Custom component manual prop mapping
Want more control over how Locofy maps the props of your custom components when importing your component library? We’ll show you how to do this using the Locofy CLI.
Code component
import { FunctionComponent } from "react";
import styles from "./Card.module.css";
export type CardProp = {
badge: string;
item: {
name: string;
image: string;
rating: number;
locations: {
name: string;
}[];
};
};In this example, I have already written the code for my component and defined all the properties.
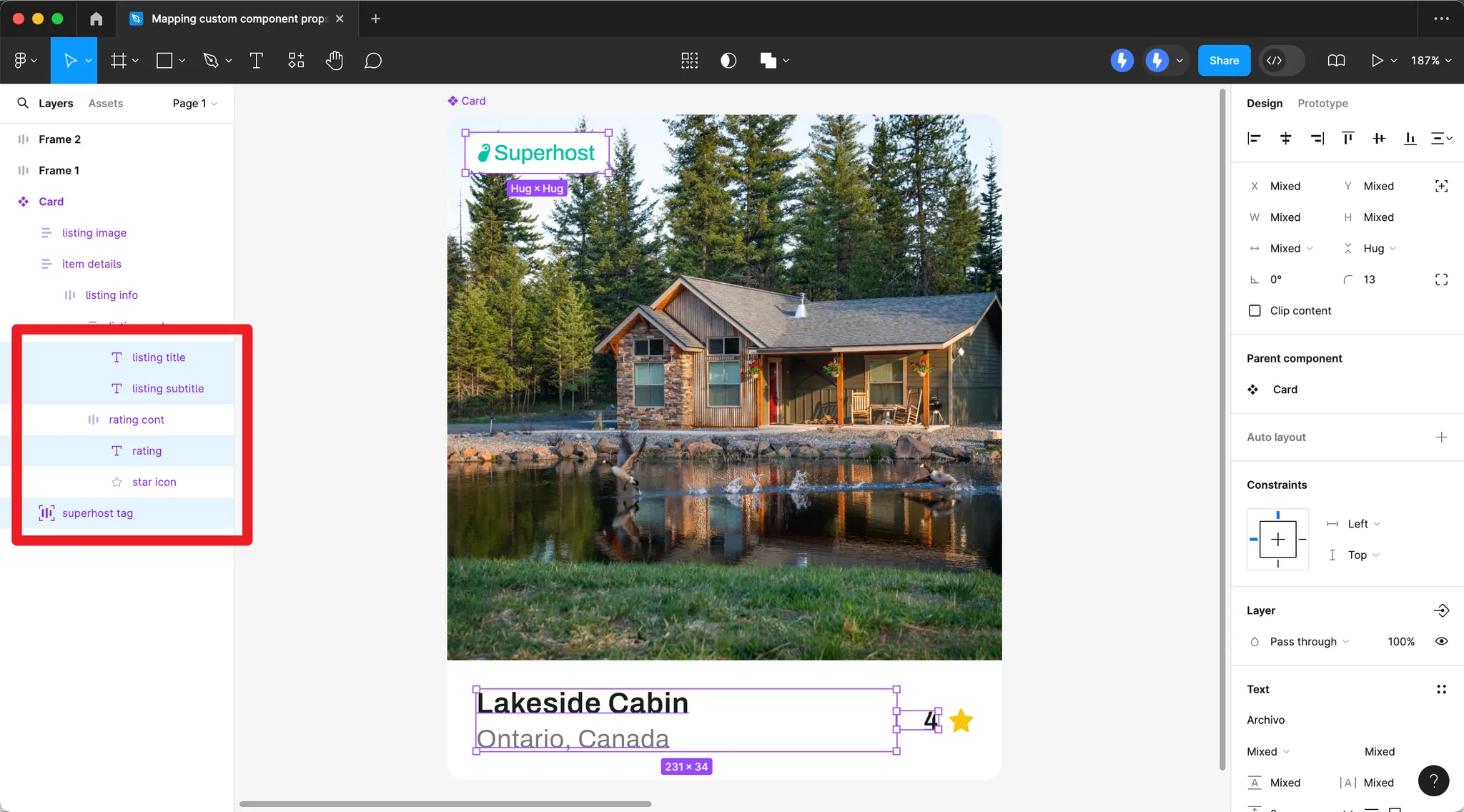
Figma component

In my Figma component, I have created the layers for the various properties.
Structuring you locofy.config.json file
You need to define which code component prop should be mapped to which Figma component layer. You will be using the Figma component layer name, not the Figma component property name.
Here’s how the code should look like based on the examples above:
{
"components": ["./src/components/Card.tsx"],
"componentsMapping": [
{
"path": "./src/components/Card.tsx",
"figmaComponent": "Card",
"props": {
"badge": "Superhost",
"item": {
"name": "listing title",
"rating": "rating",
"locations": [
{
"name": "listing subtitle"
}
]
}
}
}
],
"projectId": "2mYKttmuPiV11gUqXAU7Krha1Pn",
"layerMapping": [],
"projectName": "Website project"
}Previously imported your component library?
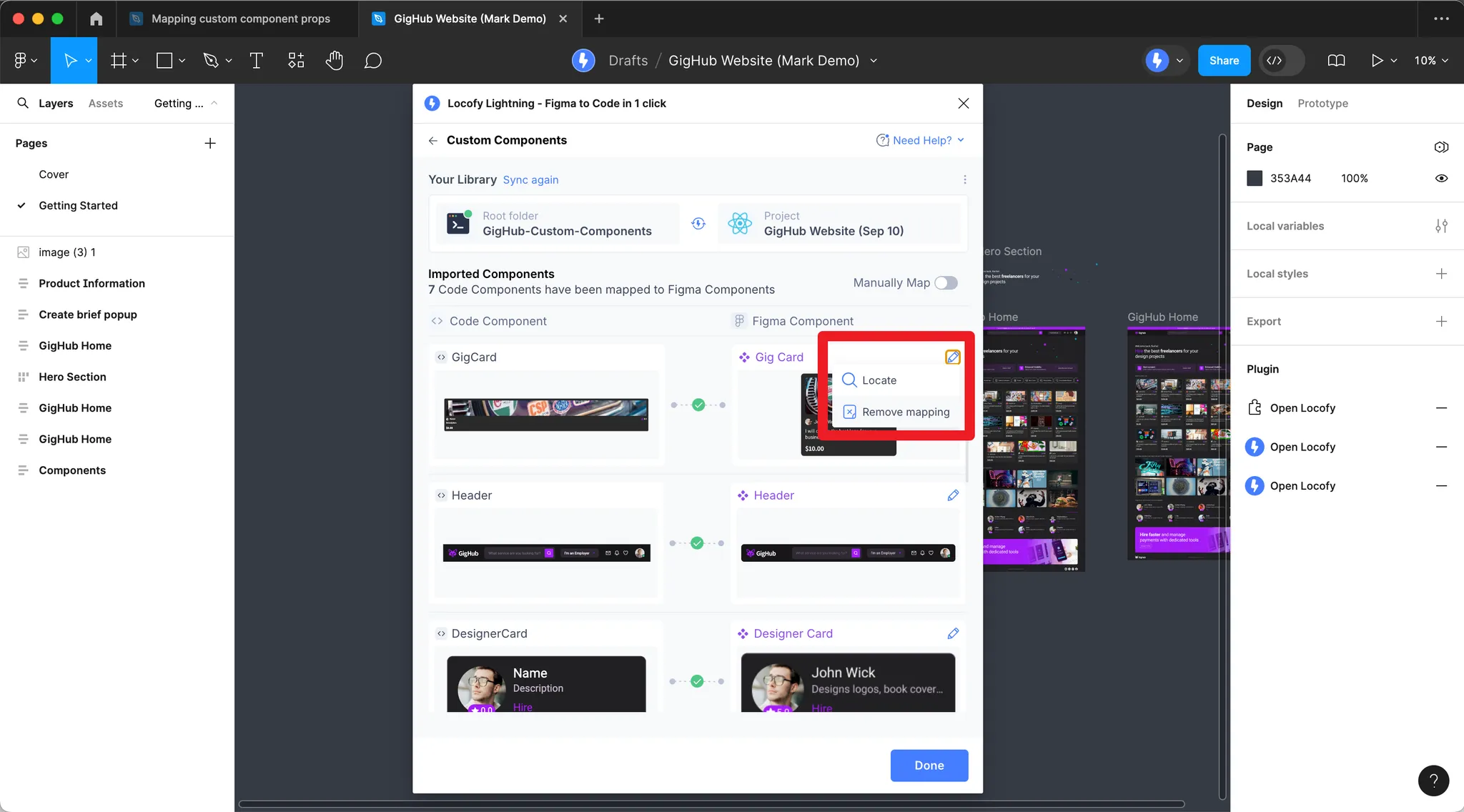
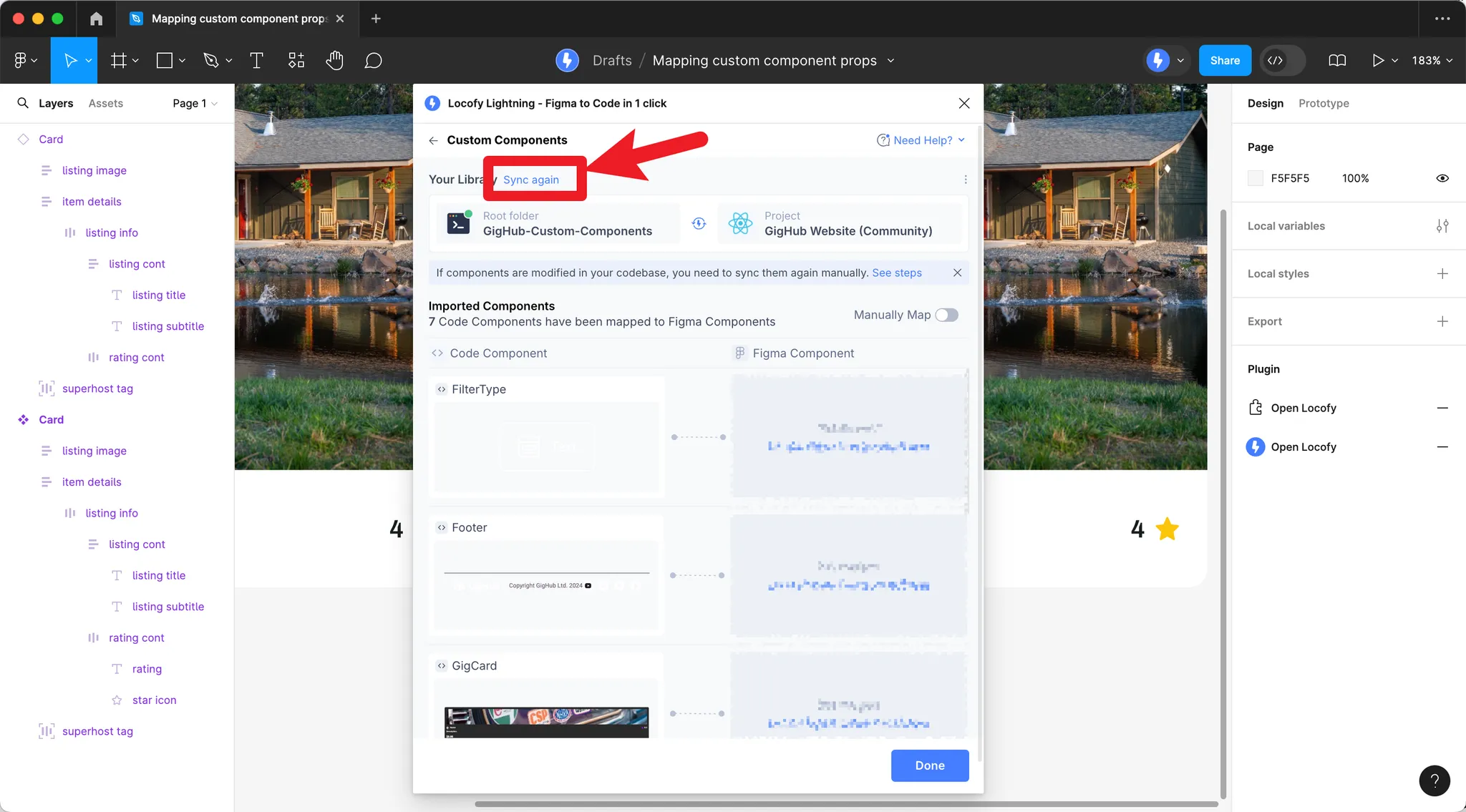
If you have previously imported your component library, please remember to remove all your existing mapping by clicking the pencil icon and “remove mapping”. Then click on “Sync again”.