Collaborate Seamlessly with "View Only My Work" Feature
Locofy now allows multiple team members to work on different sections of the same design file, seamlessly merging everything back together. This feature enhances team collaboration by providing clear separation of individual and team workspaces, making collaboration smooth and effective.
Using the "View Work" Dropdown
-
Locate the dropdown labeled "View:" near the collaborators at the top of the Builder.
-
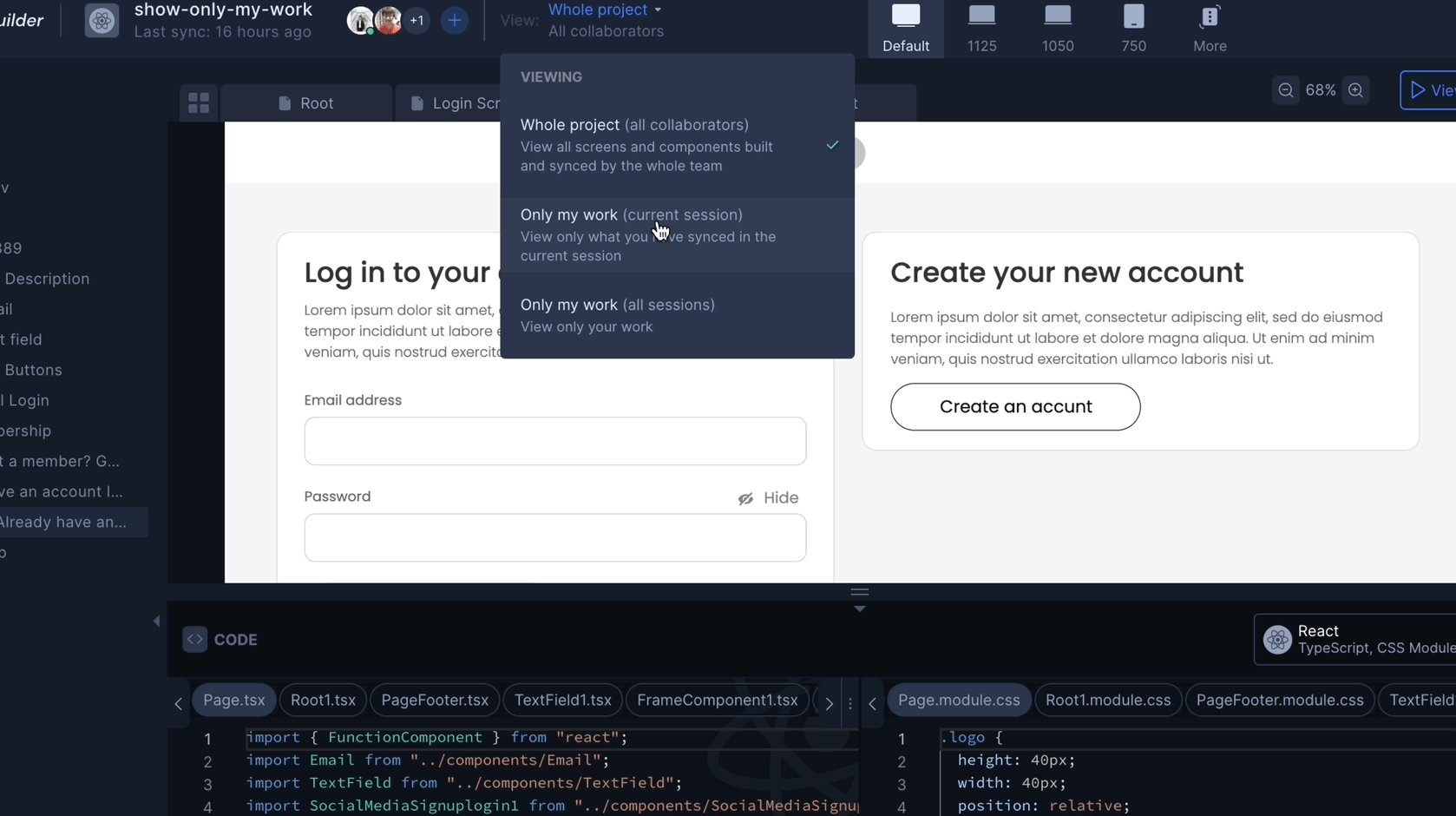
Click on "Whole Project" to reveal the options.
-
Select the desired option:
- Whole Project (all collaborators): View all screens and components built and synced by the whole team.
- Only My Work (current session): View only what you have synced in the current session.
- Only My Work (all sessions): View only your work from all sessions.
-
Enable the appropriate view to filter the components accordingly, helping you focus on the components you are responsible for.

How to Sync Only My Work to GitHub
- In the Builder, navigate to the "Sync to GitHub" option and review the components listed for syncing.
- Ensure that the "Only My Work" option is enabled in the GitHub sync modal. This ensures that only your components will be pushed to GitHub, preventing any accidental overwriting of your teammates' work.
- Proceed to push your components to GitHub. With "Only My Work" enabled, only the files associated with your components will be pushed.

Collaborative Work in Locofy: A Real-World Example
Let’s explore how User A and User B can collaborate effectively on the same Figma design file.
Scenario: Collaborating on Header and Footer of the same Figma design file
Let's say User A is working on the header and User B is working on the footer of a website design. Here’s how they can collaborate using Locofy.
Working on Different Components
- User A focuses on the header:
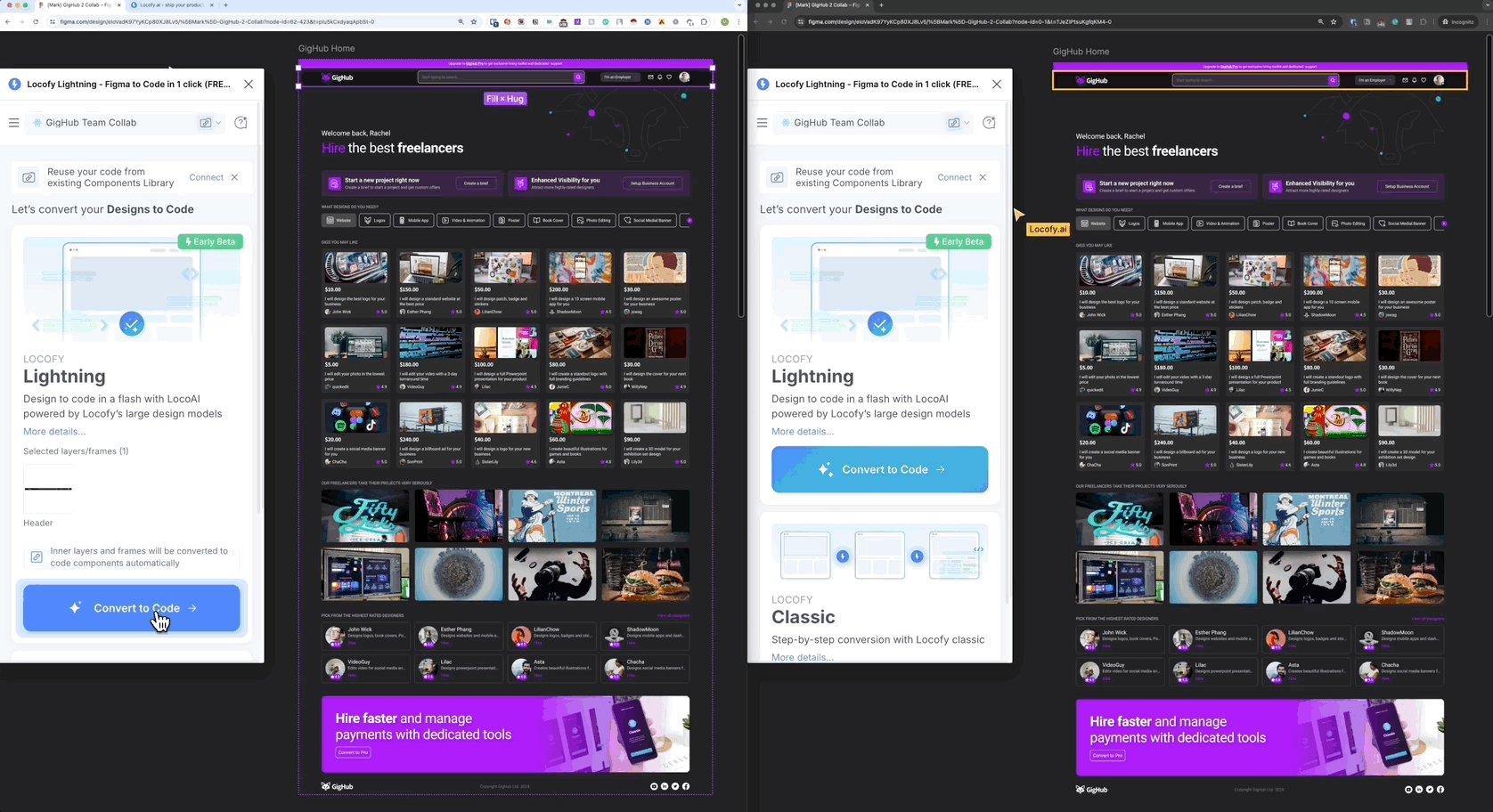
- In Figma: User A opens the shared design file and selects the header section.
- Convert to Code: Using the Locofy plugin, User A converts the header into code by selecting the header element and clicking on the "Convert to Code" option.
- User B focuses on the footer:
- In Figma: User B, logged into the same design file, selects the footer section.
- Convert to Code: Similarly, User B uses the Locofy plugin to convert the footer into code by selecting the footer element and clicking on "Convert to Code".
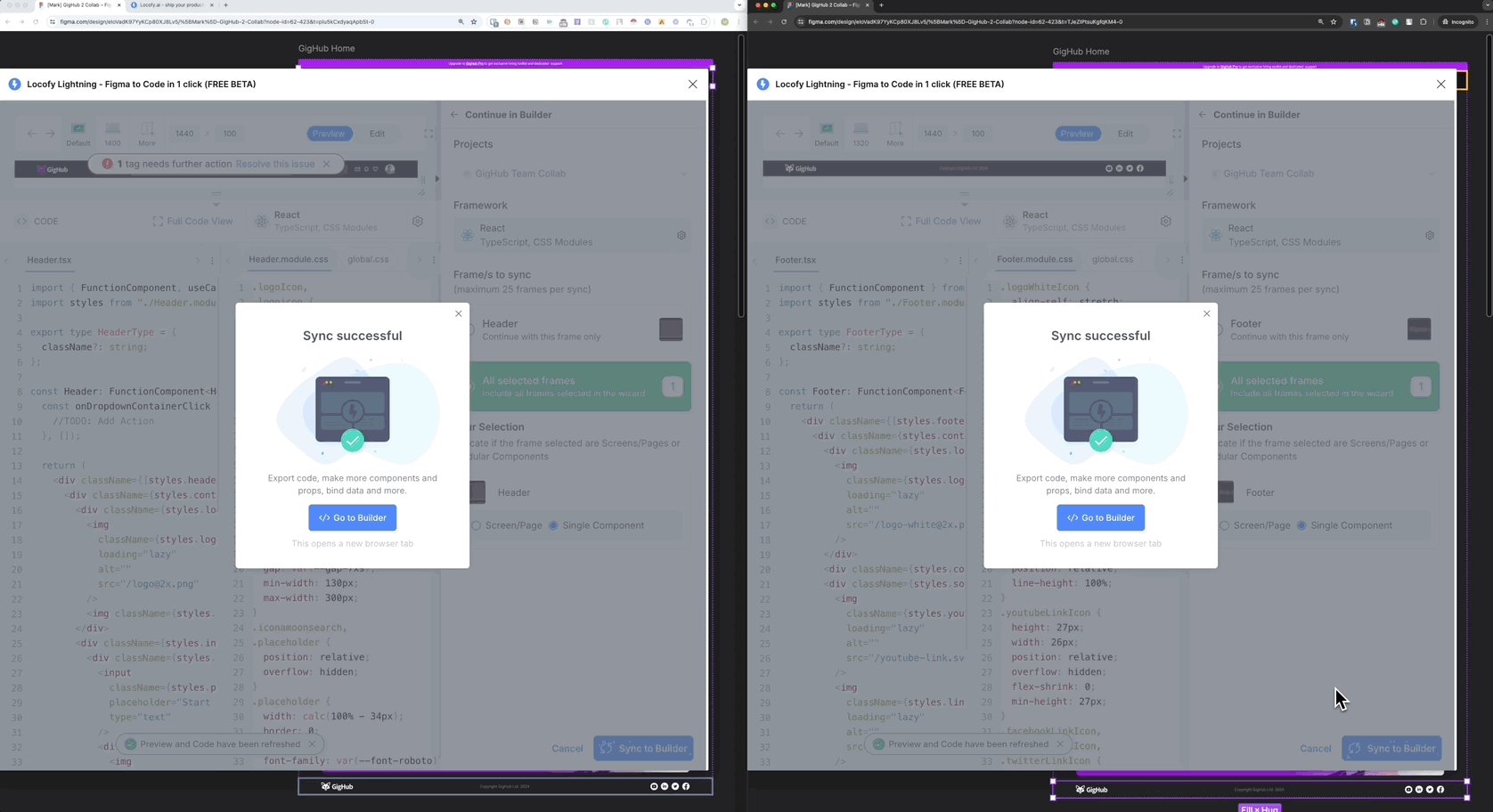
Syncing the code to Locofy Builder
Once both users have converted their respective components into code, they need to sync them to the Locofy Builder.
- User A syncs the header:
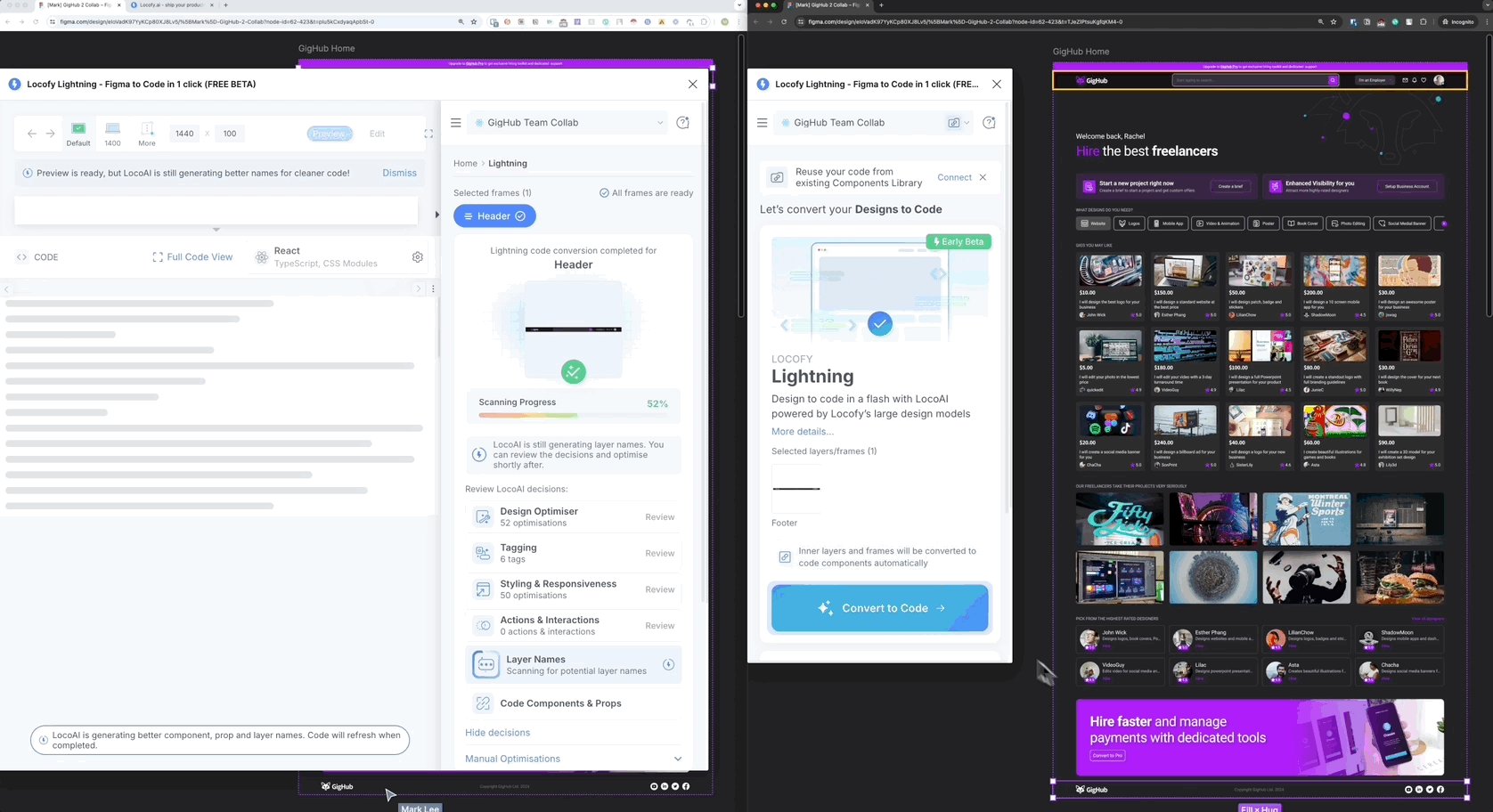
- Sync: In the Locofy plugin, User A clicks on the "Sync" button to upload the header component to the Locofy Builder.
- User B syncs the footer:
- Sync: User B also clicks on the "Sync" button to upload the footer component to the Locofy Builder.

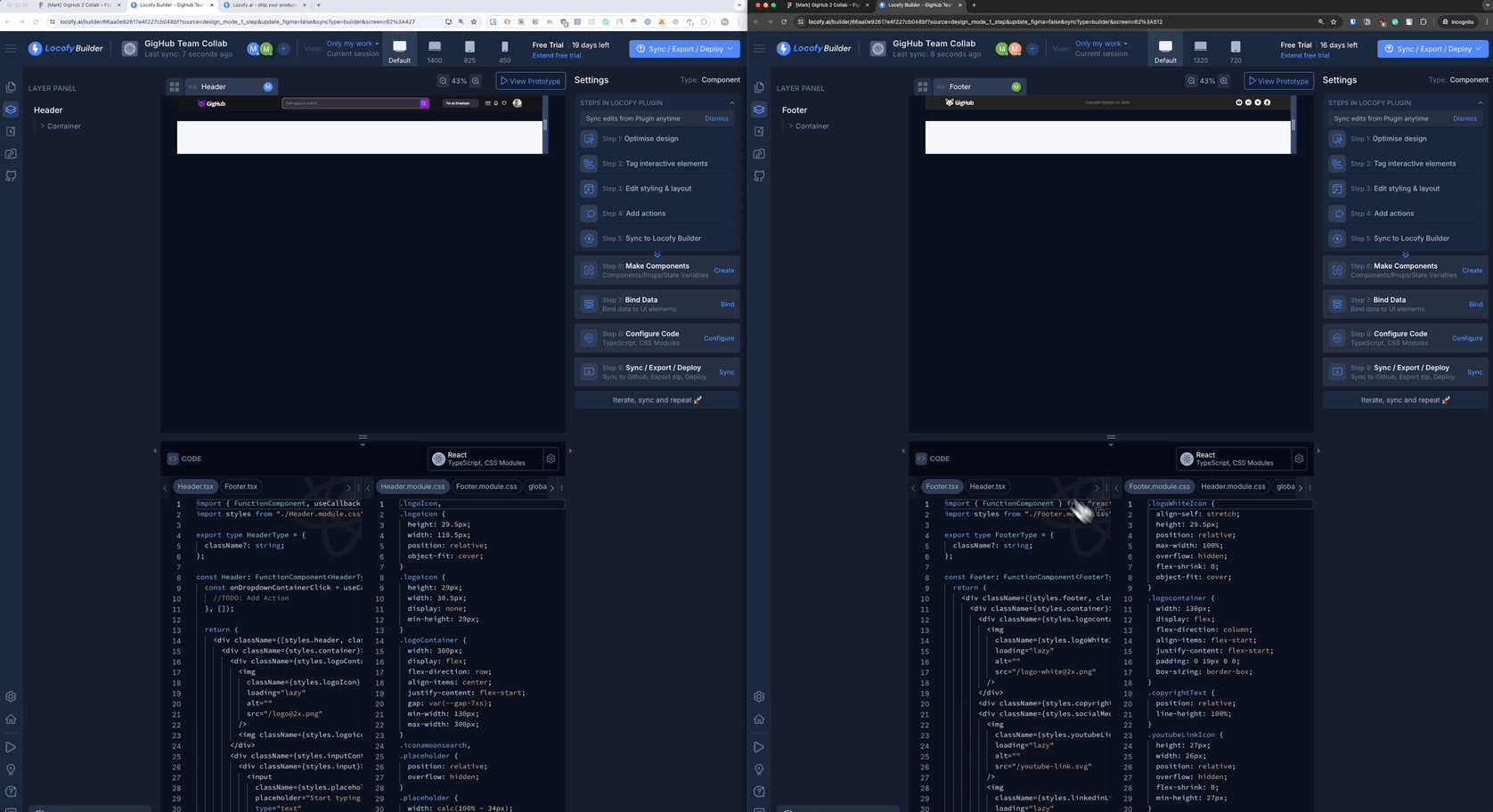
Viewing Work in Locofy Builder
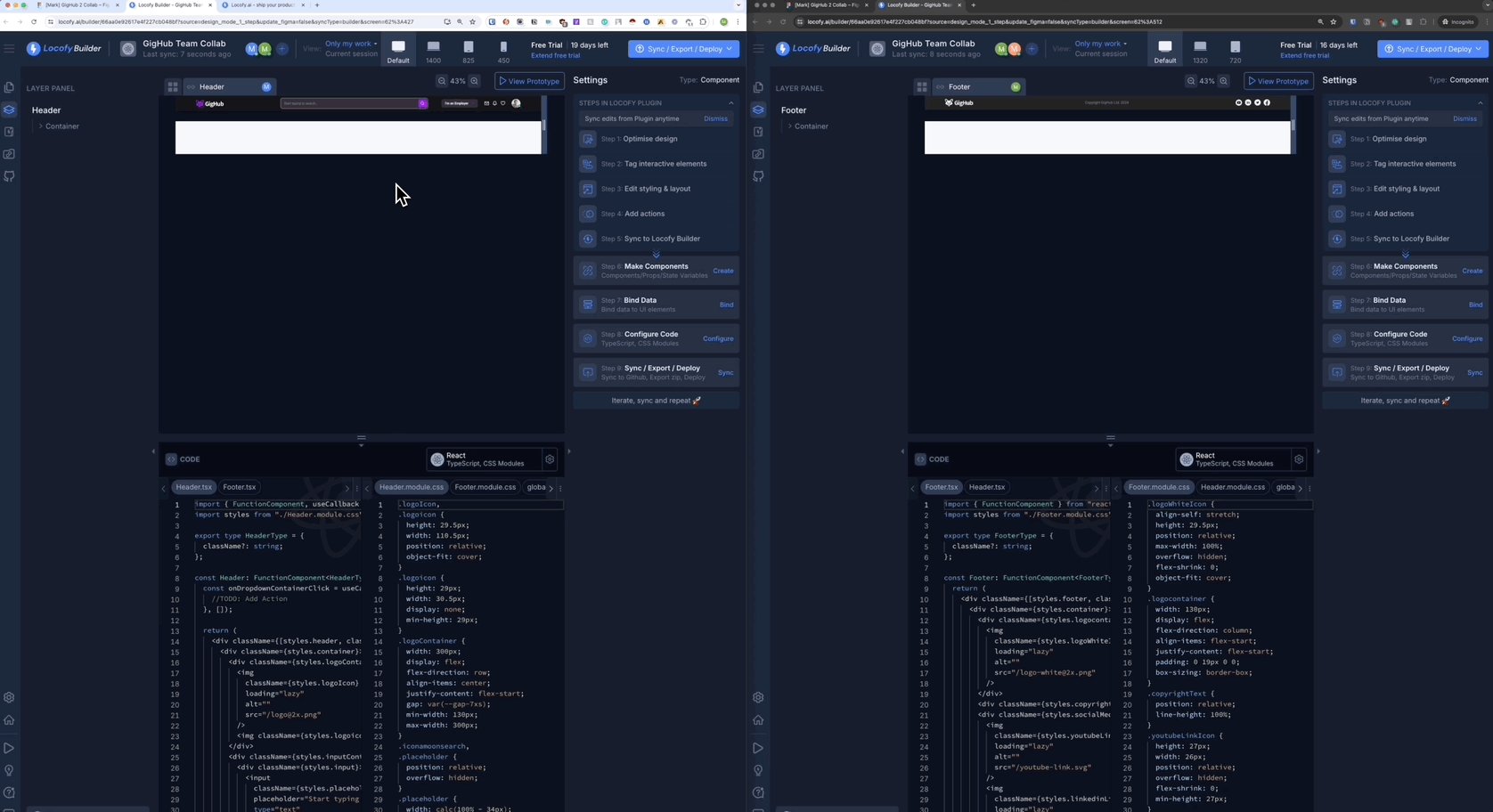
After syncing, both users open the Locofy Builder to review their components.
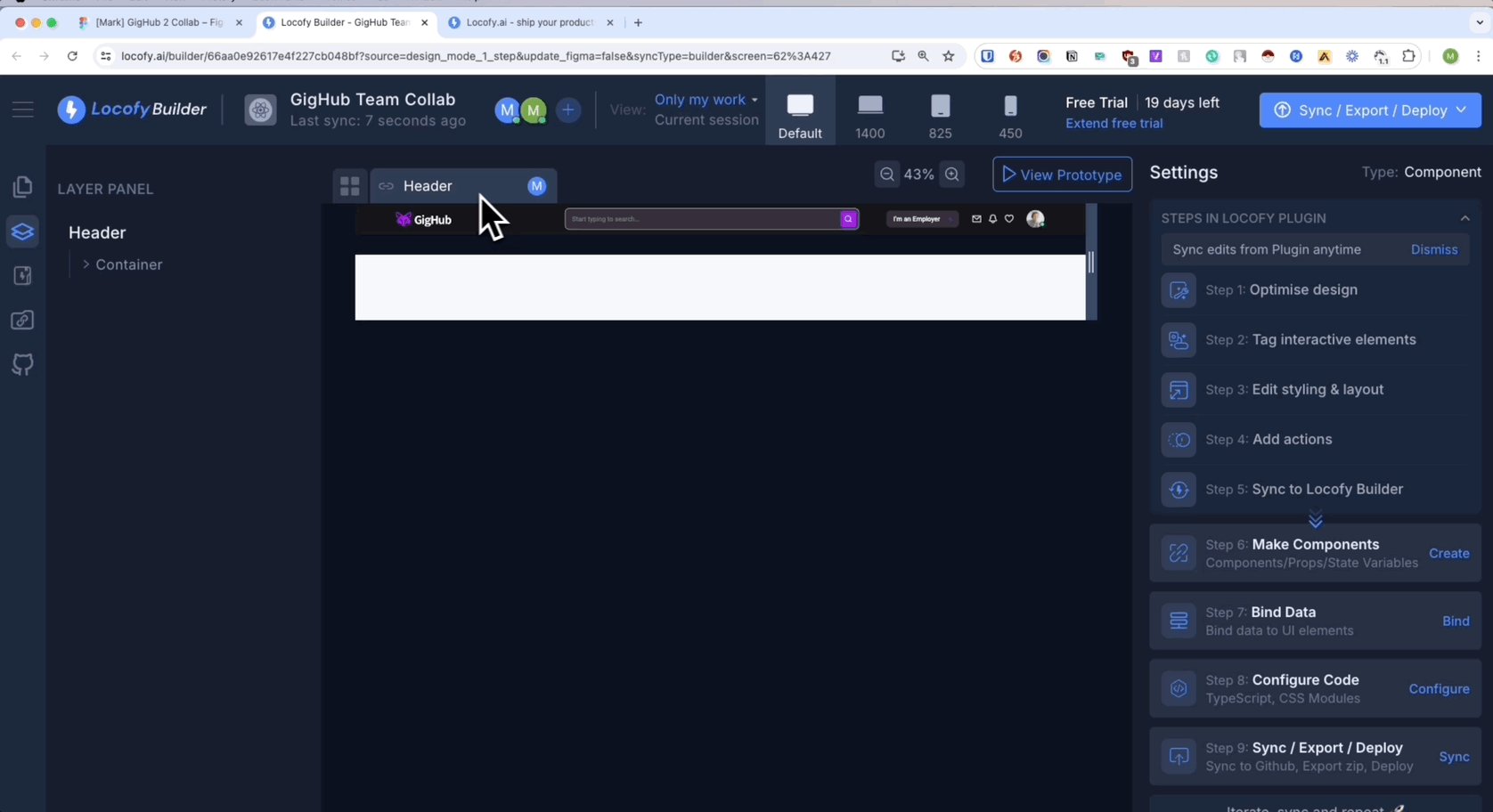
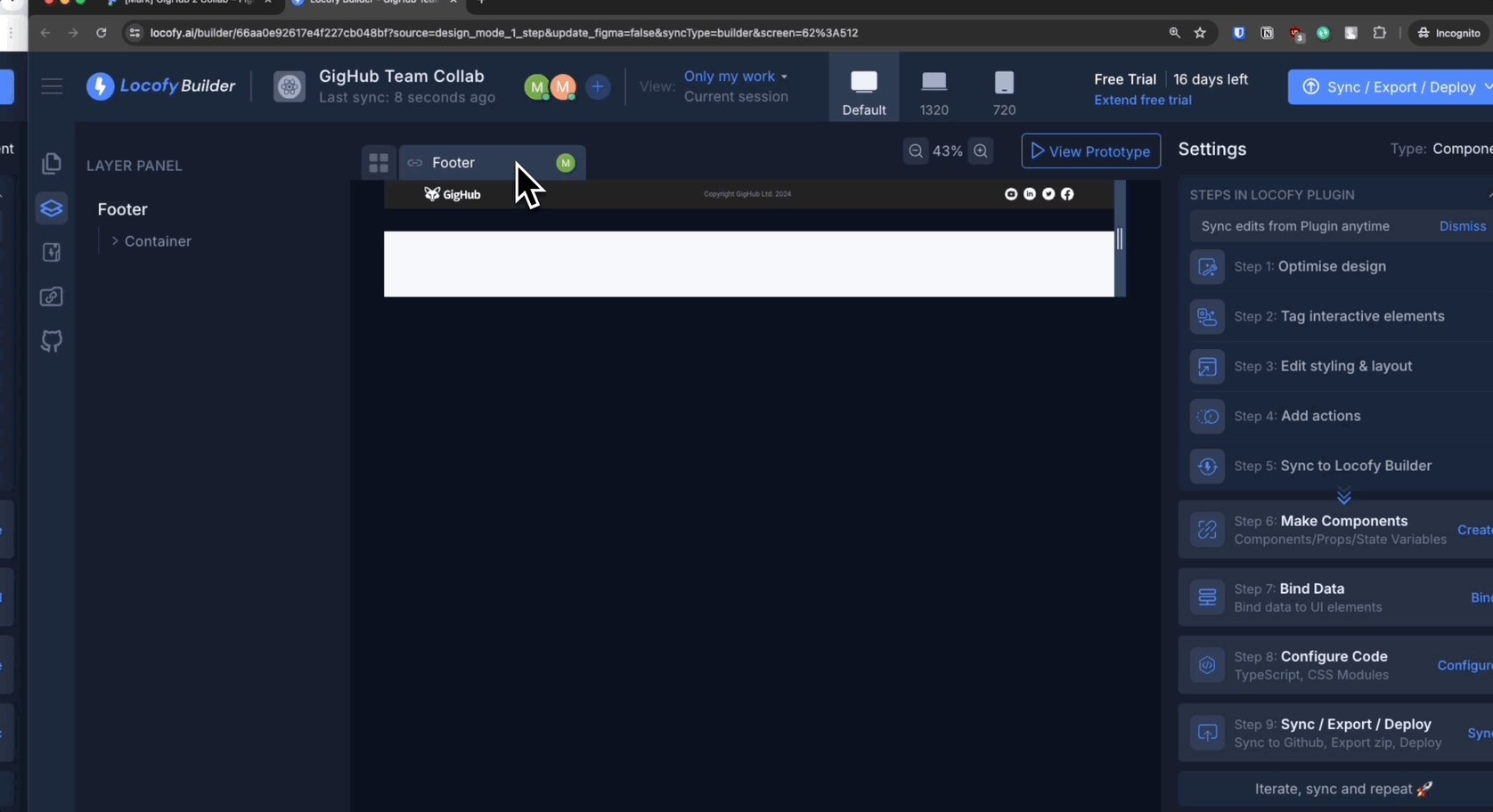
- Open Locofy Builder:
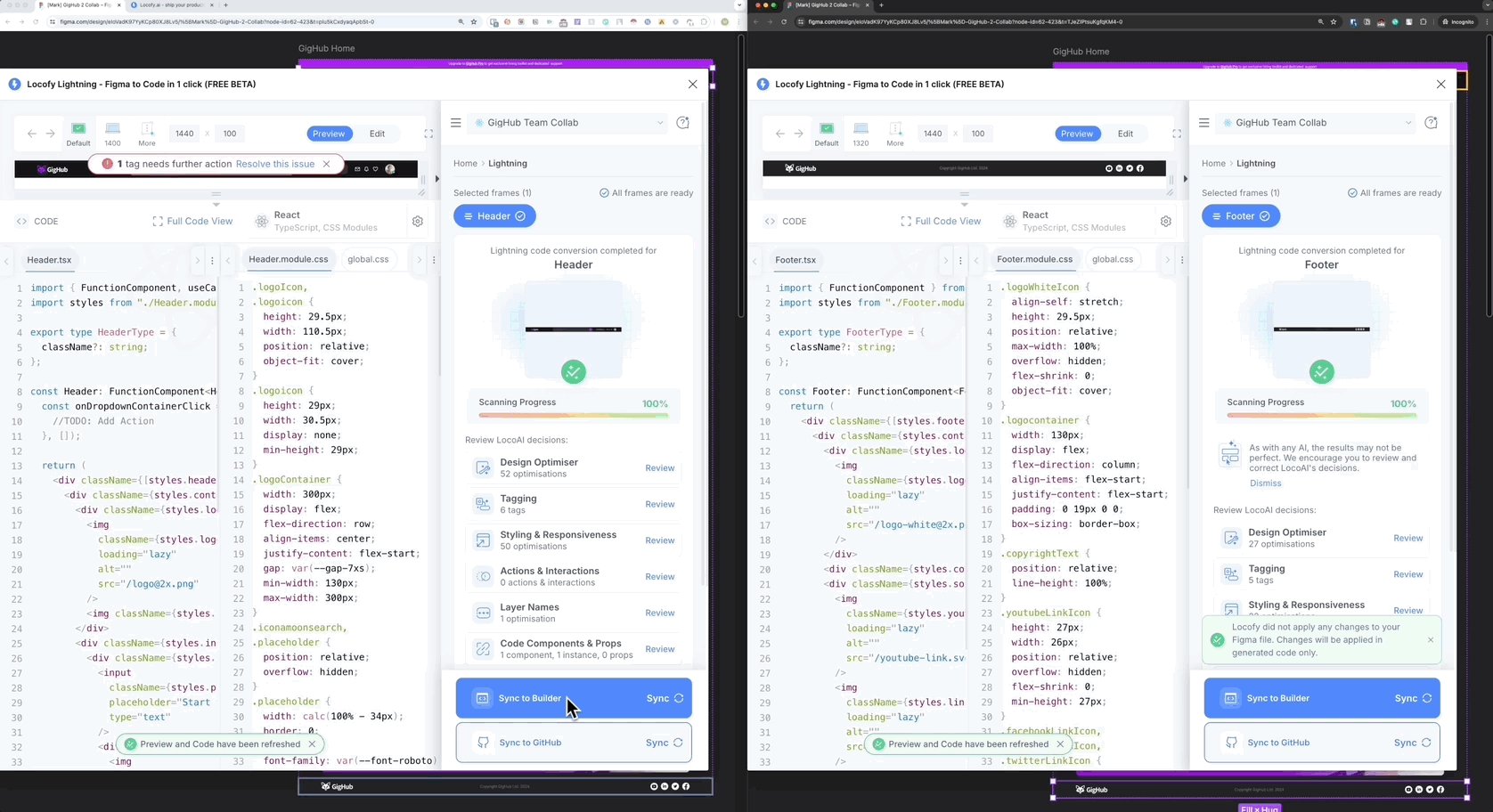
- User A sees the header component they worked on.
- User B sees the footer component they worked on.

- Change View:
- Only My Work: Initially, each user sees only their own work. User A sees the header, and User B sees the footer.
- Whole Project: To view all components, both users can switch the view from "Only My Work" to "Whole Project" using the dropdown menu at the top of the Locofy Builder. This allows them to see both the header and footer components, reflecting the combined efforts.

Final Steps
- Verify Merge: Both users can now ensure that the header and footer components are correctly merged and functioning as intended in the Locofy Builder using the Smart Merge Conflict feature of Locofy Builder.
- Efficient Collaboration: This clear separation of individual and team workspaces allows the team to collaborate efficiently, especially beneficial for larger teams.
With Locofy’s collaborative features, team members can easily work on different sections of a design file simultaneously and seamlessly integrate their work, making the process smoother and more productive. See the video (opens in a new tab) here.