Enterprise-grade AI
Get pixel perfect, high-quality code with Large Design Models
Generate responsive, component-based Gatsby code and add functionality in VS code, Github or Cursor
Trusted by Global Brands & Enterprises
Enterprise-grade AI
ISO
Certified
Soc2
Certified
SaaS Shared Cloud
Dedicated
Private Cloud
Self-Hosted /
On-Premise
SAML SSO
Authentication
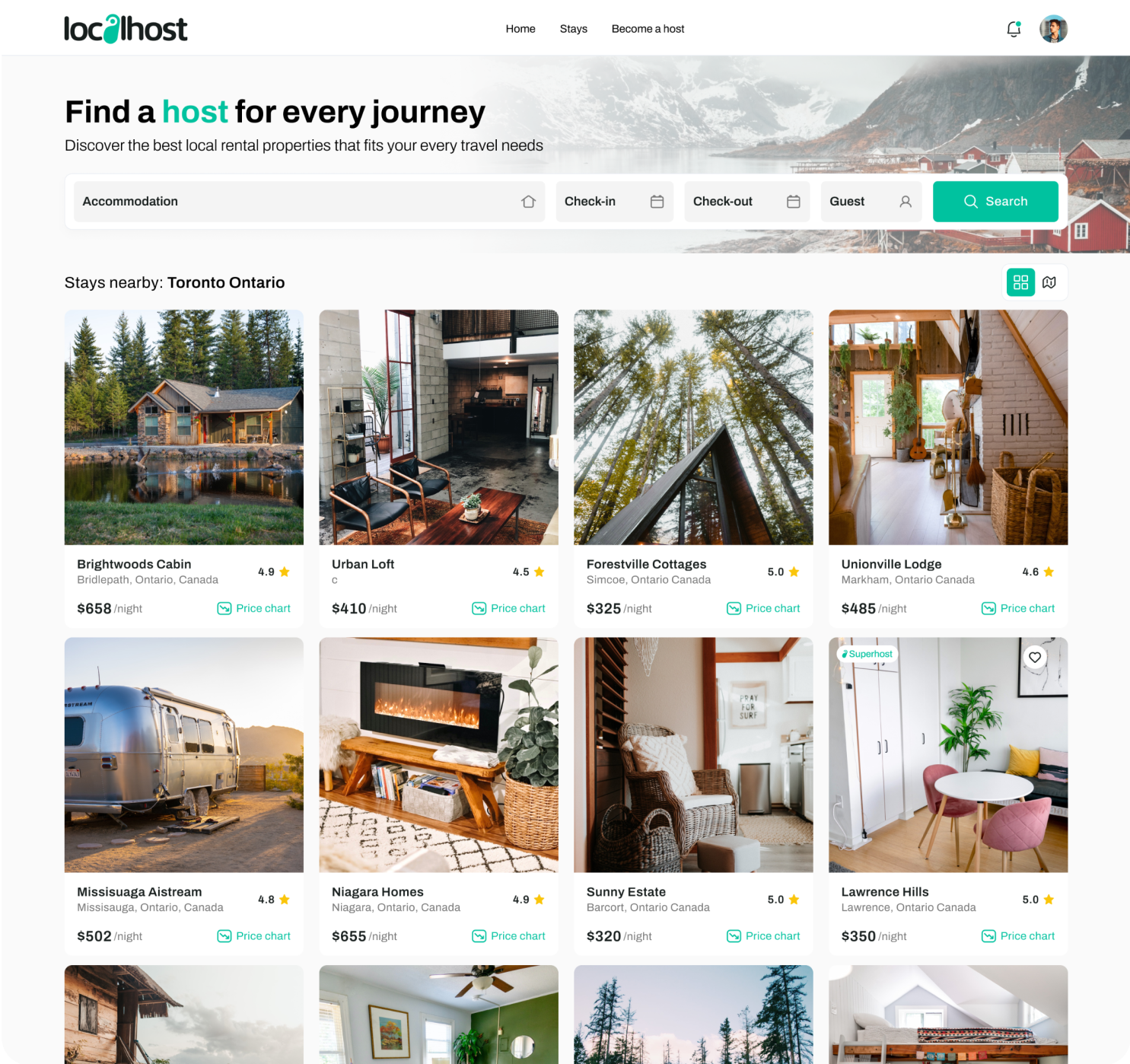
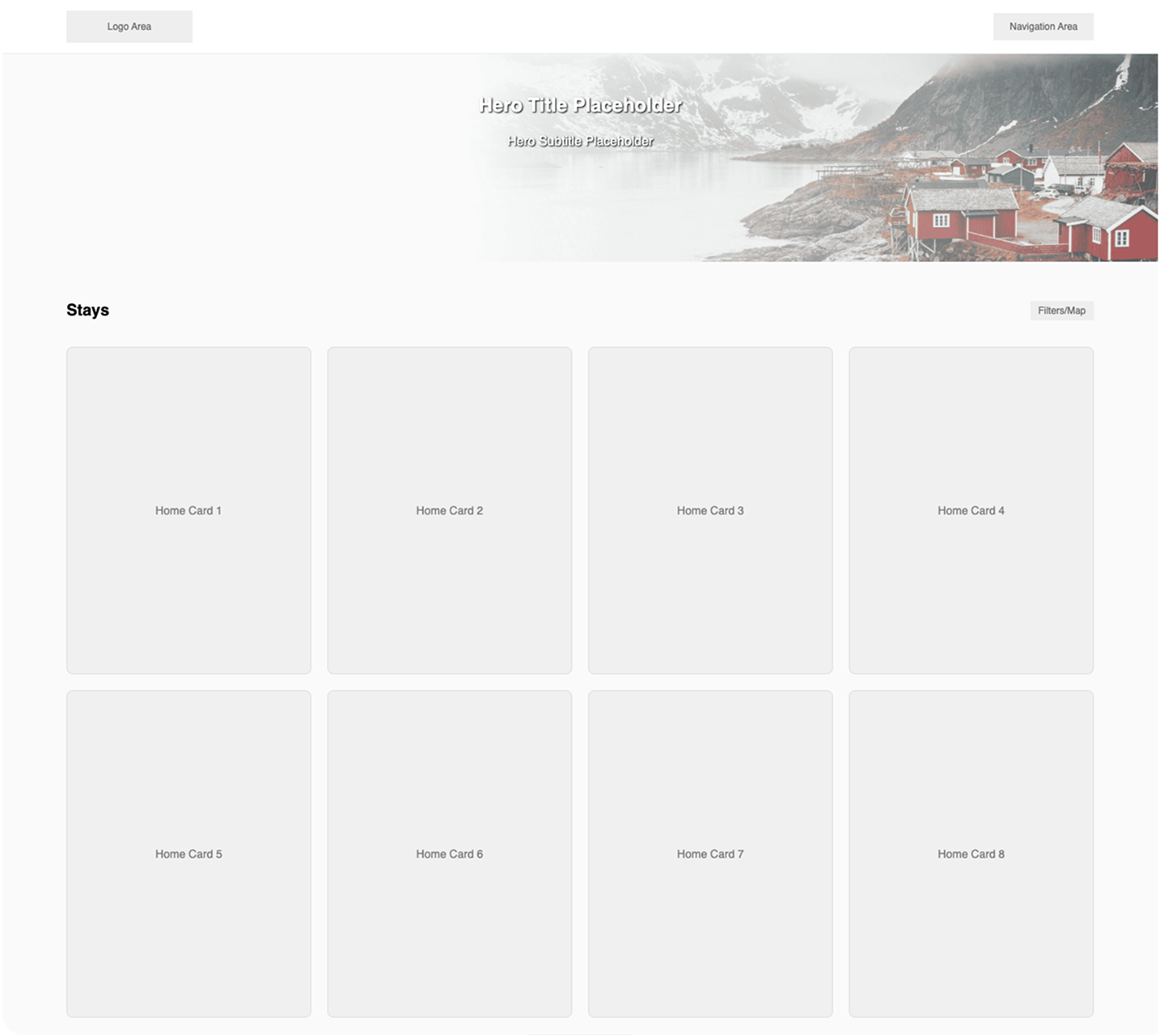
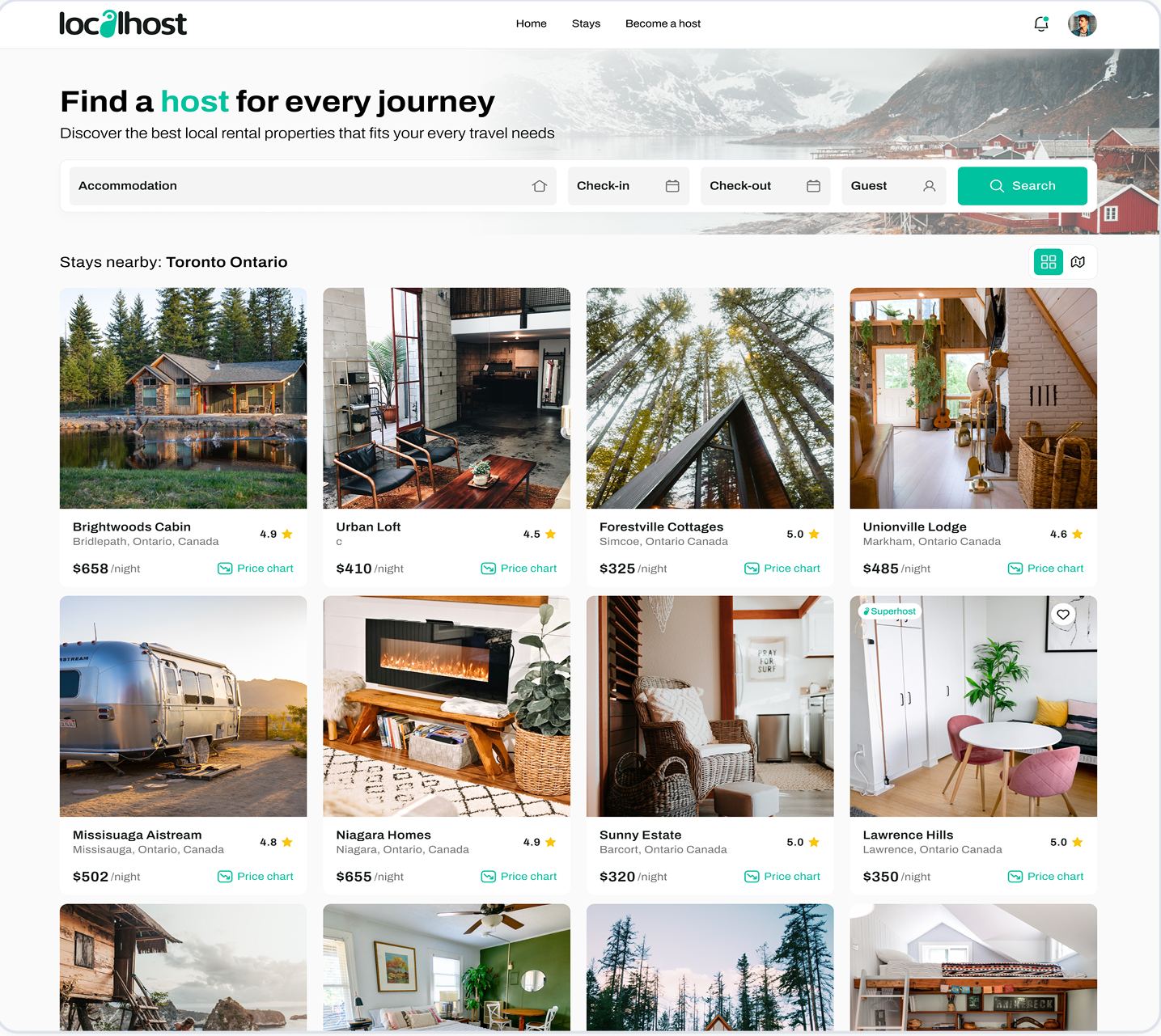
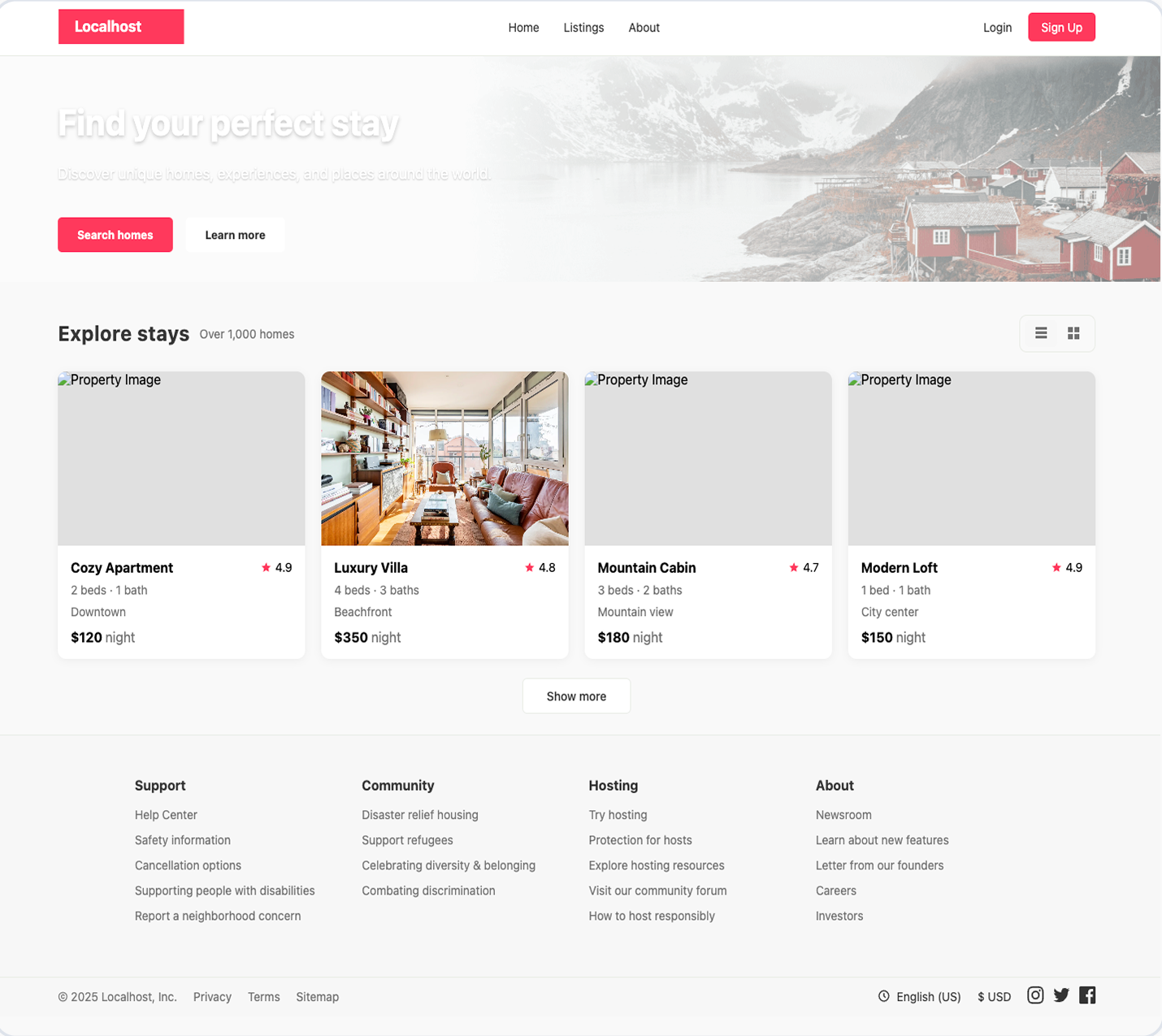
Convert your Figma designs to Gatsby code in a flash
LocoAI leverages our in-house Large Design Models (LDMs) trained on millions of designs and products to convert your Figma designs into a high-quality, developer-friendly code in a flash.

Design in Figma
Keep using the tool you already use, Locofy fits right into your workflow. Locofy plugin integrates with Figma so you can seamlessly convert your designs right inside of Figma.
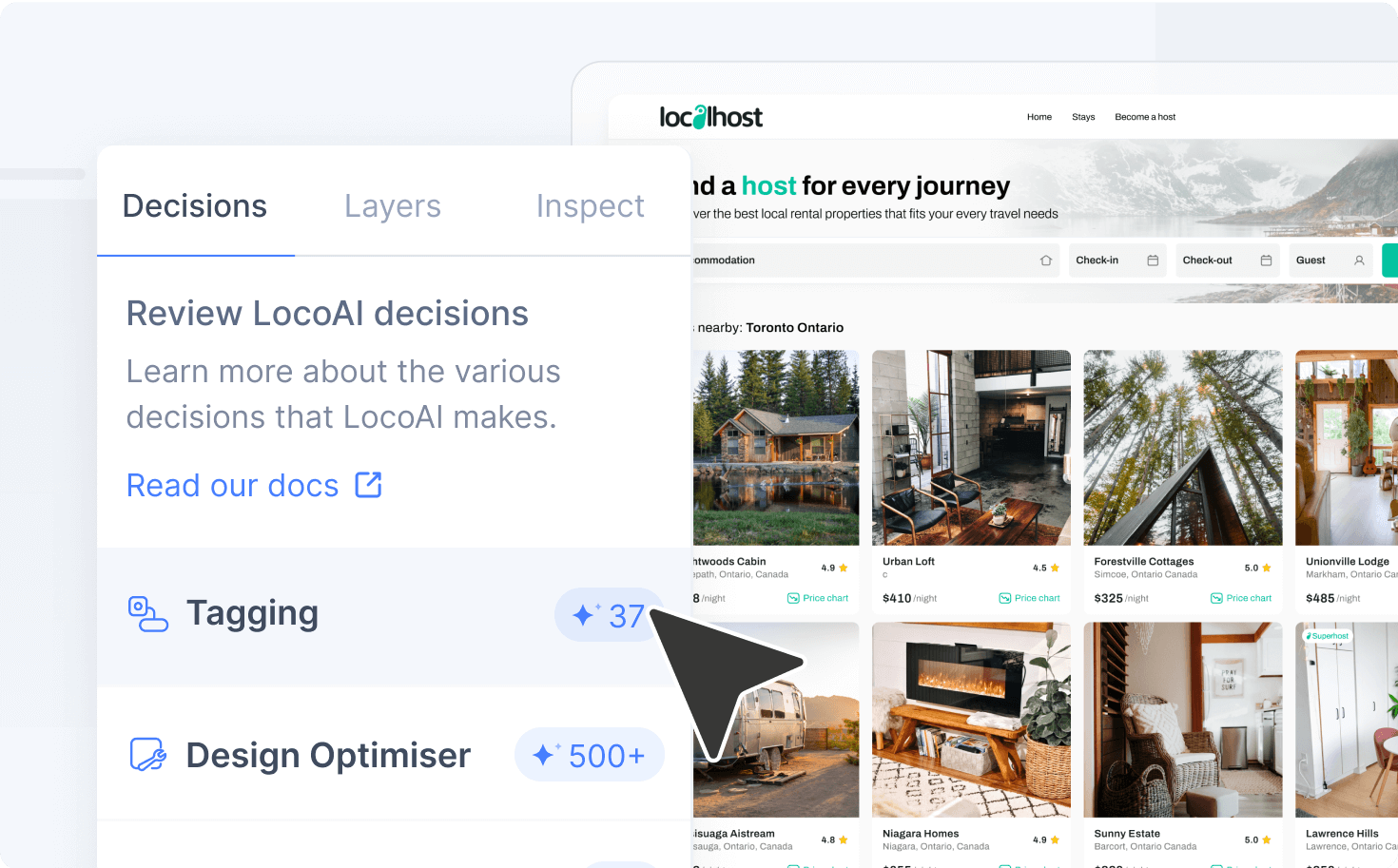
Real-time Preview
Get a real-time preview running on actual code instantly. You can also revise the decisions made by LocoAI to fine-tune the generated code to match your requirements.
Get Gatsby Code!
Locofy generates component-based Gatsby code and lets you add dynamic content through data binding, allowing easier integration with backend API and data sources.
Why Locofy’s Figma to Gatsby platform
LLMs cannot understand Figma designs, so we built specialised models that do
Locofy platform is built with builders in mind. Designers should be able to move quickly and confidently without back and forth with engineers to get the product looking exactly as envisioned. Developers should be able automate writing repetitive and routine code so that they can focus on more complex problems instead. Here’s how Locofy enables the entire team to build and launch their product faster:
LLMs Alone Can’t Solve Design-to-Code
So We Built Specialized Models That Do

Built on Locofy's proprietary Large Design Models

Trained on millions of designs and products

We DO NOT use customer data for training


Combination of multi-modal and heuristic models

There is no single magic wand


Locofy.ai
Large Design Model
Popular LLMs
Gemini, Claude, Lovable...



Design with ease and confidence
Pixel perfect, Live Prototypes - Locofy lets you bring your designs to life. This means form fields, videos and other components that actually work. Get a fully functional prototype running on Gatsby code so you can be confident that what you see is what you get.

Our preview renders in seconds, so you can design with real-time feedback and visualise exactly how interactions look and feel. Nothing is left to imagination.
LocoAI makes your design interactive and responsive
LocoAI converts static layers to interactive elements like buttons, input fields, etc. It also applies styling & layout to elements across media queries to make your design responsive for all screen sizes. You also get hover effects, pressed effects, onClick actions and more without having to create multiple versions of the same layer or using workarounds in Figma.

Accelerate your Development

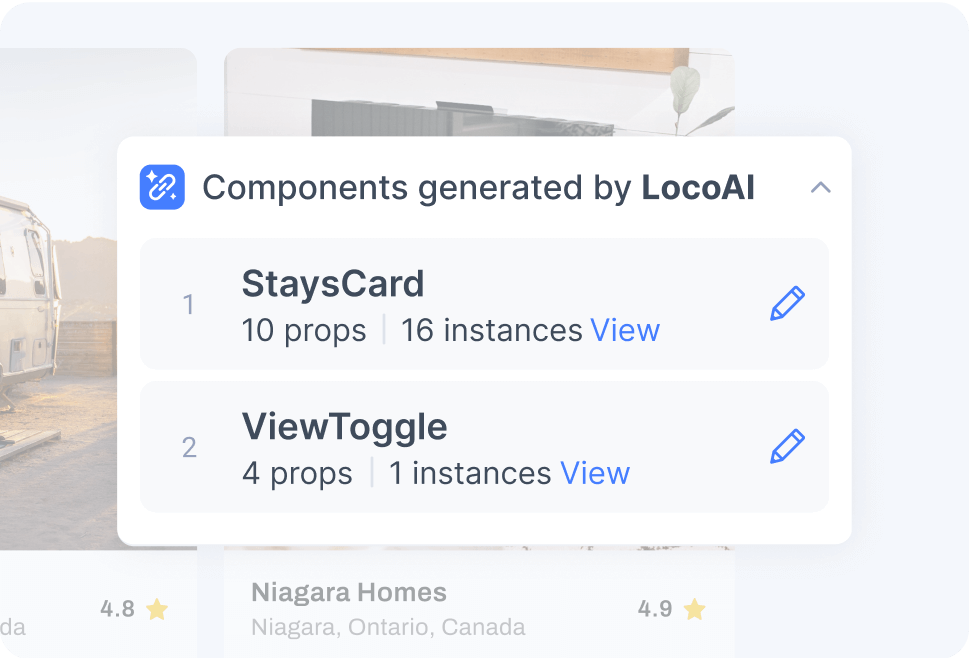
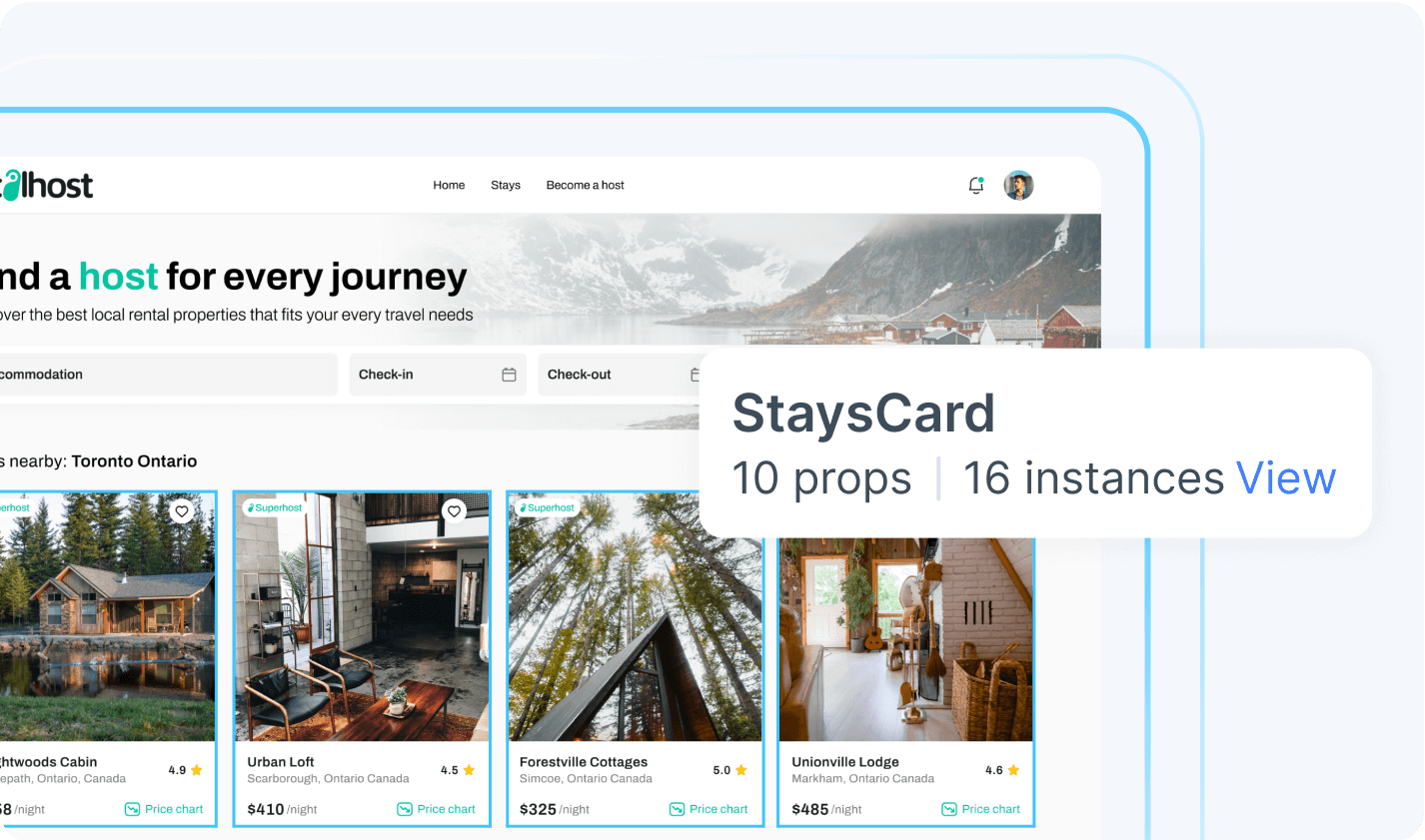
LocoAI creates Reusable Components with Props
LocoAI scans your design files and splits the code into reusable components with props enabling you to quickly generate modular code. It automatically detects similarly styled elements to combine classes and reduce redundancies, giving you cleaner CSS code.

Iterate and keep your designs and code in sync
Locofy allows you to continue making changes on the design and code simultaneously.
This is powered by our smart GitHub code merge that lets you easily resolve conflicts and keep your designs and code in sync with a single source of truth.

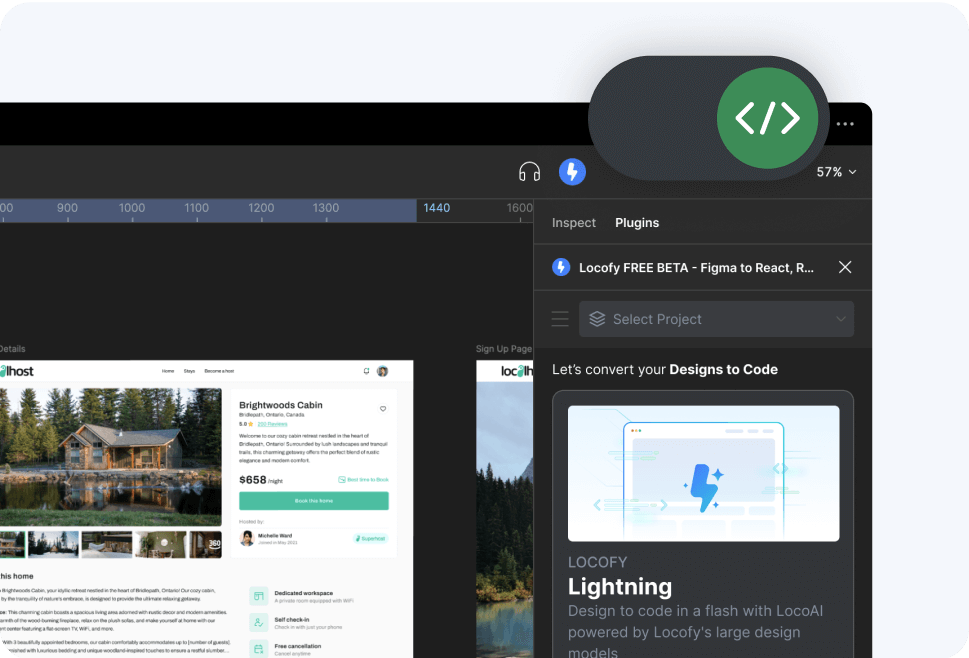
Available in Dev Mode
Locofy.ai is fully compatible with Figma’s Dev Mode. Switch to Locofy.ai in the Plugins tab when in Dev Mode to access the plugin. Locofy Lightning generates a live, interactive and responsive preview and shows the code it is running on at the same time. You can toggle between different breakpoints to check responsiveness or interact with the various elements. Download the code with just one click or Sync to the Builder to further extend the code.
Integrate tools across the team

Extensible Code
LocoAI scans your designs and suggest you reusable components with props. This enables you to easily add your favourite tools and libraries to the code.

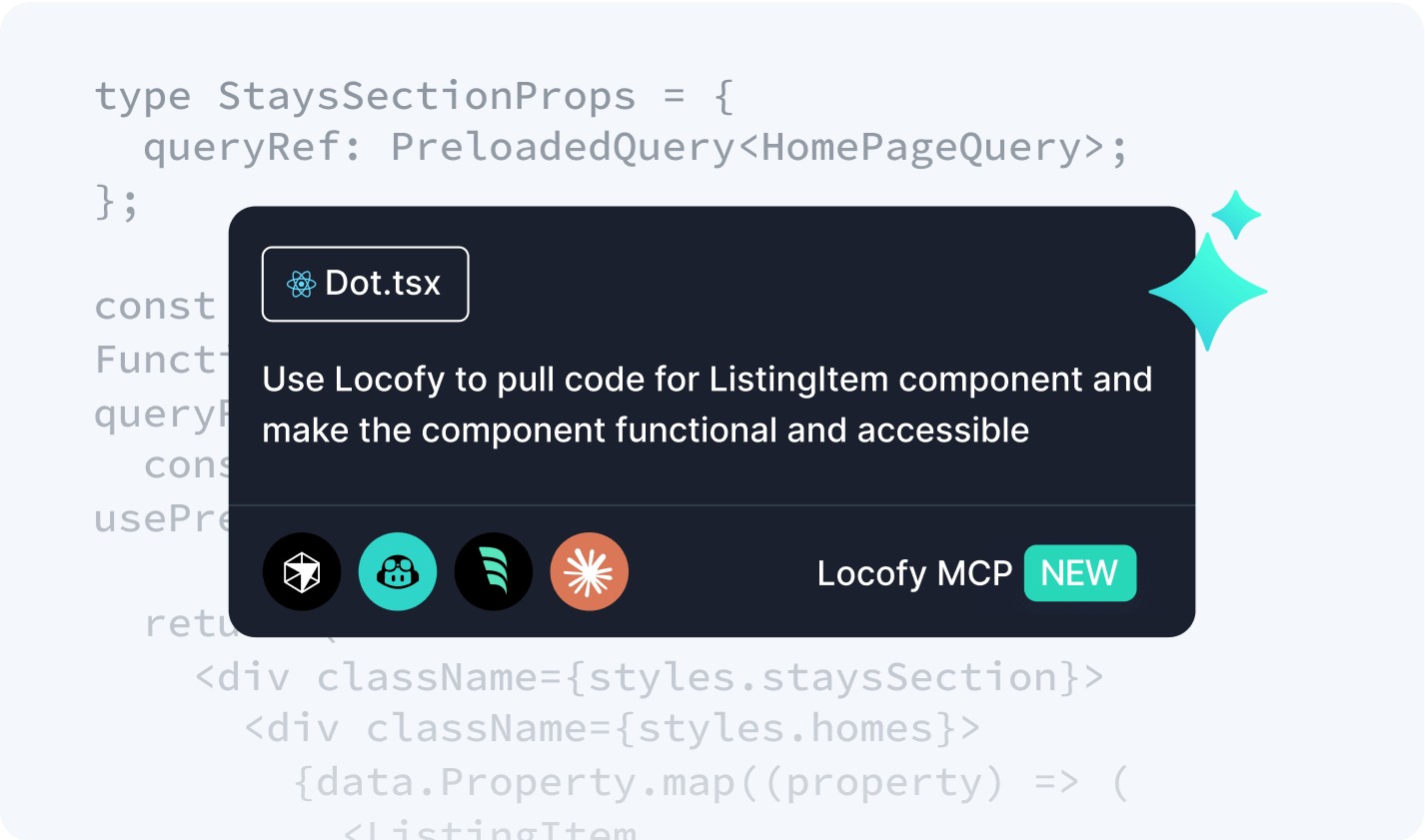
Enhance your code with Locofy MCP
Locofy MCP gives AI tools rich, structured data from your designs, making it easier to add accessibility, functionality, and refinements to your code.
Start converting your Figma design to Gatsby code
Start with designs and finish with code in just a single step. Begin right inside of Figma with our Locofy Plugin, and then sync to Locofy Builder where you can extend and export your code.

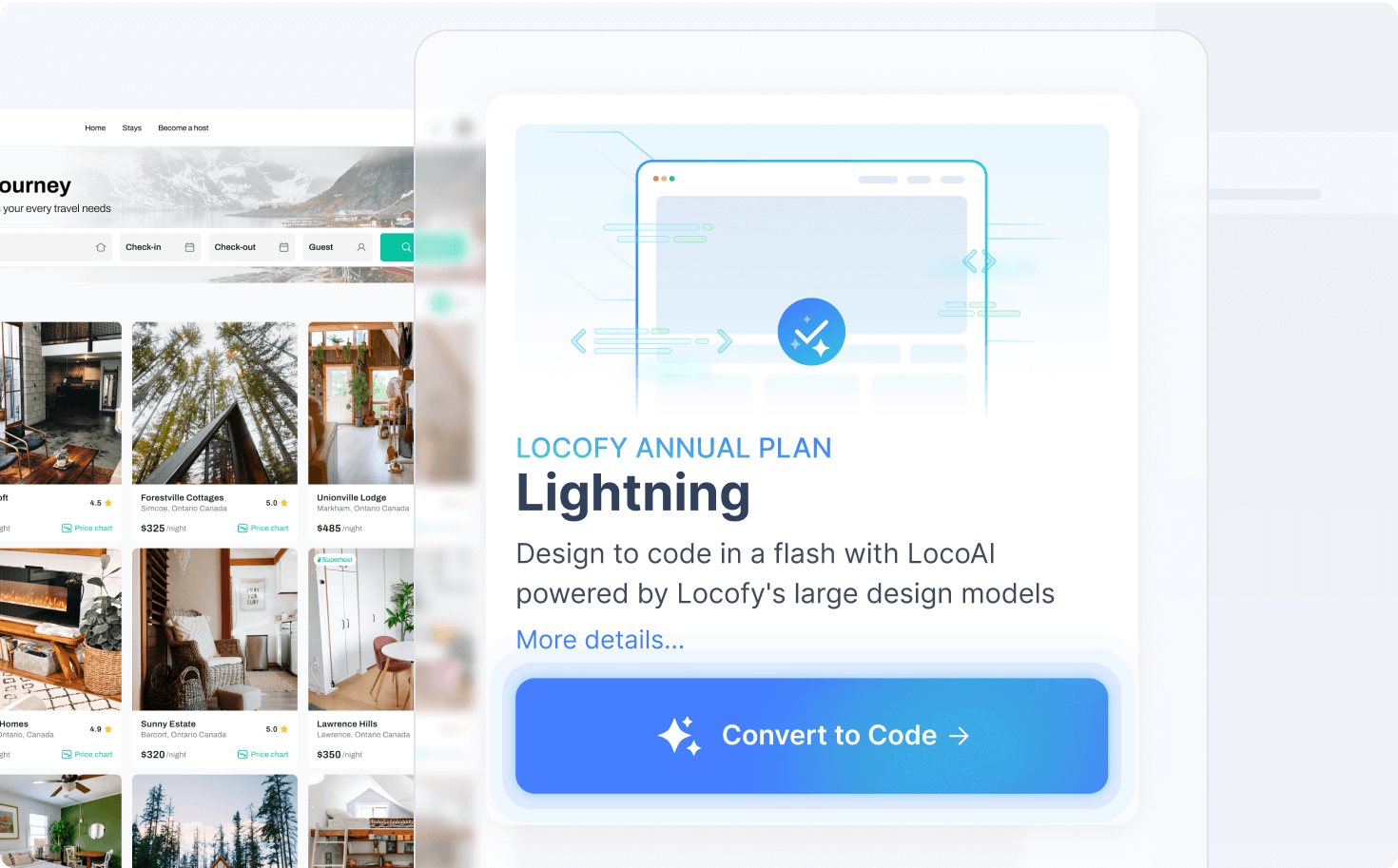
Getting Started
After starting Locofy’s plugin, all you need to do is click “Convert to Code” and Locofy Lightning will convert your designs into developer-friendly code in a flash.

Design to Code in a flash
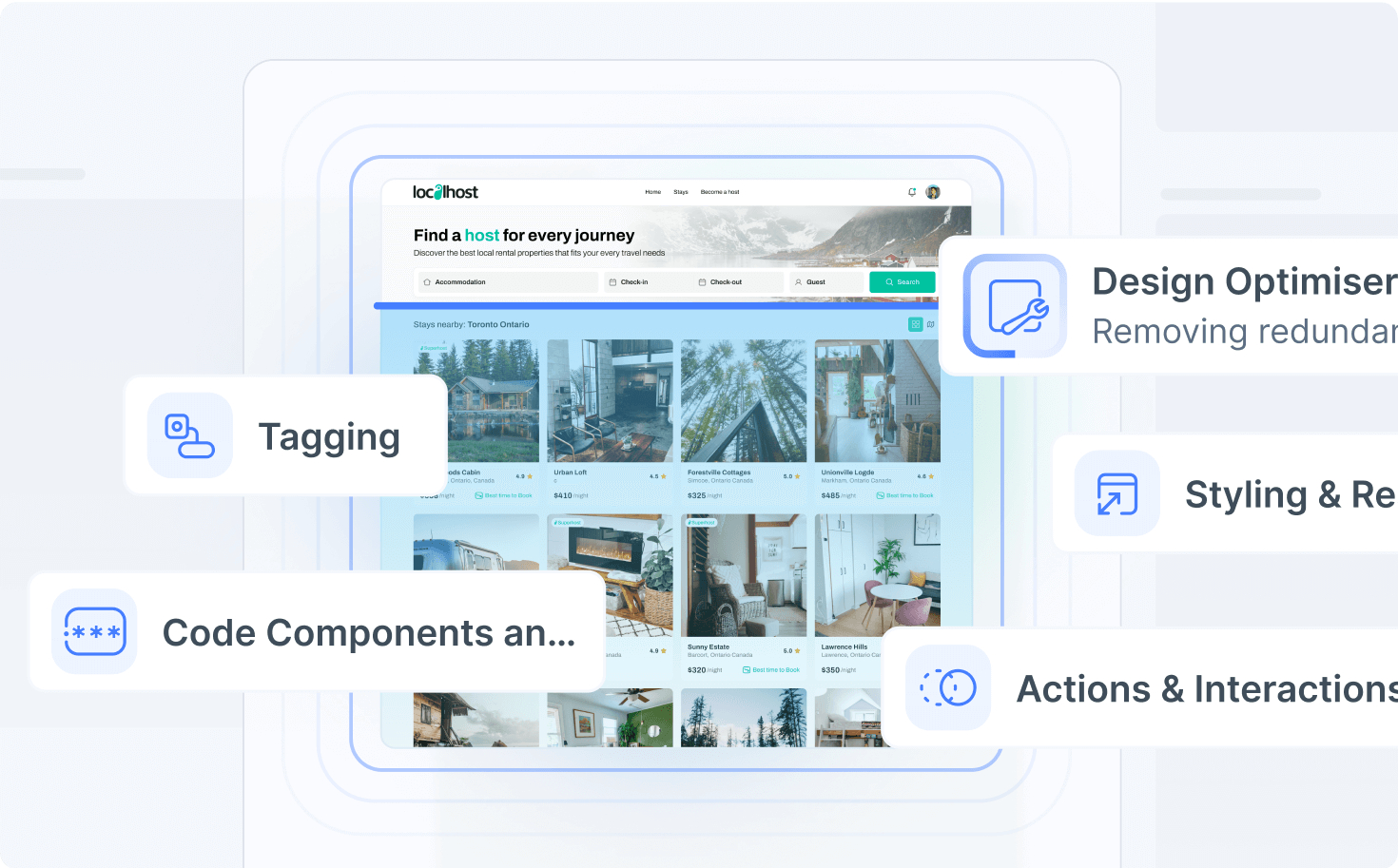
LocoAI does the following for you:
- Optimises the design structure
- Converts static layers to interactive elements
- Makes your design responsive
- Creates clickable user flows
- Optimises layer names for cleaner code
- Create reusable components with props

Customise with Ease
Fine-tune the generated code by reviewing and modifying the decisions made by LocoAI. The preview and code will be updated instantly, while your original design will remain unaltered.

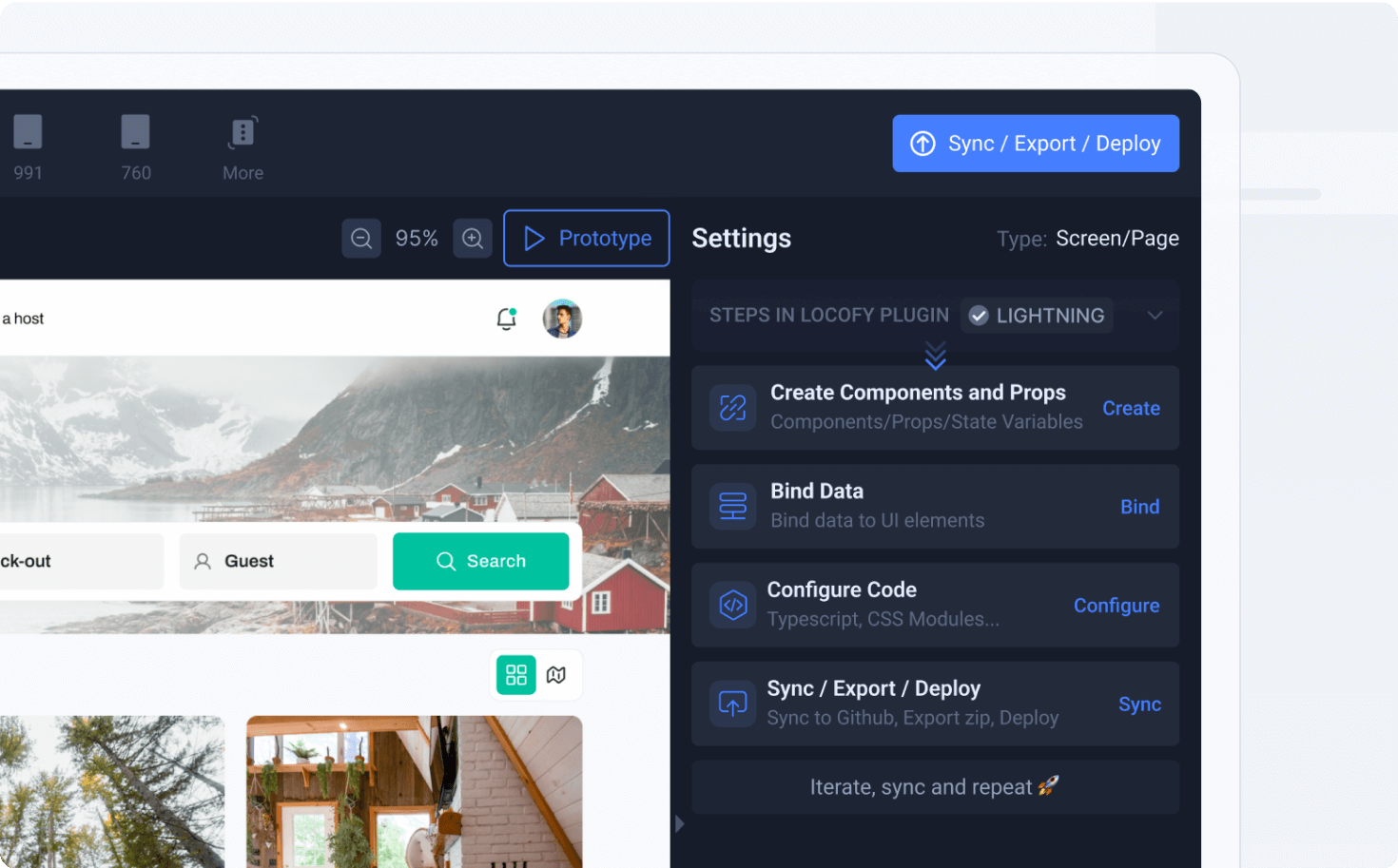
Sync to Locofy Builder
Sync the generated code to the Locofy Builder where you can modify settings, create additional components, and bind data before integrating it into your CI/CD pipelines.
Finish with Locofy MCP: Extend Code with Vibe Coding
With Locofy MCP, you can easily clean up and fine-tune Locofy.ai’s generated code while adding enhanced interactivity to your components—such as carousels, tab galleries, and more. Go beyond the UI by incorporating logic, accessibility features, localisation, and other advanced capabilities. You can even strengthen security and improve testing to ensure your final code fully meets your requirements.

Figma to Gatsby FAQs
Can I use specific styling frameworks like Tailwind CSS with the Gatsby code?
Can I use Locofy for other types of Figma to Code conversions?
What are the options for exporting or syncing the resulting Gatsby code?
How can I configure or customize the generated Gatsby code before exporting it?
What are the key Figma design best practices for a clean Gatsby output?
How do I start incorporating AI to my team's development workflow?