Exporting your code
Export developer-friendly code for screens or individual components from your design.
When you are satisfied that that your prototype matches the product vision that you have in mind, you can begin exporting your developer-friendly frontend code.
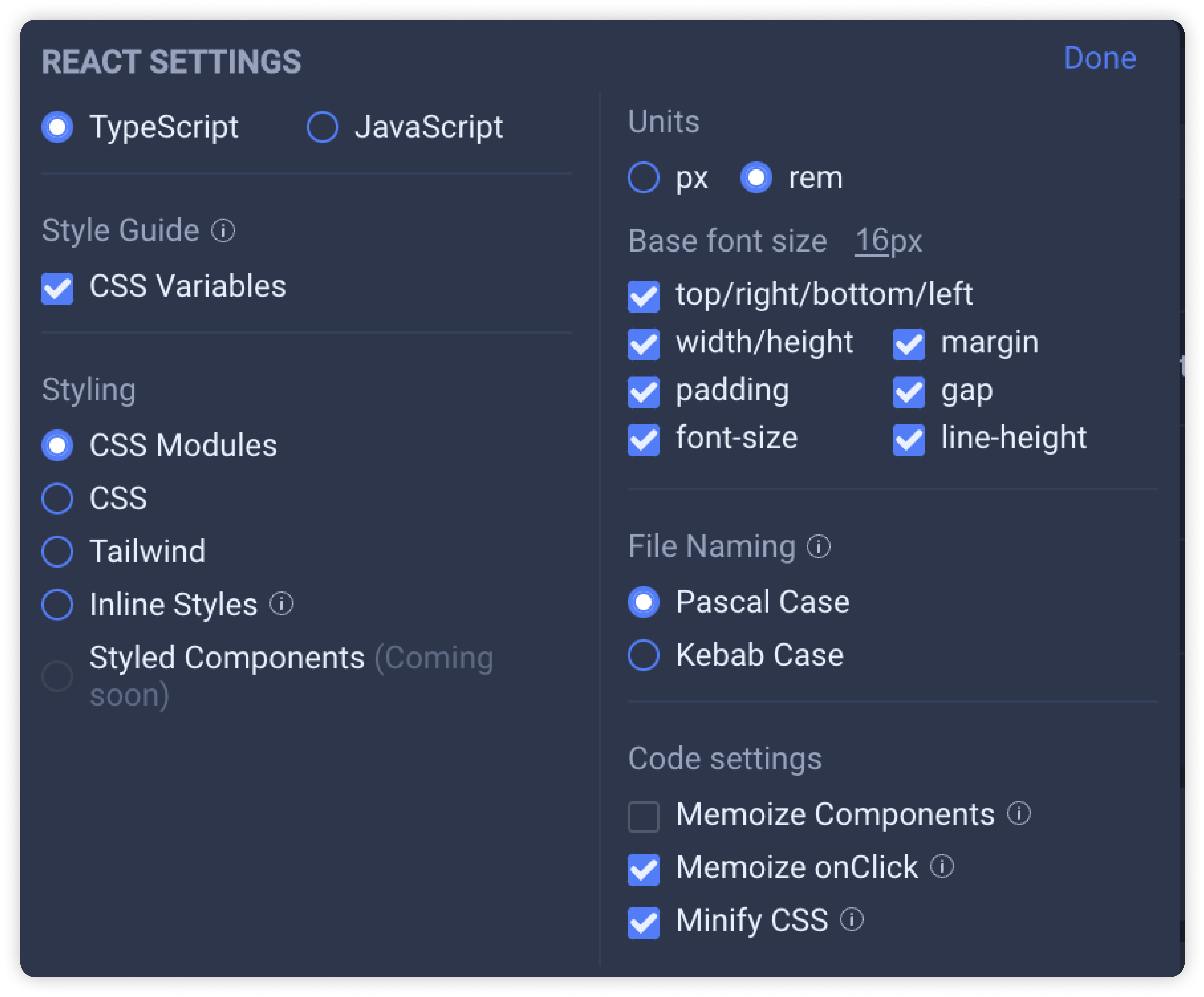
Code Framework settings
Before starting code export, click on the settings icon to edit your code framework settings and ensure the generated code matches your team’s coding practices.

Once you have ensured that your code framework settings are correct, you can export code in two ways:
- Copy code to clipboard
- Export code in a zip file
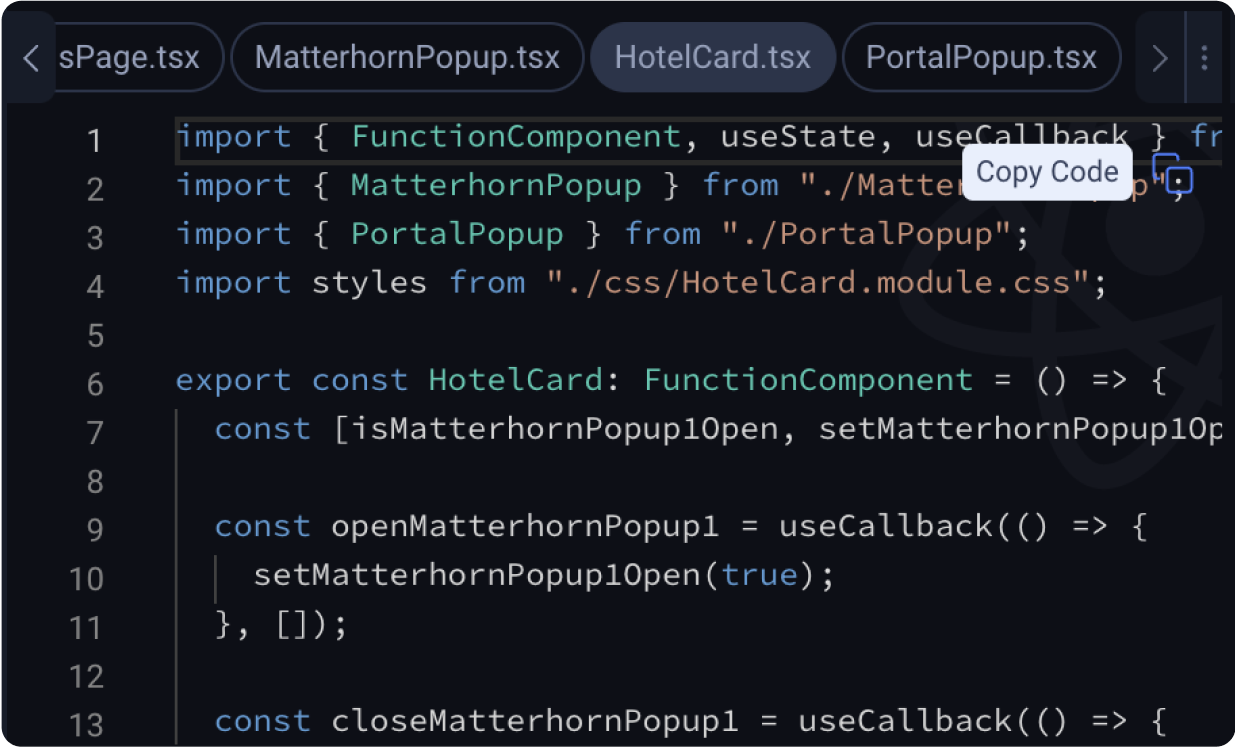
To copy code to your clipboard, hover over the left or right code panel which reveals the ‘copy code’ button. Click on this button to copy your code.

To export code in a Zip file, you can select Step 8: Sync / Export / Deploy and choose from the 3 options available. You can choose to export
- One specific component
- Individual components
- Screens & Components in a project package
Export One Component Only
This option is suitable when you only need to export one specific components which you can easily select from the Design Viewer.

Select the component from the Design Viewer and choose the first export option that appears after selecting the component.
Export Components Only
This option is suitable when you need to export individual components to integrate with your existing code base.

Select the components that you want to export.
To ensure that that are no missing dependencies for your components:
- Selecting a parent component will automatically select all of its dependencies
- De-selecting a child component will automatically de-select all of its dependants
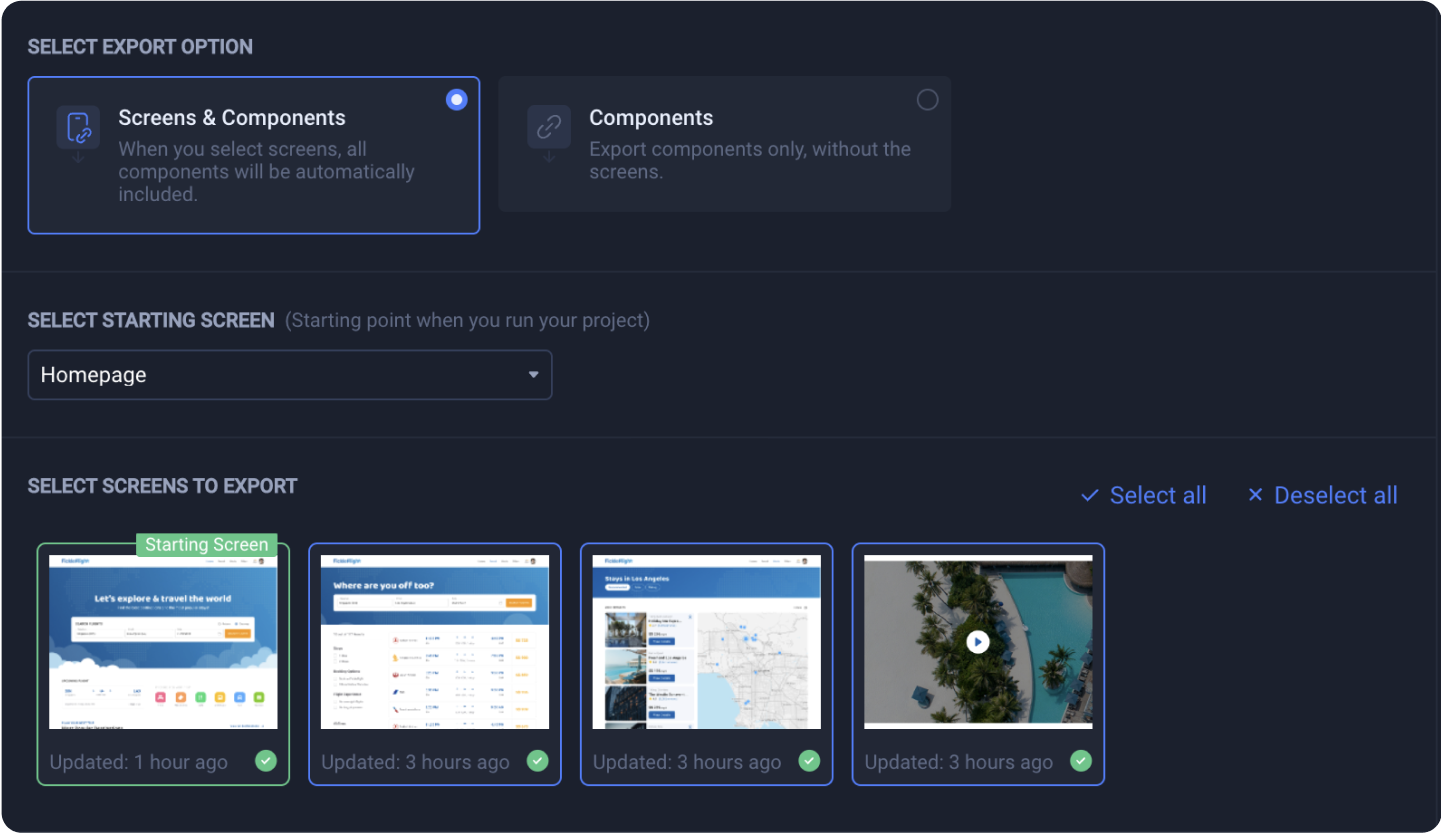
Export Screens & Components
This option is suitable if you do not have an existing code base, or if you have added a new screen to your project.

You will need to select a starting screen that will act as the start page for your app.
You can then select the screens that you want to export. All components that are used in selected screens will automatically be exported.
Verify Framework settings and view summary
Verify your Framework settings on the checkout screen before selecting your export format.

You can also view your export summary which displays key stats on the number of screens, components, file and lines of code that will be exported.
Start export
You can now download your code in a zip file by clicking on the "Confirm Code Export" button.