Enabling CSS Variables for your code export
Learn how to enable CSS Variables for a more scalable and manageable design system.
Using CSS Variables for improved scalability
CSS Variables are custom variables that are created to be reused throughout your stylesheet.
This allows you to easily make changes to your app styling by changing the value of just one variable, and also enables powerful runtime effects like theme switching and more.

How Locofy generates CSS Variables
Locofy generates CSS Variables based on:
- Styles defined in your Figma style library
- Frequently reused values for properties
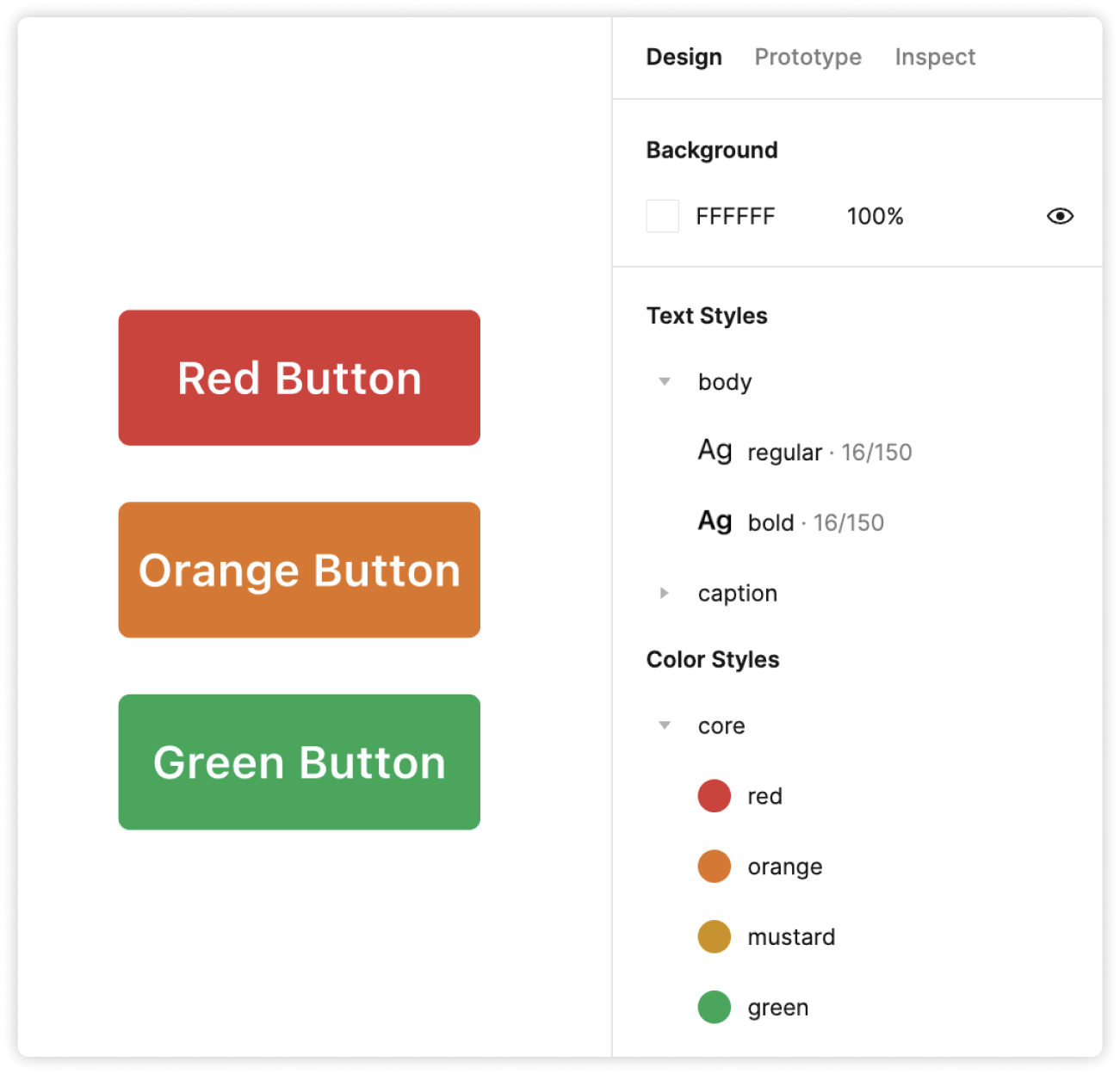
Figma style library
Figma allows you to create styles for color, text, layout and effects. You can then apply the styles to layers and object.

When you make a change to the style - like updating a color from red to a lighter shade of red - Figma will apply those changes to any objects using that style.
Locofy detects the styles you have and generates corresponding CSS Variables.
The CSS variable names are based on the names used in Figma - so do make sure to name them meaningfully
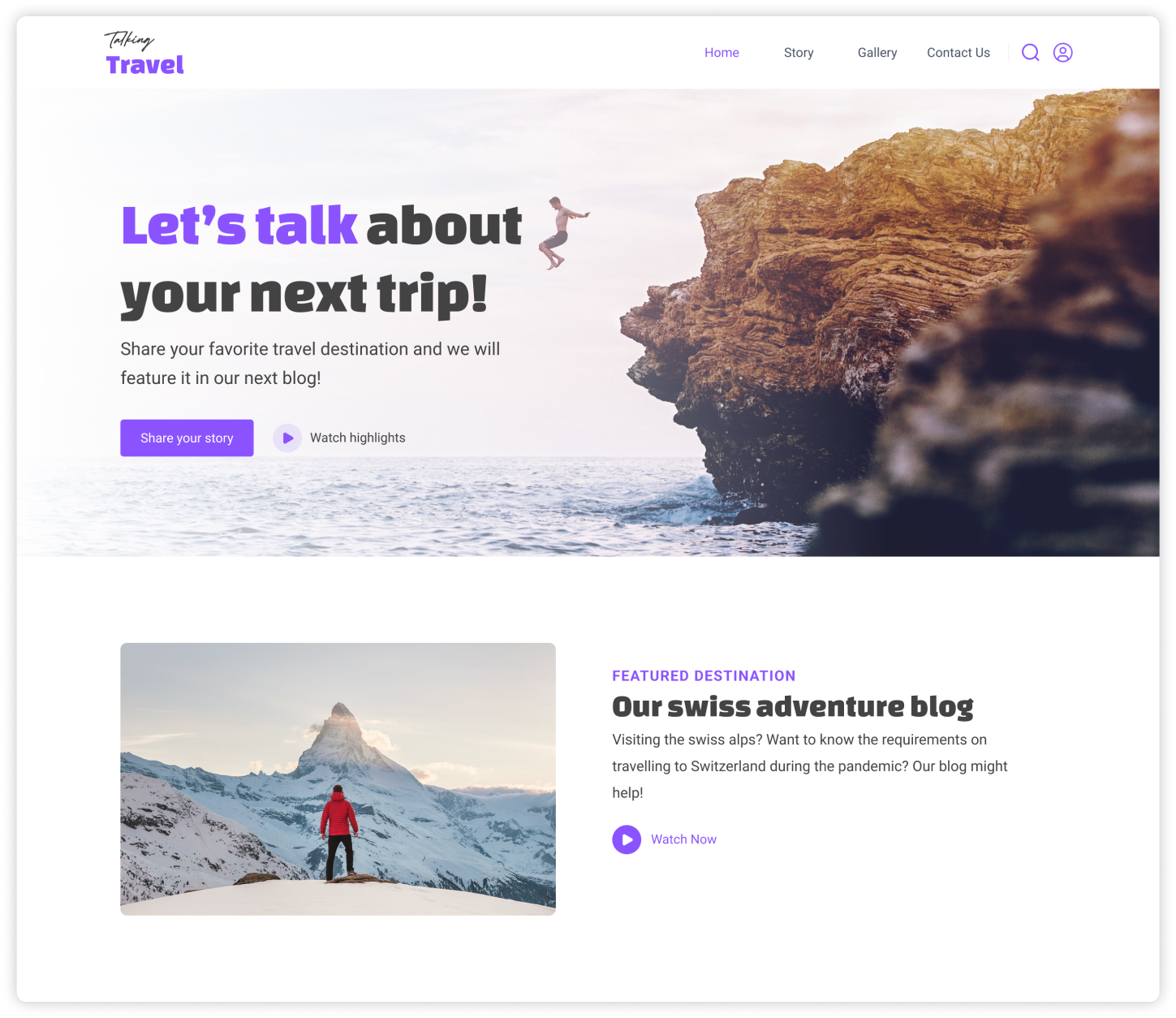
Frequently reused values for properties
If you are not using Figma style libraries, we’ve got you covered. With CSS Variables enabled, Locofy detects frequently used styles in your design to automatically generate CSS Variables.

The purple colour #8A53FF, is detected to be used multiple times and will be converted into a CSS Variable automatically.
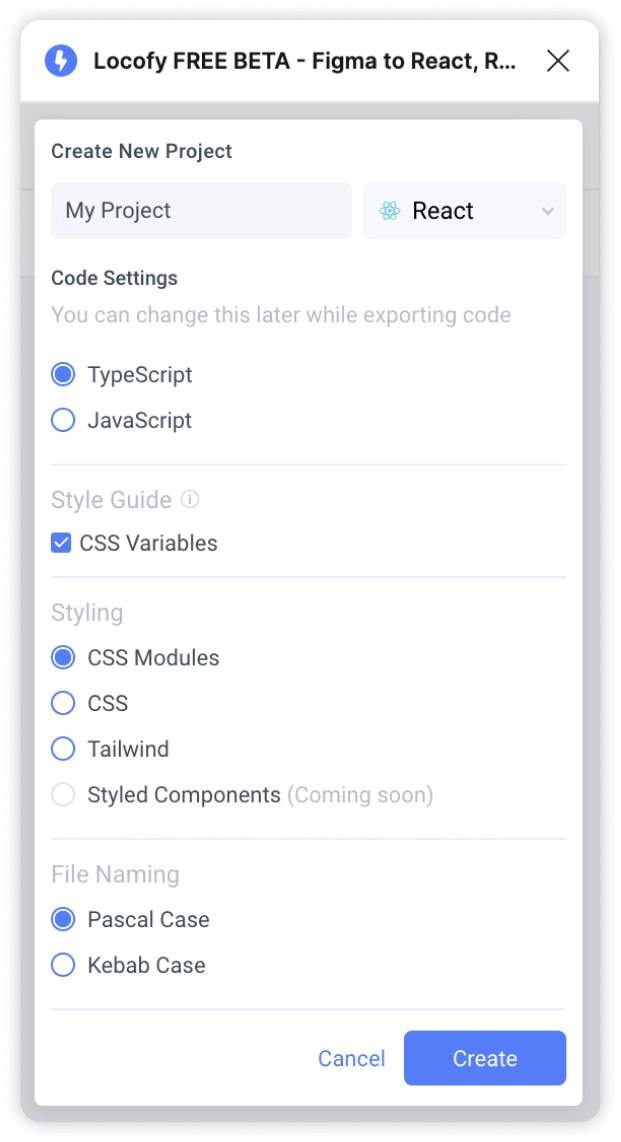
Creating a new project that uses CSS Variables
When creating a new Web project, you’ll need to set up your framework settings. Ensure that CSS Variables is checked and click “Create” to continue

Enabling CSS Variables for an existing Web project
If you have an existing Web project, you can edit your Code settings in multiple locations:
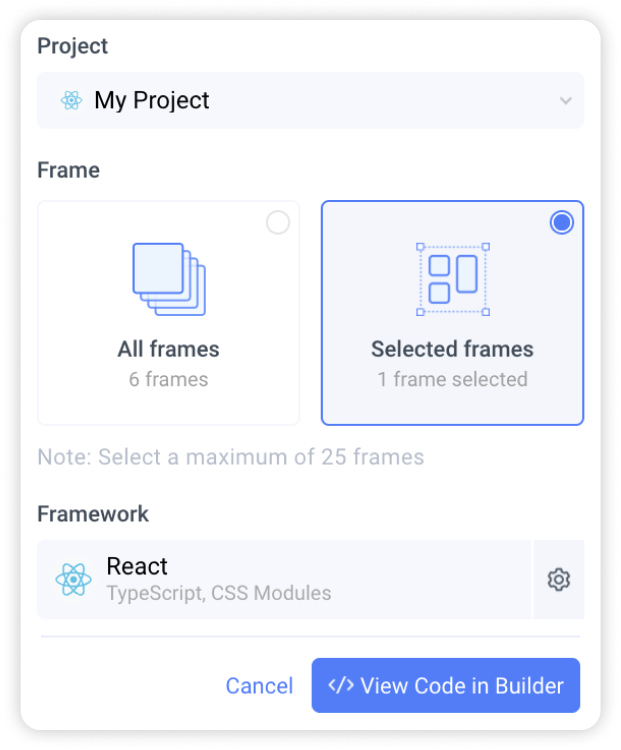
- Before syncing your designs to view code in Builder, click the gear icon to edit Code settings

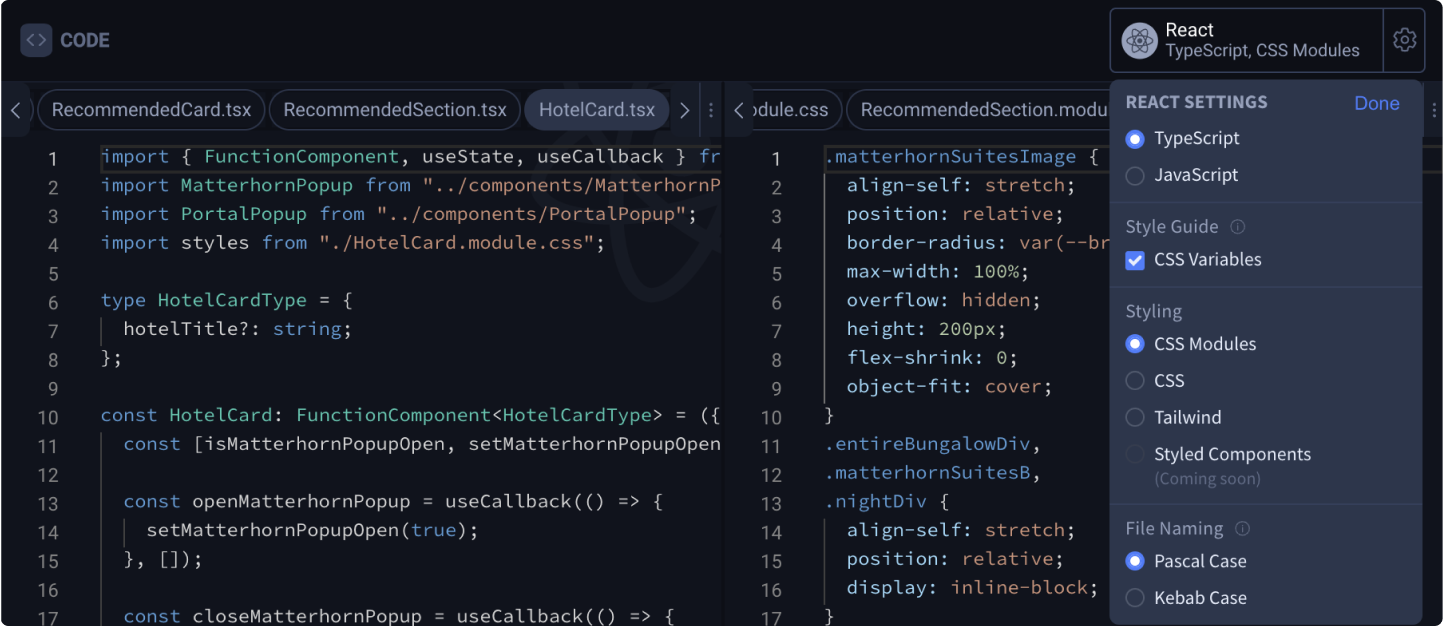
- In Locofy Builder, click the gear icon in the code panel to view and edit Code settings

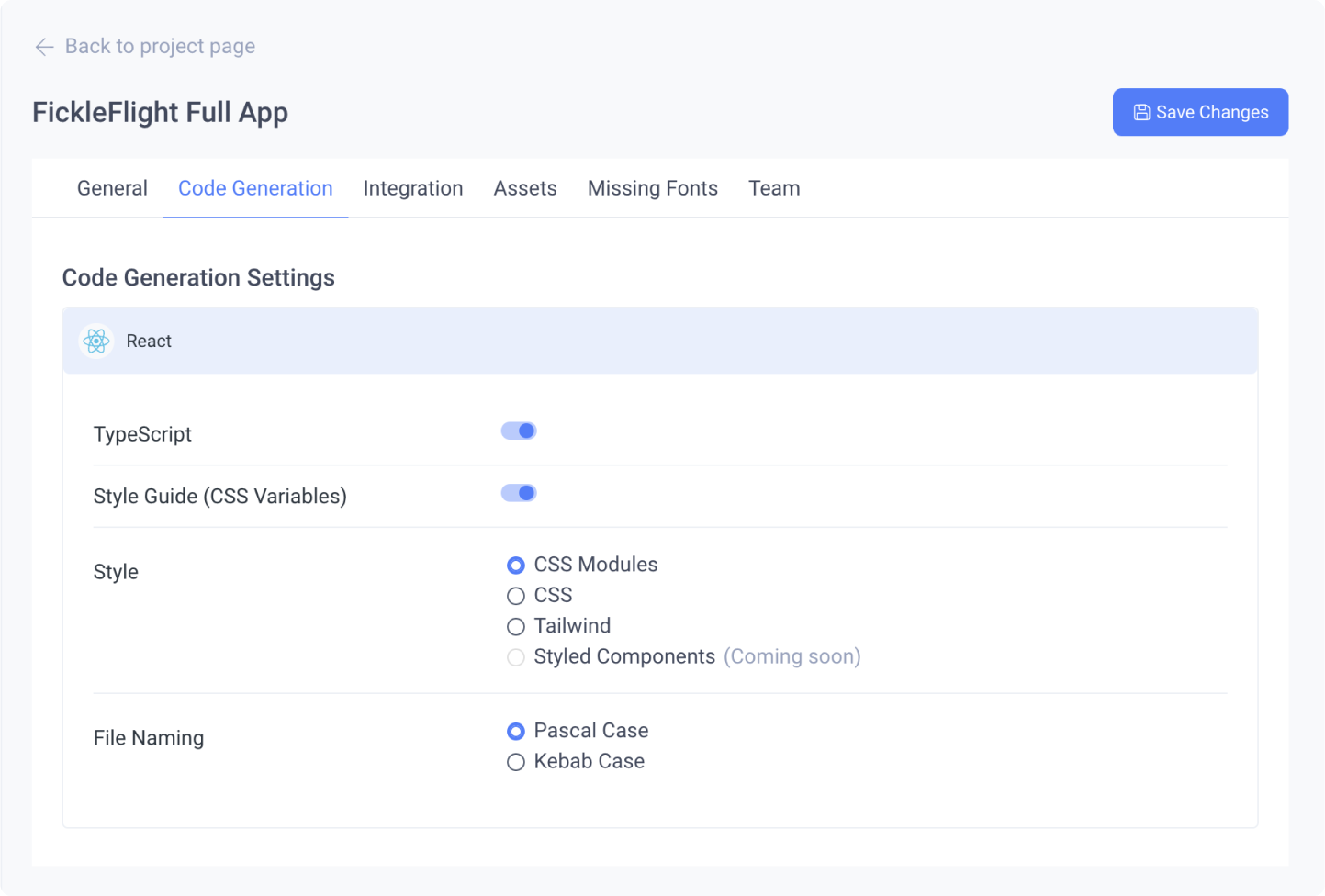
- On the Locofy dashboard (opens in a new tab), head to project settings and click the “Code Generation” tab to view and edit Code settings