Exporting a custom form for your existing repository
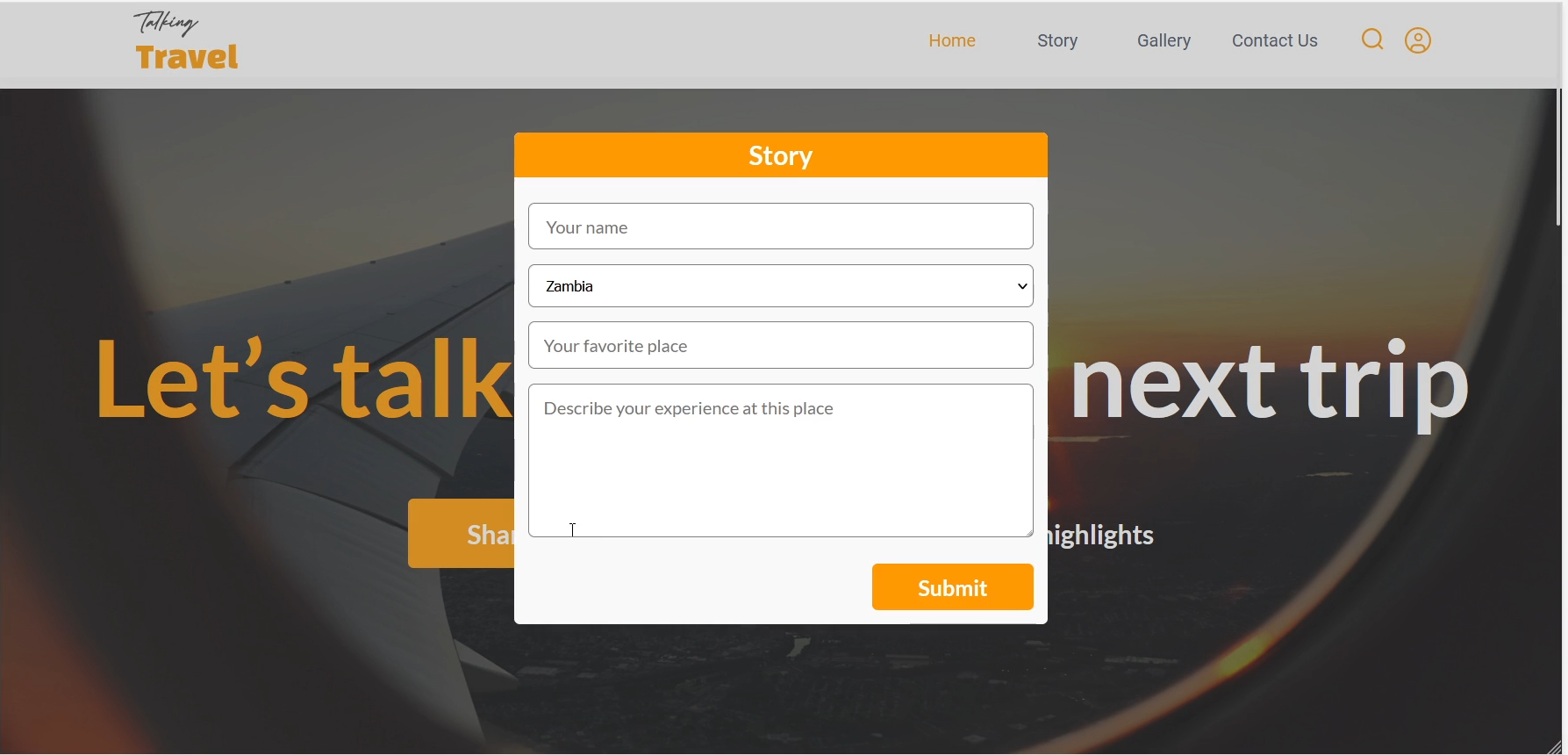
Learn how to build a responsive custom form, export it as a component and integrate the generated code into your existing repository.
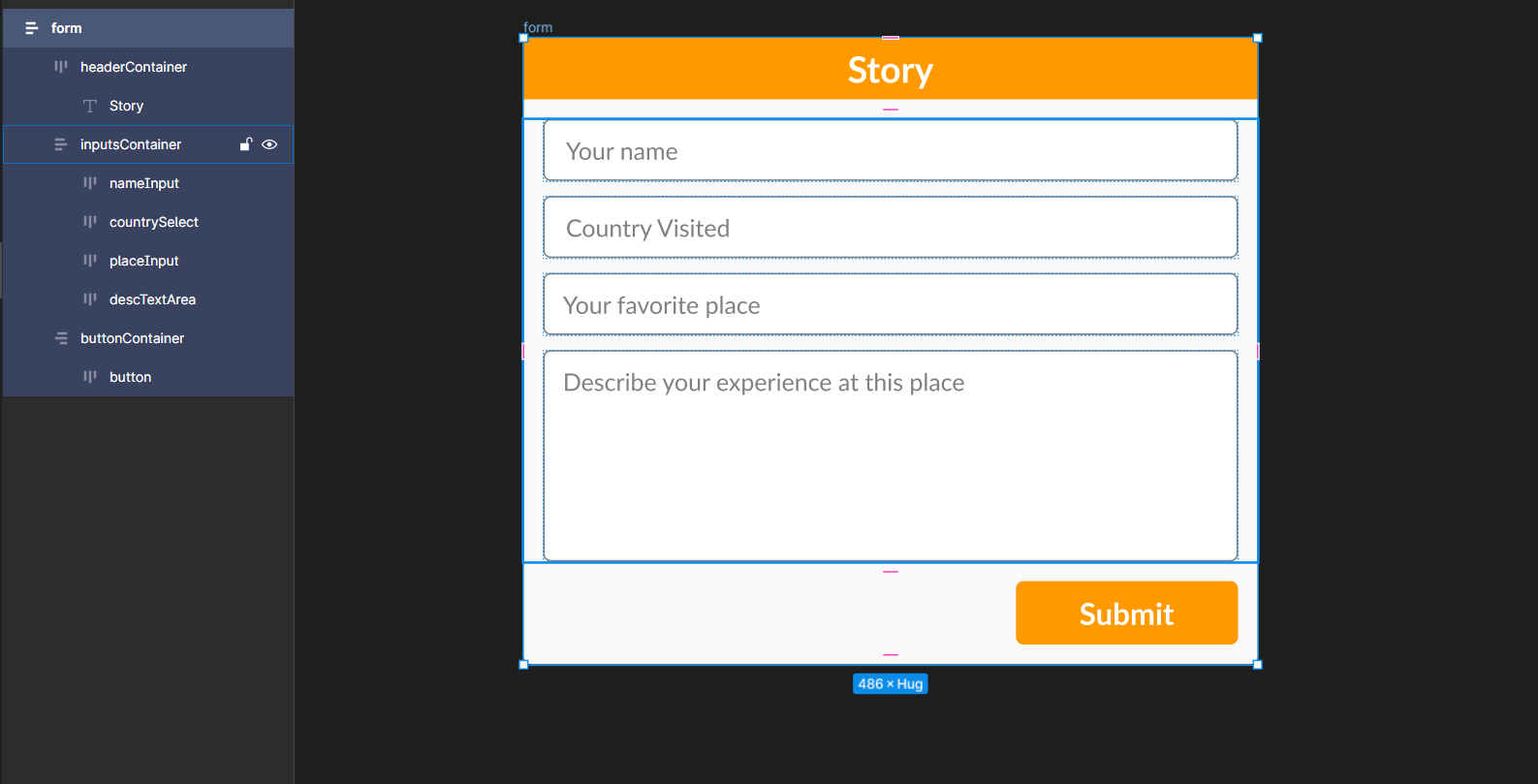
Set up your Figma layers
- Ensure that Autolayout has been applied to the form for responsiveness

- For the input fields, make them responsive by setting the width to “Fill Container”. You can refer to our guide on Autolayout (opens in a new tab) to learn more about responsive Figma designs
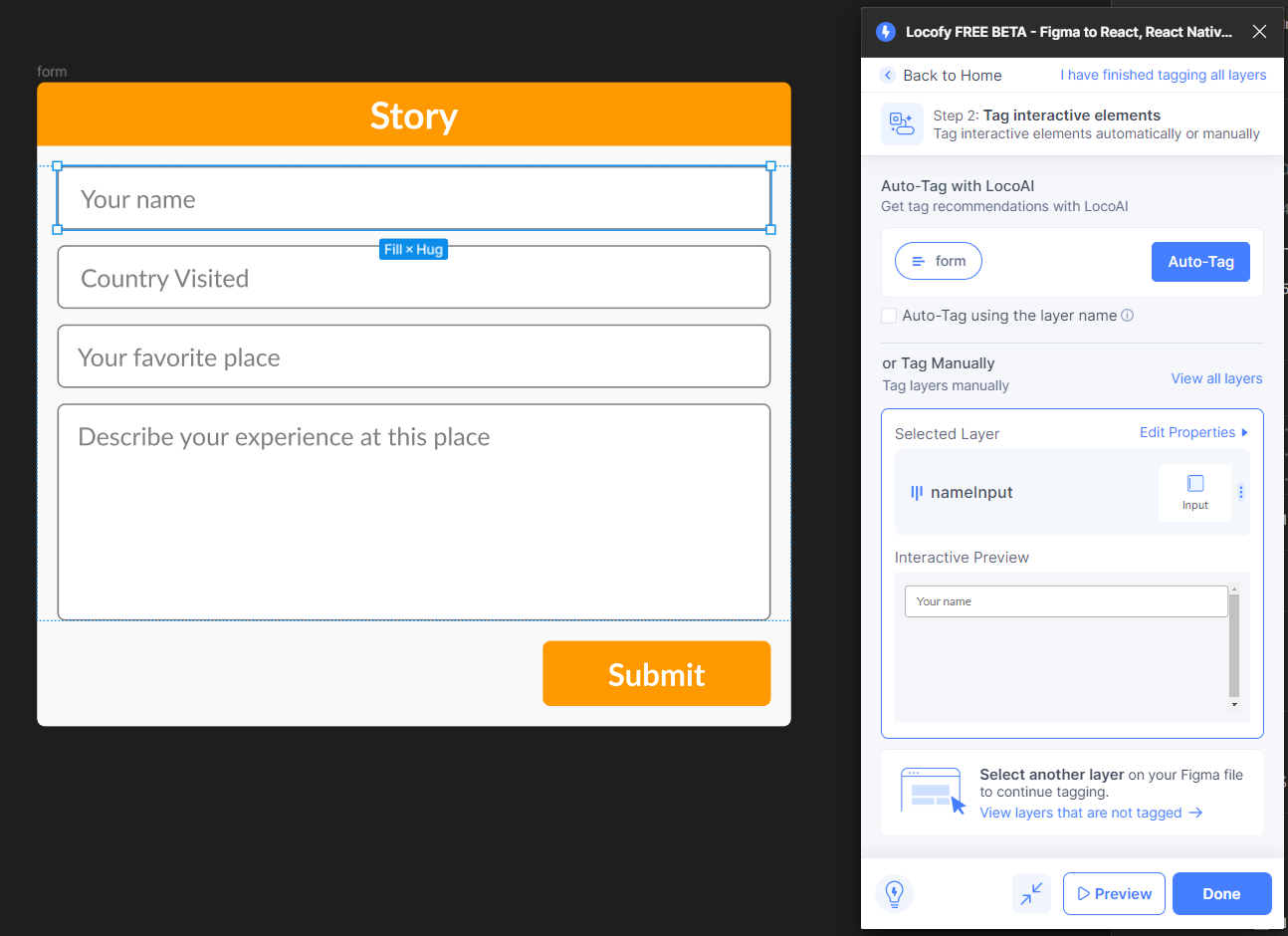
Tag form elements to make it functional
-
Tag the form as a form using the Locofy Plugin. Tagging (opens in a new tab) will add the correct HTML tags during code generation, so you will have a functioning component instead of a static one.
-
Tag the input fields in the form as
inputusing the Locofy.ai plugin. You can tag the parent containing all the input fields asform.

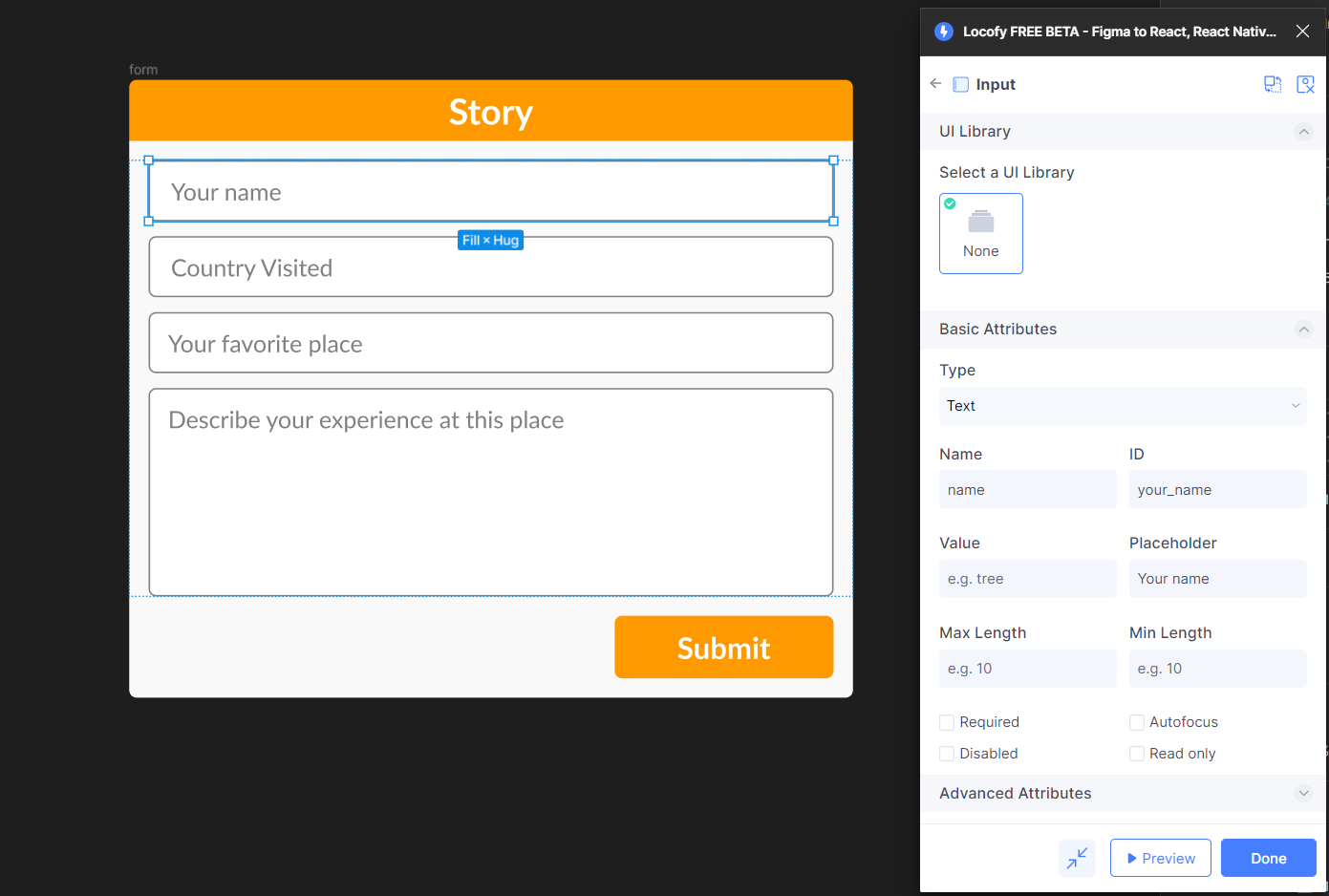
- Next, under to the properties tab, add the name and ID fields for each of the input fields. The “name” field should match the input that you are expecting to get. For example, an input field where you are taking username as the input should ideally have a name property set to “username”.

- You have successfully created a responsive custom form. Preview it in the Locofy Plugin by hitting the “Preview” button at the bottom right. Locofy generates a live, code-backed preview of your app. So you can test your form by filling in the details and hitting the submit button.
Export code in the Locofy Builder
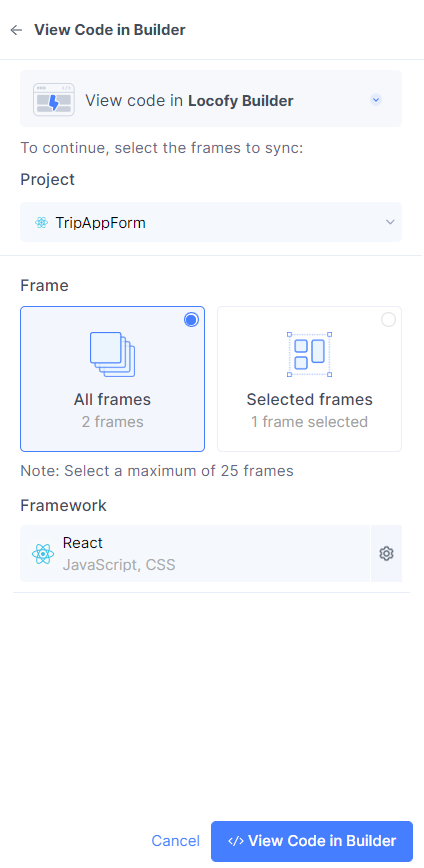
- You can now click on “Sync to Builder”, choose the relevant layers in Figma and then select the “View Code in Builder” button. You’ll then be navigated to the Locofy builder.

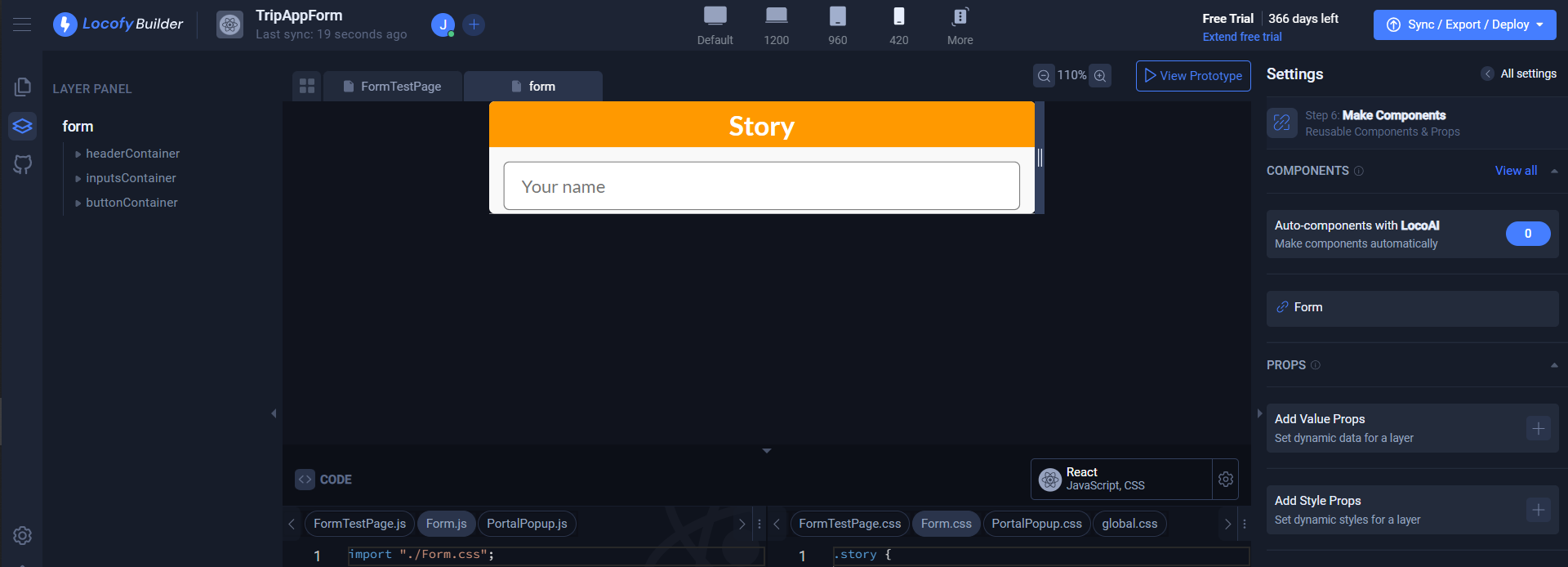
- In the builder, select the entire form and click on Step 6: Make Components. Then, give an appropriate name and then click on create. In our case the form was marked as a component already. To know more about creating components read our documentation here.

- You can now click on the “Export/Deploy” button and choose to export just the component, or the entire project.
Integrate the generated code into your existing repository.
-
Copy the assets from the public folder into your existing repository.
-
Copy the components that were exported into your existing repository.
-
Copy the CSS in the globals.css file into your existing repository. Note that you may need to resolve some conflicts if the existing variable names already exist in your repository.
-
You can now use the component in your repository and run it locally.