Working with CSS Grids

Learn how to implement CSS grids using the Grid tag.
Tagging your UI elements
-
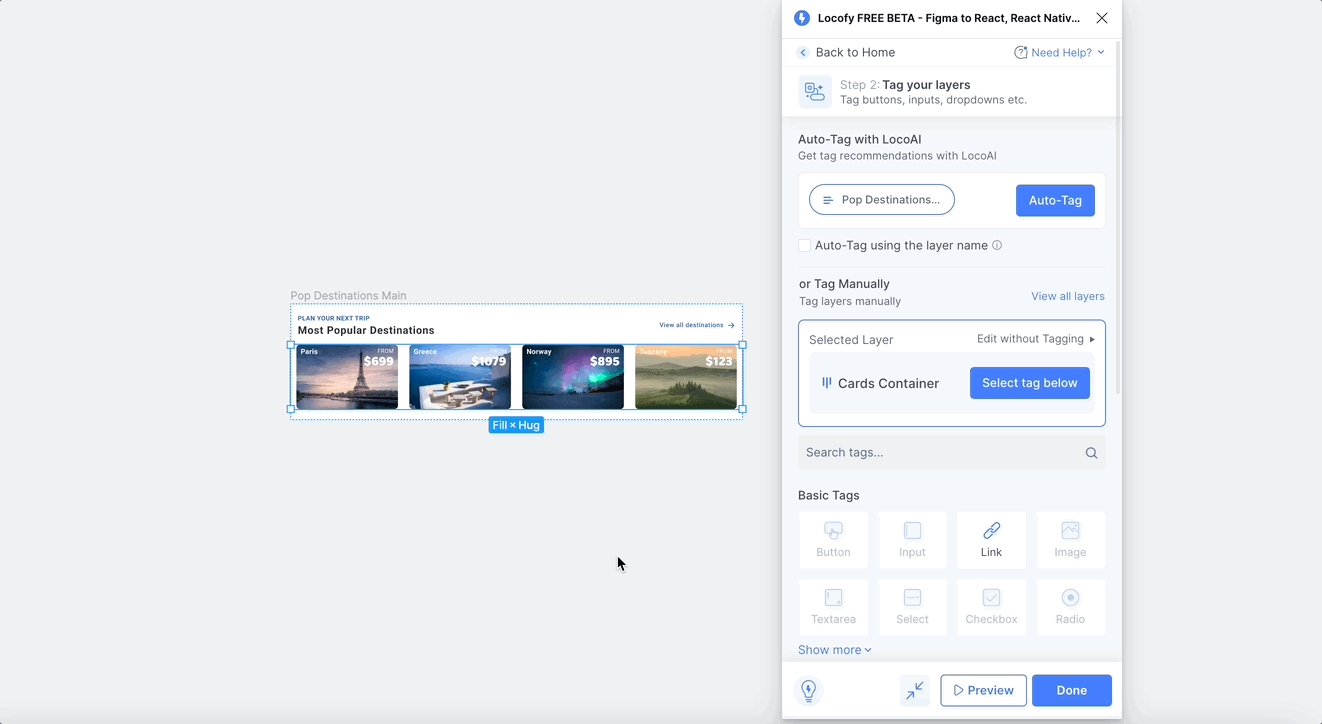
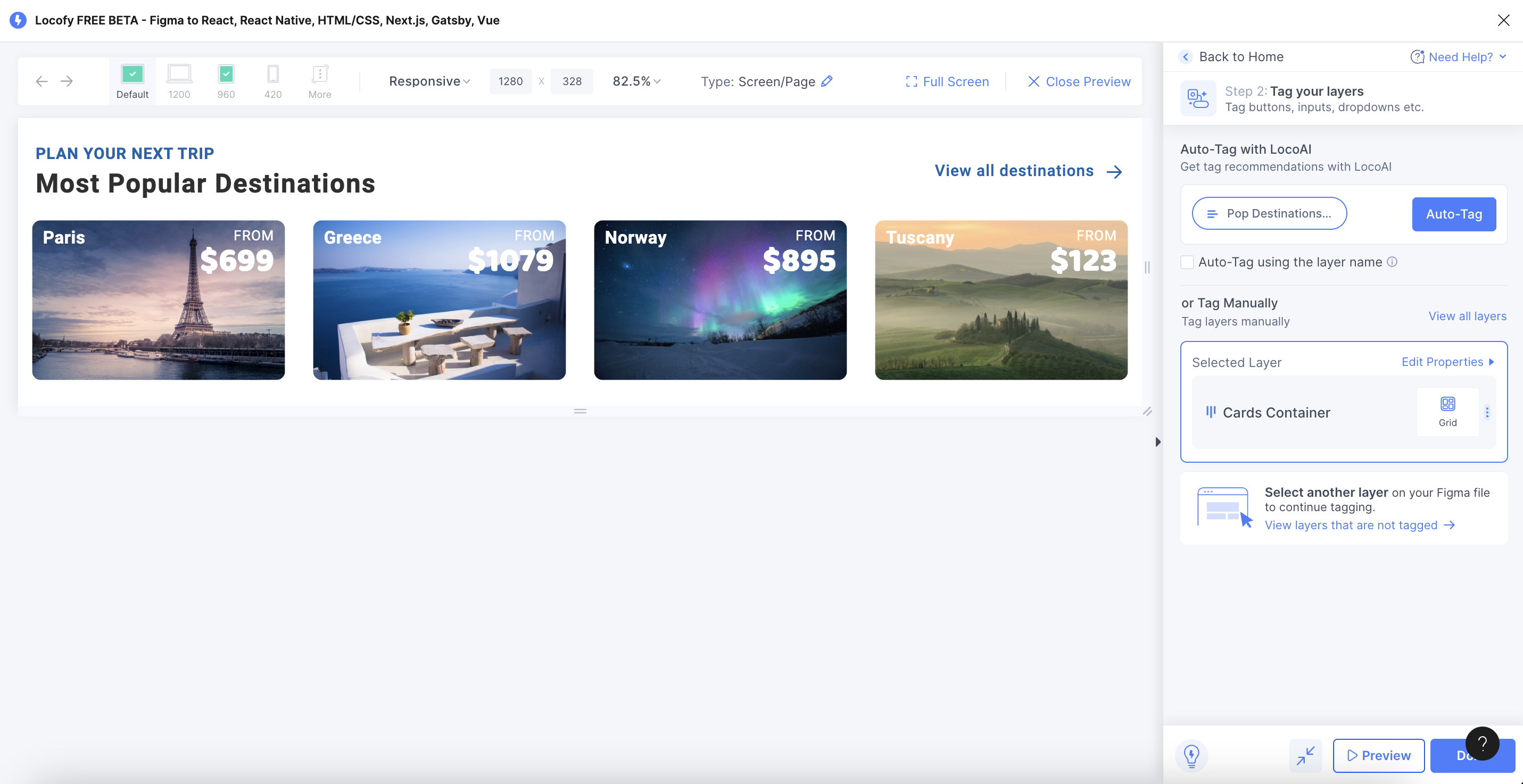
Select the parent container containing the items that you want in your grid layout.
-
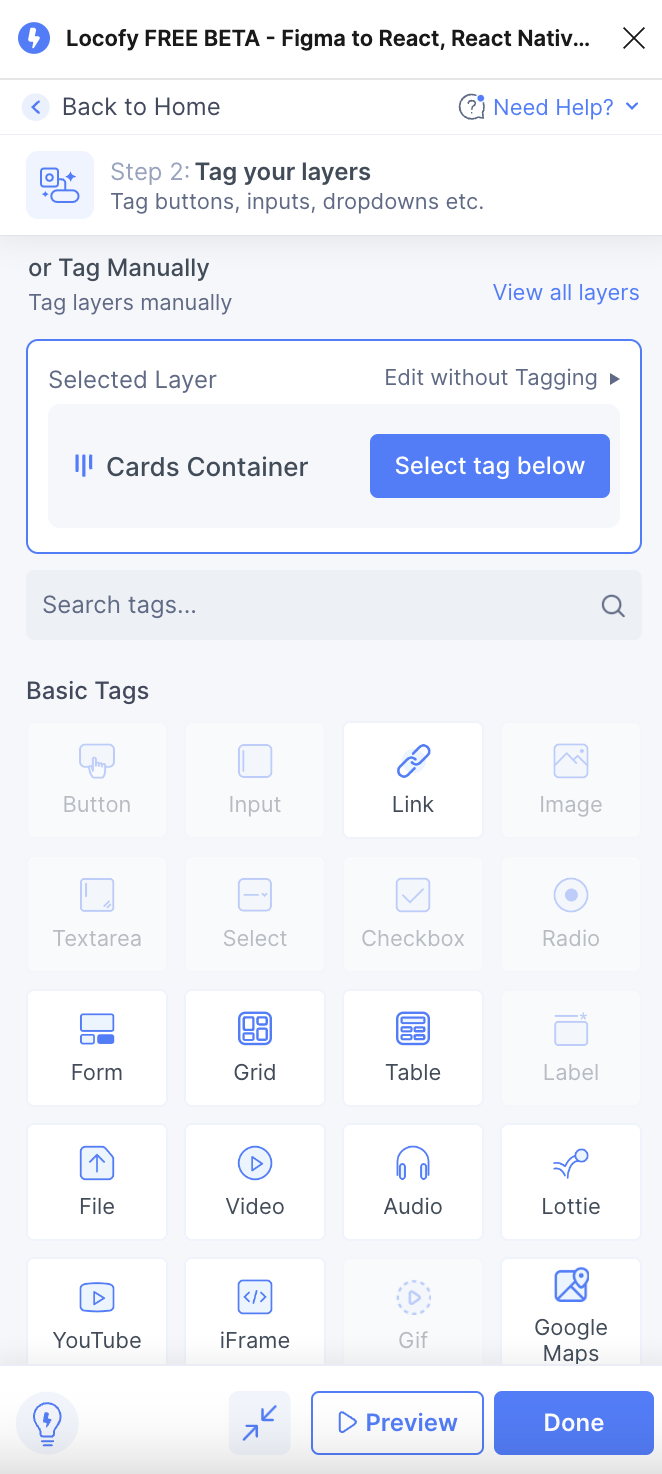
Next, go to Step 2: Tag interactive elements on the Locofy.ai plugin.

-
Select the Grid tag.
-
Hit the Preview button to view the grid in action.

Customise Grid Properties
You can customise the CSS grid properties as well as adjust its child elements based on different breakpoints by clicking on Edit properties to edit the properties of the Grid tag.
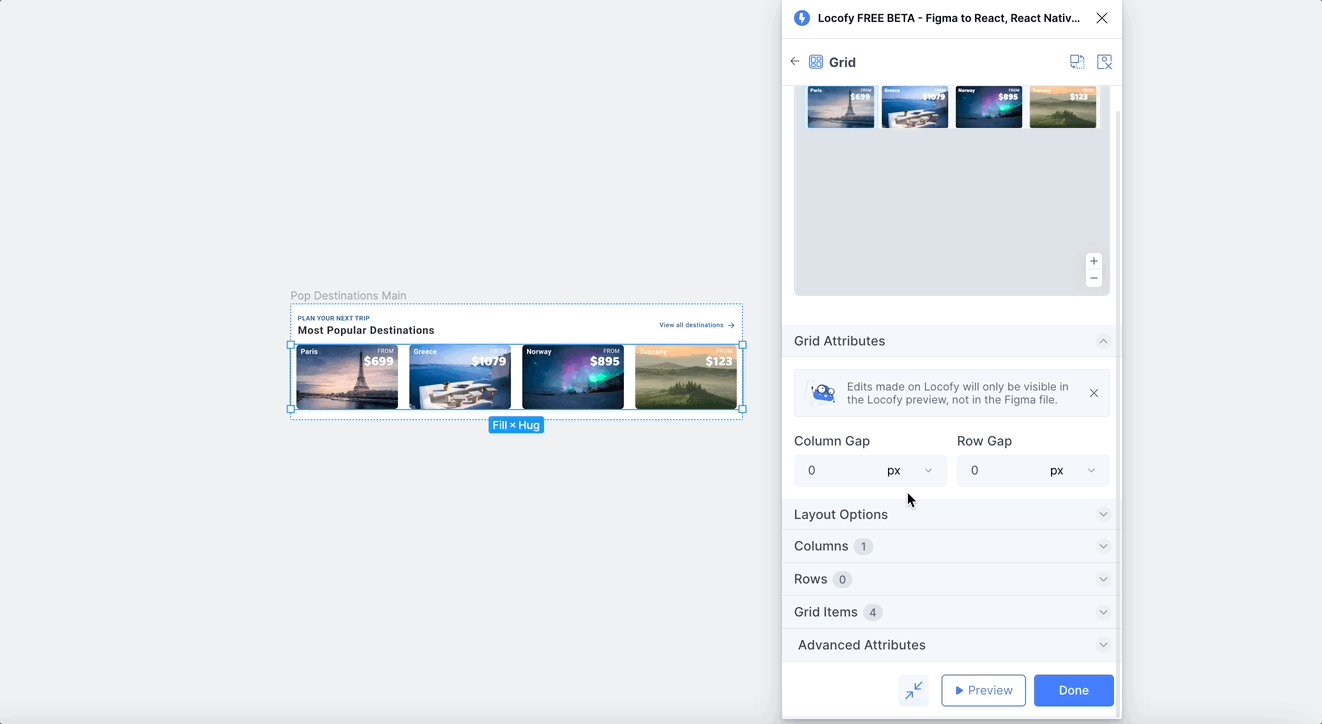
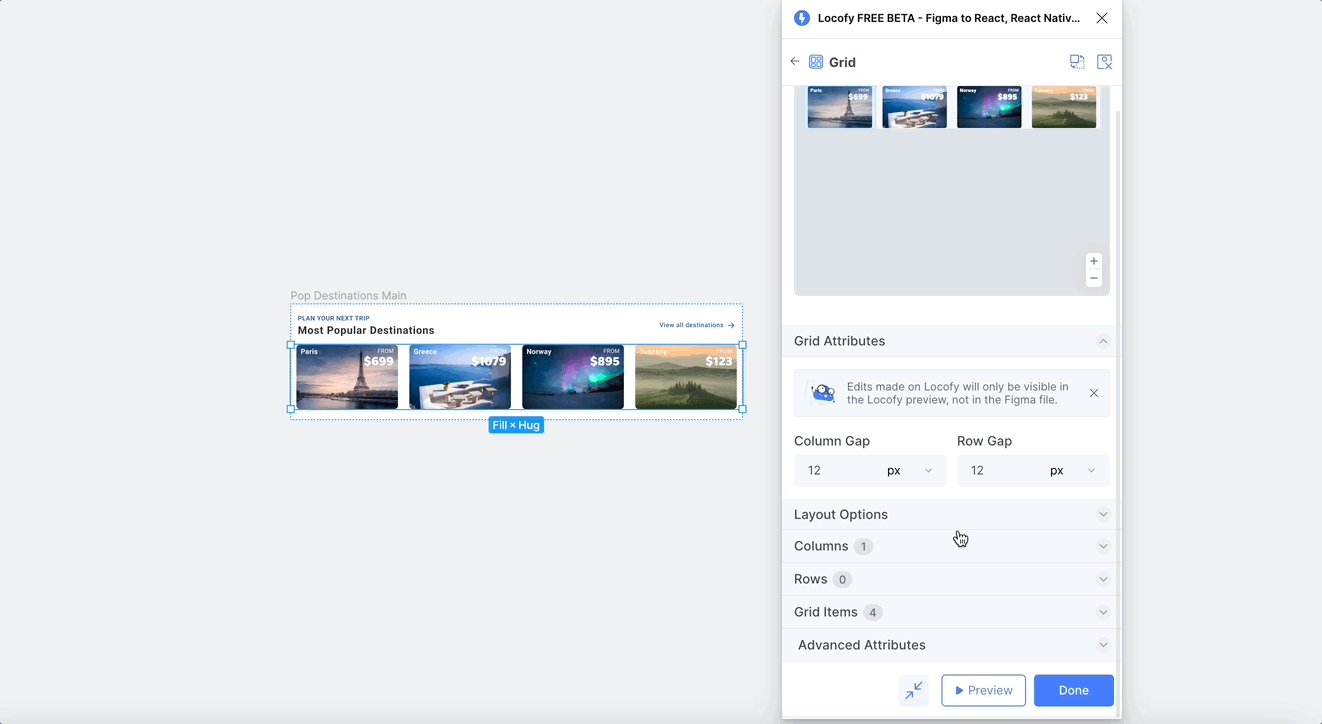
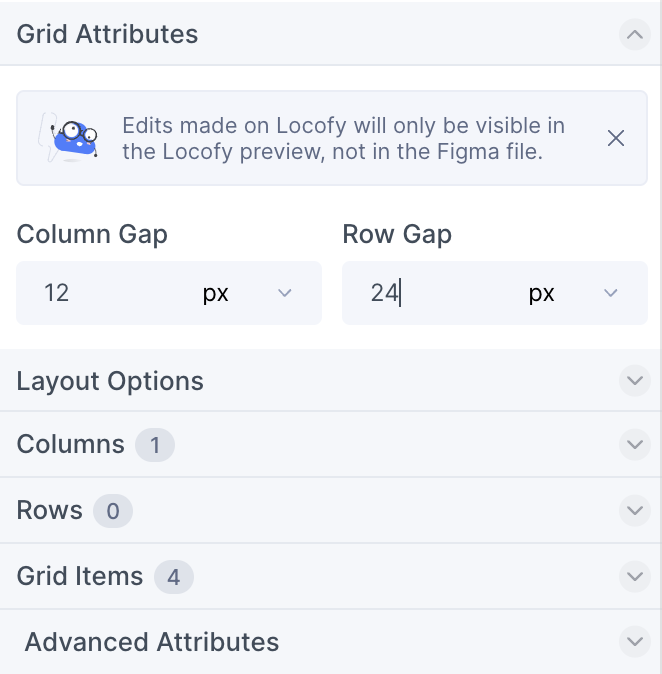
Row and Column Gaps
You can use the Locofy.ai plugin to set the appropriate gaps for column and row.

You can choose between rem, px, and % as measurement units.
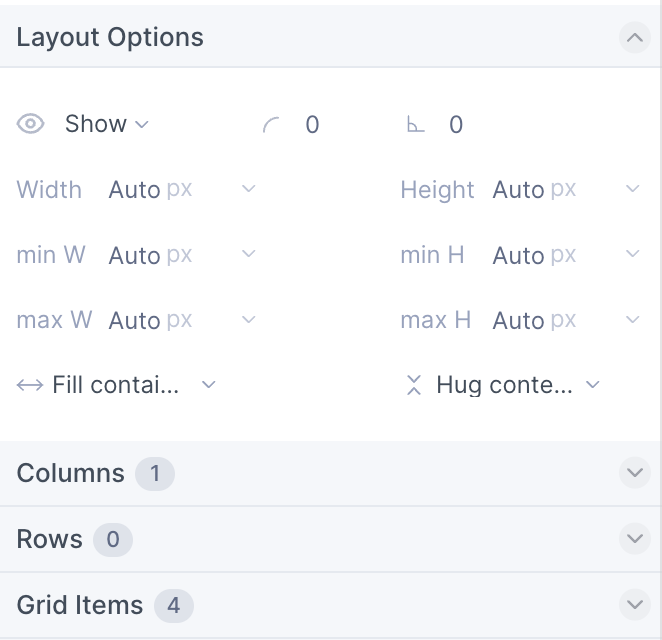
Layout Options

Just like the Layout options present in the Step 3 of the plugin, you can choose to hide the component, set a border radius, and also adjust its width and height.
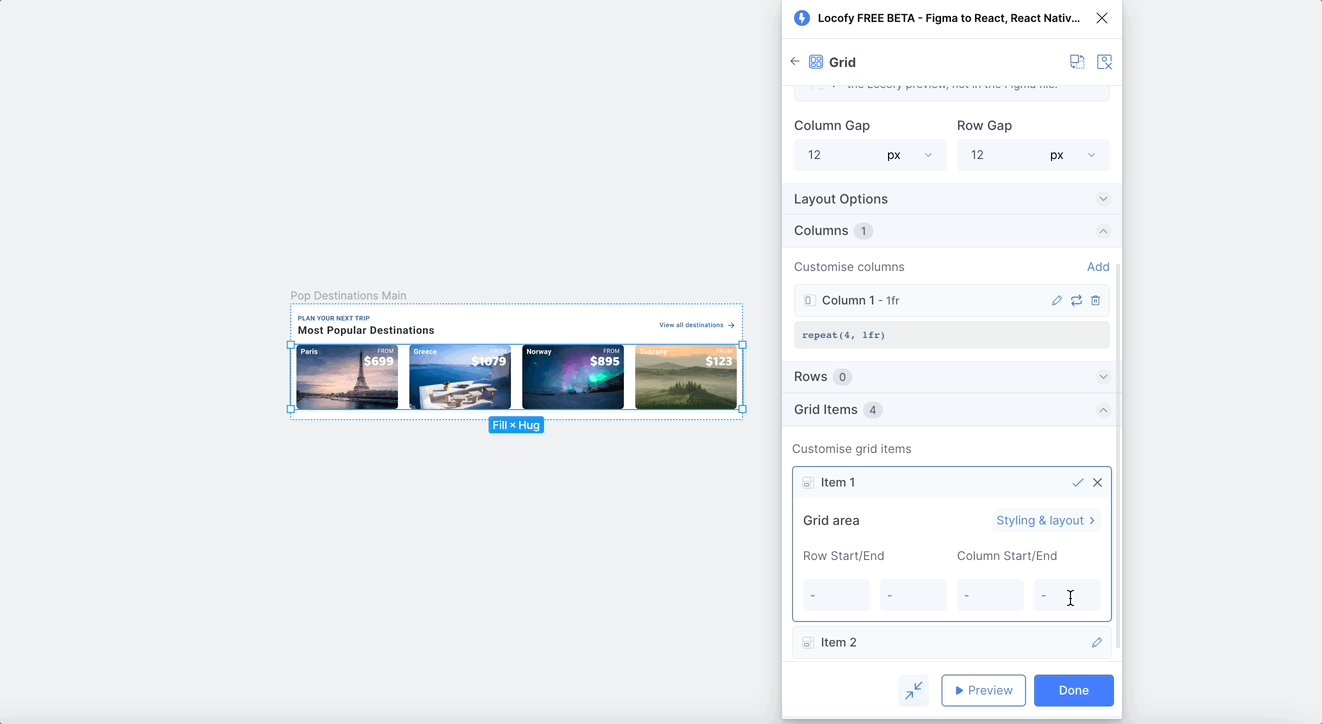
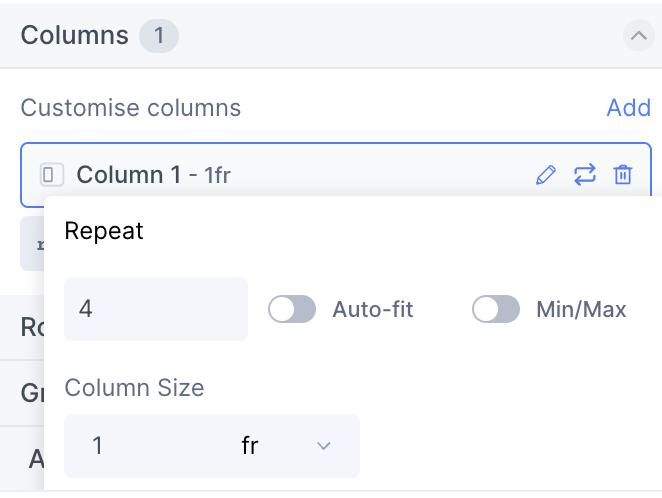
Columns
By default, Locofy.ai will add a column property (grid-template-columns CSS property) based on your design properties unless you have a single column i.e vertical direction in Auto Layout setting.
-
If your grid items are using
fillAuto Layout property on Figma, then Locofy.ai will add arepeat(n,1fr)property wherenis the number of grid items. -
If your grid items are using a fixed width and height, Locofy.ai will pickup the size and add a
repeat(auto-fit,size)wheresizeis the width of the grid item.
You can adjust these properties by clicking the edit button.

- Auto-fit: You can select this option to apply a wrapping to your items i.e if the items are overflowing, they will be moved to the next row.
- Min/Max: You can apply a minimum and maximum width to grid items
- Column size: You can select the size of each column. You can choose between
rem,fr,auto,px,%,min-content, andmax-contentas measurement units.
Rows
You can edit properties of rows as well.You can adjust these properties by clicking the edit button.
- Min/Max: You can apply a minimum and maximum width to the row.
- Row size: You can select the size of each row. You can choose between
rem,fr,auto,px,%,min-content, andmax-contentas measurement units.
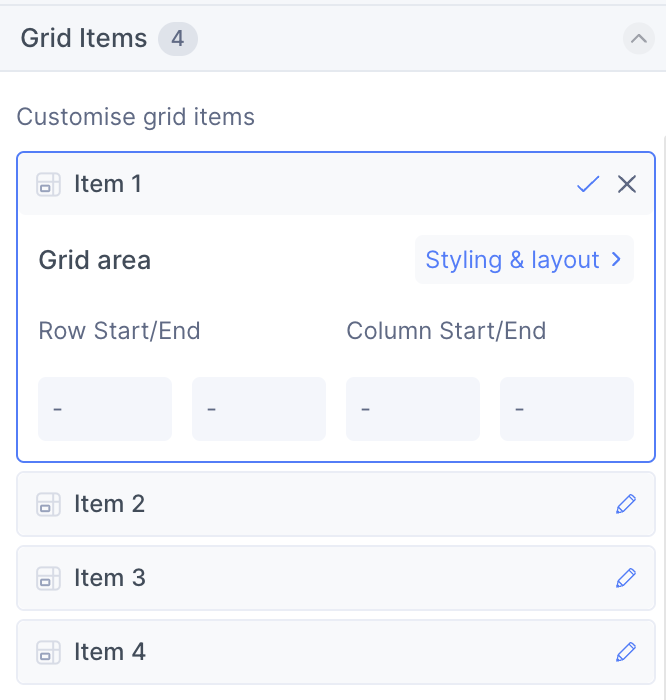
Grid items

Locofy.ai automatically detects the items present in your grid.
-
You can click the edit button on any of the grid item to modify its layout properties.
-
Once you click the button, you can now edit the row and column span of that particular grid item.
-
You can also click on Styling & layout button to customise the styling based on different breakpoints.
Advanced Attributes
You can add an ID attribute to the grid as well as any custom attribute to improve accessibility, SEO, etc.