Figma Variants
Locofying Figma Variants
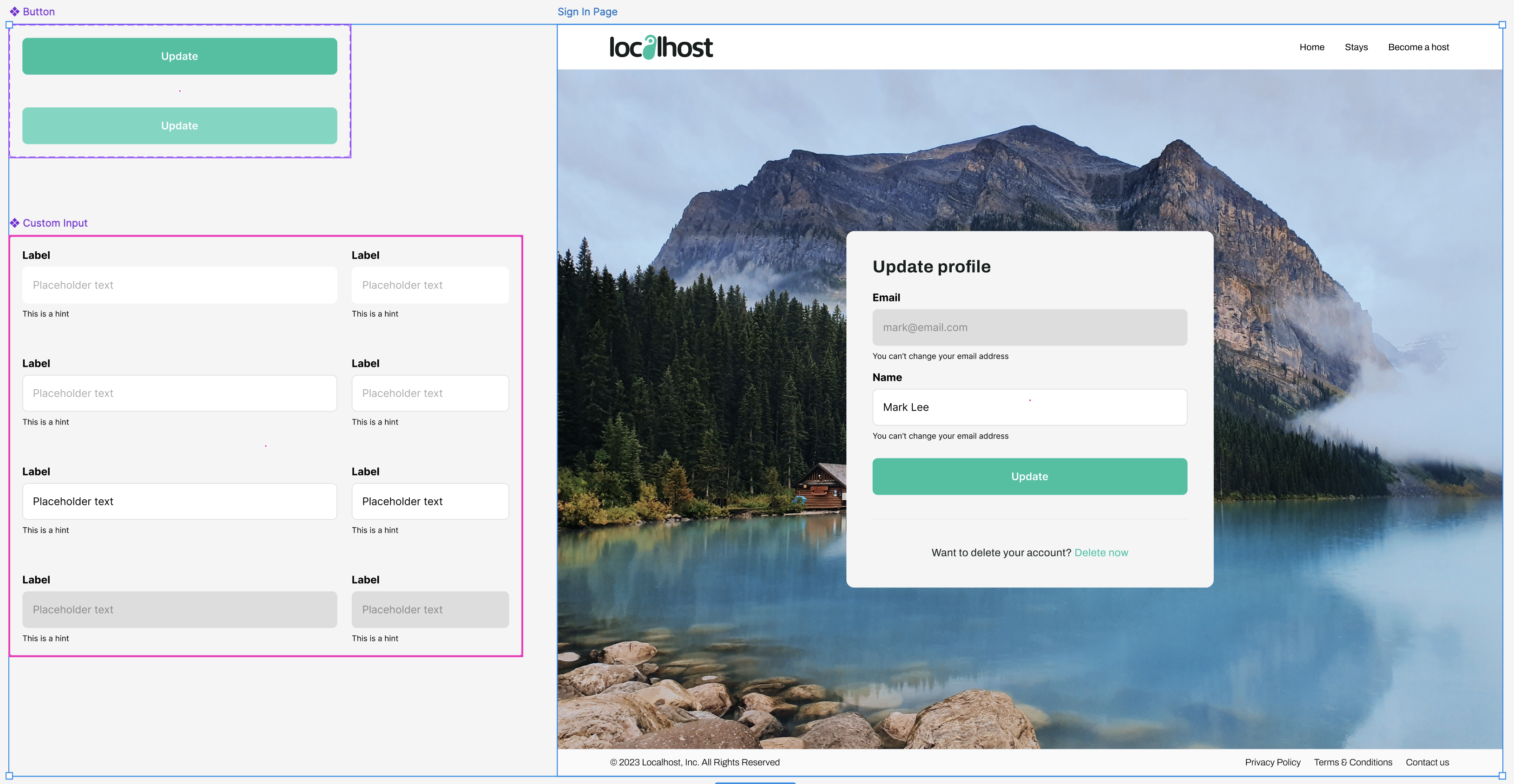
Locofy fully supports Figma variants, respecting all the variant, text, and boolean properties you’ve already defined. Follow these steps to ensure Locofy seamlessly recognizes and works with your variants.
Ensuring Accurate Variant Recognition
To make sure Locofy correctly recognizes your Figma variants, ensure the following:
-
Select both the design frame and master component frames in Figma.

-
Ensure all variant permutations are fully designed in Figma.
-
Maintain a consistent layer structure for each variant.
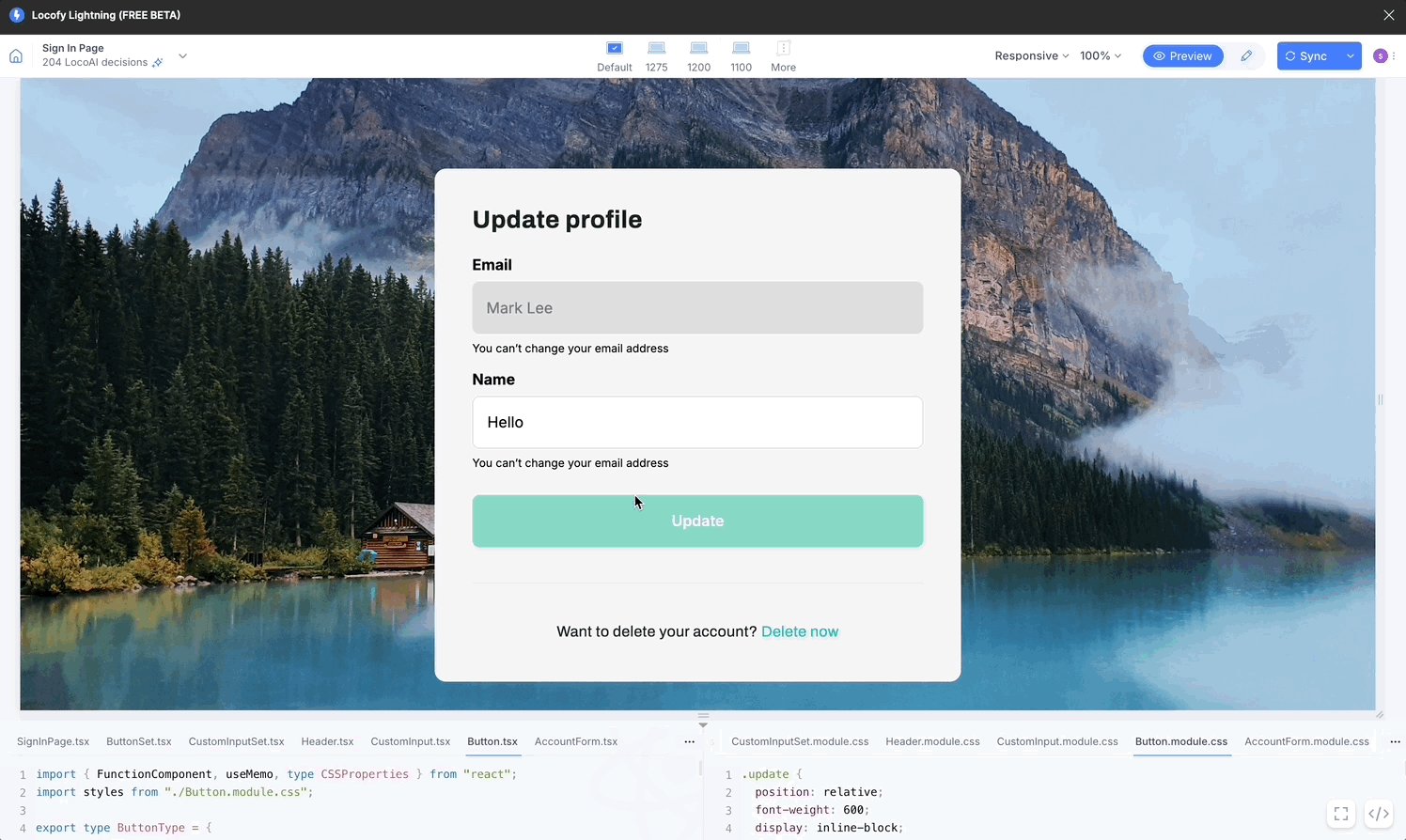
Locofy Lightning
- Select the design frames and master component frames that you want to convert into code.
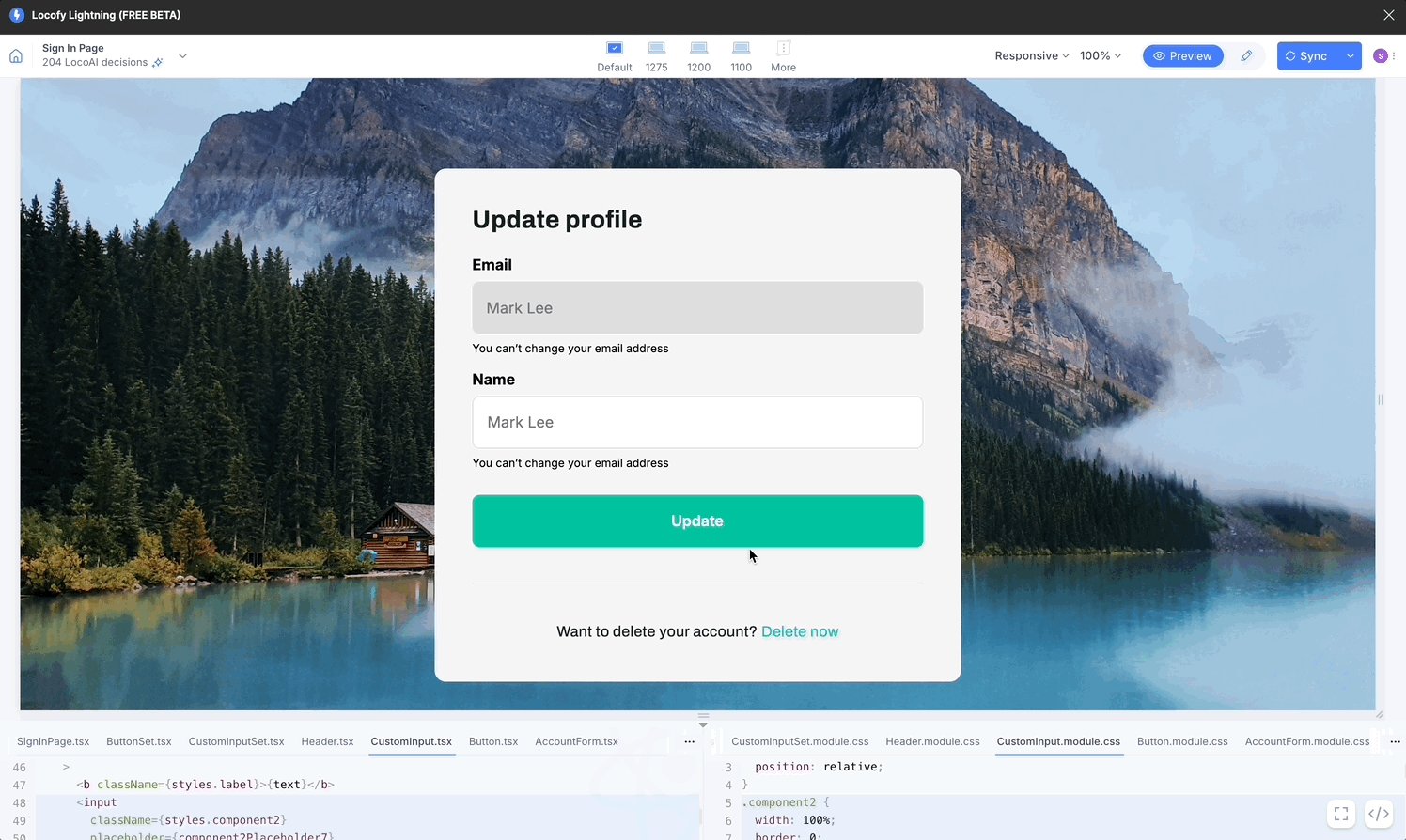
- Run Locofy Lightning to process the frames.
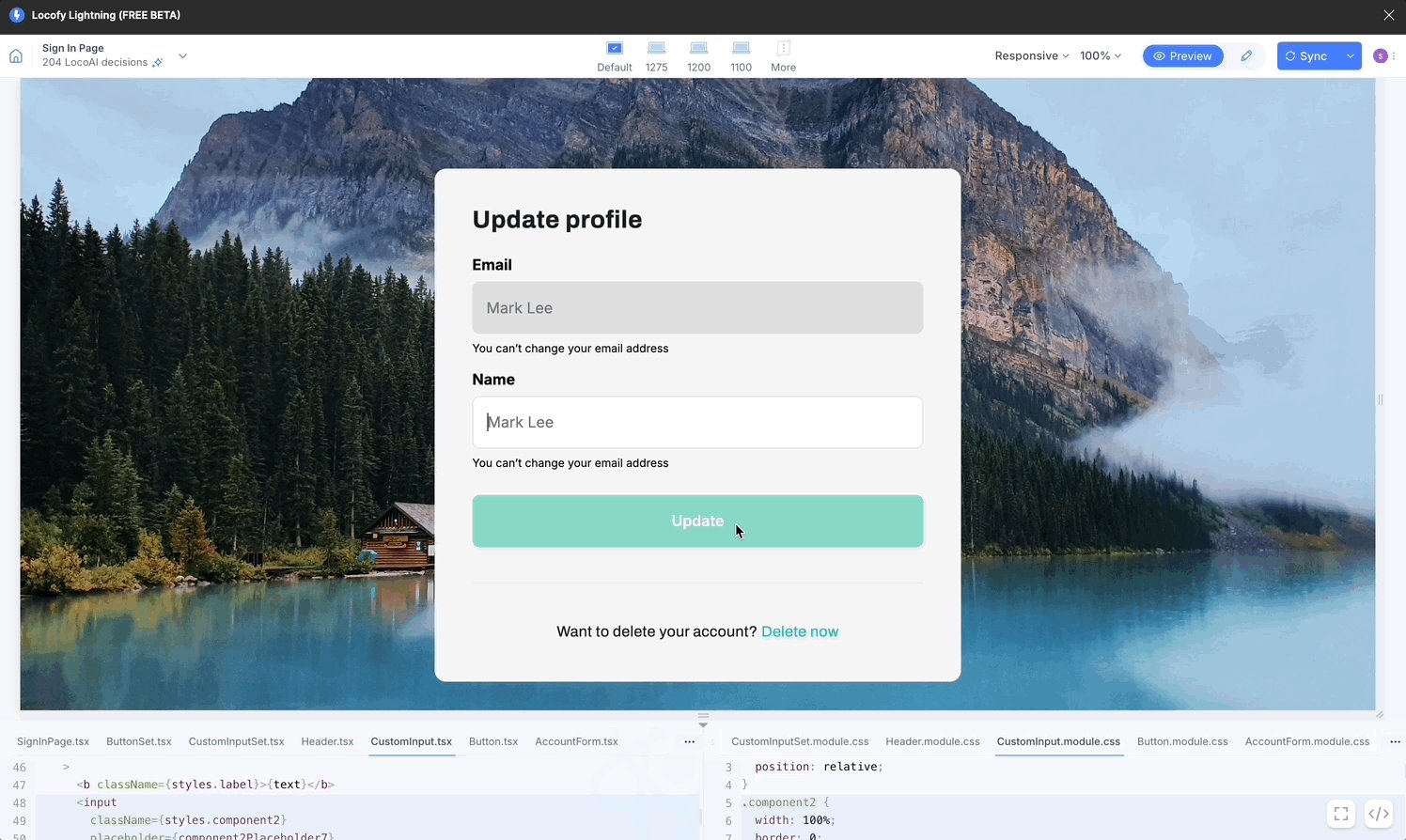
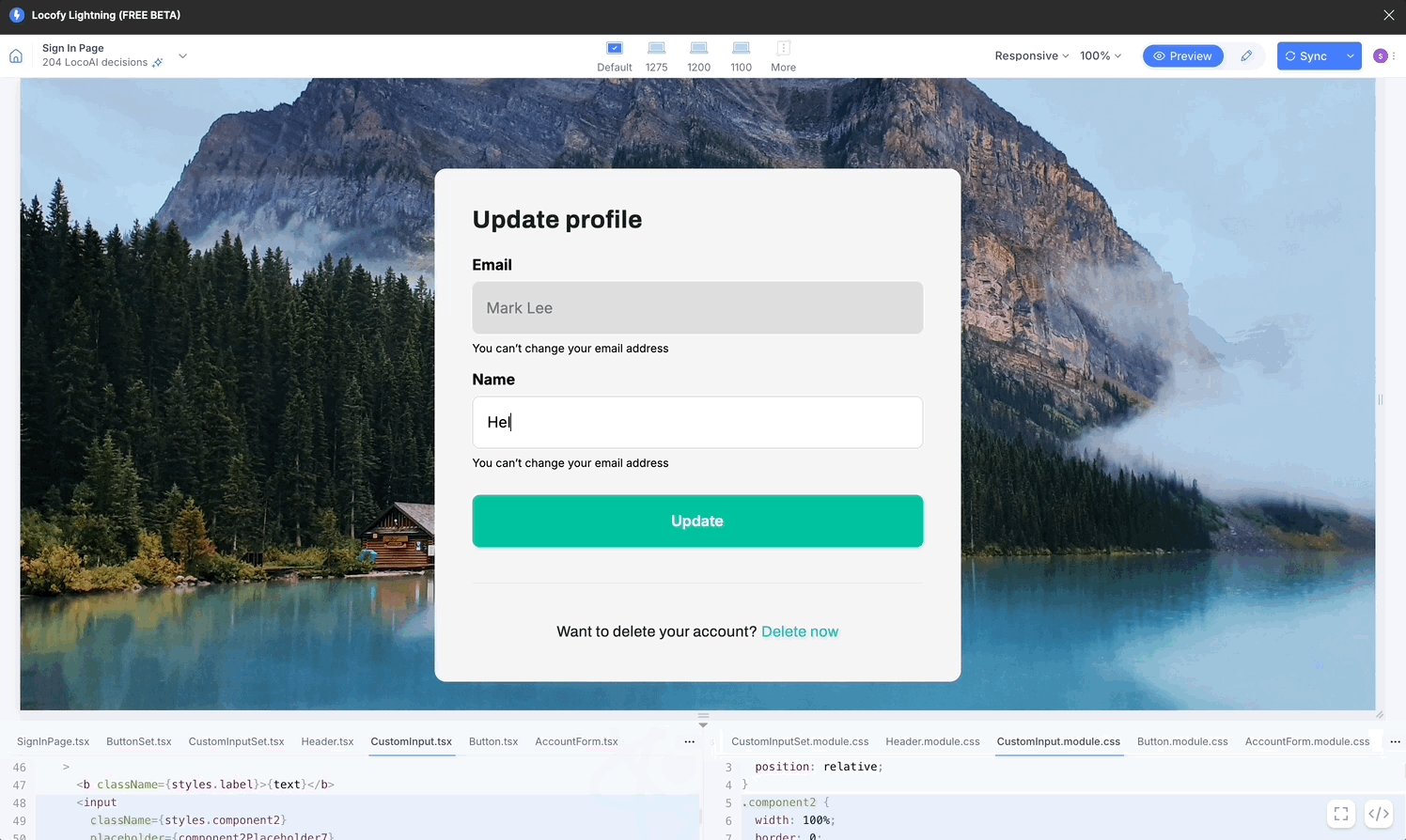
- In Preview Mode, you can test the interactivity of your components.

- Switch to Edit Mode in Locofy to view and modify your component properties.

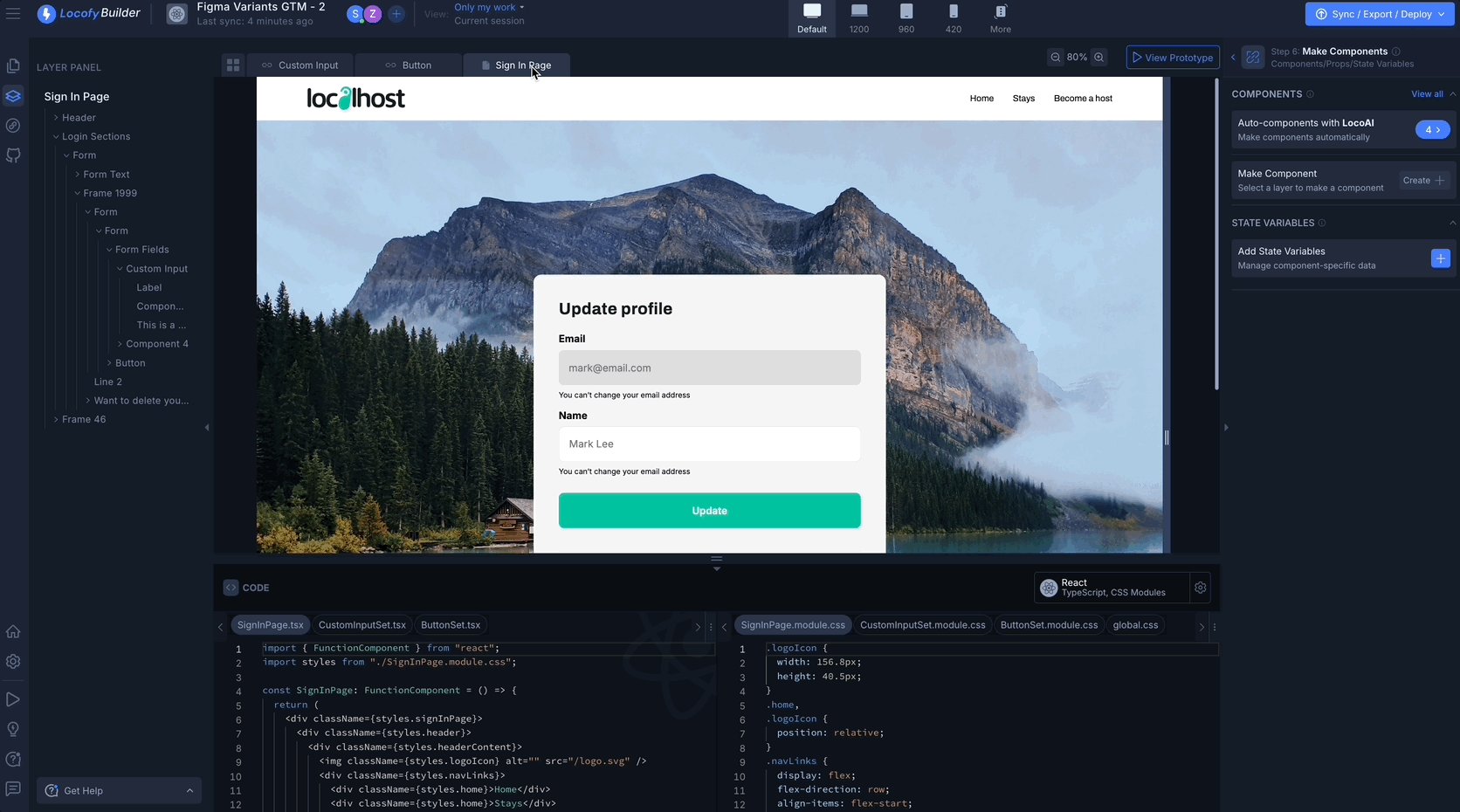
Locofy Classic
- Select the design frames and master component frames that you want to convert into code.
- Click on “Sync to builder.”
- Open the Locofy Builder and on the right panel, you’ll find “Make Components”; click on “Create.”
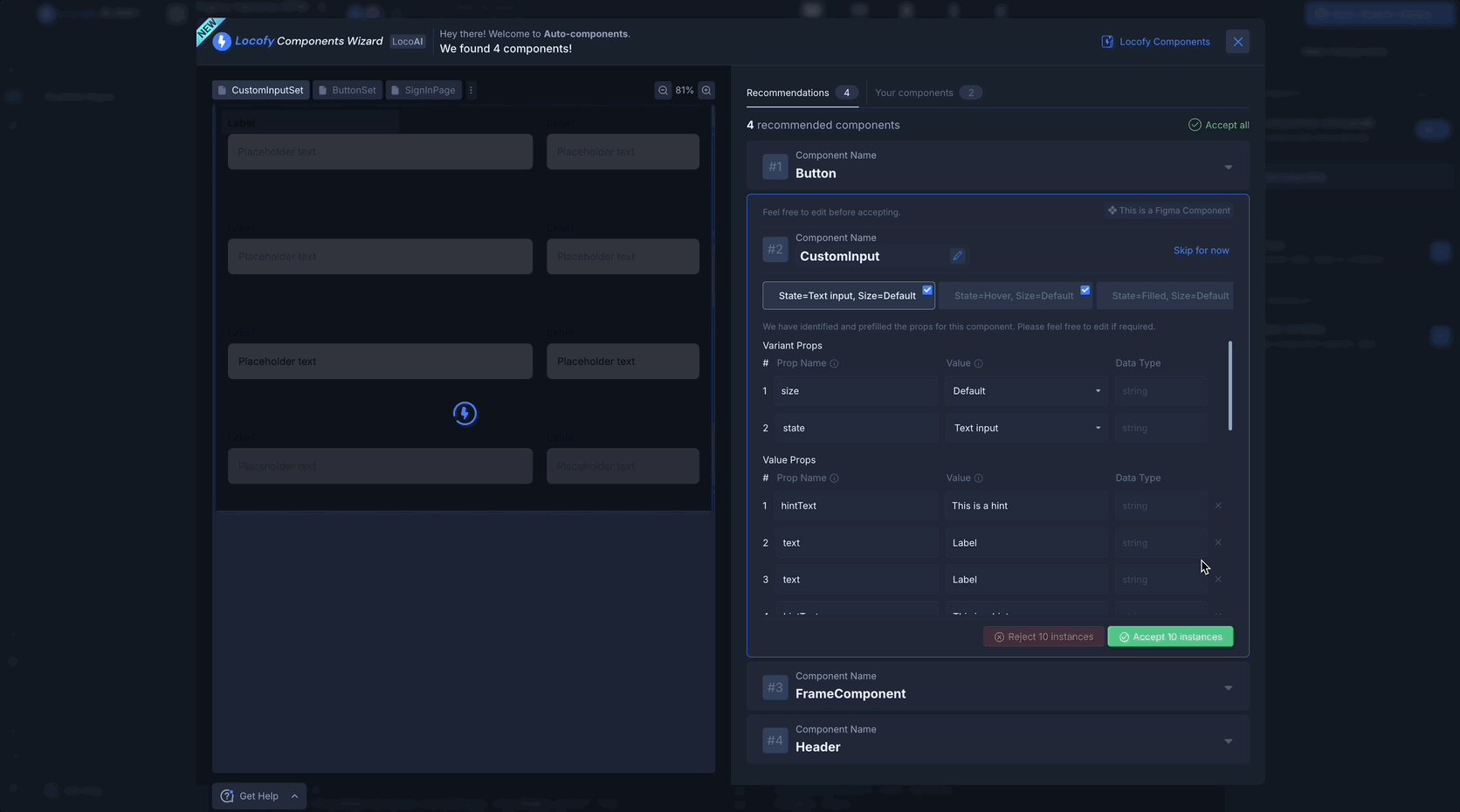
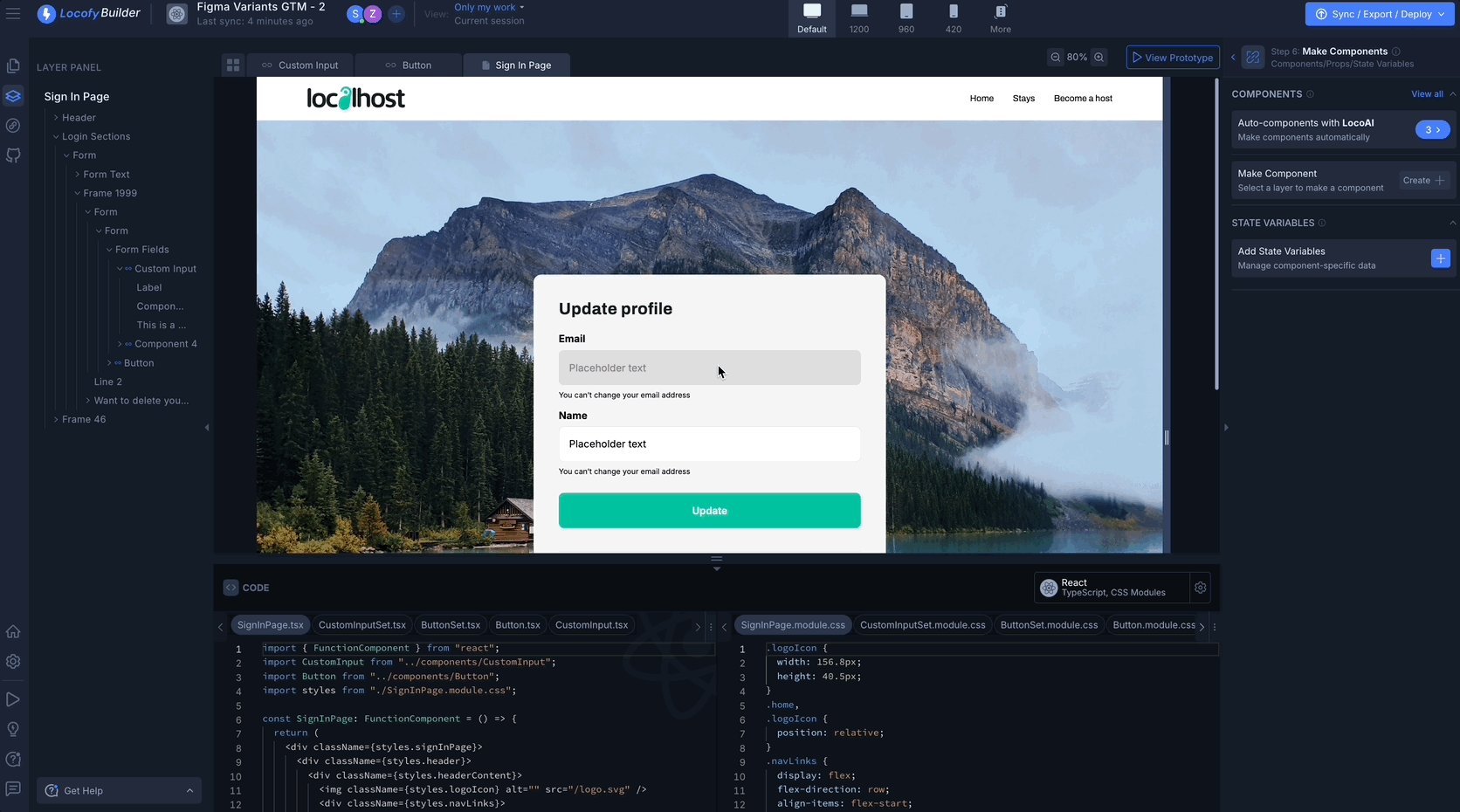
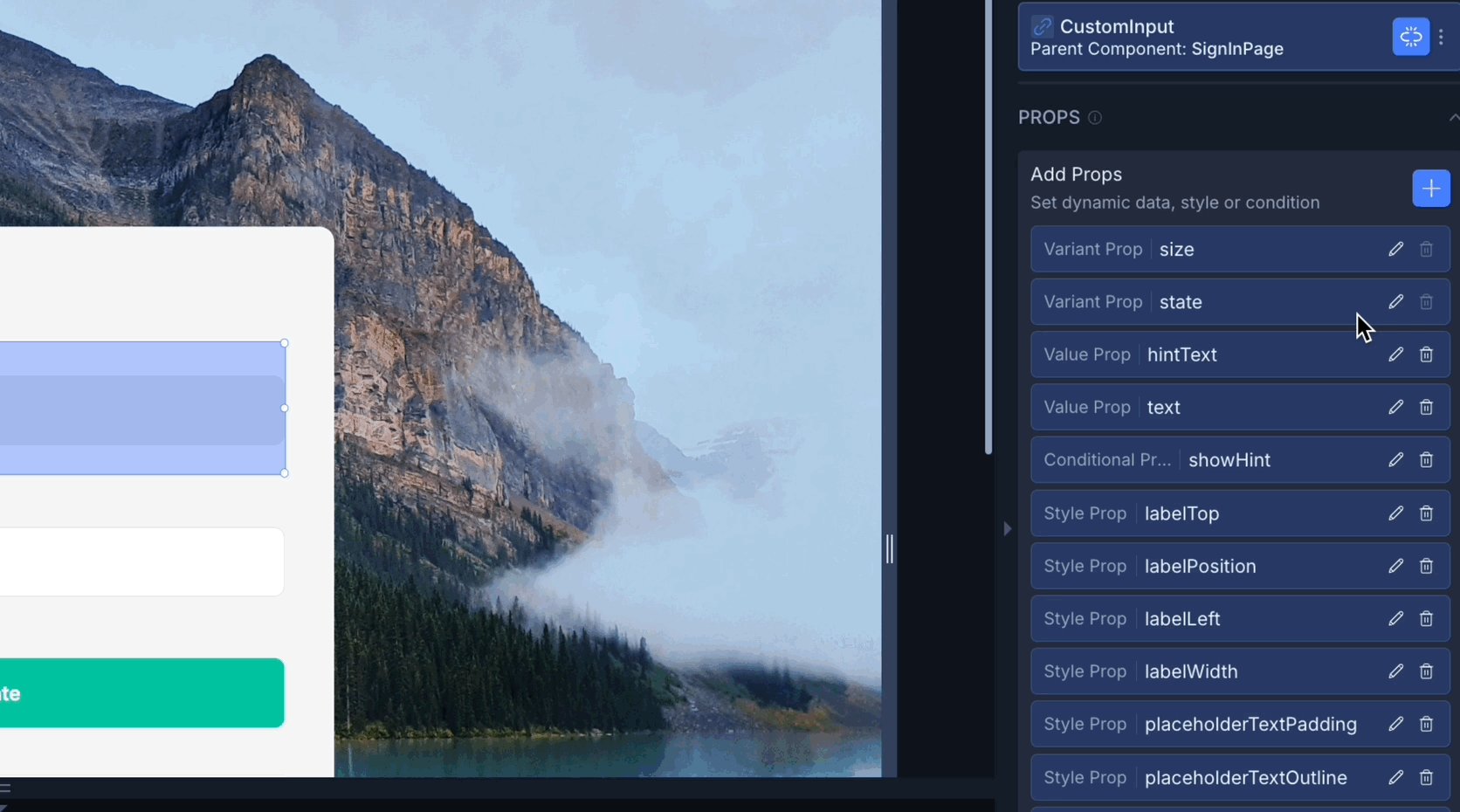
- Locofy Builder will recommend components to create. You can edit the variant, value, conditional, and style properties here. Then, click on the green “Accept instances” button.