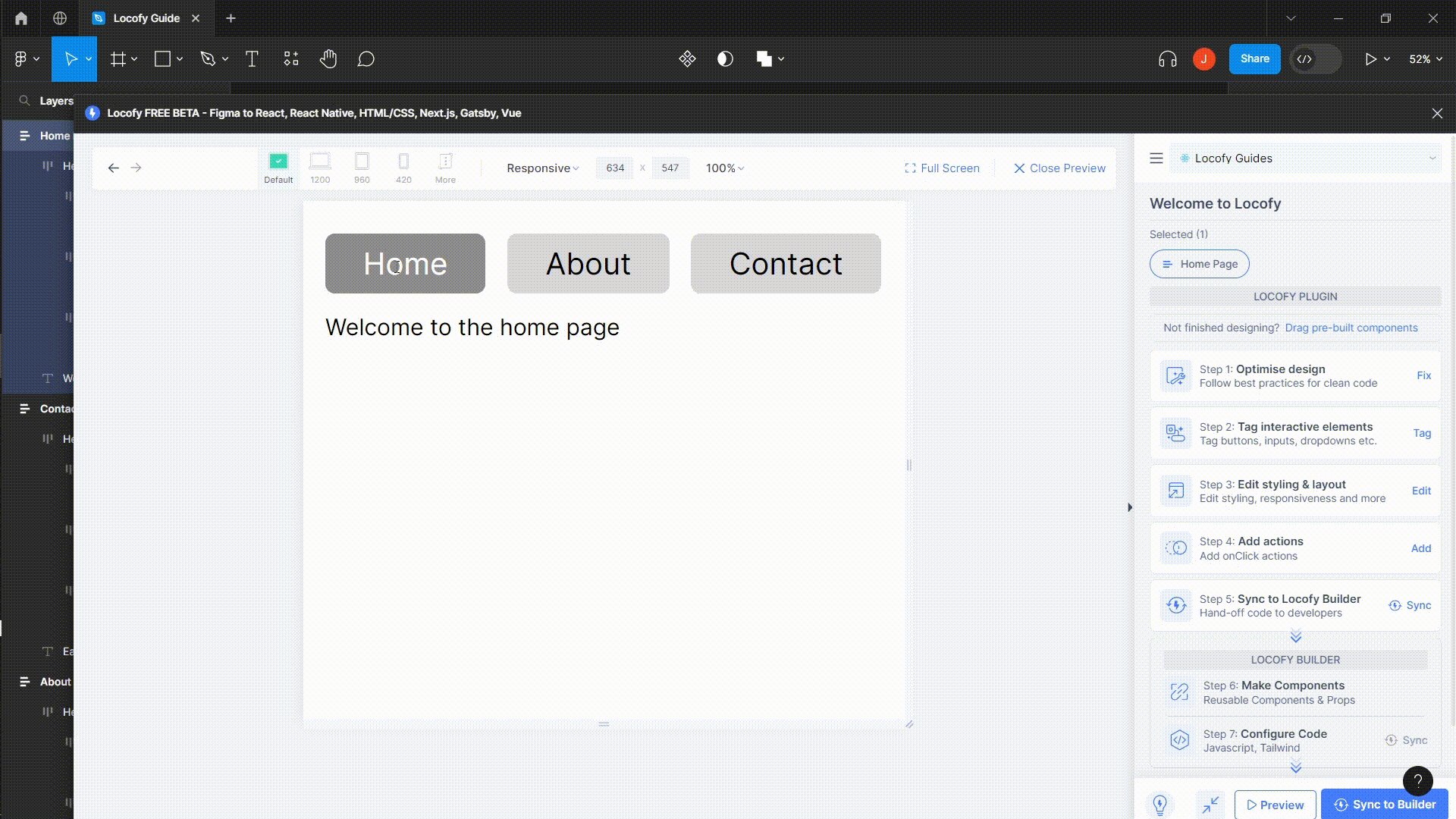
You can repeat these steps for the rest of the buttons. To test this run the Locofy.ai plugin, select the “Home Page” frame and click on preview.

It is worth noting that this approach can also be used on mobile applications as well.
Routing with Locofy.ai Actions
Actions (opens in a new tab) in the Locofy.ai plugin help us define what should happen when an element is clicked. You can use it to switch between pages.
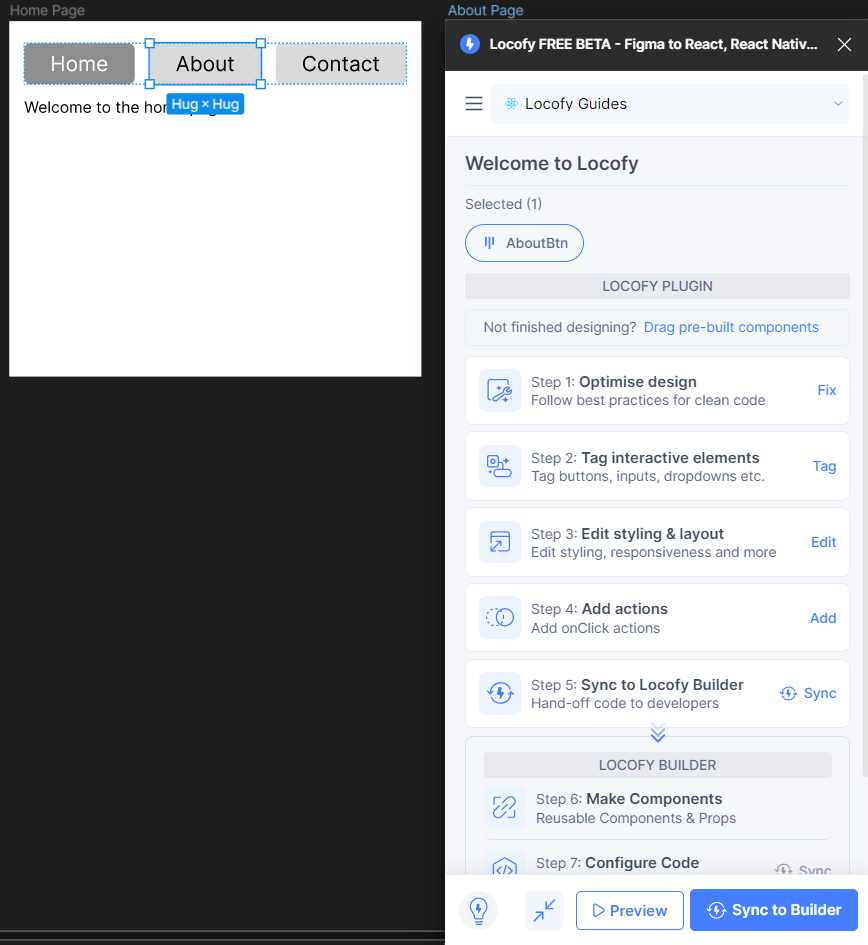
- With your design element selected, run the Locofy plugin.

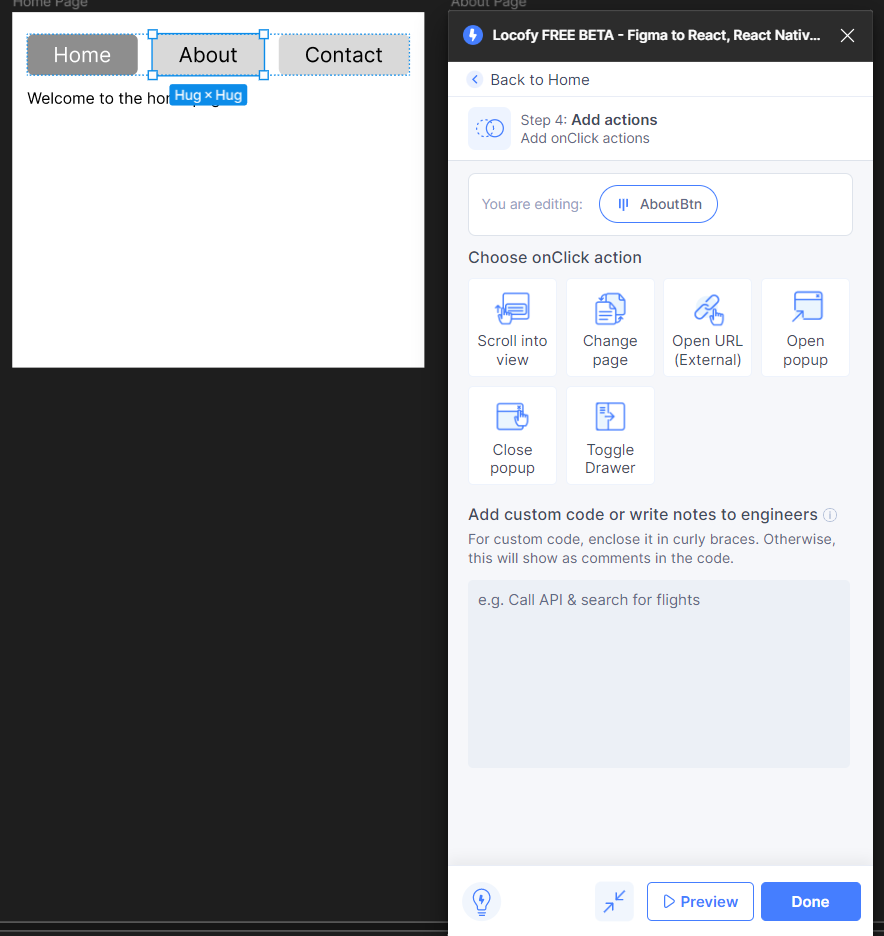
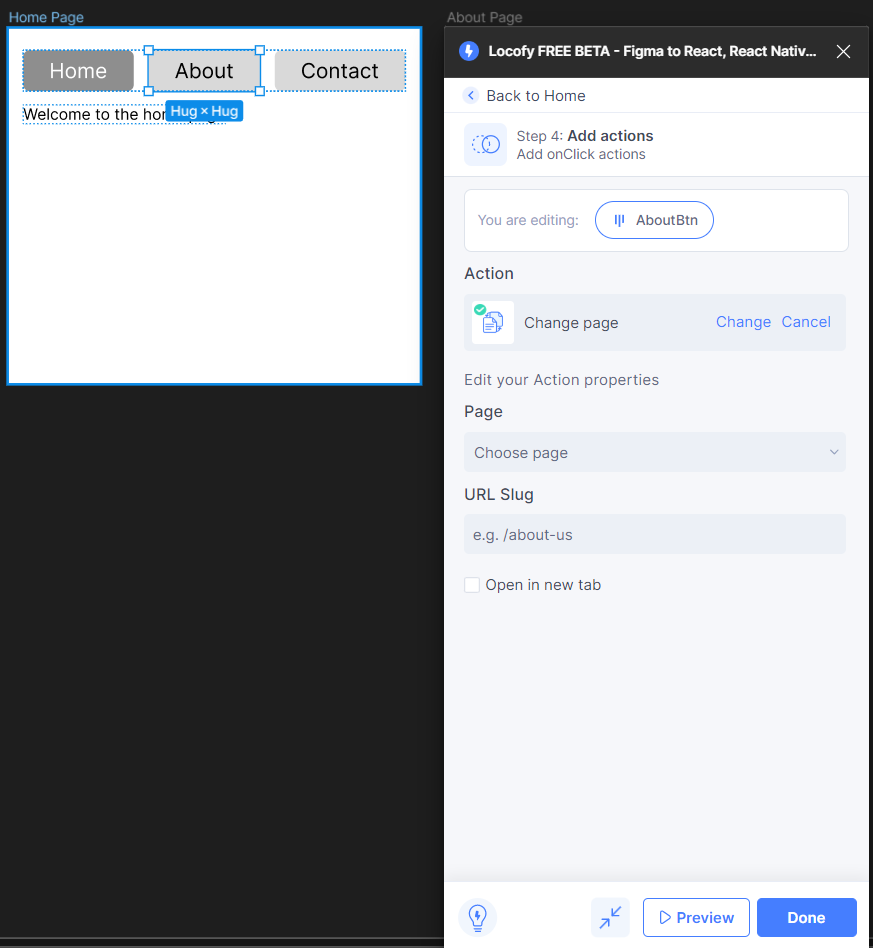
- Select actions and choose the “Change Page”

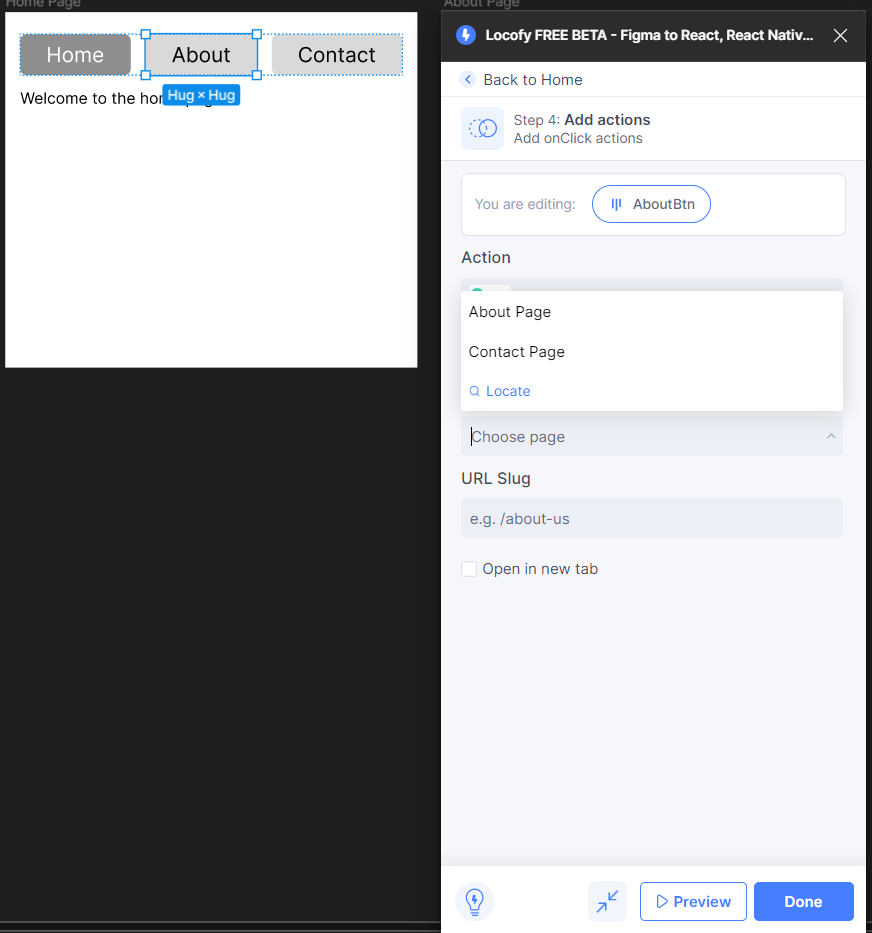
You should see a dropdown that allows you to choose a page.

- Select the page you want your button to navigate to and finally click on the ‘Done’ button at the bottom.

You can repeat this process for the rest of the buttons to ensure they all navigate to the appropriate page. Finally, click on the Preview button and you should have the same behaviour you saw earlier.
Additional Routing Options for Mobile App
In the mobile app, Locofy.ai provides you with plenty of options to route. Check out alternatives by following the links below: