Custom Fonts Management
Locofy Lightning simplifies the process of incorporating missing custom fonts into your design workflow. By leveraging the user's locally installed fonts, Locofy eliminates the need to upload fonts separately.
This streamlines the design-to-code transition, allowing you to seamlessly integrate your preferred fonts and maintain design consistency throughout the development process.
This functionality empowers designers to:
- Maintain brand consistency by utilizing pre-approved fonts.
- Enhance the visual impact of their designs with a wider selection of fonts.
- Reduce the risk of font-related errors during the code generation process.
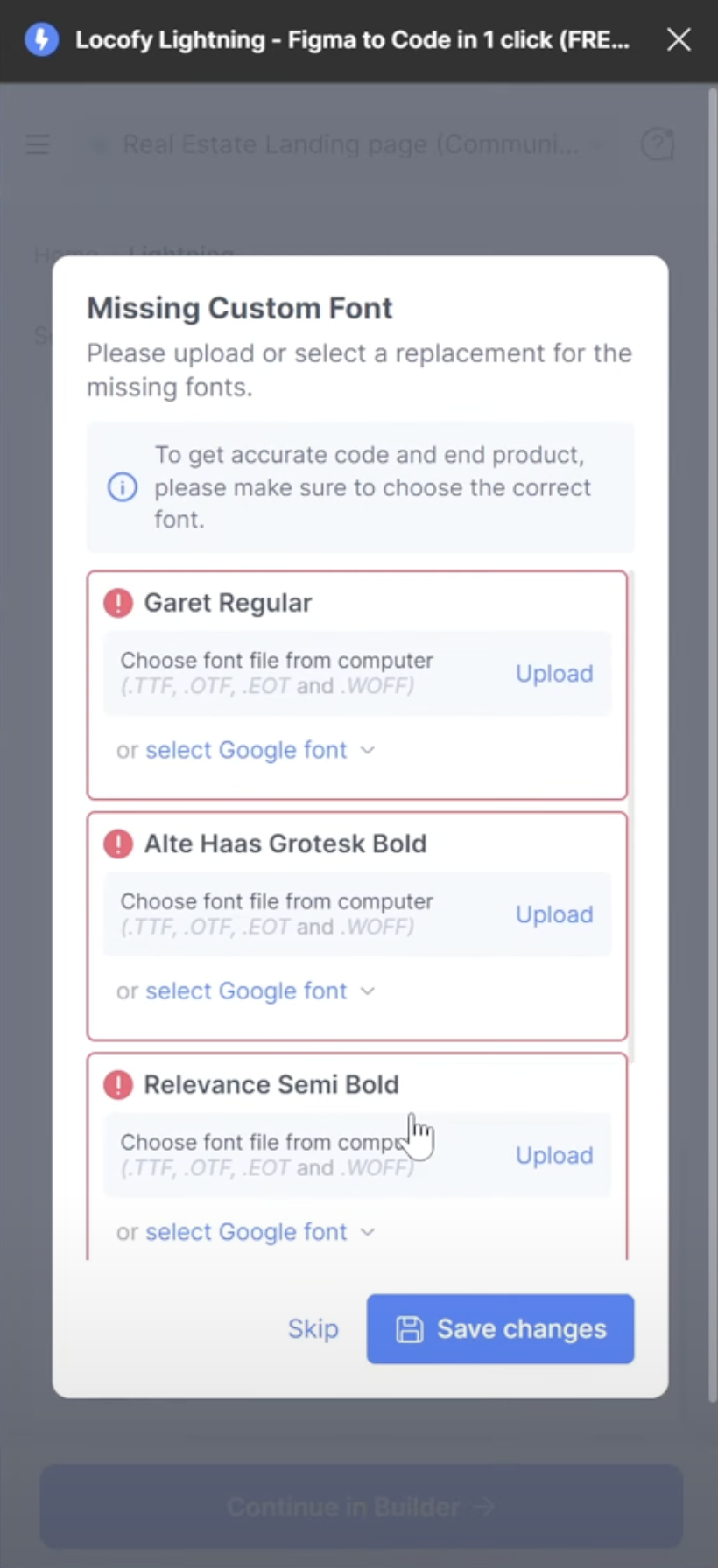
Custom Font Alert
When the Locofy Plugin starts scanning the design file it would show a pop-up alert for missing custom fonts before proceeding the Lightning process.

Setting Up Missing Custom Fonts
To choose the correct font follow the steps below:
-
Click on the "Upload" button next to "Choose font file from computer".
-
Click on the correct font file from your computer and click open.
-
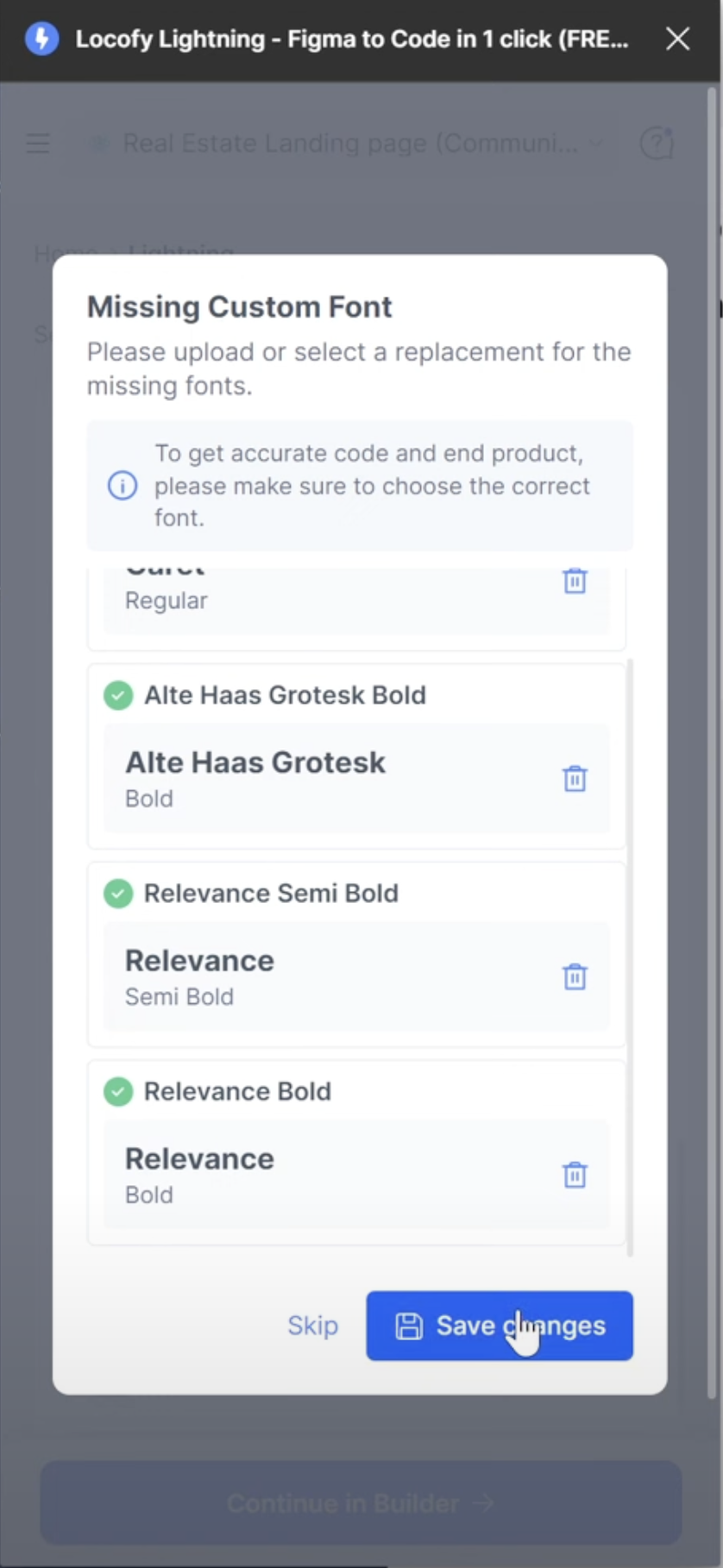
The font file will then start uploading and after uploading, it will show a green check mark.
After clicking the 'Save Changes' button, the Lightning Flow will start converting your design to code. Sit back and relax while it does the work!

Pro Tip: While Locofy Lightning leverages locally installed fonts for a convenient design experience, using Google Fonts can further enhance performance! Google Fonts are delivered via a Content Delivery Network (CDN), which means they load faster for our users.