Creating a Locofy account
Learn how to create an account and start converting designs to code
Running Locofy plugin on your design
- Go to the Locofy.ai homepage: https://www.locofy.ai (opens in a new tab)
- Click on the “Get Started” button.

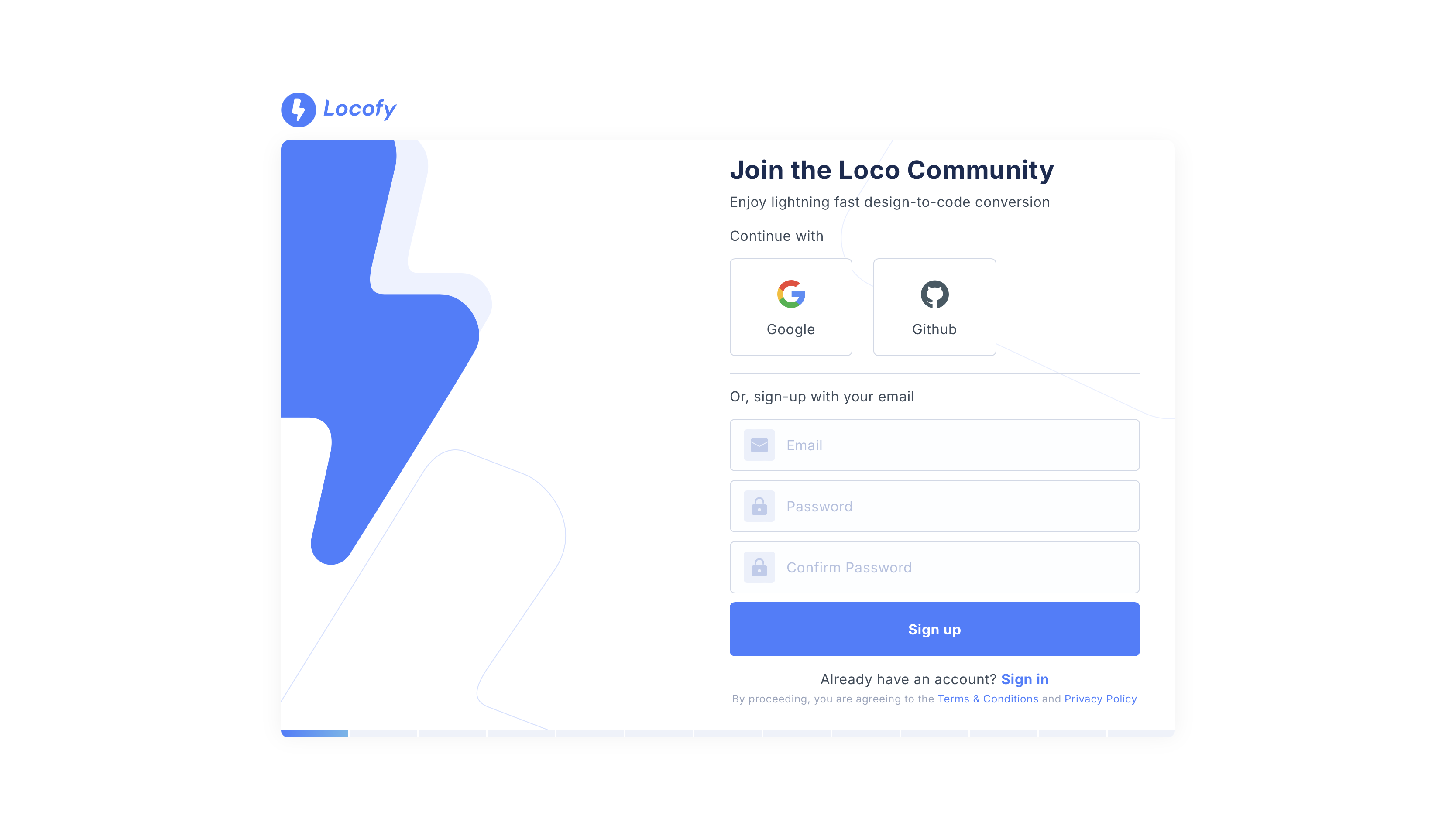
- Connect to your social accounts (Google, Facebook, Github) or create an account manually.

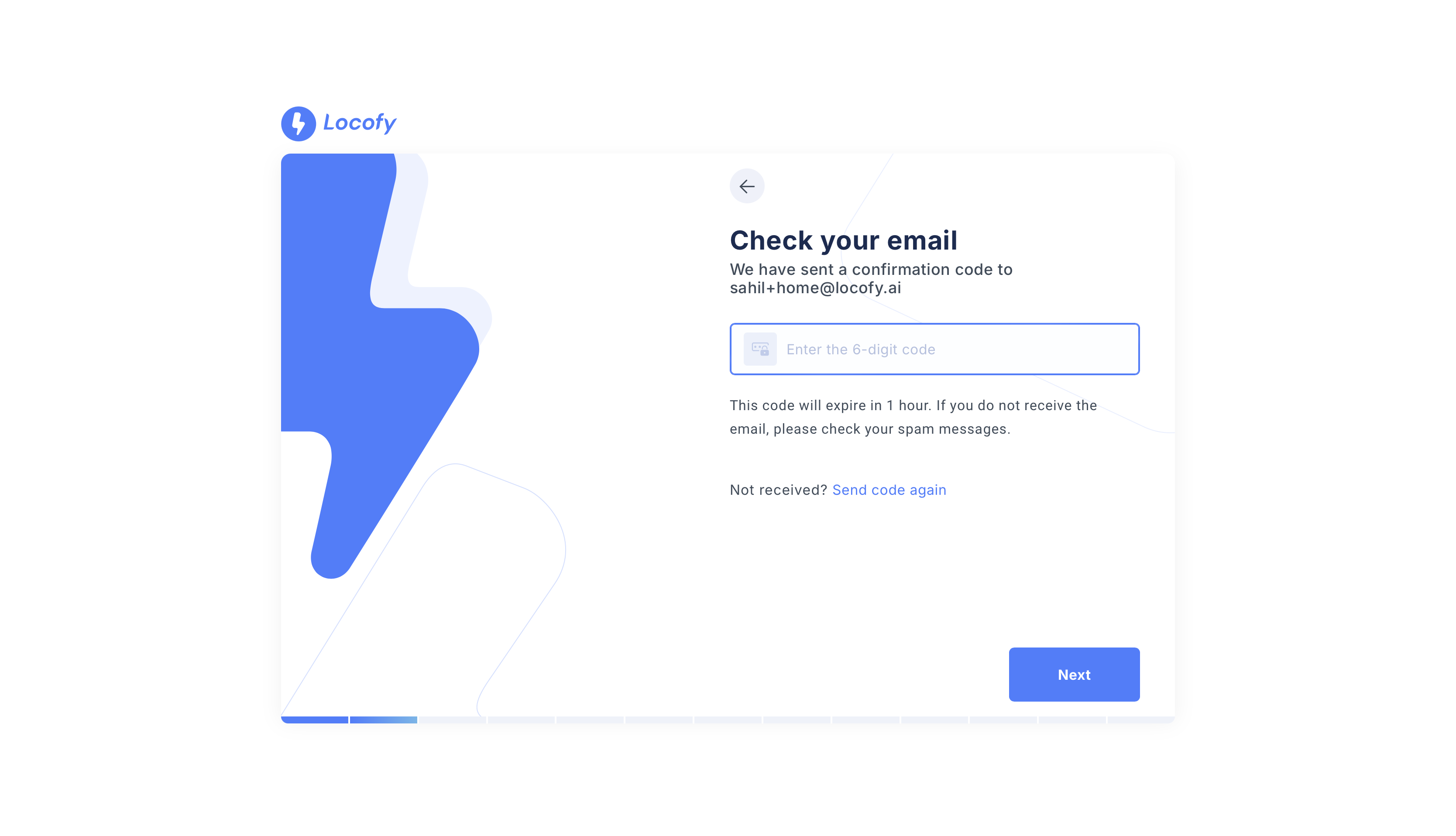
- To secure your account we have integrated an OTP verification system, check your email for a 6-digit verification code.

- Set up your profile by adding some information starting from your name.

- Select your role(Frontend developer, Designer etc).

- Select your organization type(Enterprise, Start-up etc).

- Enter your company details.

- Choose the option for which you will be using Locofy.ai

- Enter details of where you get to know about Locofy.ai

- Please choose the design tools you like using and click "Next".

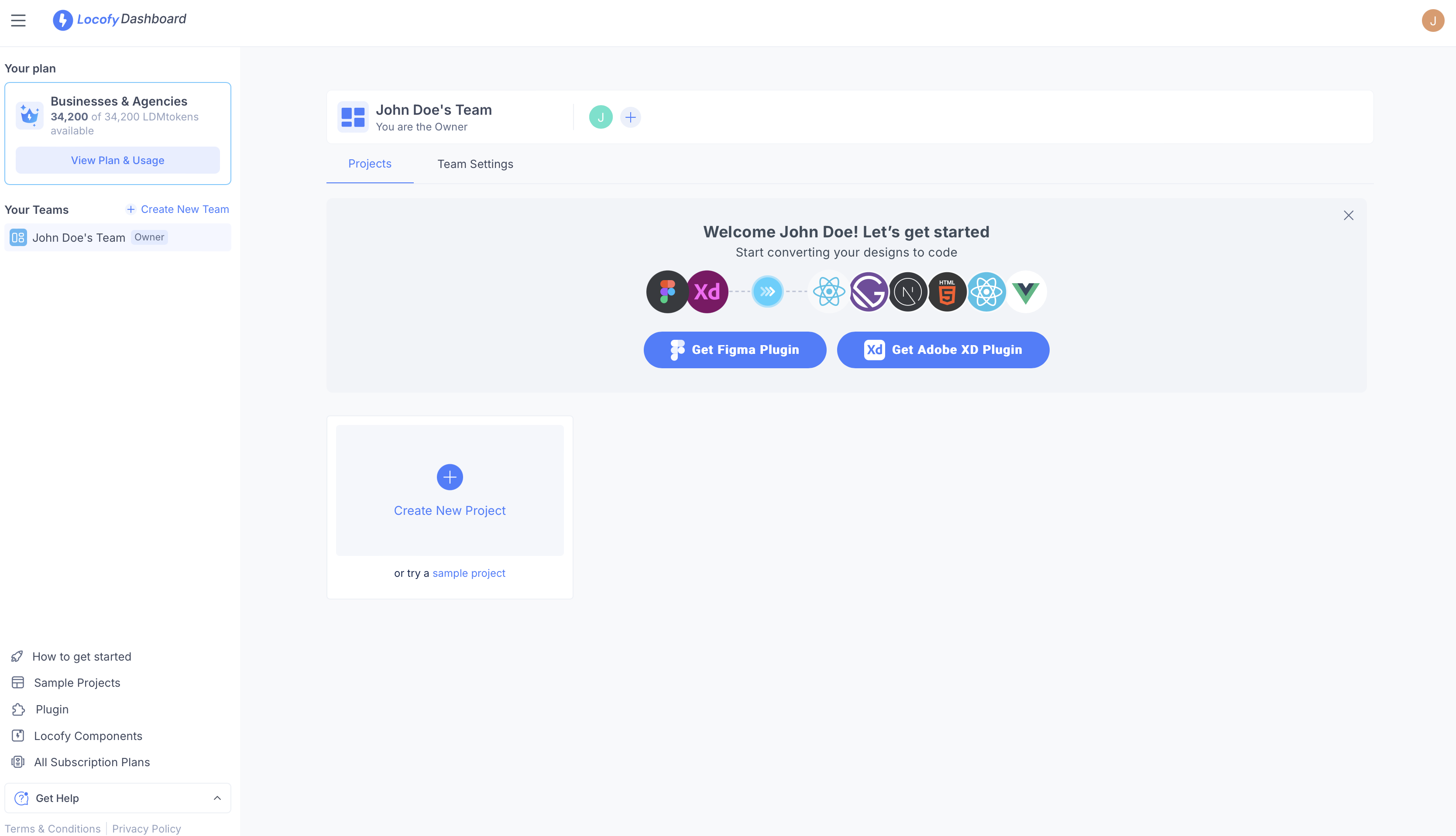
- You’ve successfully created your new account and will be re-directed to your personalized Dashboard.