Working with Boostrap
Learn how to use Bootstrap inside your design system.
Tagging a Bootstrap element
To tag a Boostrap element:
-
Select the Bootstrap element from your Figma file.
-
Choose the tag from the Locofy plugin: Available tags will be highlighted based on your selection.
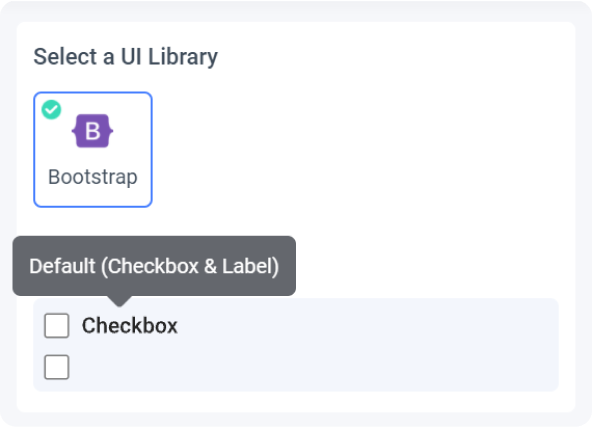
 A Bootstrap “Checkbox with Label”
A Bootstrap “Checkbox with Label”
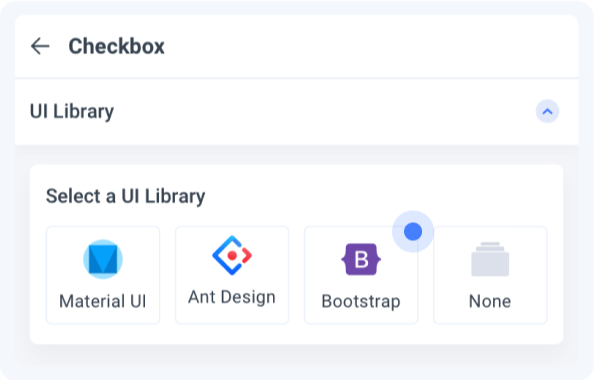
- Select Boostrap UI.

- Select a Variation: Choose the variation of the element you are using

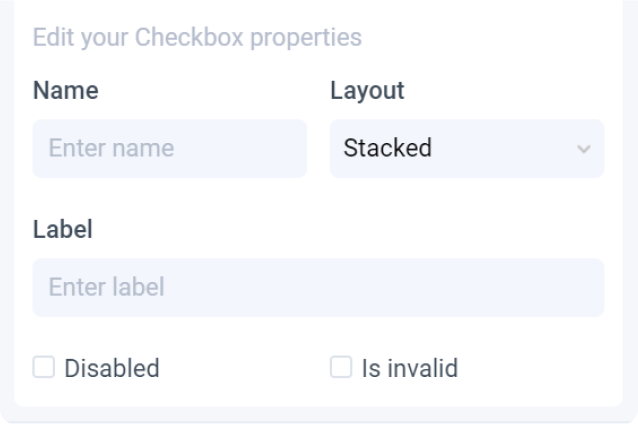
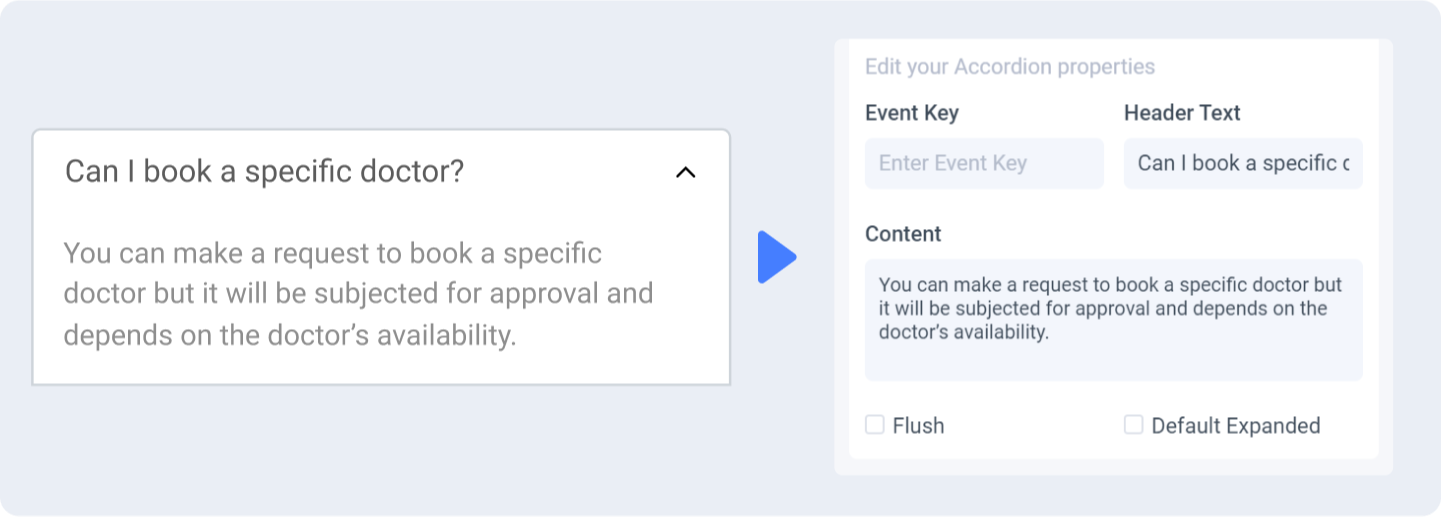
- Edit Properties: You can further define how this element should work.

-
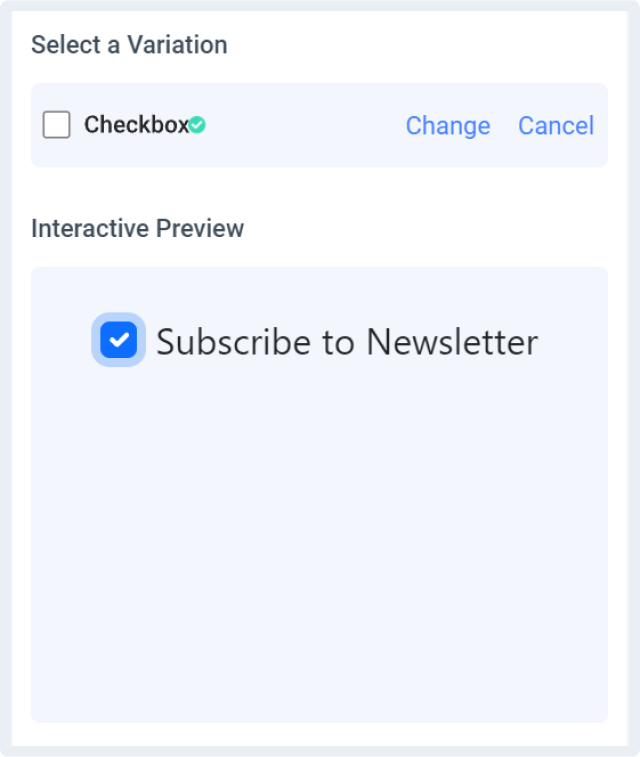
Check the interactive preview: Play with the interactive preview to verify your element is correctly set up
-
Click Done.
Locofy provides an interactive preview for you to visualize your element while tagging.

Any changes made to your properties settings will update and refresh the interactive preview.
Properties auto-detection
When tagging your Bootstrap element, Locofy reads your Figma design to automatically populate properties for you.

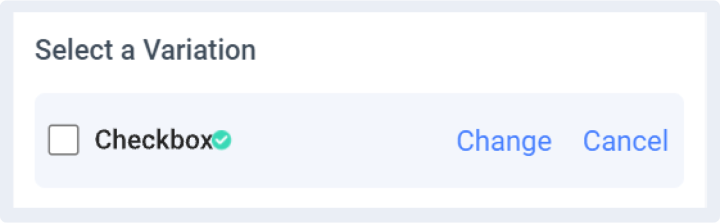
Change or cancel Variation
You can switch to a different variation or cancel the variation by clicking the ‘Change’ or ‘Cancel’ button respectively.

Theming
Theming is currently not supported for Bootstrap. However, you can use pre-defined Bootstrap styling options for individual elements
To do so, click the “Variant” property and choose from the 8 styles available.
Customizable theming support for Bootstrap is coming soon.
Bootstrap Version
Bootstrap package will be imported as a dependency for the generated code base.
- react-bootstrap: v2.0.4