Sync to GitHub from the Plugin
We've made it easier to sync your new code updates to GitHub directly from the Locofy plugin. After converting the design-to-code using Lightning you can now directly sync you code with their GitHub account. Follow these simple steps to push your design changes to GitHub efficiently.
-
Open your design in Figma and make any necessary changes, such as altering the color of a button or updating some text.
-
After making your changes, run the Lightning tool to regenerate the code for the updated design components.
-
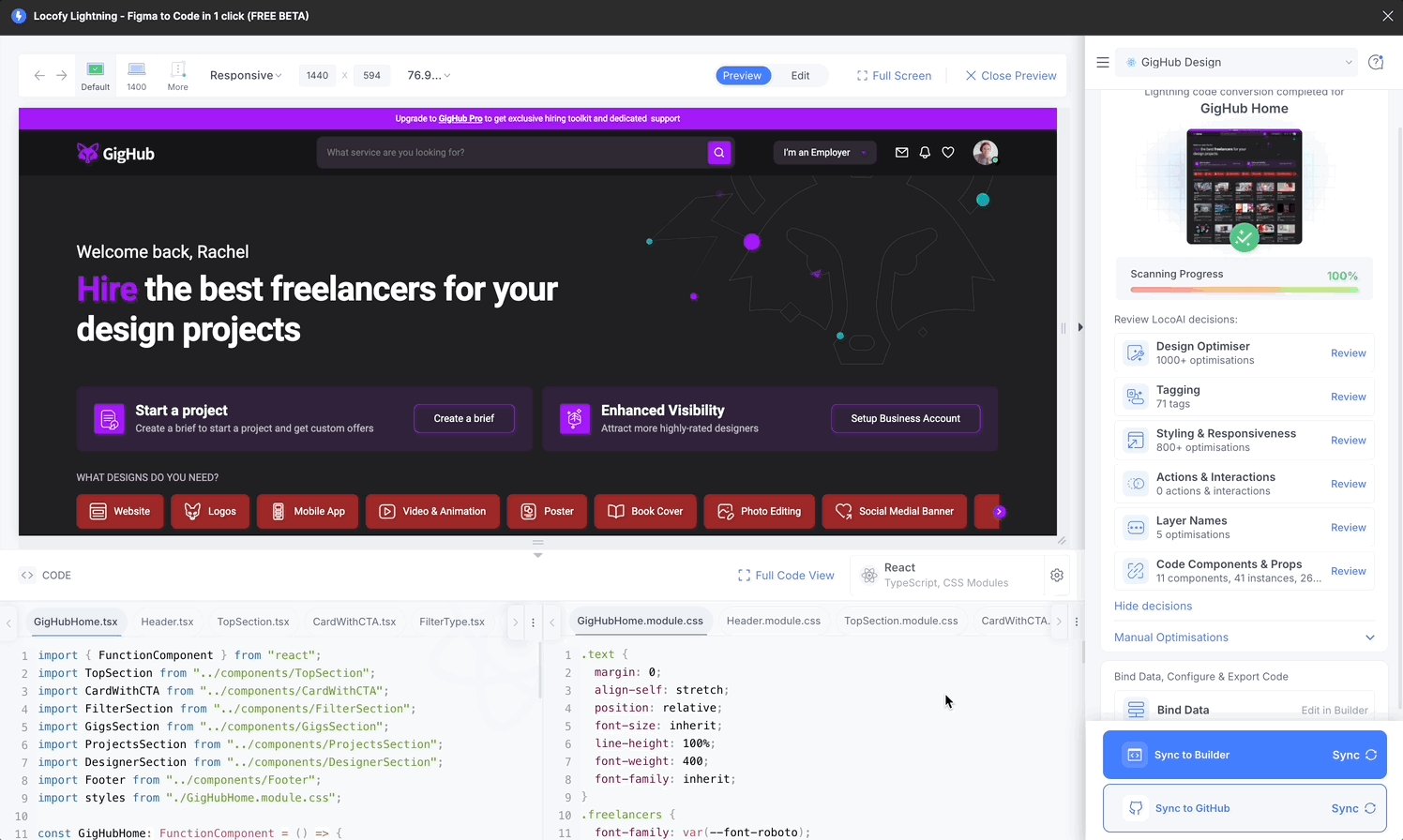
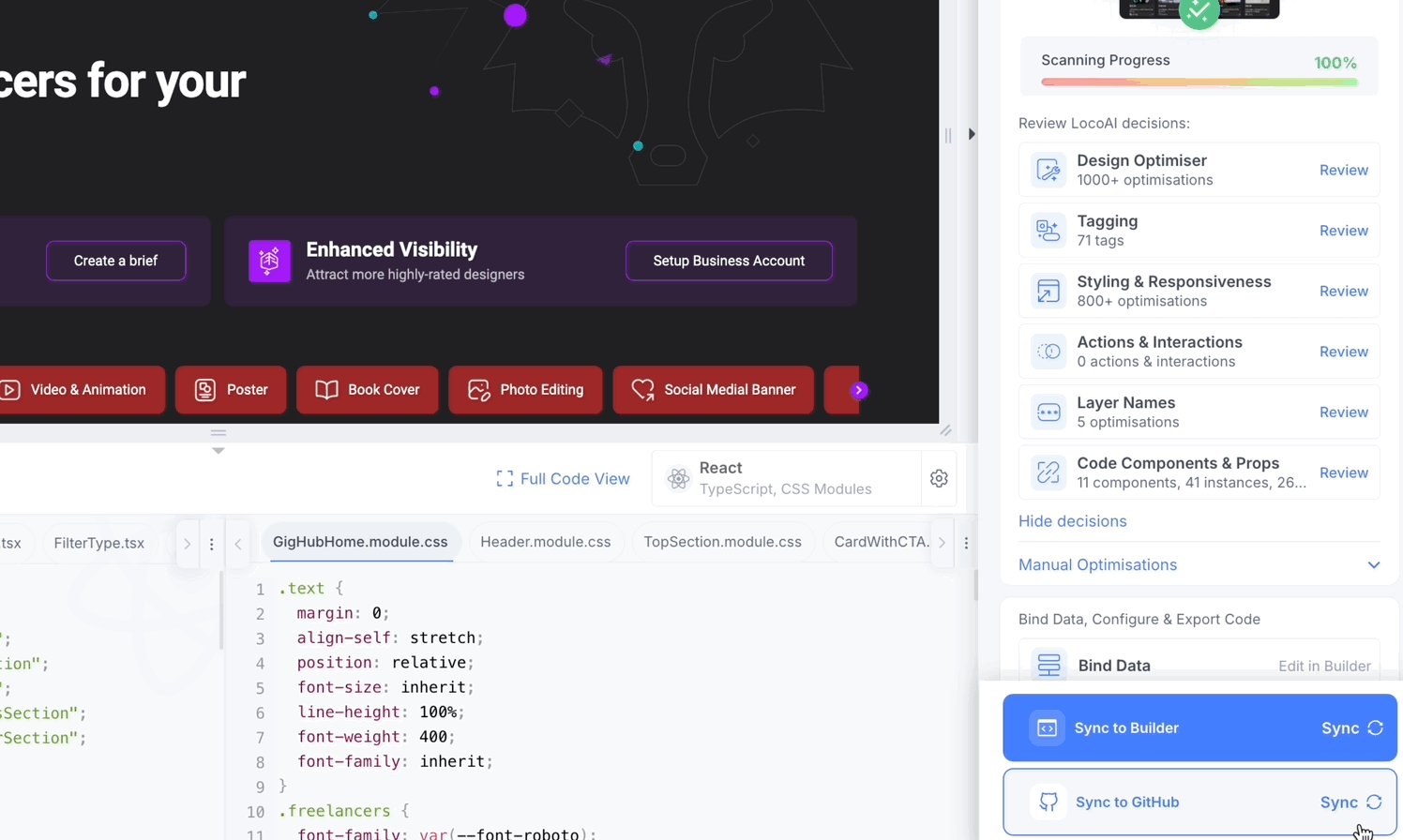
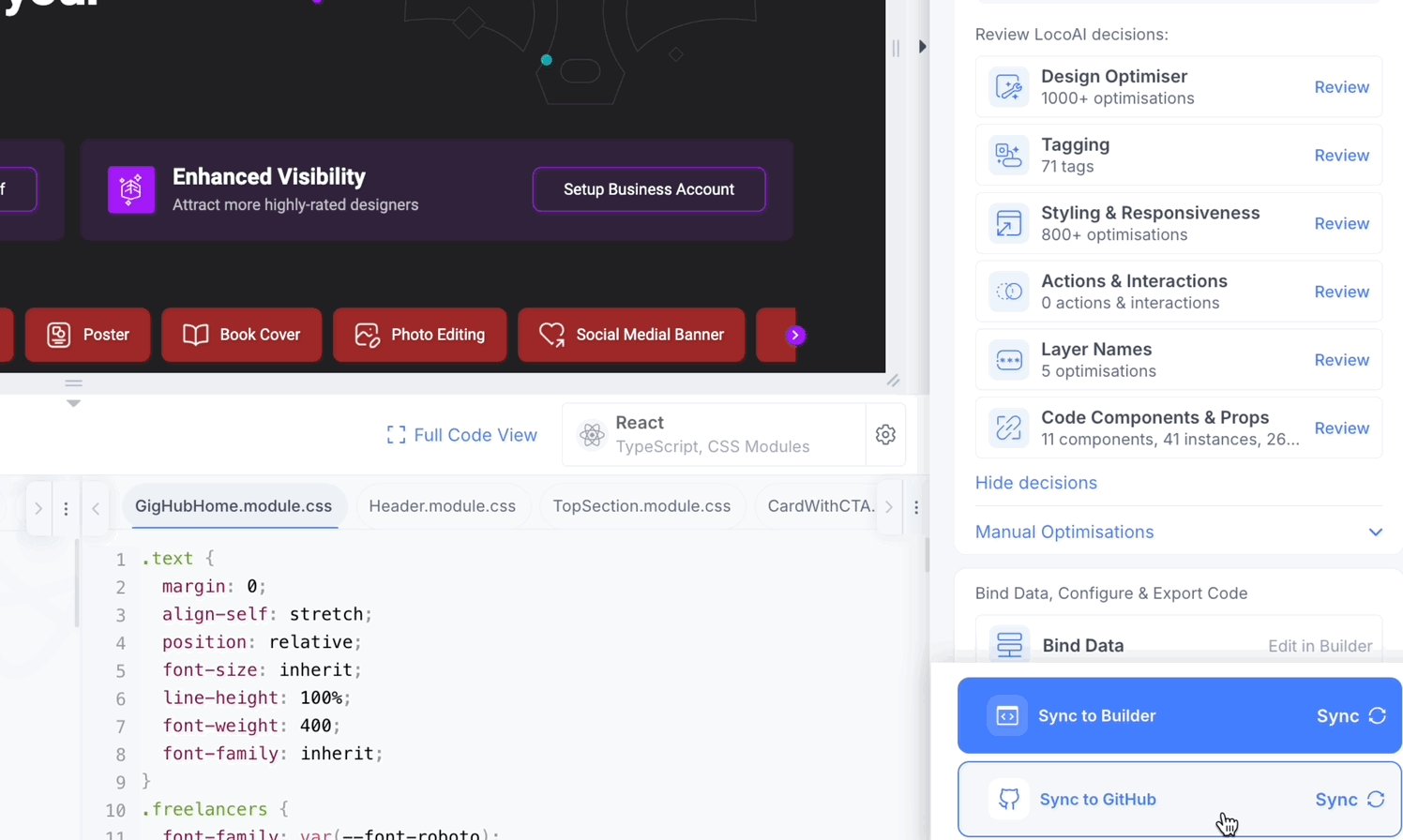
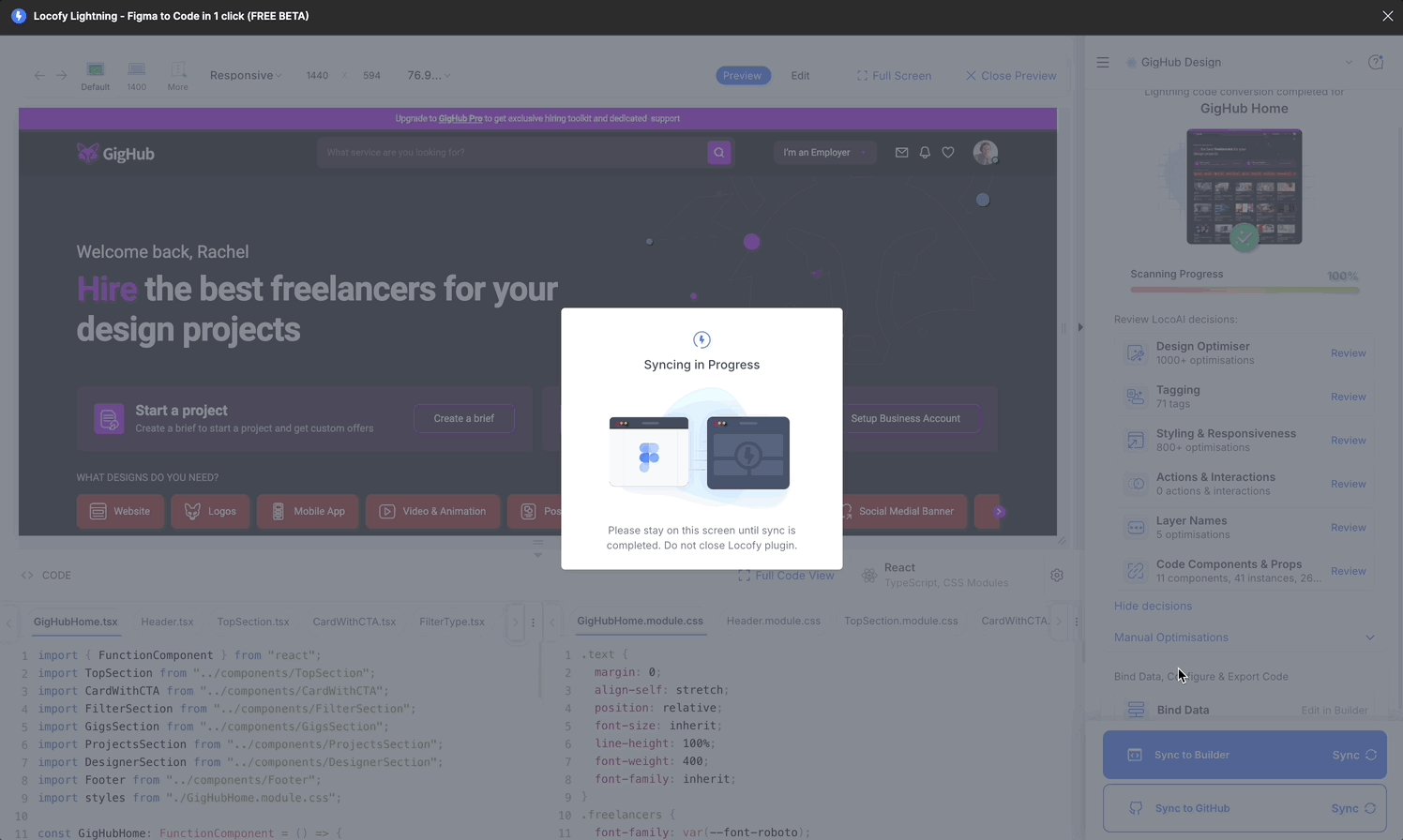
In the Locofy plugin, click the "Sync to GitHub" button that appears after running Lightning. This will automatically sync your updated code to the Builder and redirect you there. The plugin will also show the last time the user synced their code with Github.

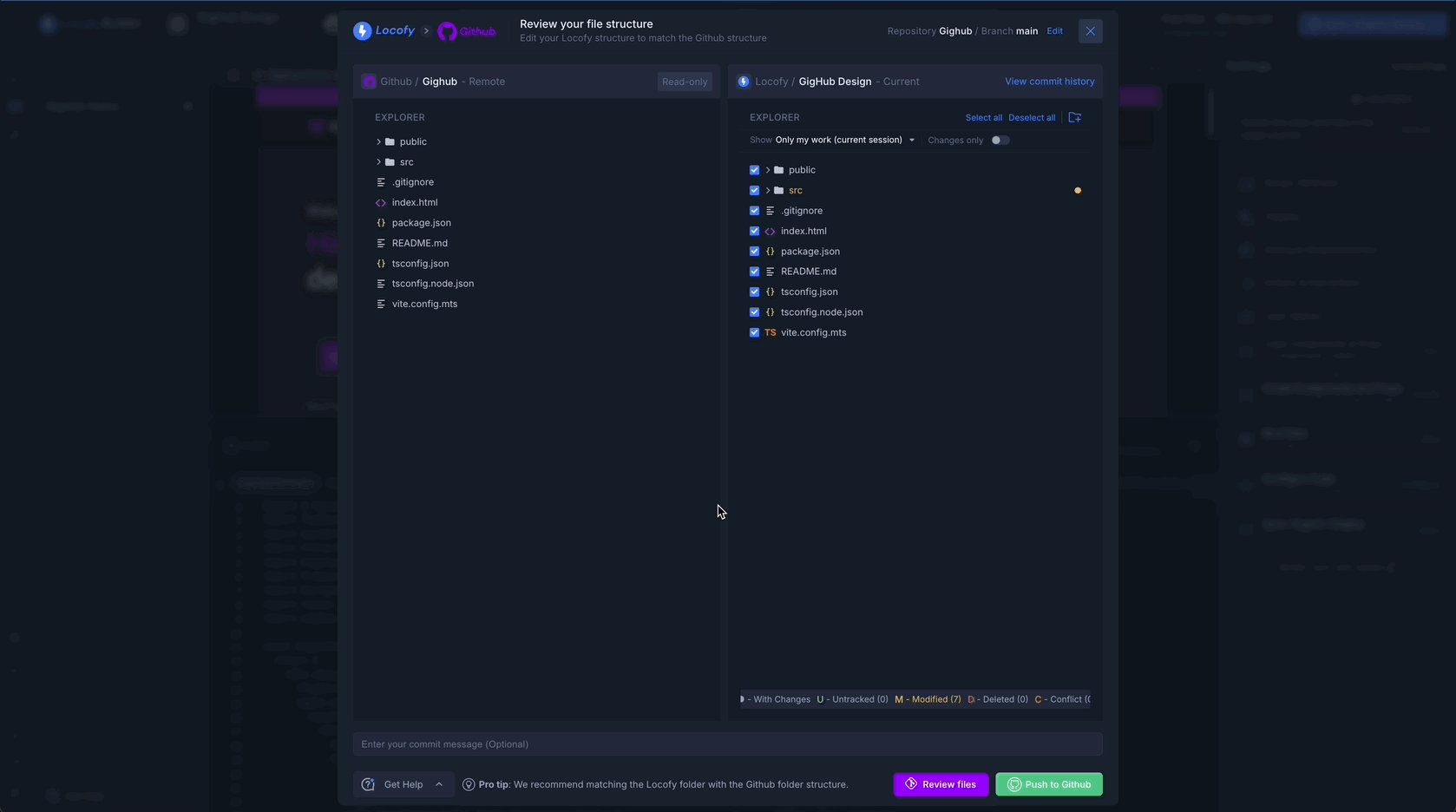
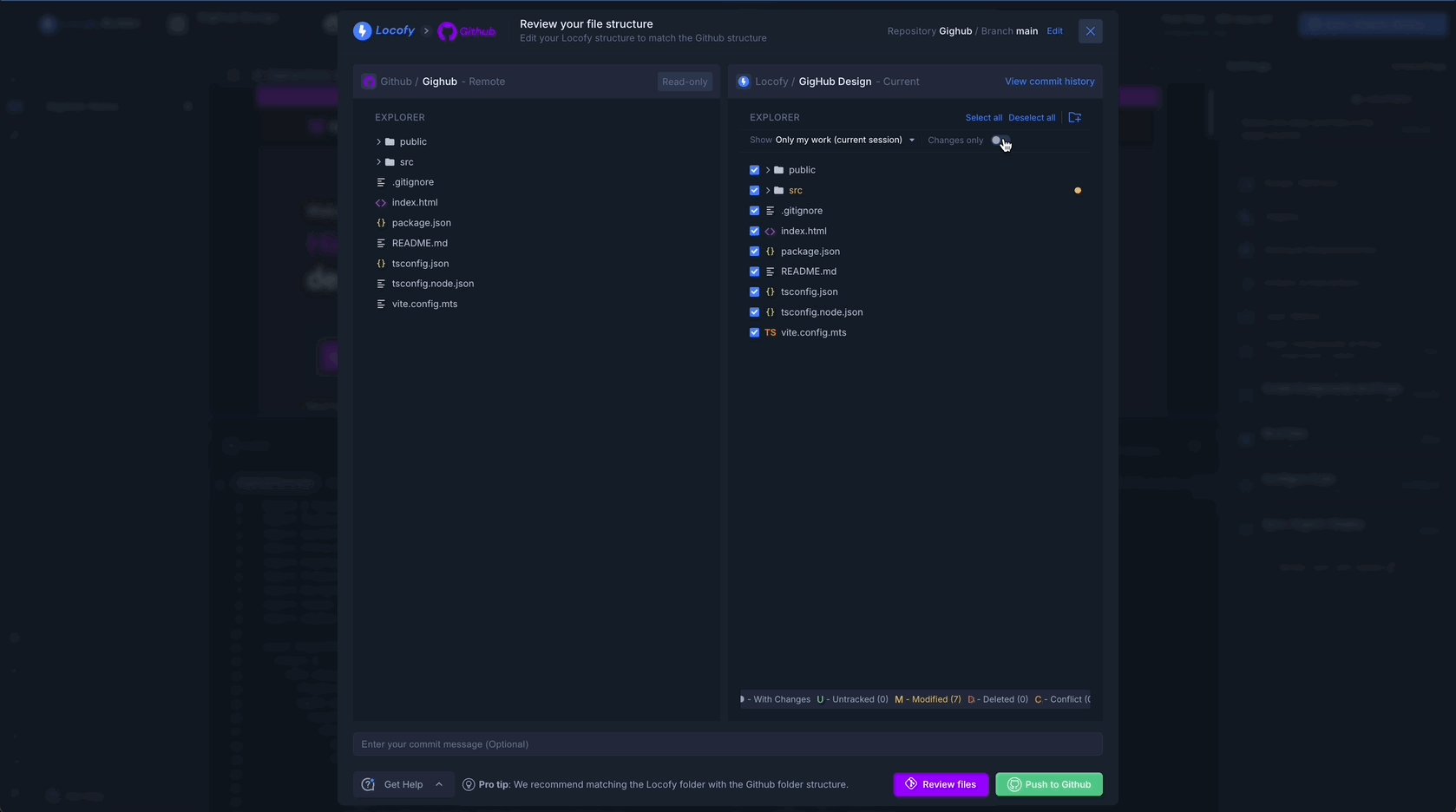
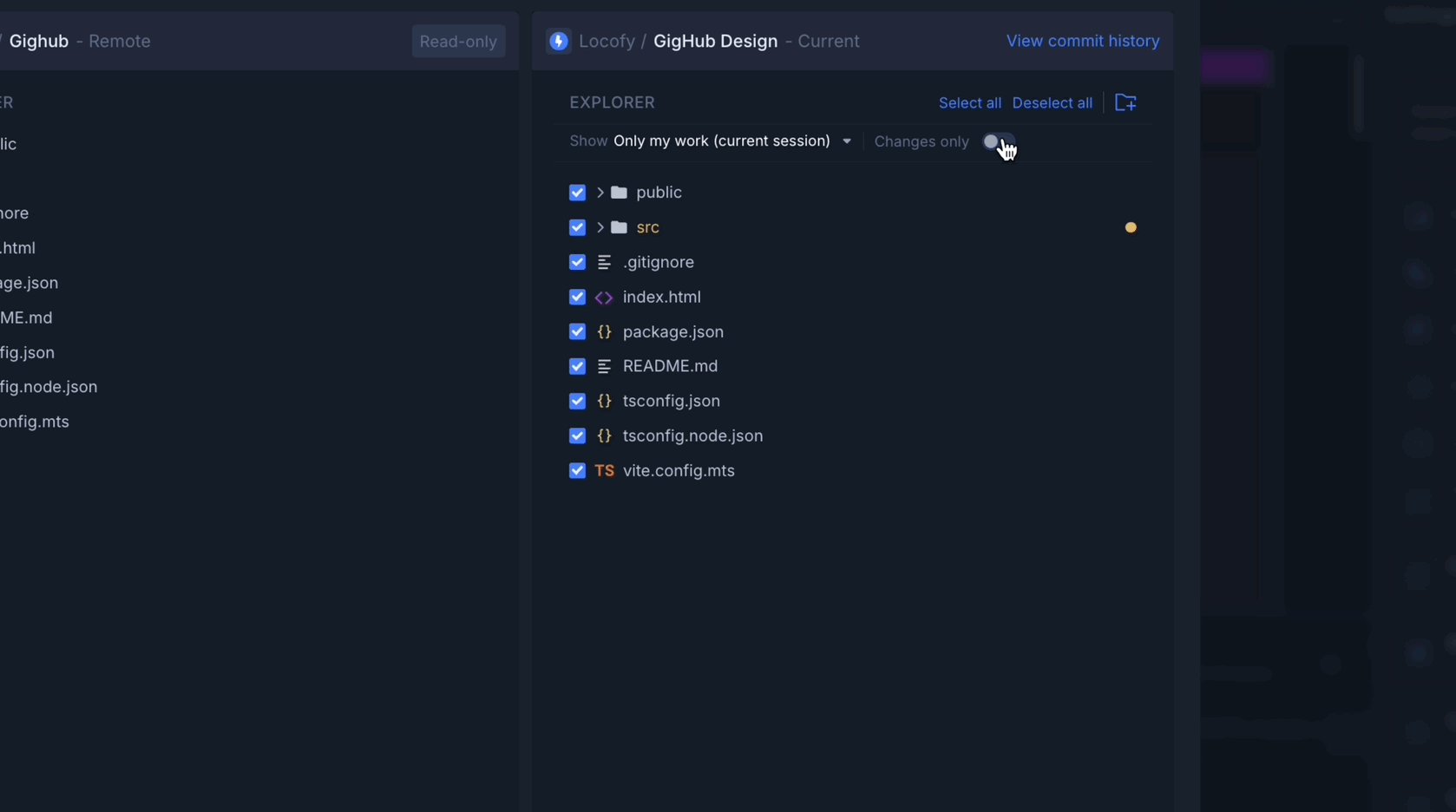
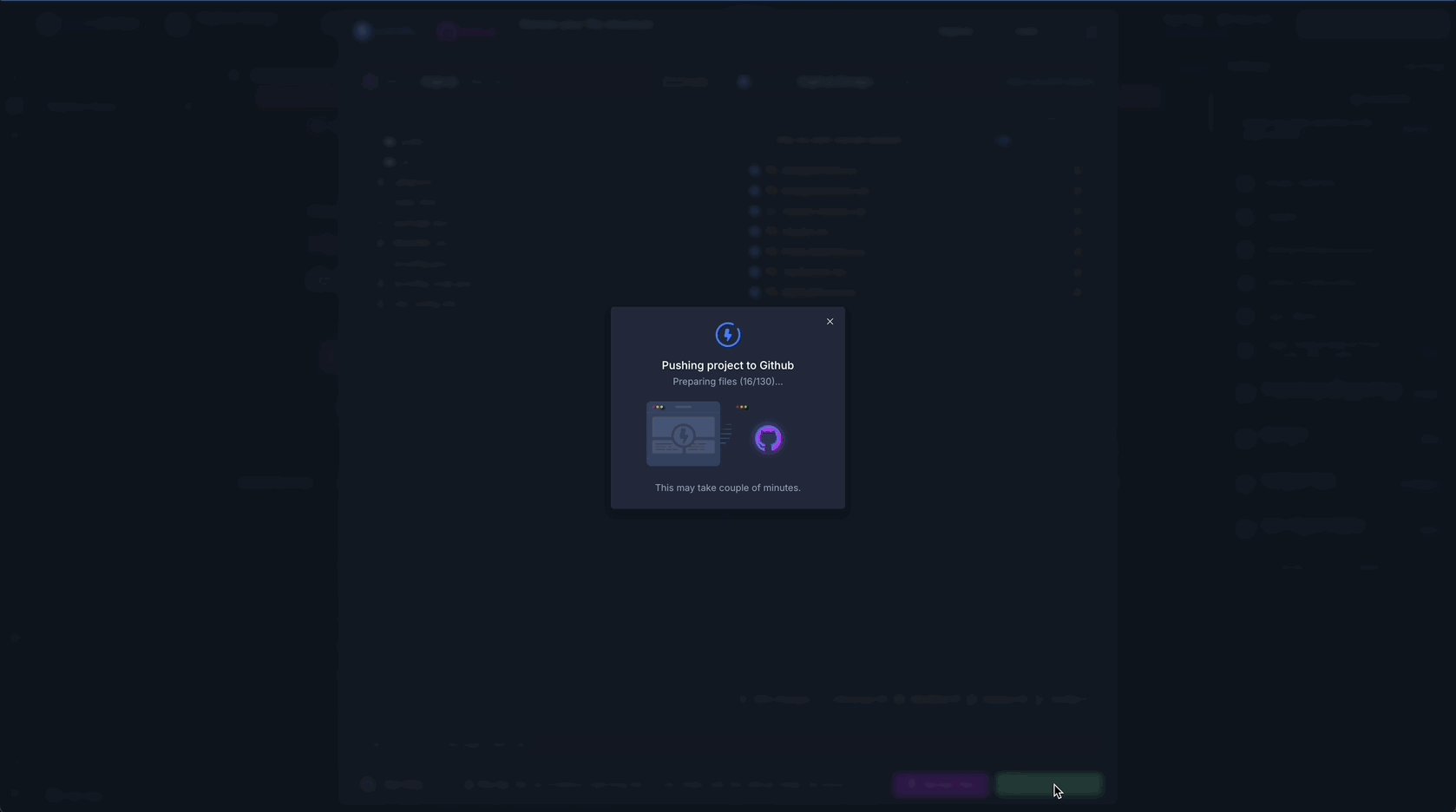
- In the Builder, the GitHub modal will open automatically with the pre-selected repository and branch. Review the highlighted changes in the code. Once you're satisfied, push the updated code to GitHub.
Note: If the repository and branch are not specified earlier then it will ask you to create one.

Following these steps, you can efficiently push your design changes to GitHub directly from the Locofy, streamlining your workflow and saving valuable time.