Creating a Menu with a Hoverable Submenu
Learn how you can use the “Child Layers” feature in Locofy to build a submenu that only becomes visible when hovering over the main menu item.
Setting Up A Submenu
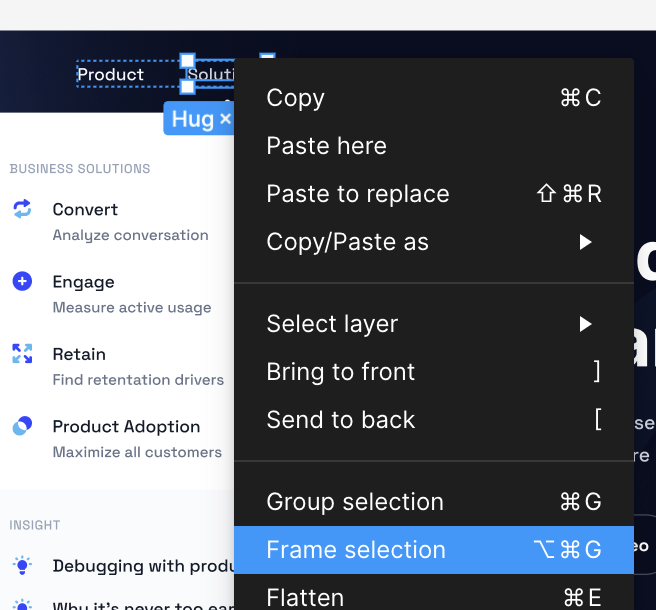
- Setup your main menu item as a frame by right-clicking and selecting “Frame selection”. Call this frame “Menu Wrapper” in the layers panel on the left.

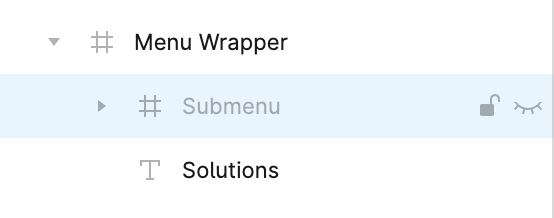
- Setup your submenu as a frame the same way. Call this frame “Submenu”.
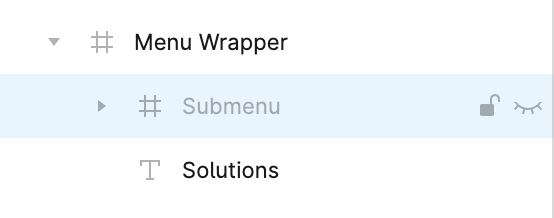
- Next, move the “Submenu” frame into the “Menu Wrapper” frame so that the "Submenu" is a child element of the "Menu Wrapper". Hide the “Submenu” in Figma by clicking the “eye” icon next to the frame in the layers panel.

- Open the Locofy plugin by right-clicking anywhere in the main work area and selecting “Plugins > “Locofy”.
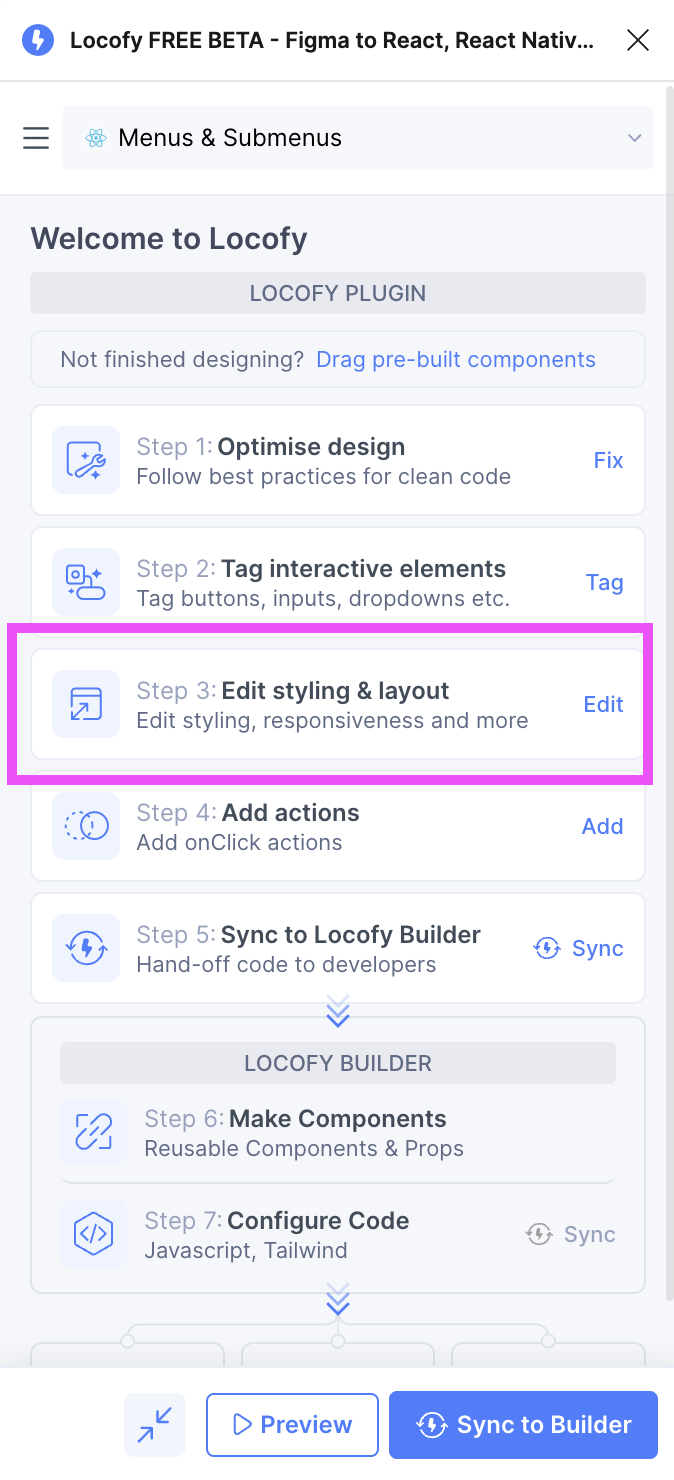
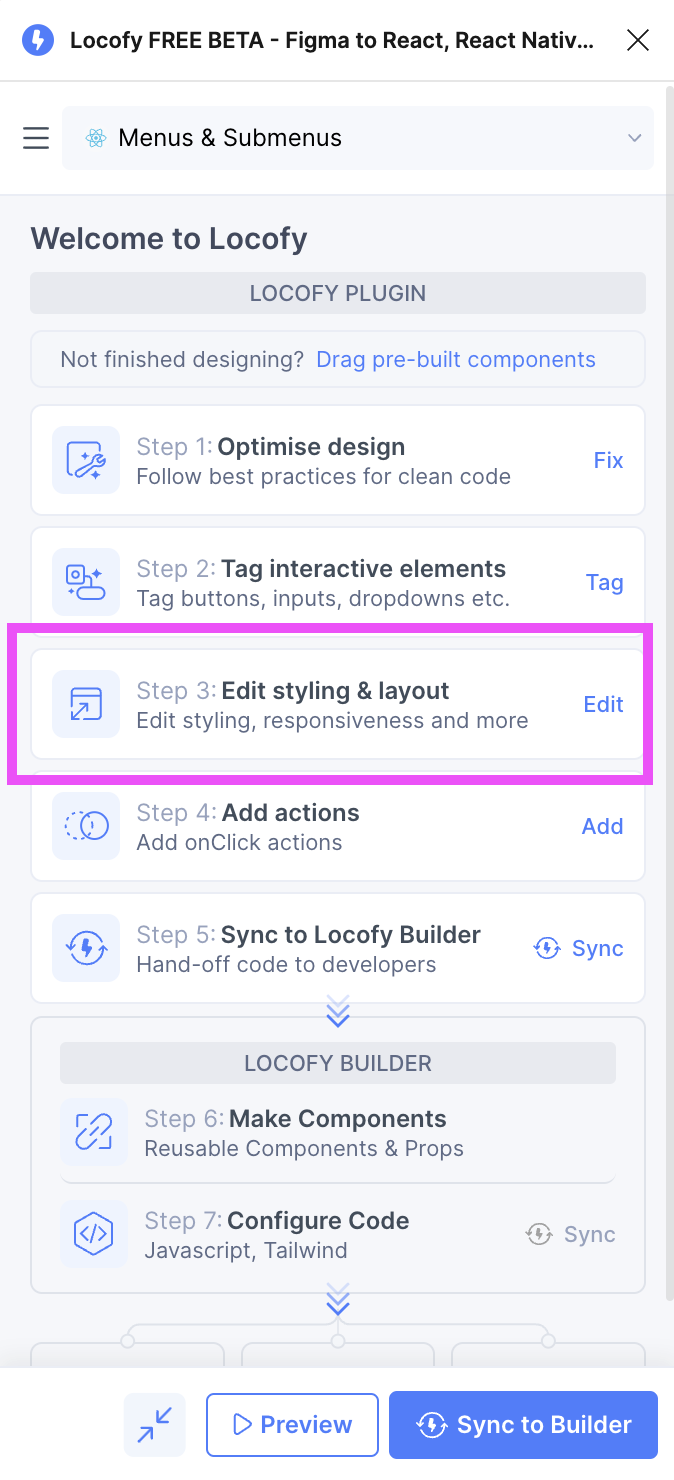
- With the Locofy plugin opened, select the “Menu Wrapper” from the layers panel and click "Step 3: Edit styling & layout".

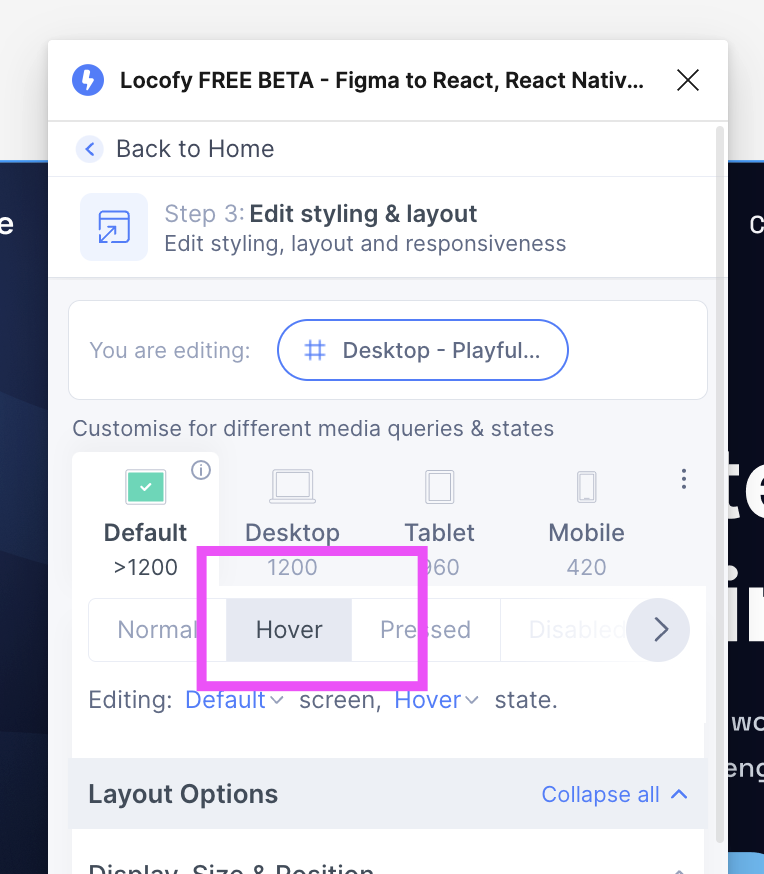
- Here, you can setup different styling options for the child layers, for when the user hovers or clicks on the “Menu Wrapper” frame. In this case, select the “Hover” tab.

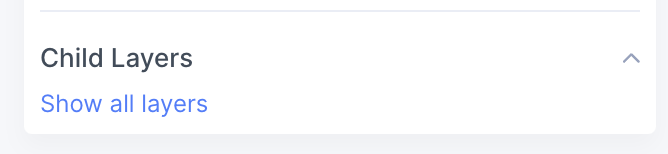
- All the way at the bottom, there is the “Child Layers” section. Here, you can click on “Show all layers”.

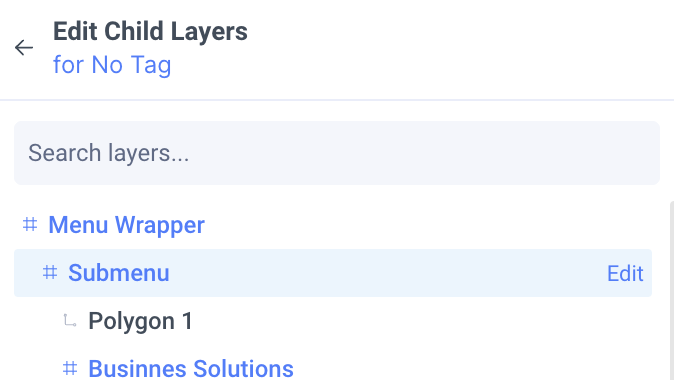
- Click “Edit” next to the “Submenu” frame in the child layers list.

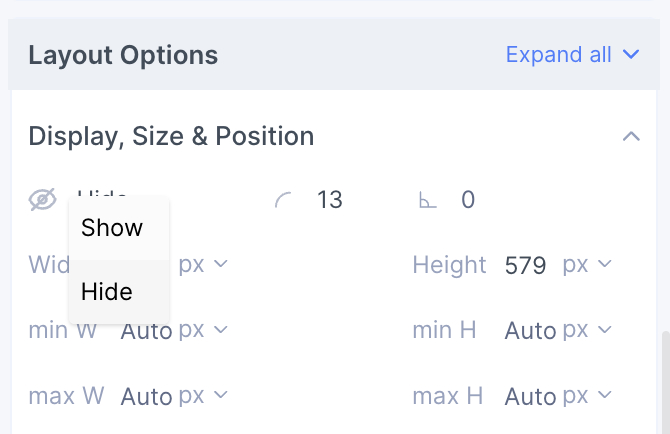
- As you can see, the “Submenu” is currently hidden. To make it visible upon hover, change the setting to “Show".

- Click “Preview” to see the final result in the Locofy plugin's live preview.
Animated Submenu
You can also create a fade-in animation for the submenu when hovering.
- Setup your frames as mentioned above.
- Select the “Submenu” frame and hide it in Figma.

- Follow steps 4 – 7 from above.
- Select the “Submenu” frame from Figma’s layer panel. In the Locofy plugin, go to "Step 3: Edit styling & layout".

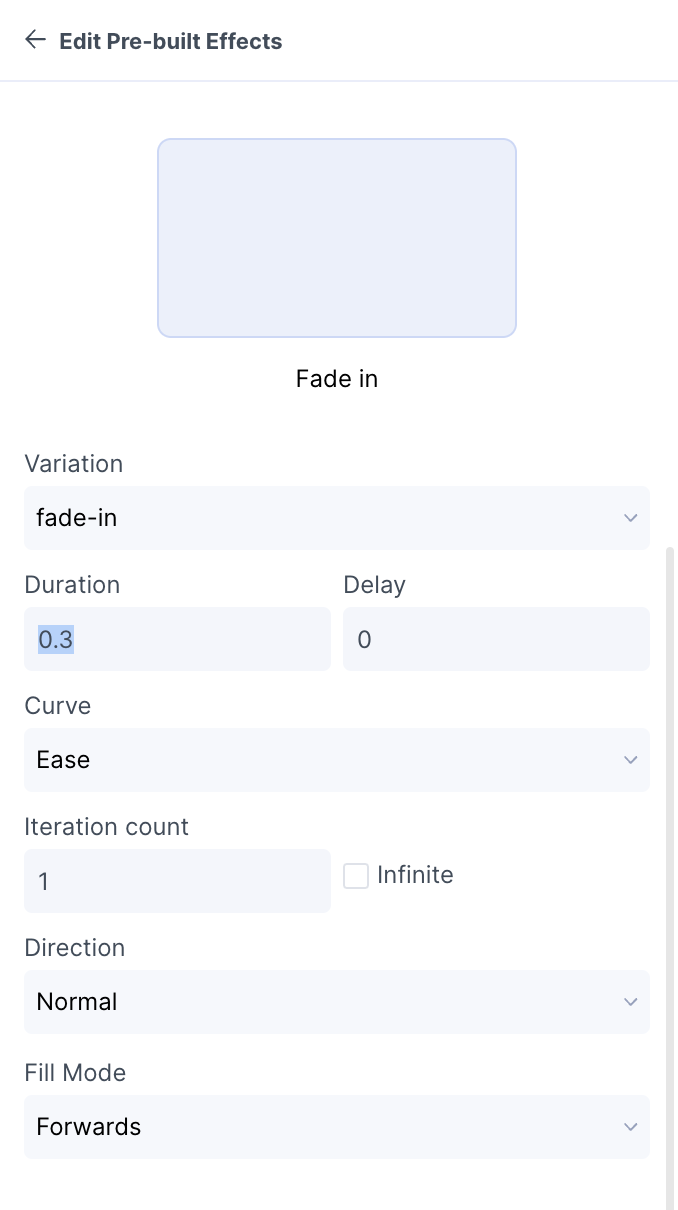
- Scroll down to “Pre-built Effects” and select “Fade-in”. Optionally, you can also customise this effect, for example adjusting the duration or delay.

- Click “Preview” to see the final result in the browser.
Note
Keep in mind that any child layer properties will not be retained if you duplicate your frame. If you have setup your “Menu Wrapper” frame and duplicate it, the “Submenu” will not become visible upon hover.