Importing Custom SASS Config
You can now import your custom SASS config files and use your predefined design tokens in your web-based projects.
How to Import
There are 3 ways to import your custom SASS config file:
Import when creating a new project
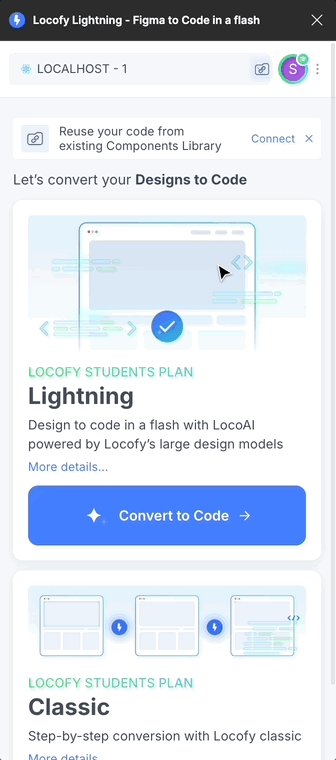
- In the Locofy plugin, click on the project dropdown
- Select “Create New” at the bottom
- Select a web framework
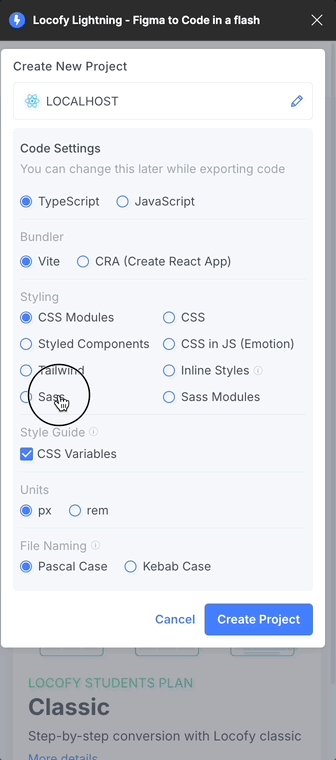
- Under the “Styling” section, select “SASS/SASS modules”
- Click on “Import SASS Config”
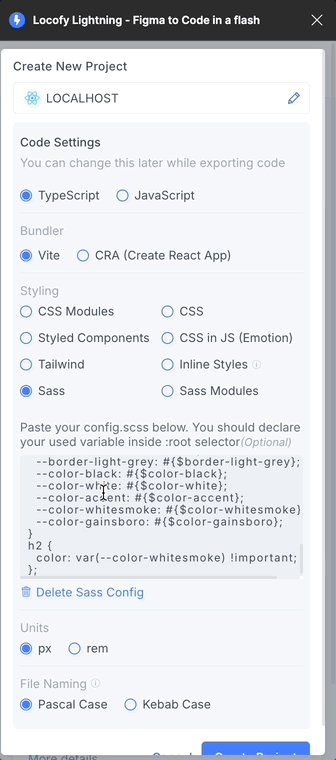
- A text box will appear, paste your sass.config.js code inside.
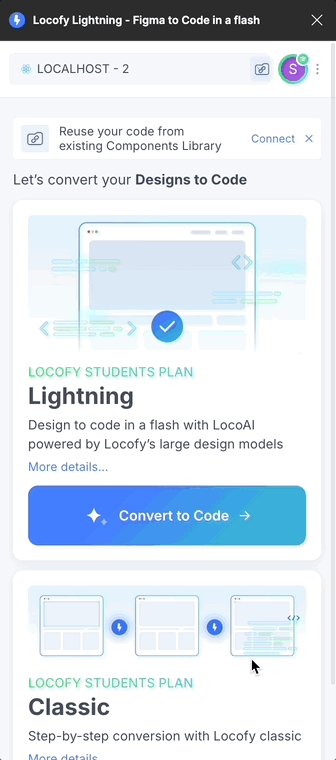
- Continue creating your project and Locofy your design to see your design tokens reflected in the generated code

Import after Locofying a design
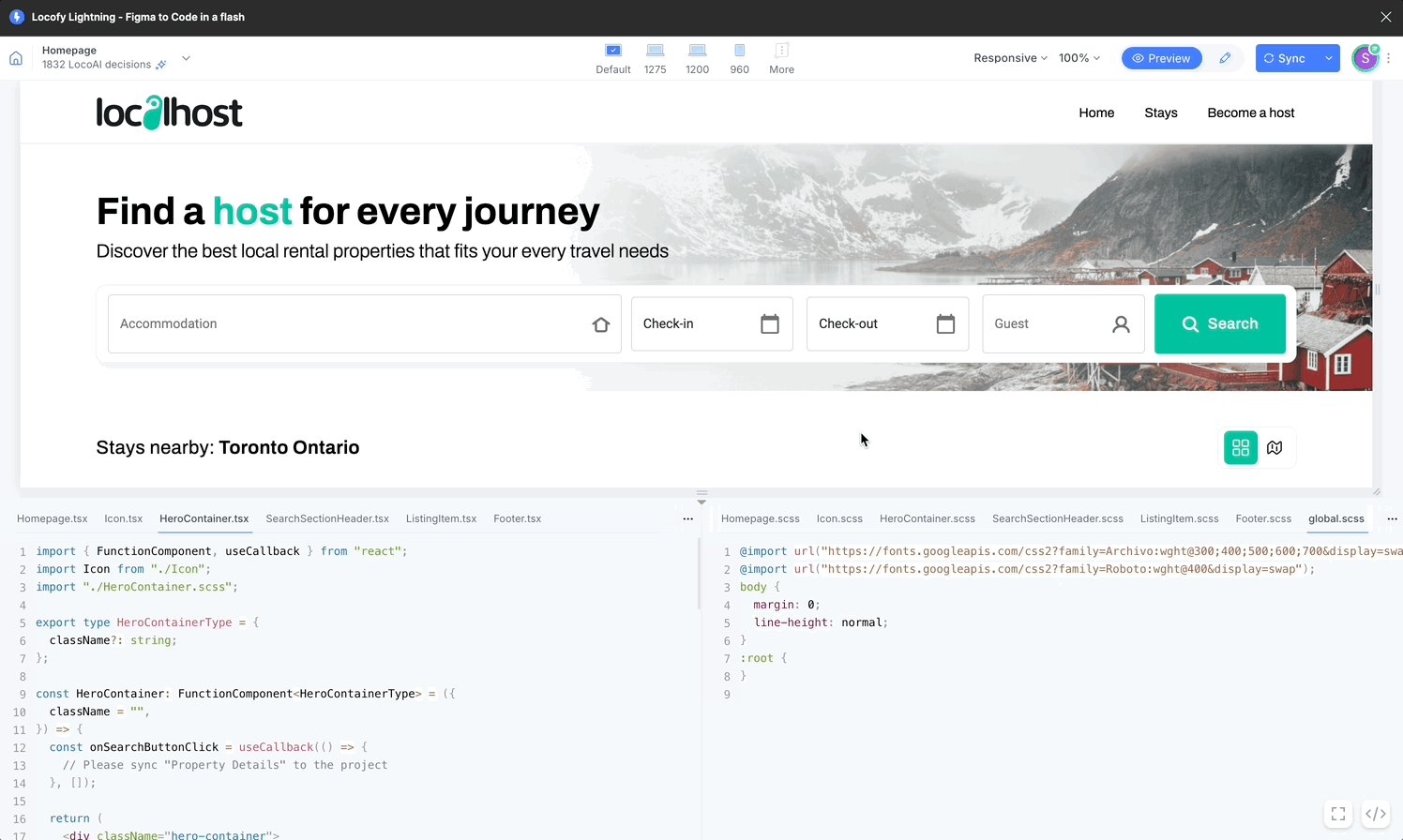
- After Locofying your design, you’ll see the generated code at the bottom of the Locofy plugin
- At the top right of the code panel, click on the settings (gear icon) to open the code settings
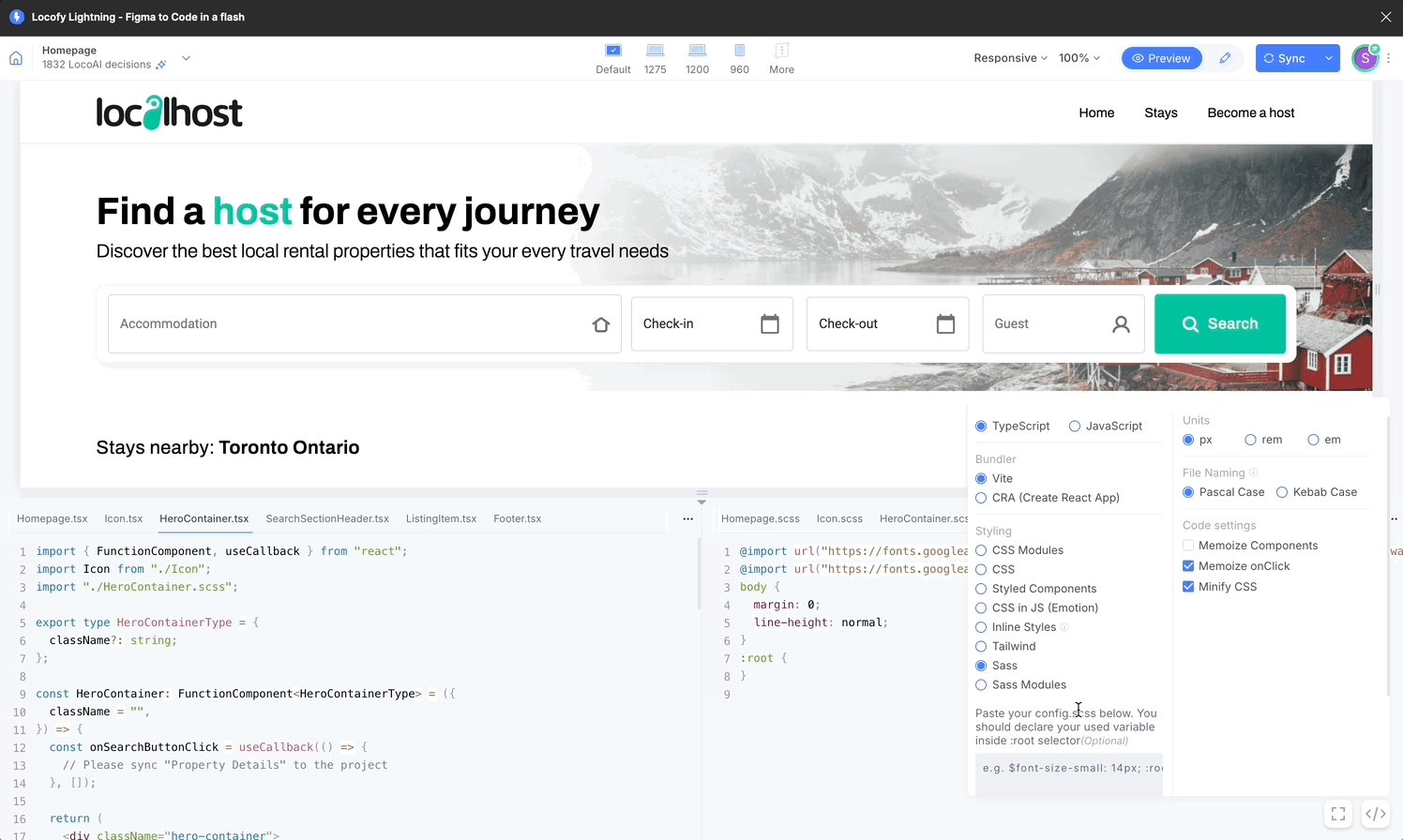
- Under the “Styling” section, select “SASS/SASS modules”
- Click on “Import SASS Config”
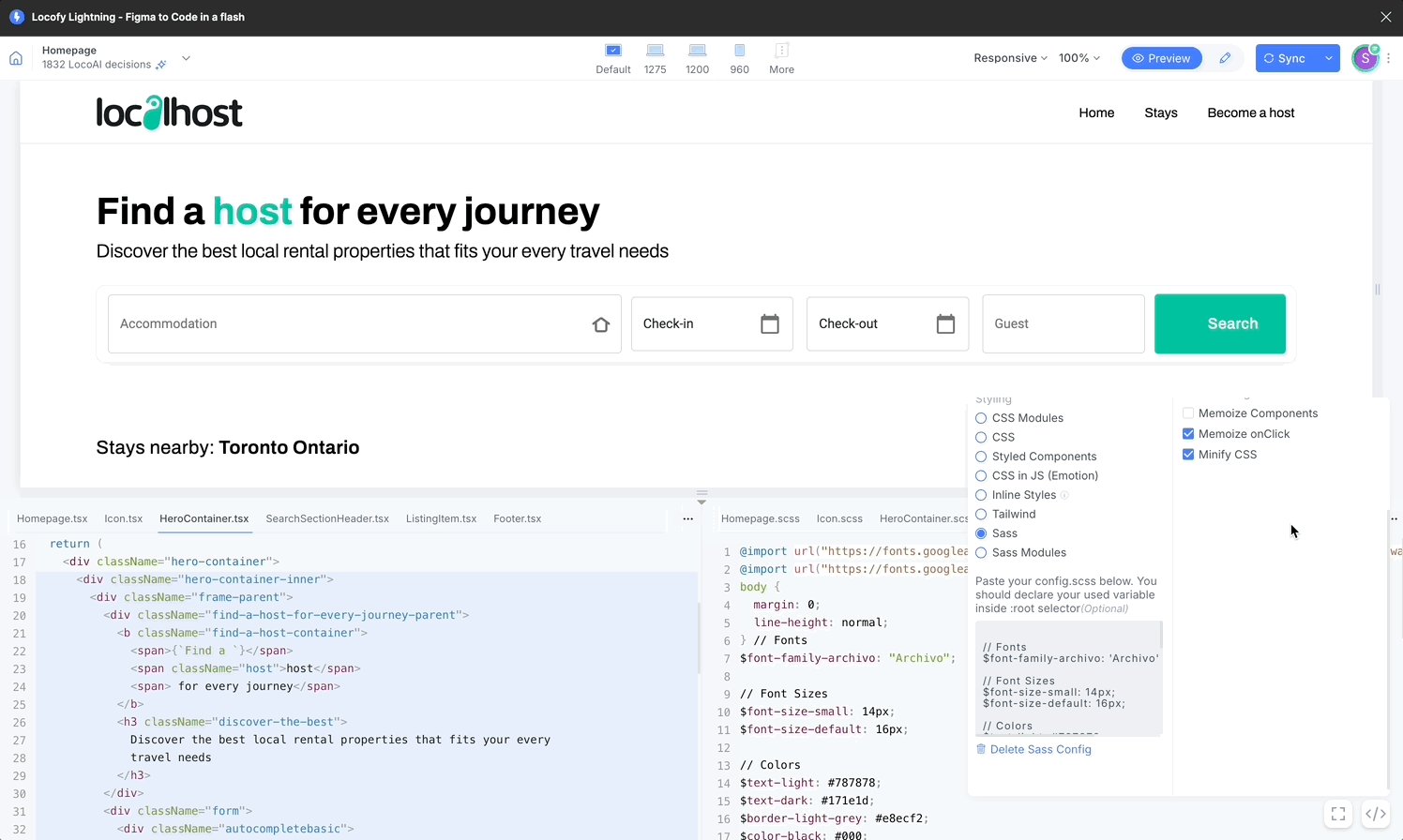
- A text box will appear, paste your sass.config.js code inside
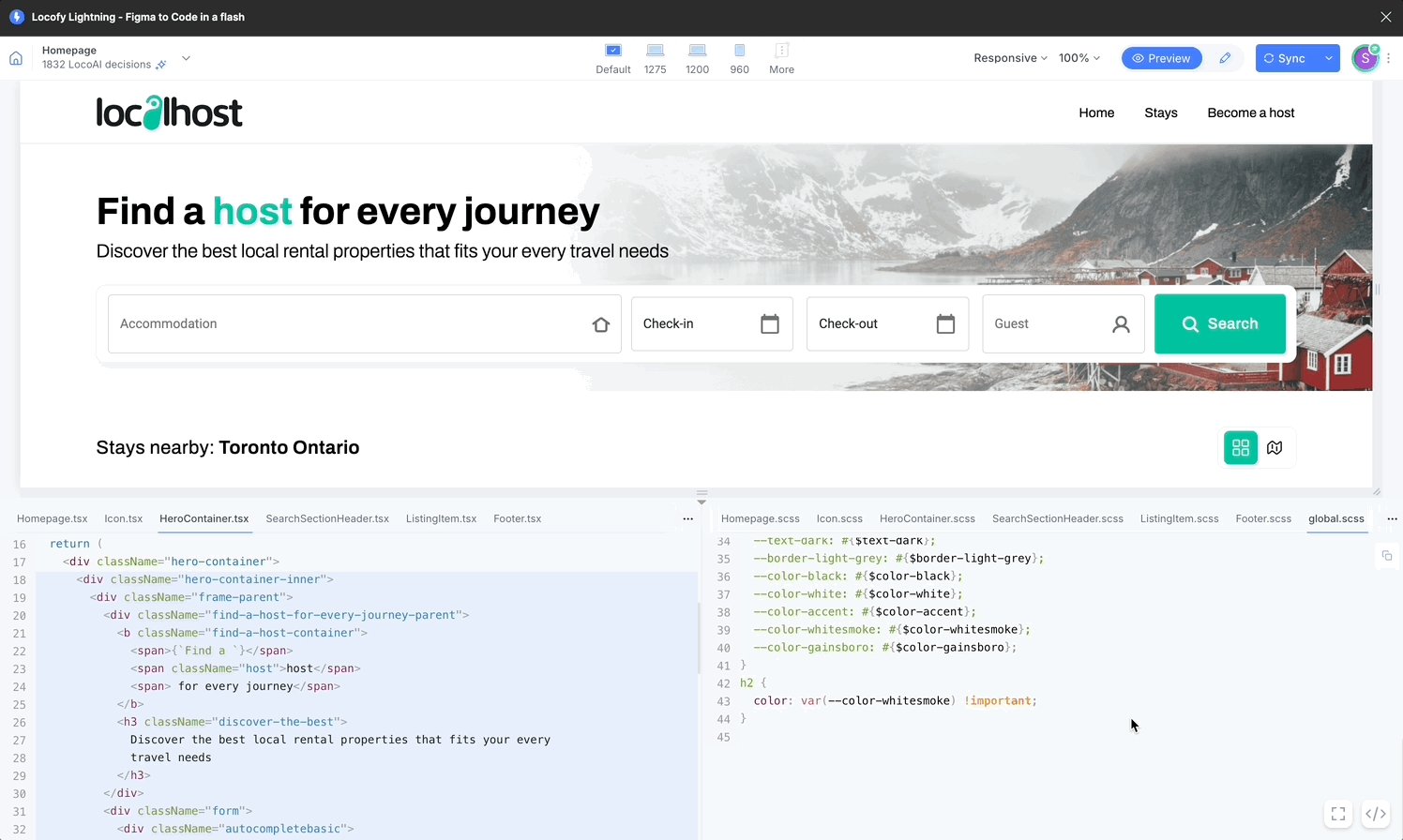
- You’ll see that the generated code instantly reflects your predefined design tokens.

Import in the Locofy Builder
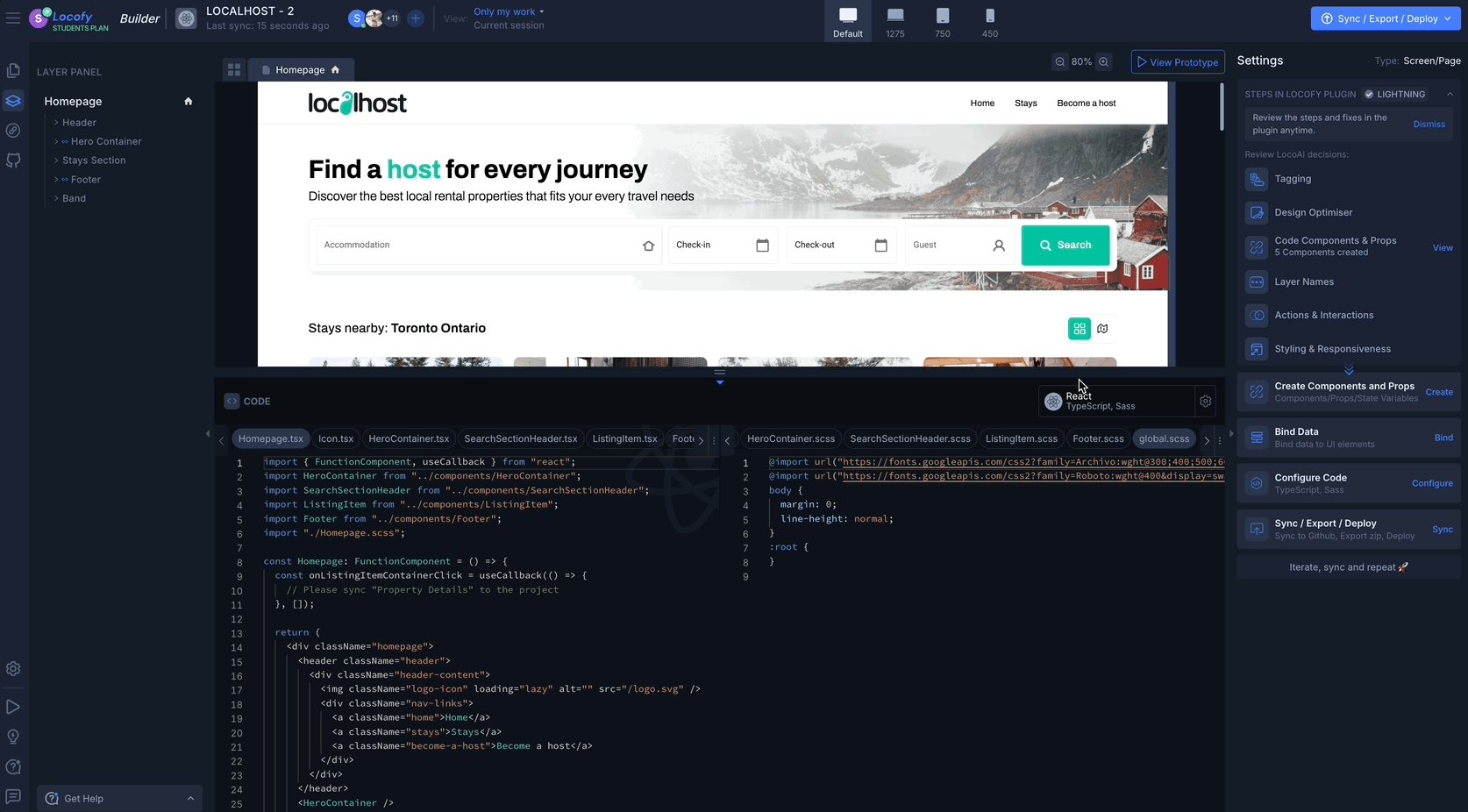
- After syncing to Locofy Builder, you’ll see the generated code at the bottom of the Locofy plugin
- At the top right of the code panel, click on the settings (gear icon) to open the code settings
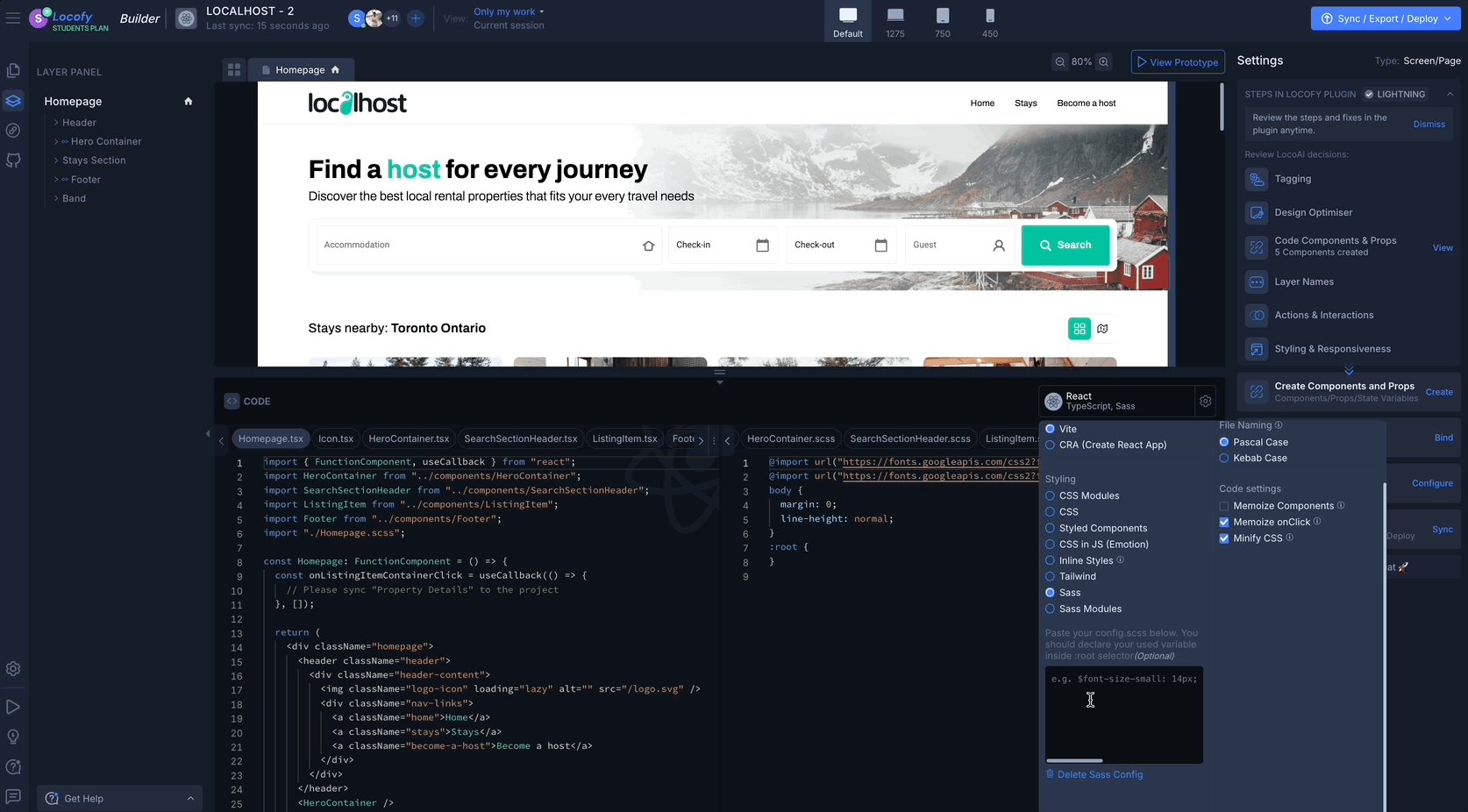
- Under the “Styling” section, select “SASS/SASS modules”
- Click on “Import SASS Config”
- A text box will appear, paste your sass.config.js code inside
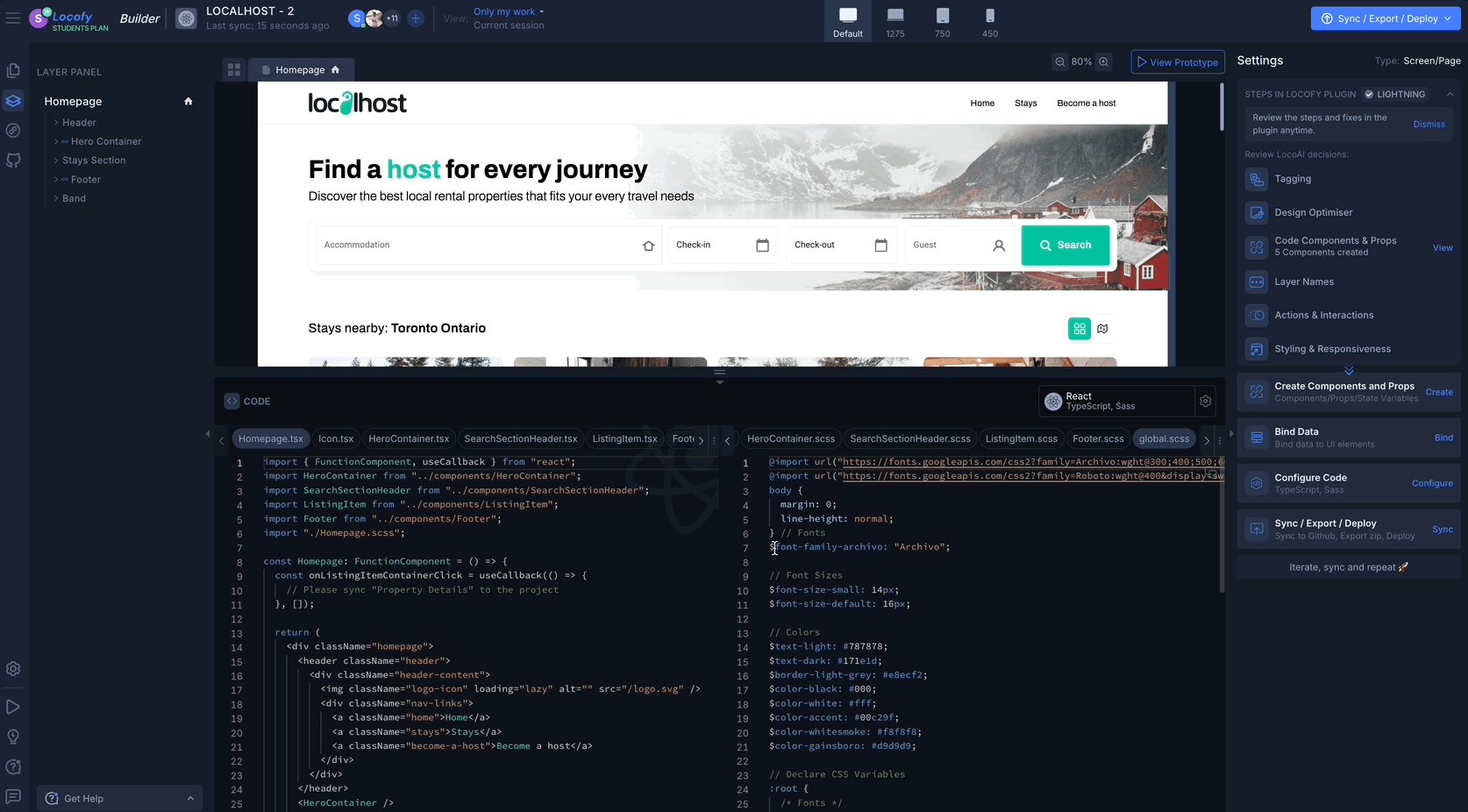
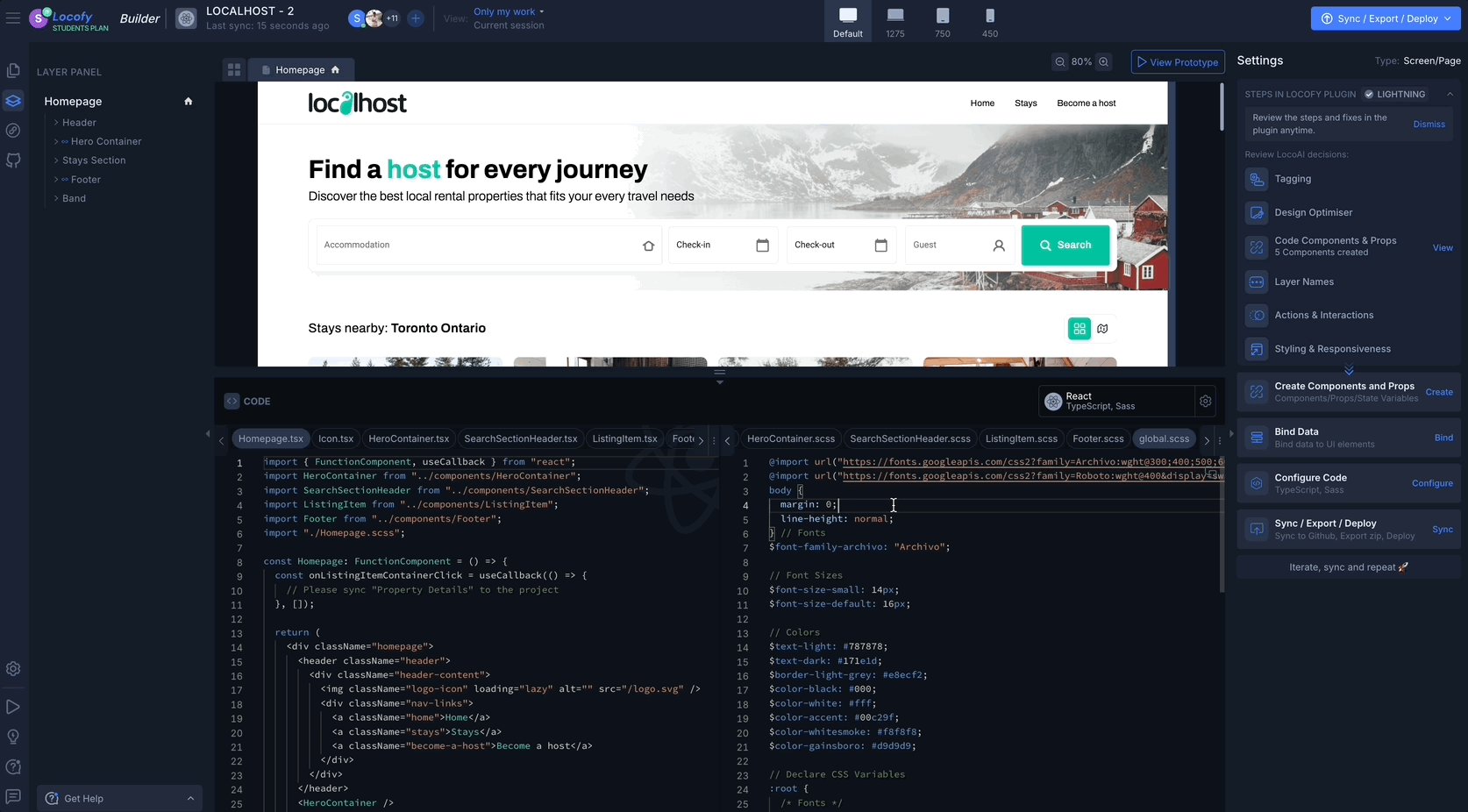
- You’ll see that the generated code instantly reflects your predefined design tokens