Tagging a Material design React Native Input
Learn how to tag a Material React Native text input using the React Native paper library to bring it to life.
Tagging your input and editing properties
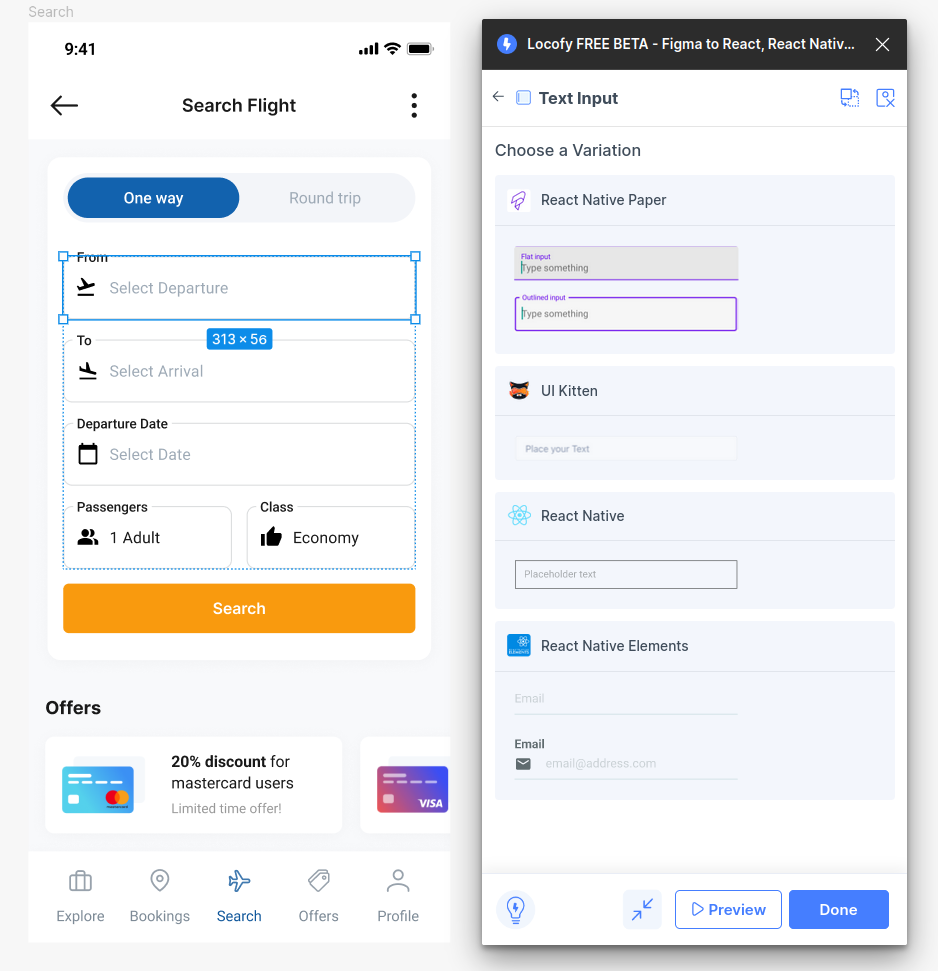
- Select the input frame on your design and tag it as an “Input”. Then, select the library and variation which you used in your design.

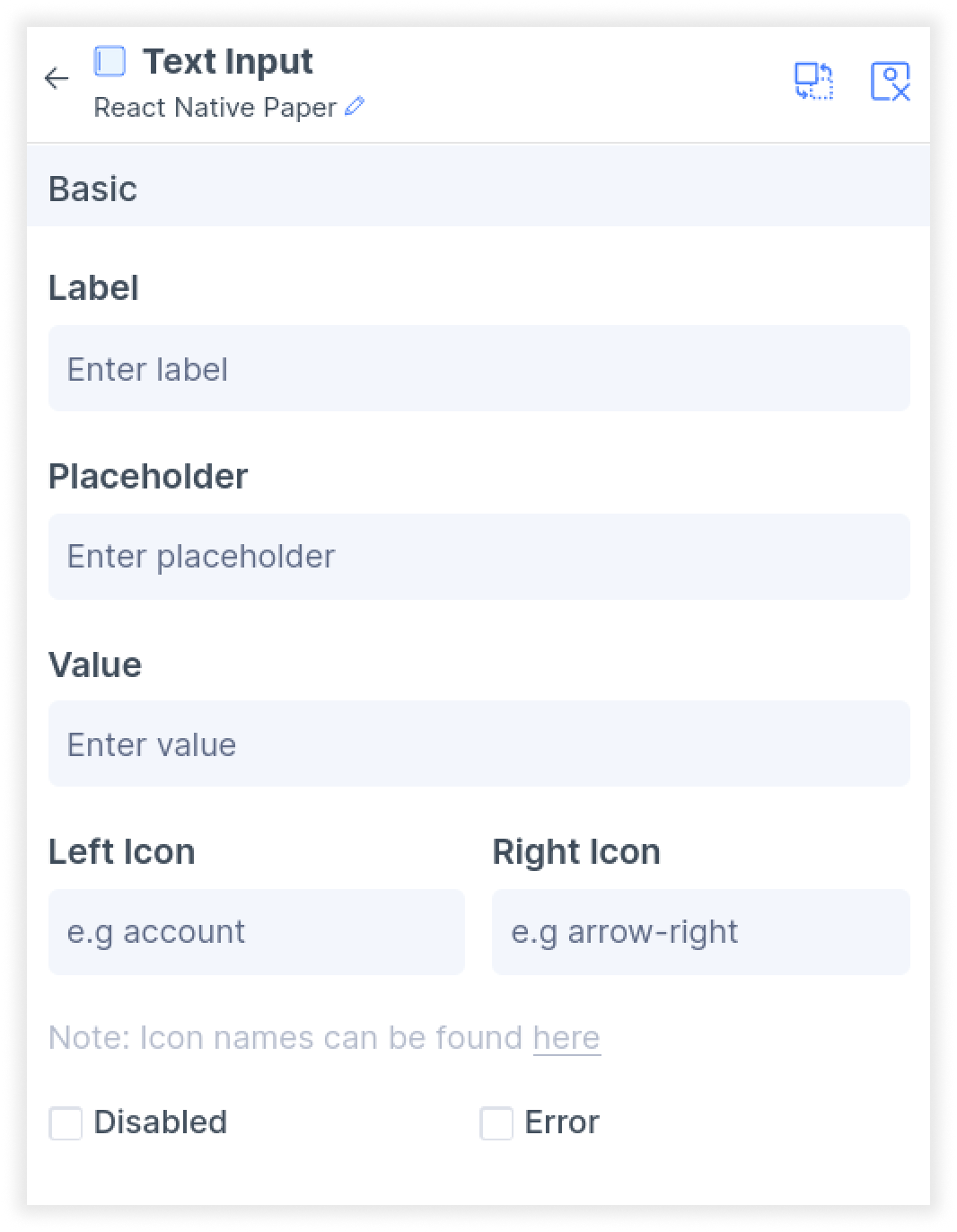
- In the Properties settings, further customize the attributes for your input. For libraries such as React Native Paper, you add icons and choose from over 1000 material icons by clicking on the link below the icon section.

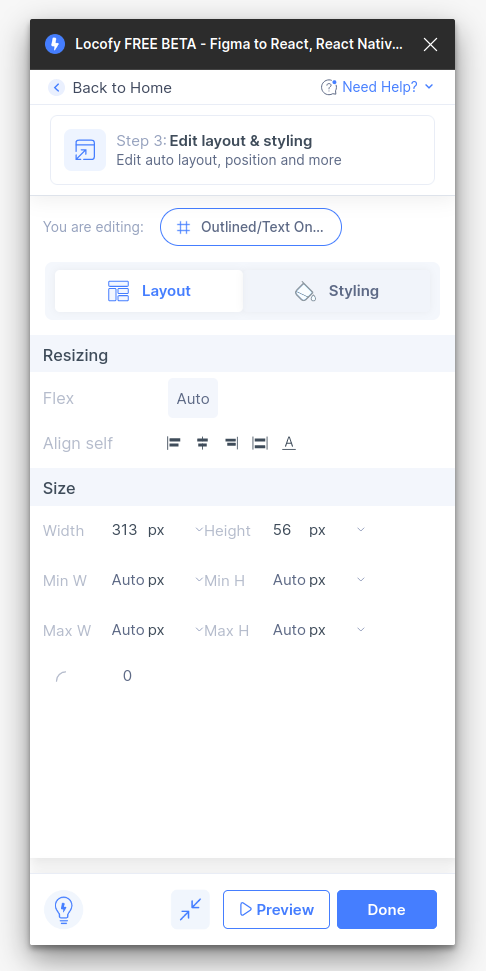
- Next, in the Layout settings under Step 3: Styling and Layout (opens in a new tab) of the plugin, you can customize alignment and size, including settings such as percentage widths, as well as minimum and maximum width.

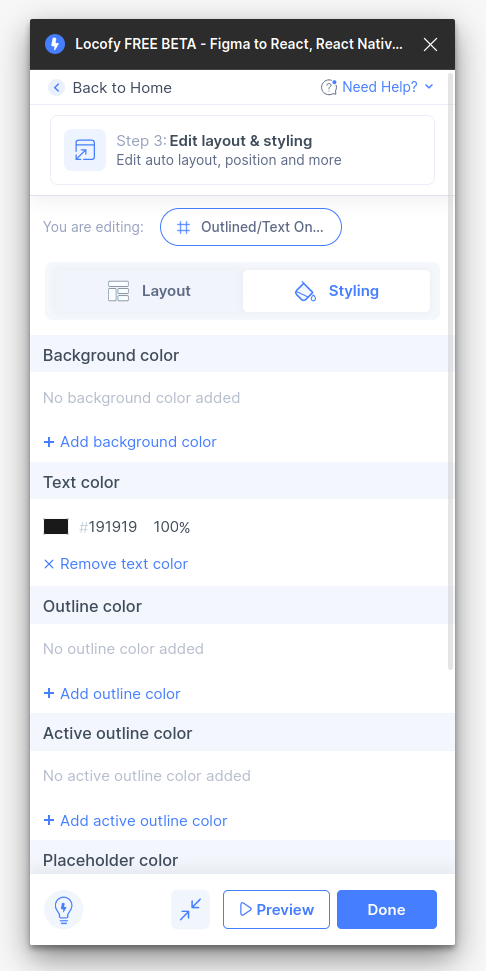
- Then, in the styling tab, you can set up active and inactive colour, along with other settings such as typography.

- Click done. You have successfully tagged your text input