Working with React Native UI Libraries
Learn how to use popular UI libraries such as React Native Paper, React Native UI Kitten and React Native Elements inside your design system.
Supported React Native UI Libraries
Locofy currently supports design elements from:

React Native Paper

React Native UI Kitten

React Native Elements
Tagging a UI Library element
To tag a UI Library element:
-
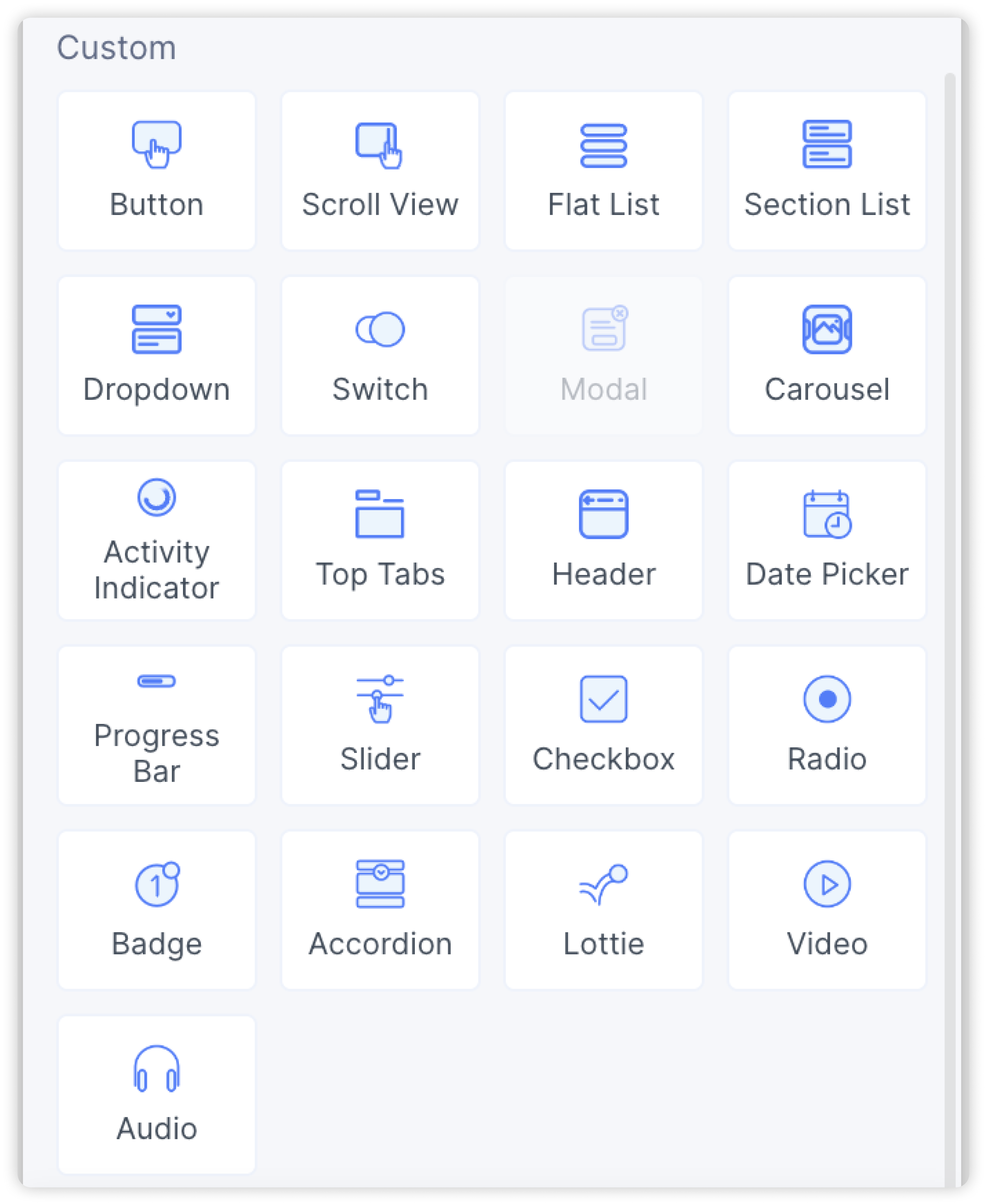
Select the UI library element from your Figma file.
-
Choose the tag from the Locofy plugin. Available tags will be highlighted based on your selection.

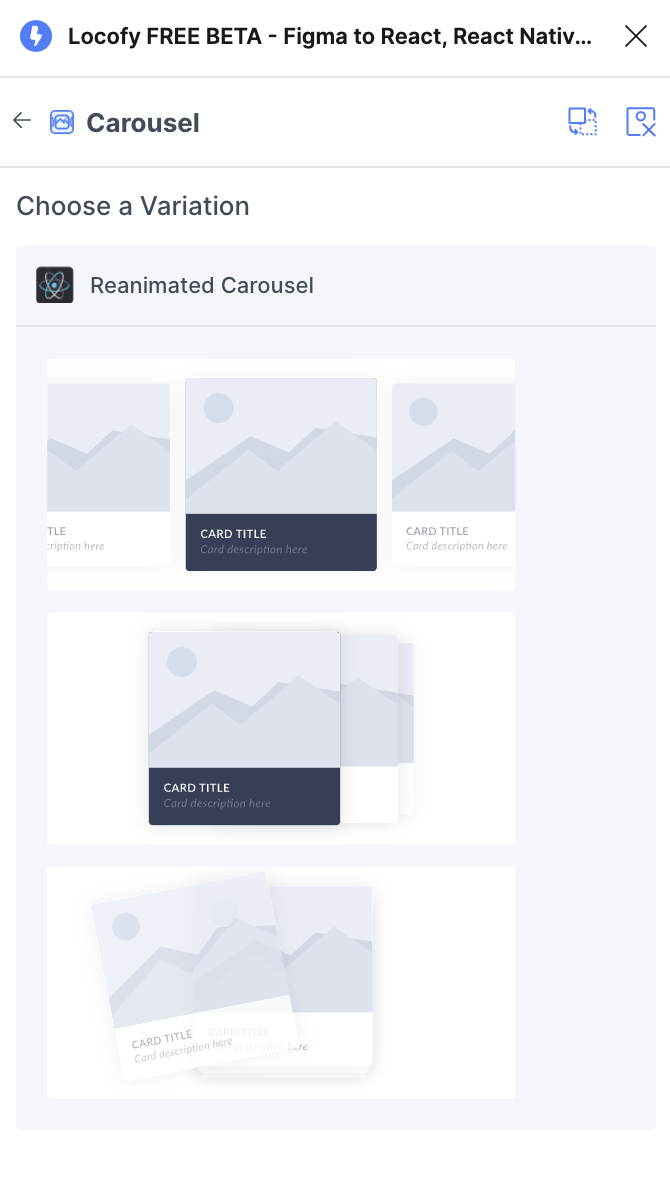
- Select a UI Library and Variation: Choose the variation from your preferred UI Library. For some UI components, Locofy supports a single UI library.

Note: Some tags are not supported by any UI Library. In such cases, that UI Library will not be shown as an option.
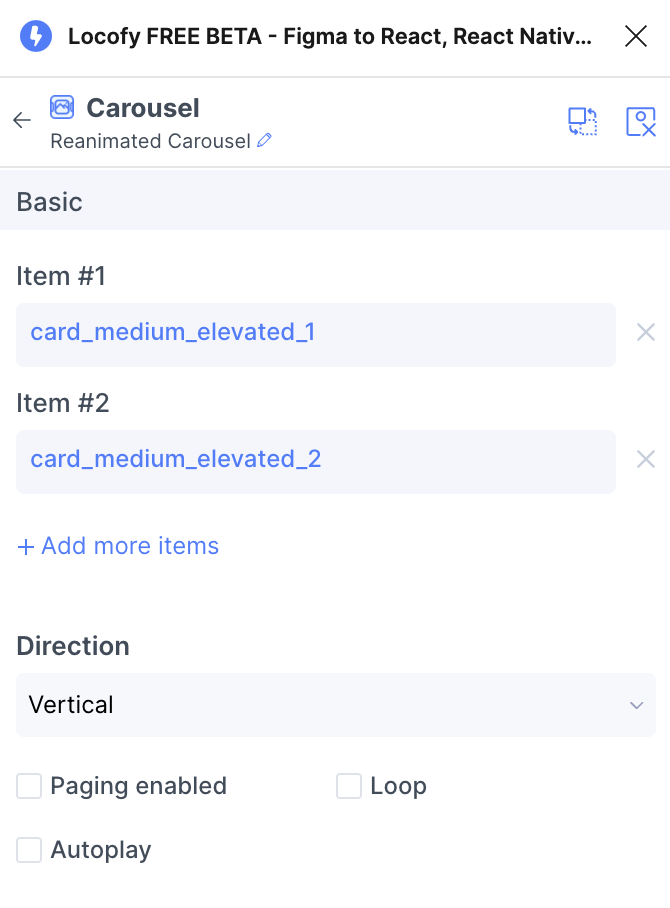
- Edit Properties, Layout and Styling: You can further define how this element should look and work.

- Click Done.
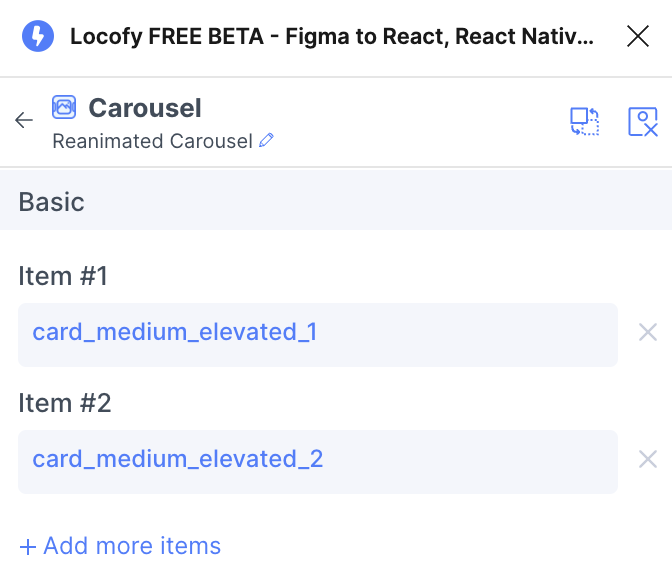
You can switch to a different UI Library by clicking the Pencil icon at the top.

Note: If you change UI Library, all the changes you have made in the properties, styling, layout and action sections will be discarded.