Using Locofy.ai in Figma Dev Mode
You can use Locofy.ai in the Dev Mode to allow you to go more seamlessly from design to high-quality frontend code by leveraging the best of Figma.
Dev Mode is a feature of Figma that aims to smoothen the developer handoff process by allowing developers to easily view the code behind the Figma elements, get a list of exports, see design differences, link GitHub files, and much more.
With our Dev Mode integration, developers can now easily get their hands on the Locofy.ai-generated code by simply switching to the Dev Mode in Figma where they can view live, responsive previews as well as the ability to copy and download the code powering that preview.
Inspecting using Locofy.ai
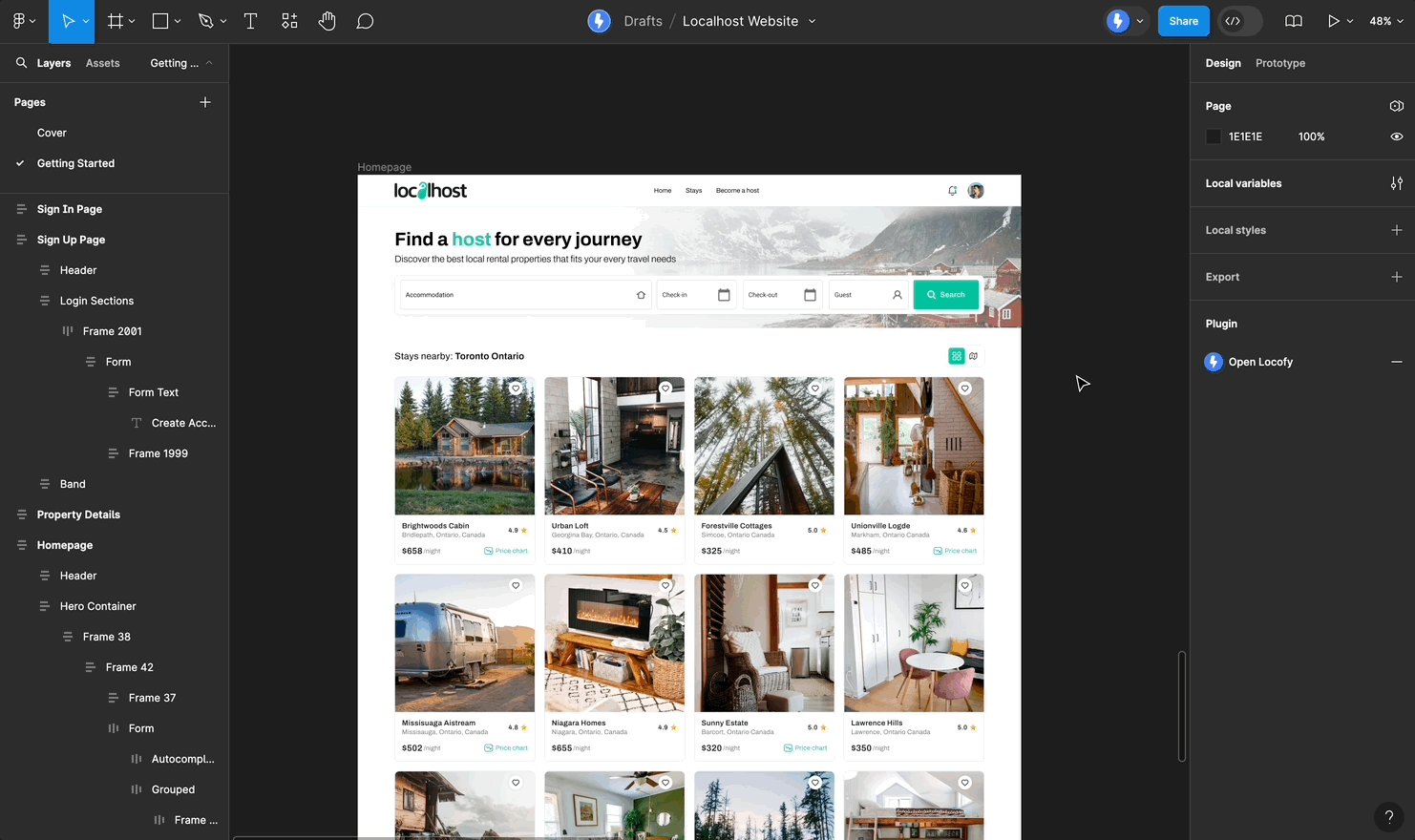
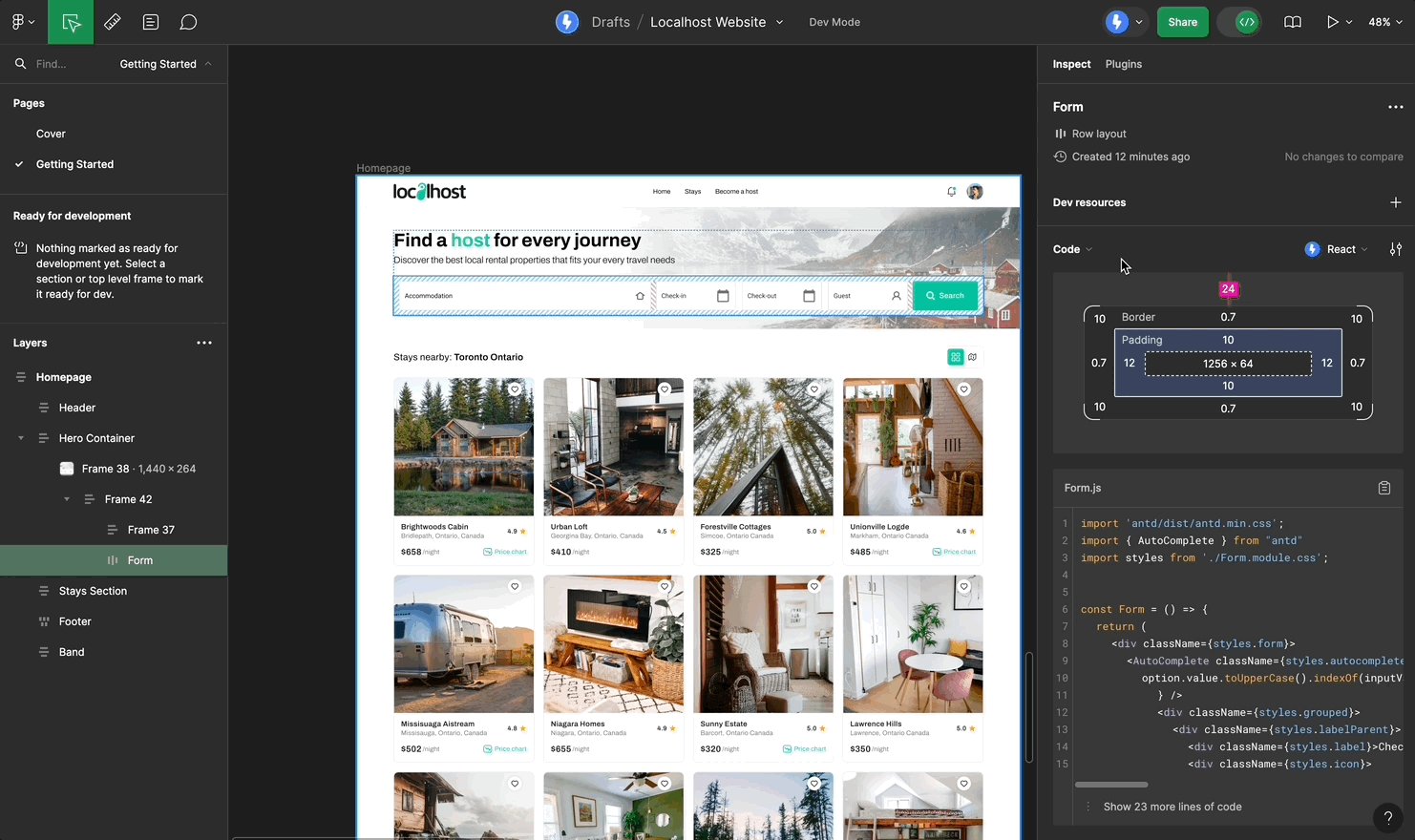
Once you have installed the plugin, you can access Locofy.ai generated code directly in the revamped Inspect tab of Figma.
- Click on the ‘Inspect’ tab.
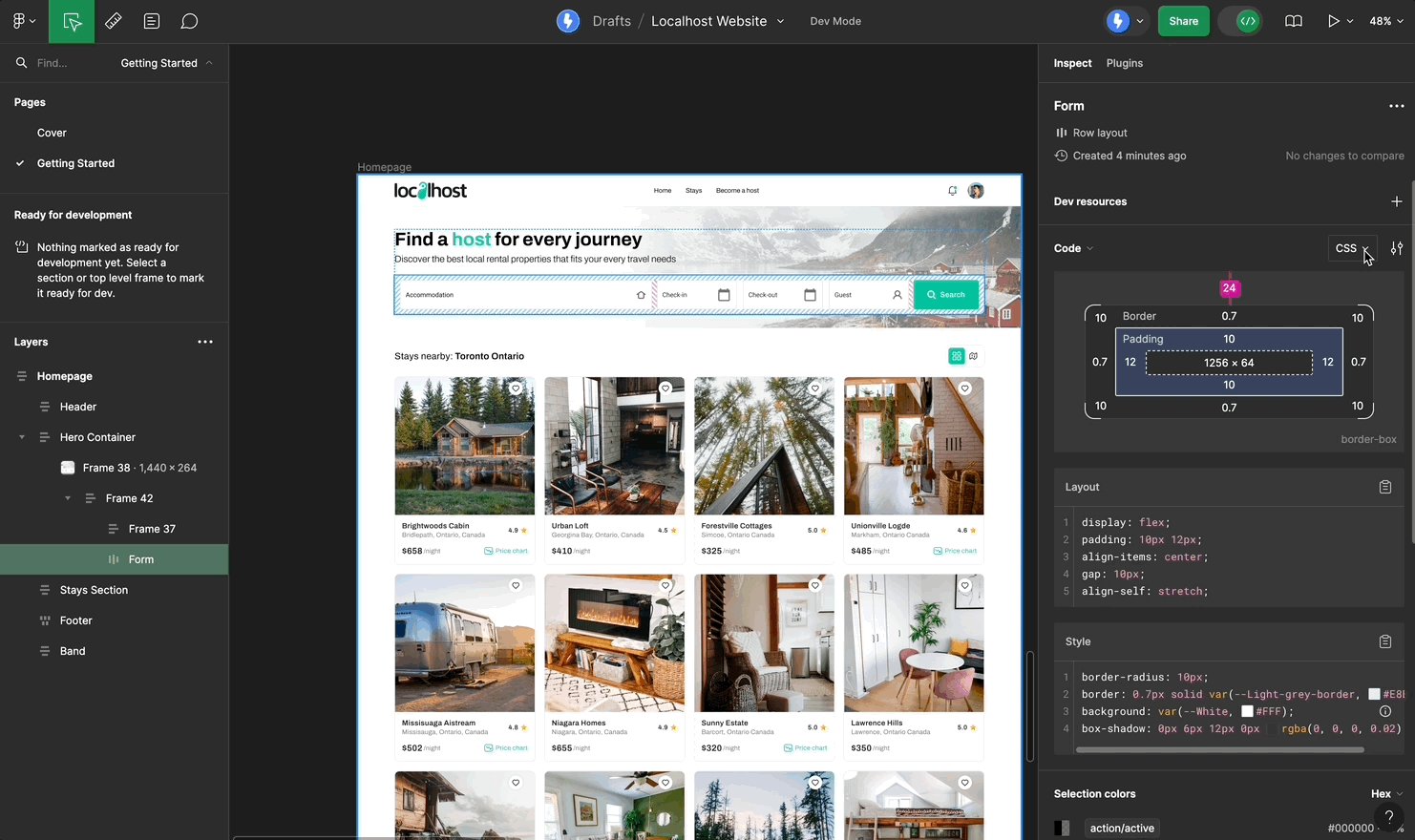
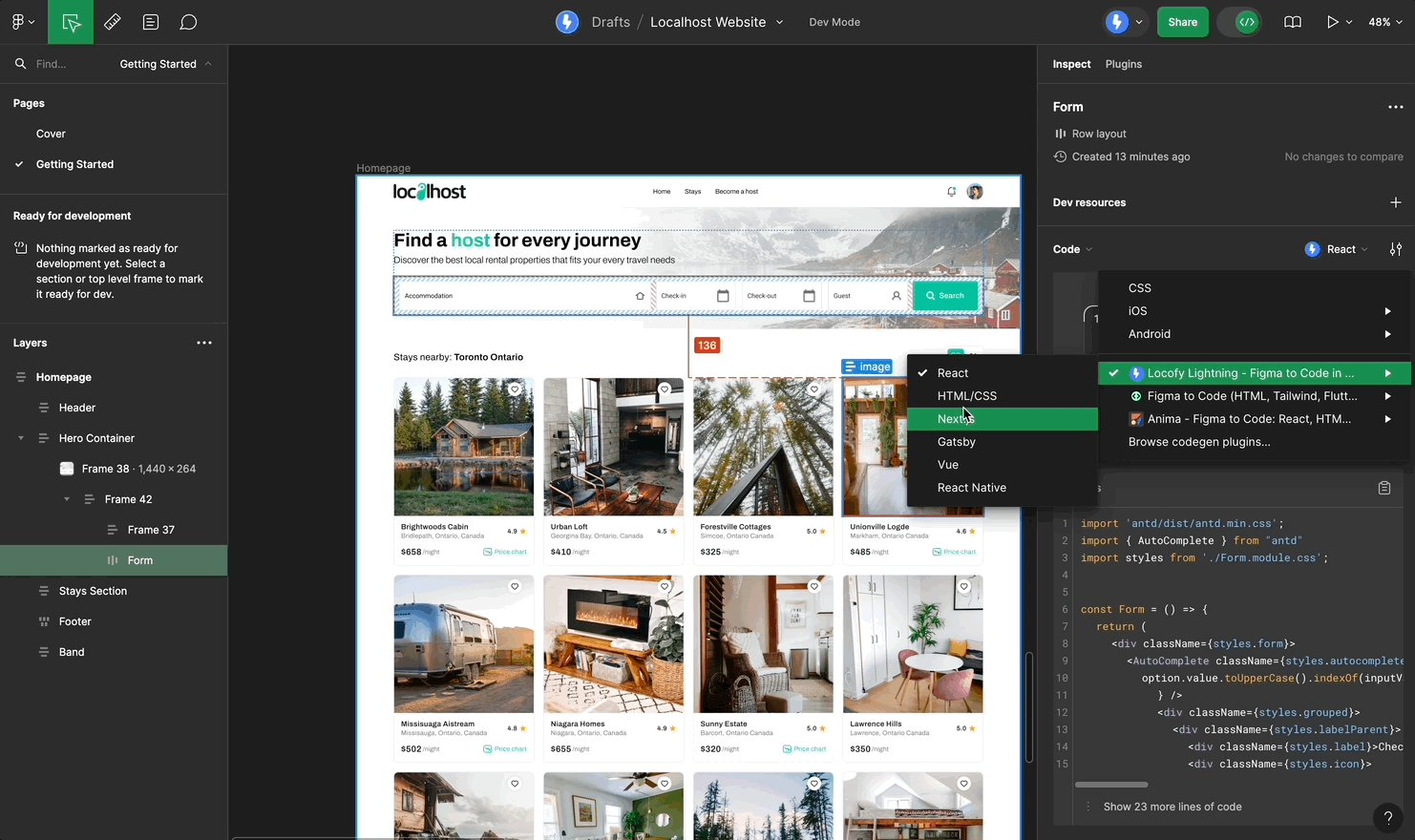
- Now click on the framework selection menu, currently showing CSS. In the dropdown, you will see Figma’s code options such as CSS, SwiftUI, and Compose. Since you have installed and run the Locofy.ai plugin, you will also find Locofy.ai in the list.
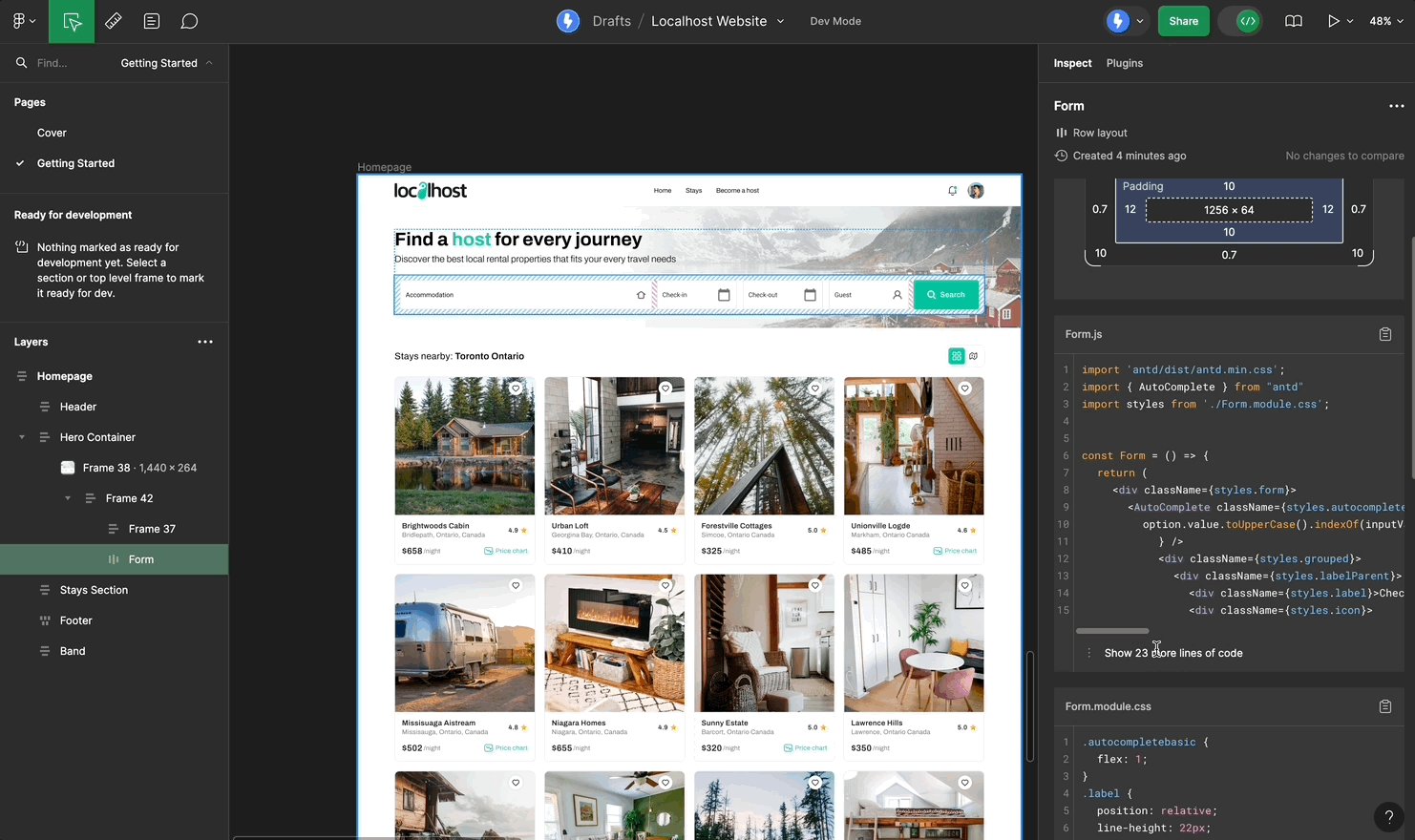
- Hover over the plugin to see a submenu with all the frameworks that Locofy.ai supports. Click on the framework you want to view the code in.

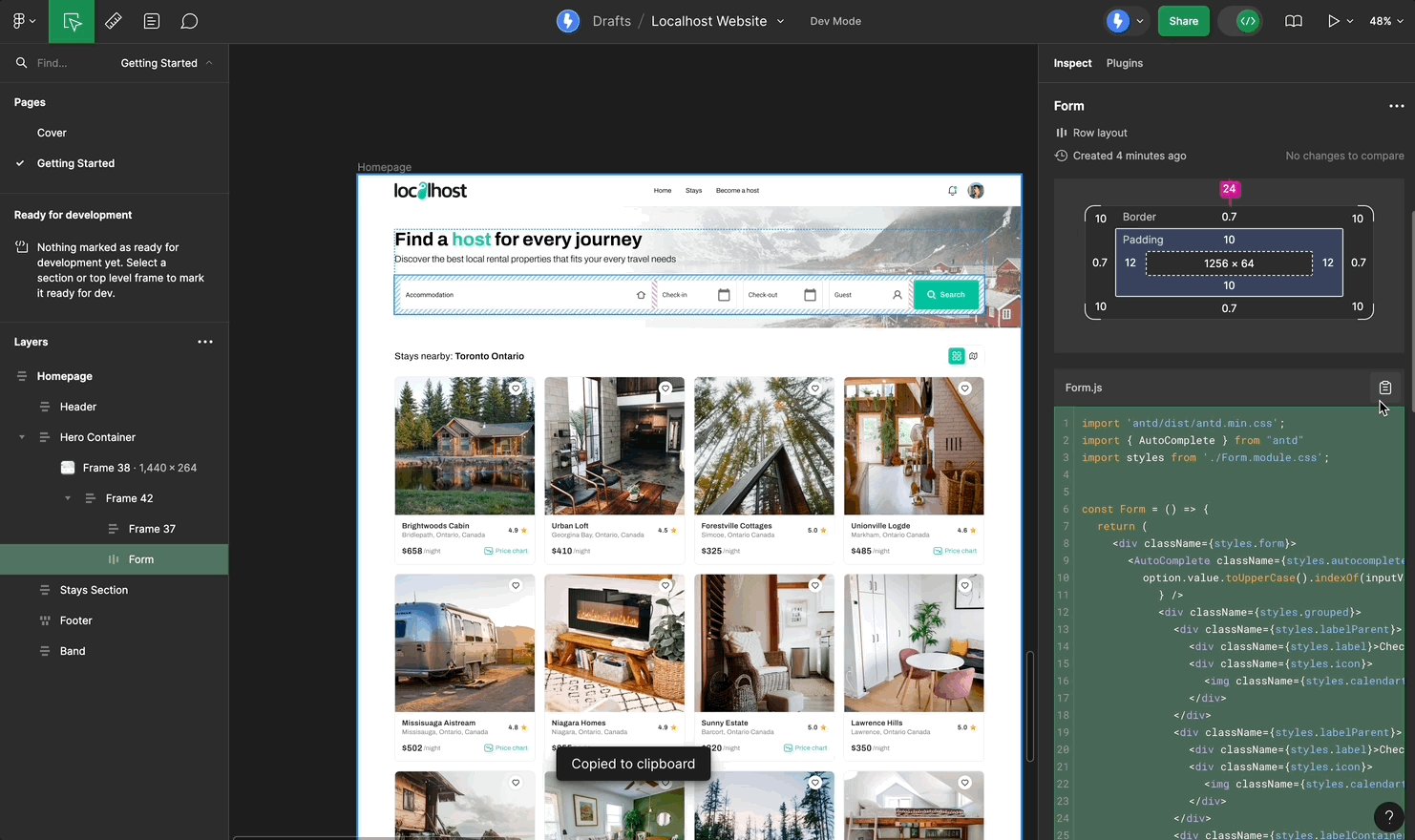
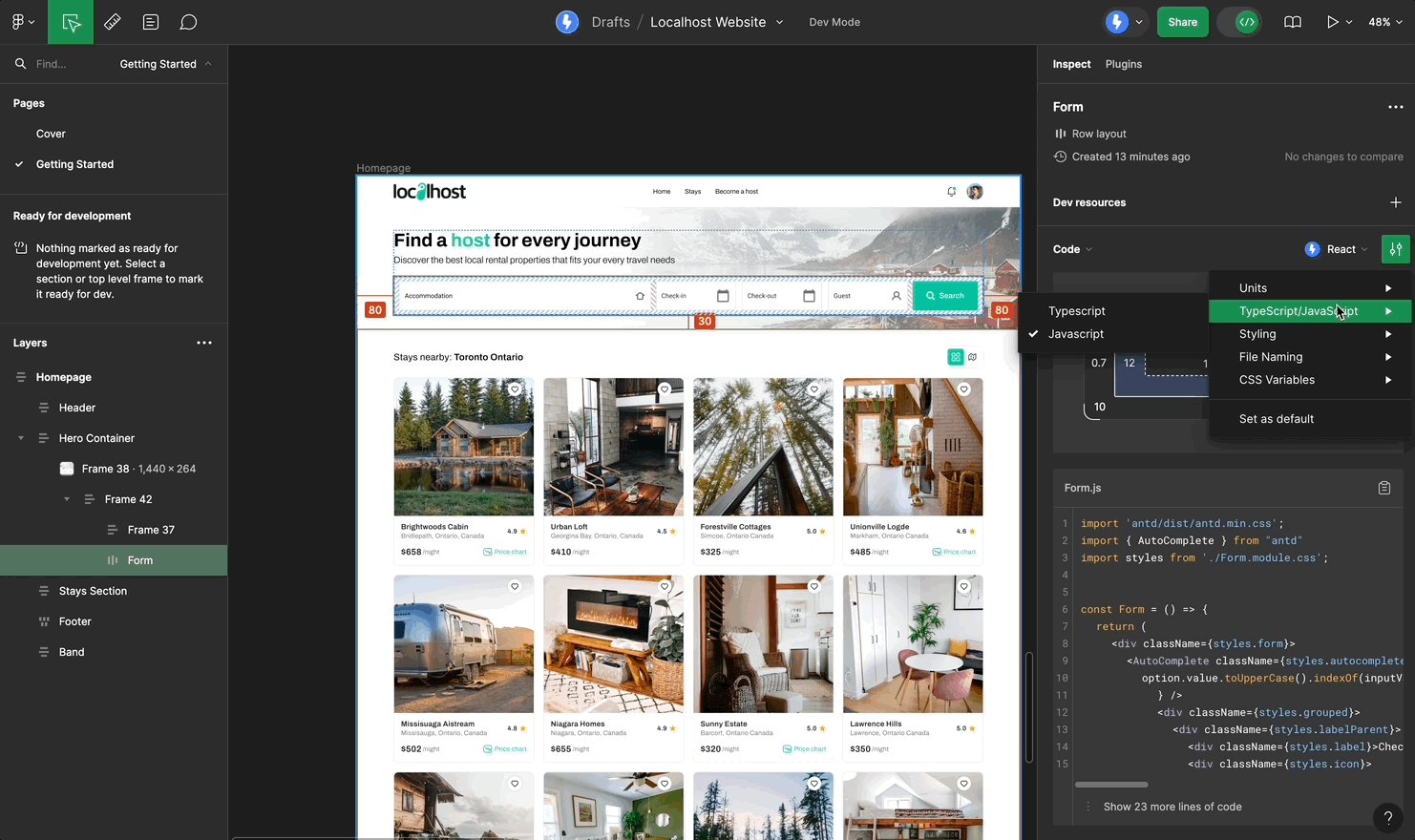
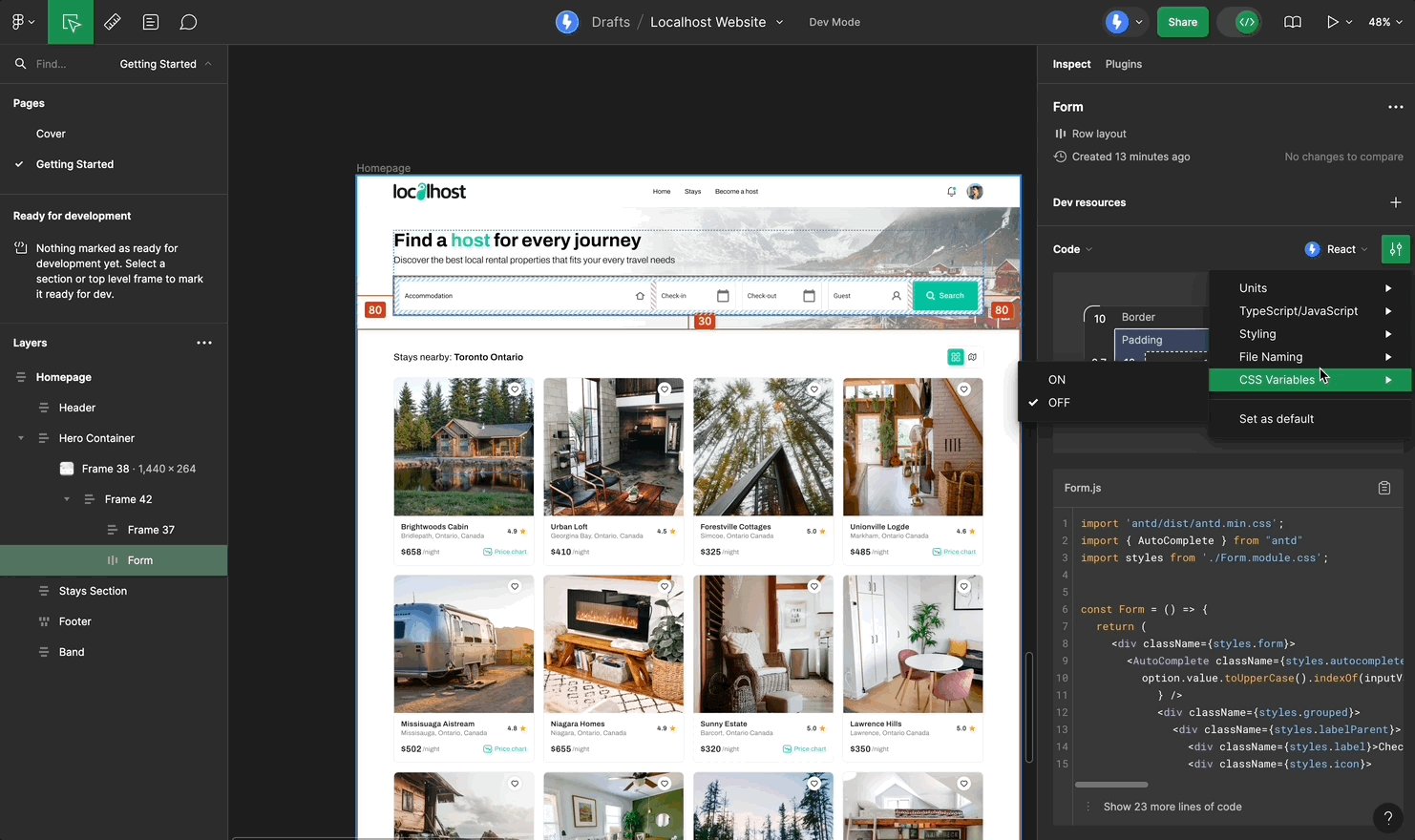
- You can further customise the generated code by clicking on the settings icon next to the selected framework in the top right corner of the Code panel. You can switch between TypeScript & JavaScript as well as various styling options.

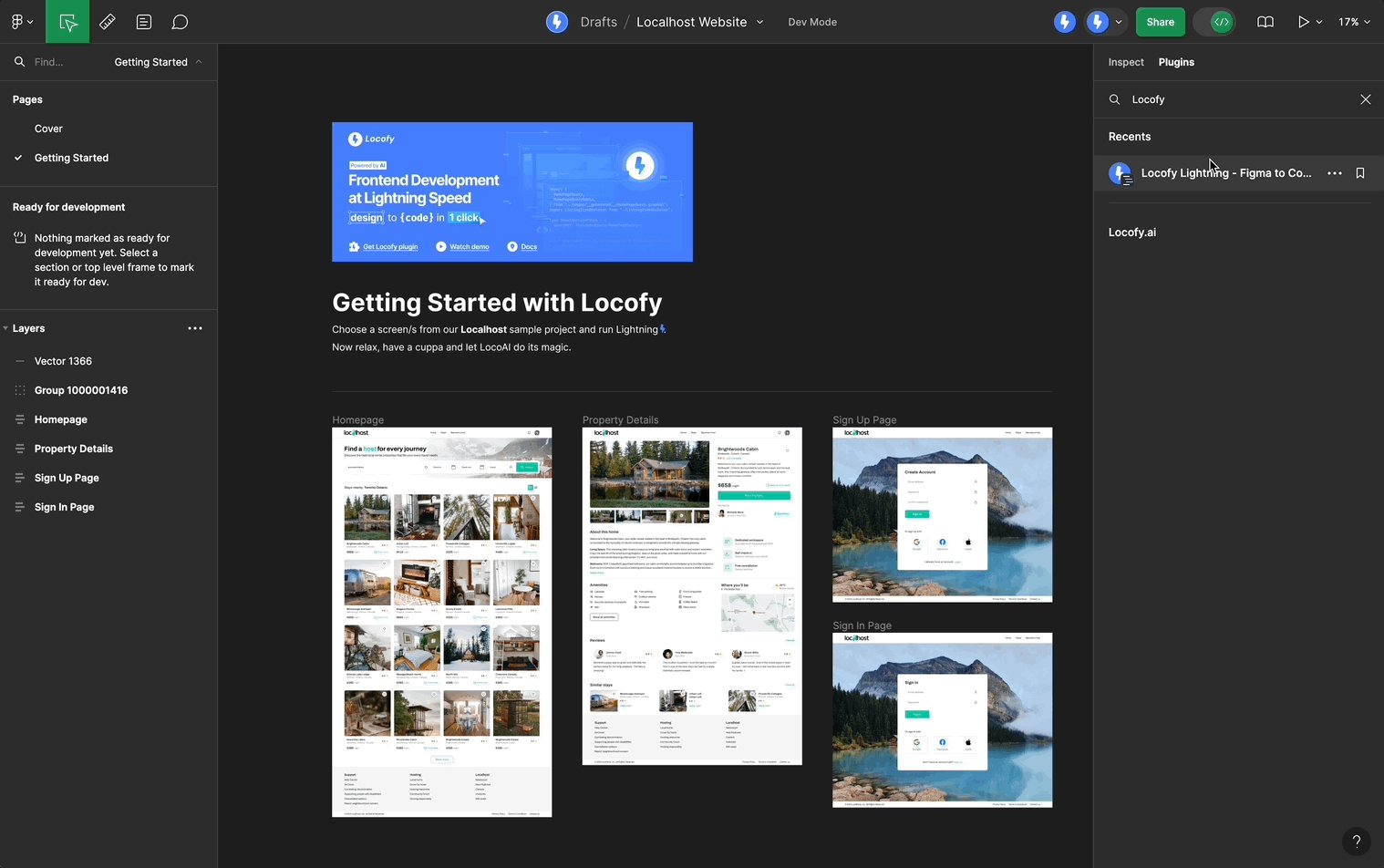
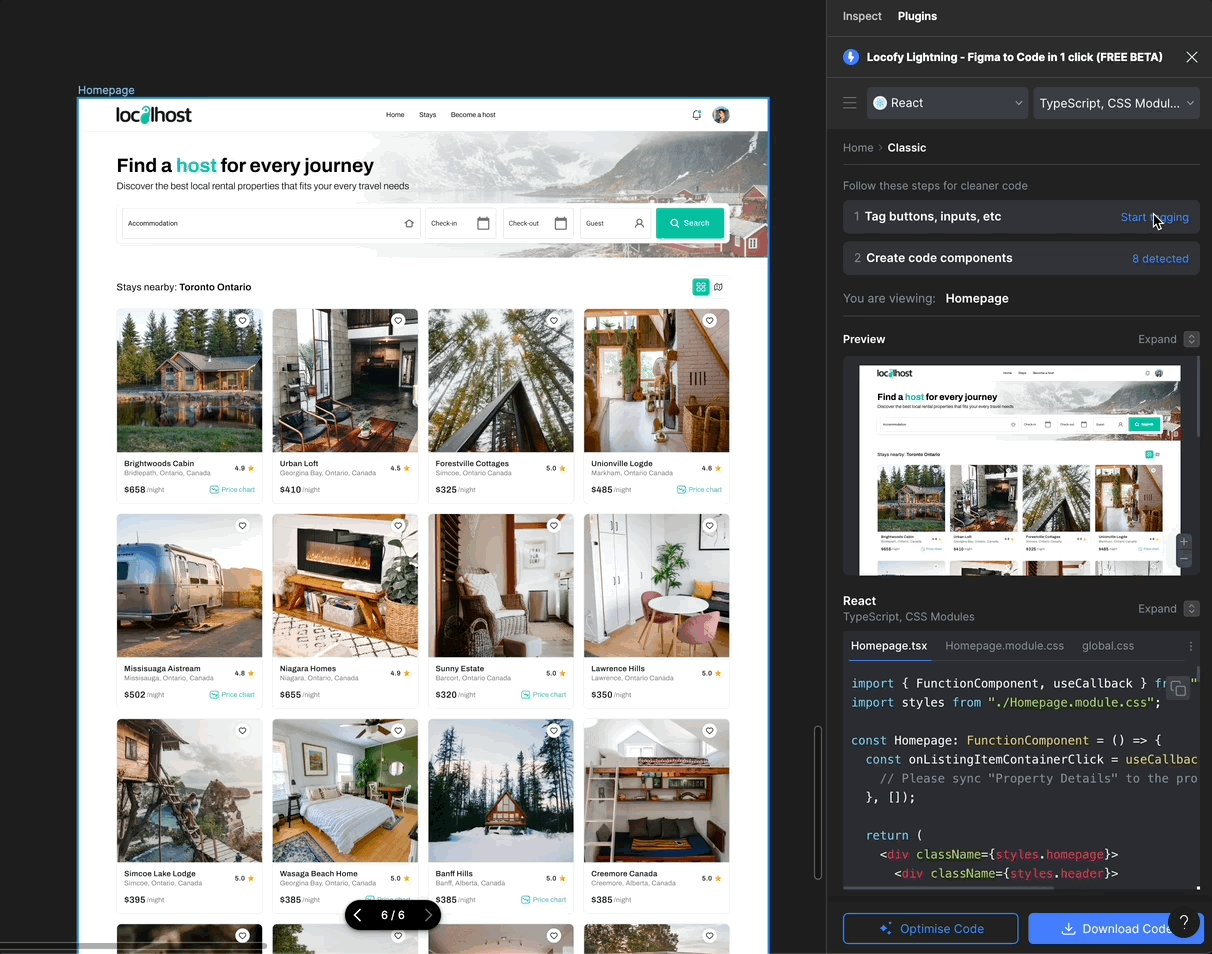
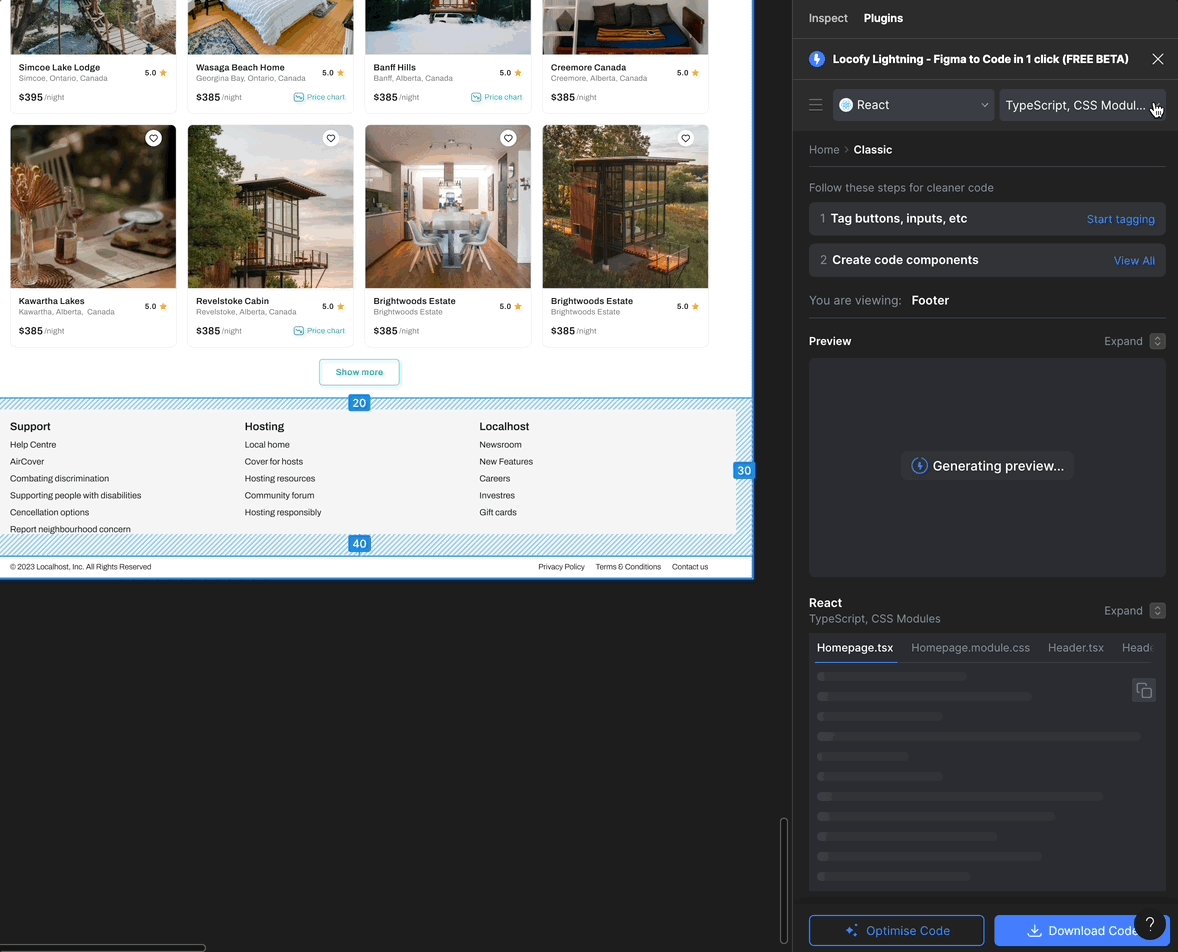
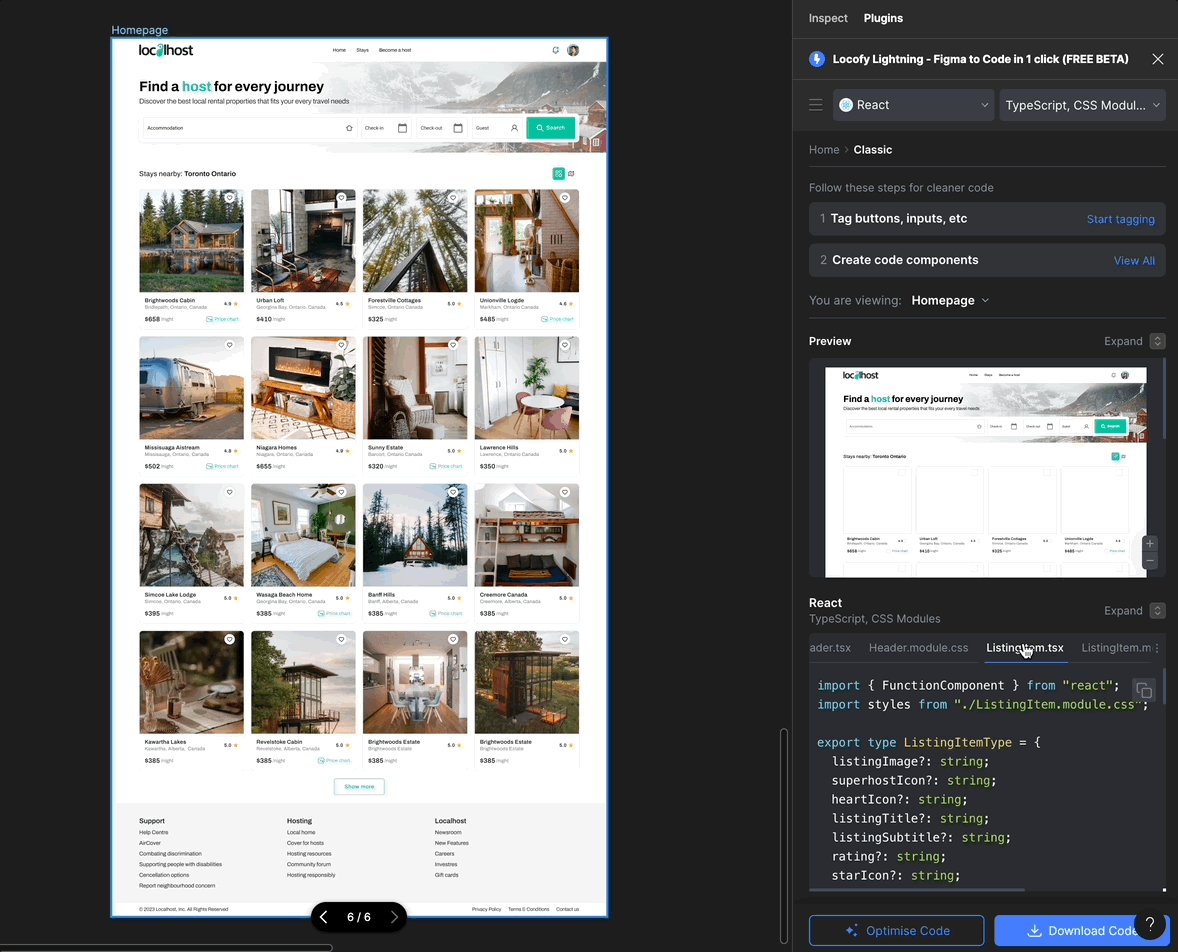
Locofy.ai plugin in Dev Mode
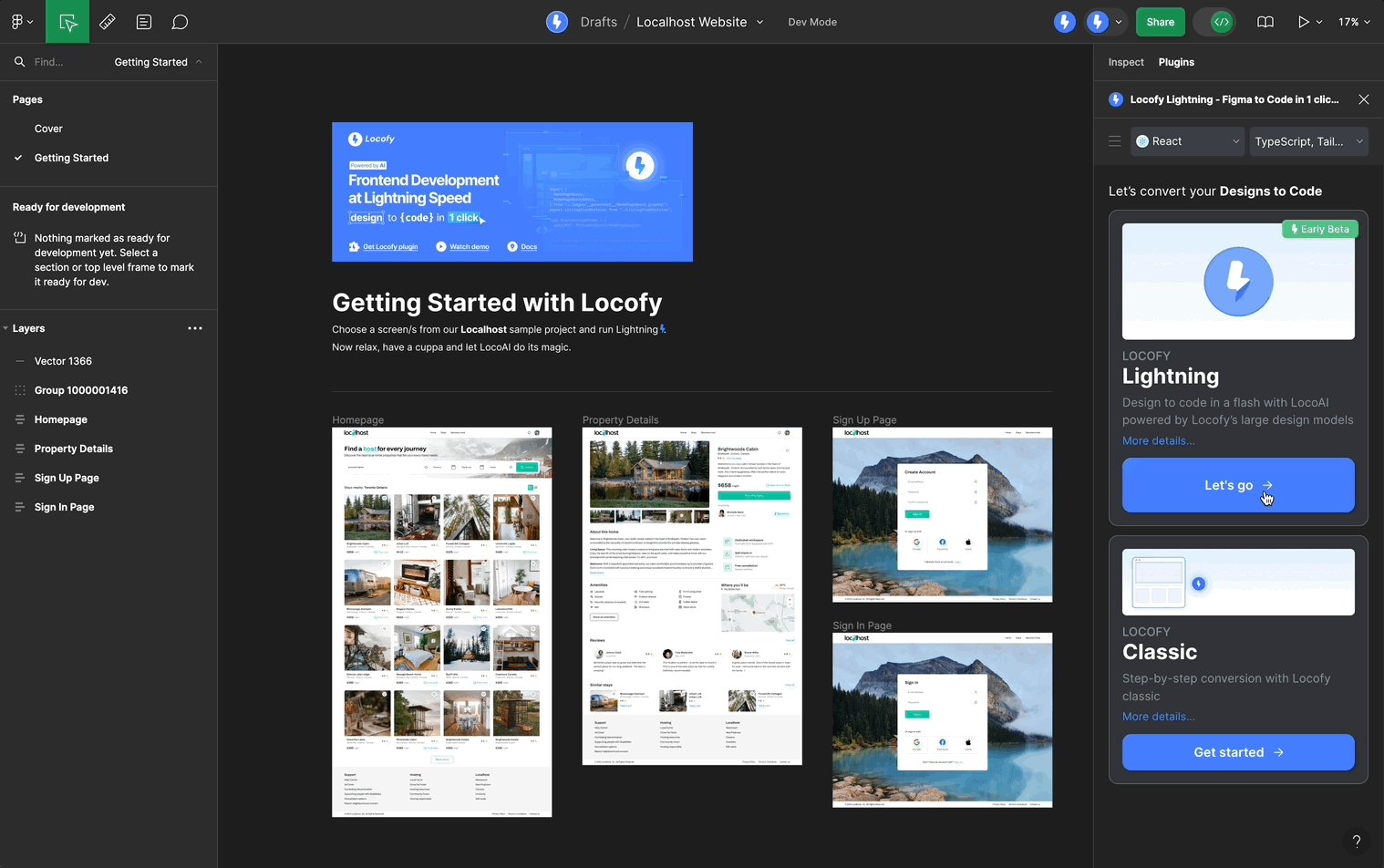
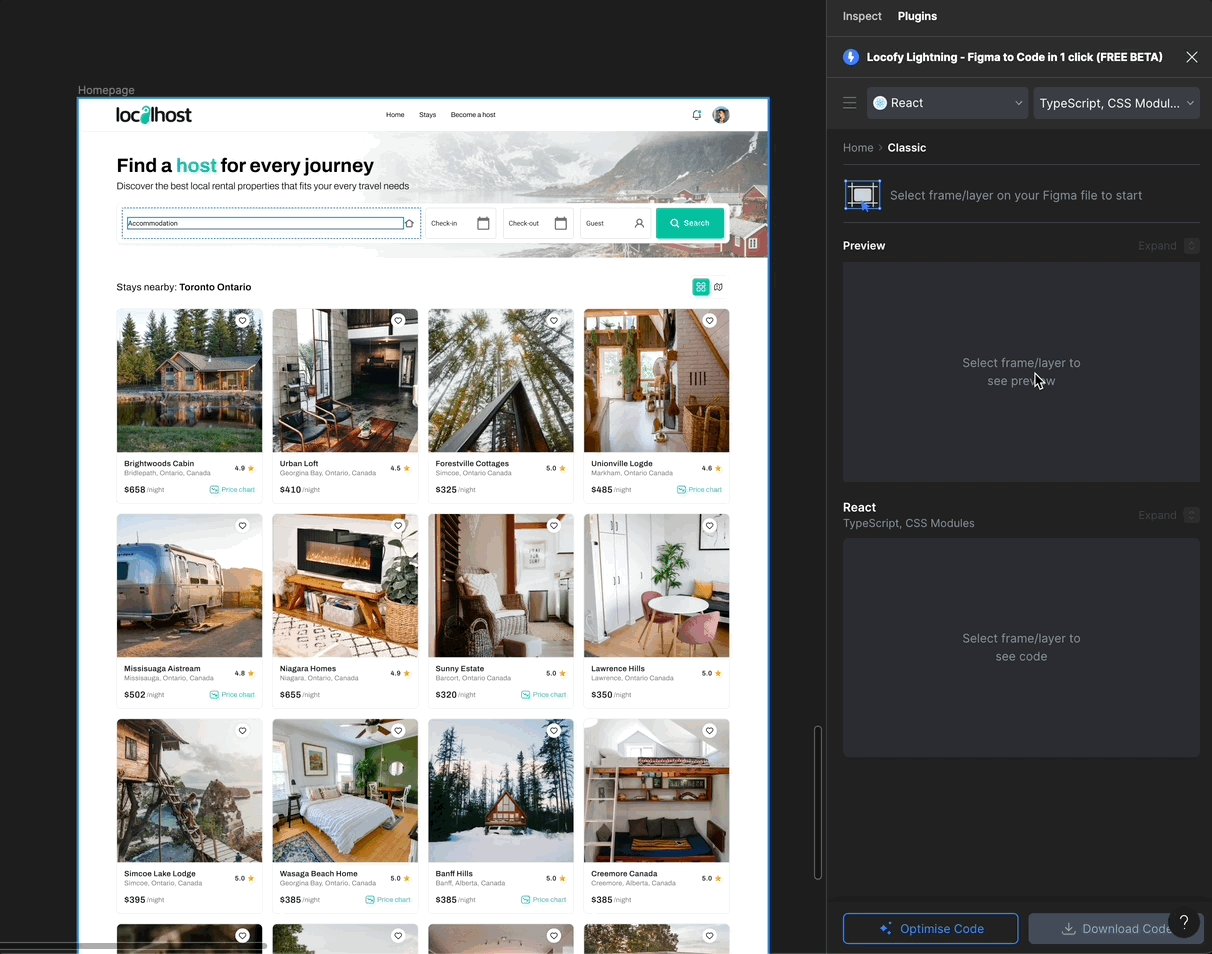
Locofy.ai is also available in the Dev Mode Plugins section and both Locofy Lightning and Locofy Classic workflows are supported. It offers a live, responsive preview of your entire frame, as well as the code powering it.
You can toggle between different breakpoints in the preview. Since Locofy converts your Figma components into code components, the Plugins section is perfect for generating code for an entire screen, not just individual elements. You can also download your whole project with just one click!

Using Lightning flow
- Select upto 5 frames on the Figma canvas.
- Click on 'Lets go' to start the Lightning flow.
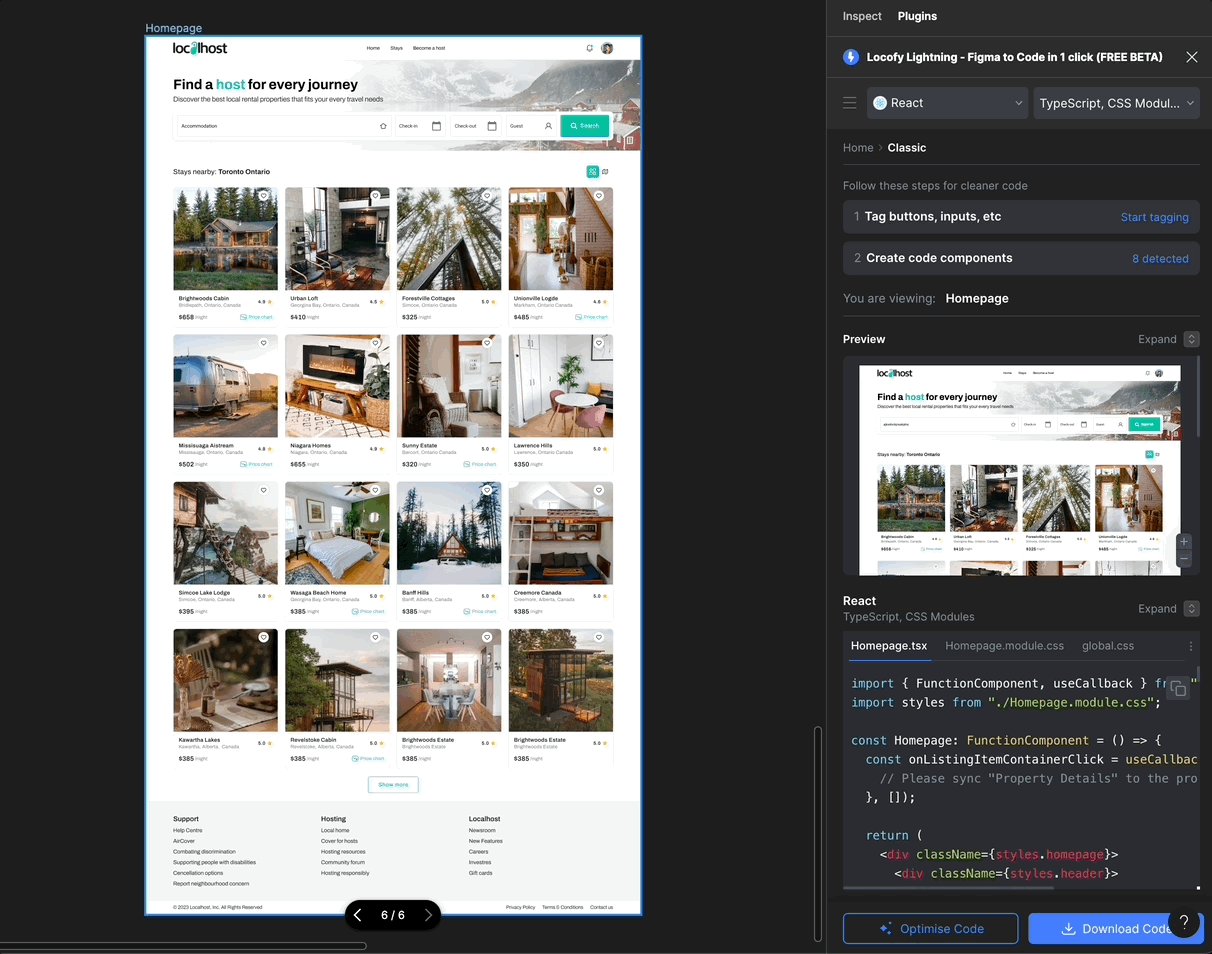
- You should see the plugin running a series of steps to optimise your designs, making them interactive & responsive and generating high quality modular code.
- After Lightning has run you should be able to view a live responsive preview and the code for it.
- You can sync your code to the Locofy Builder or Download the code as a zip.

Using the Classic flow
- Select a frame on the Figma canvas.
- Click on 'Get Started' to start the Classic flow.
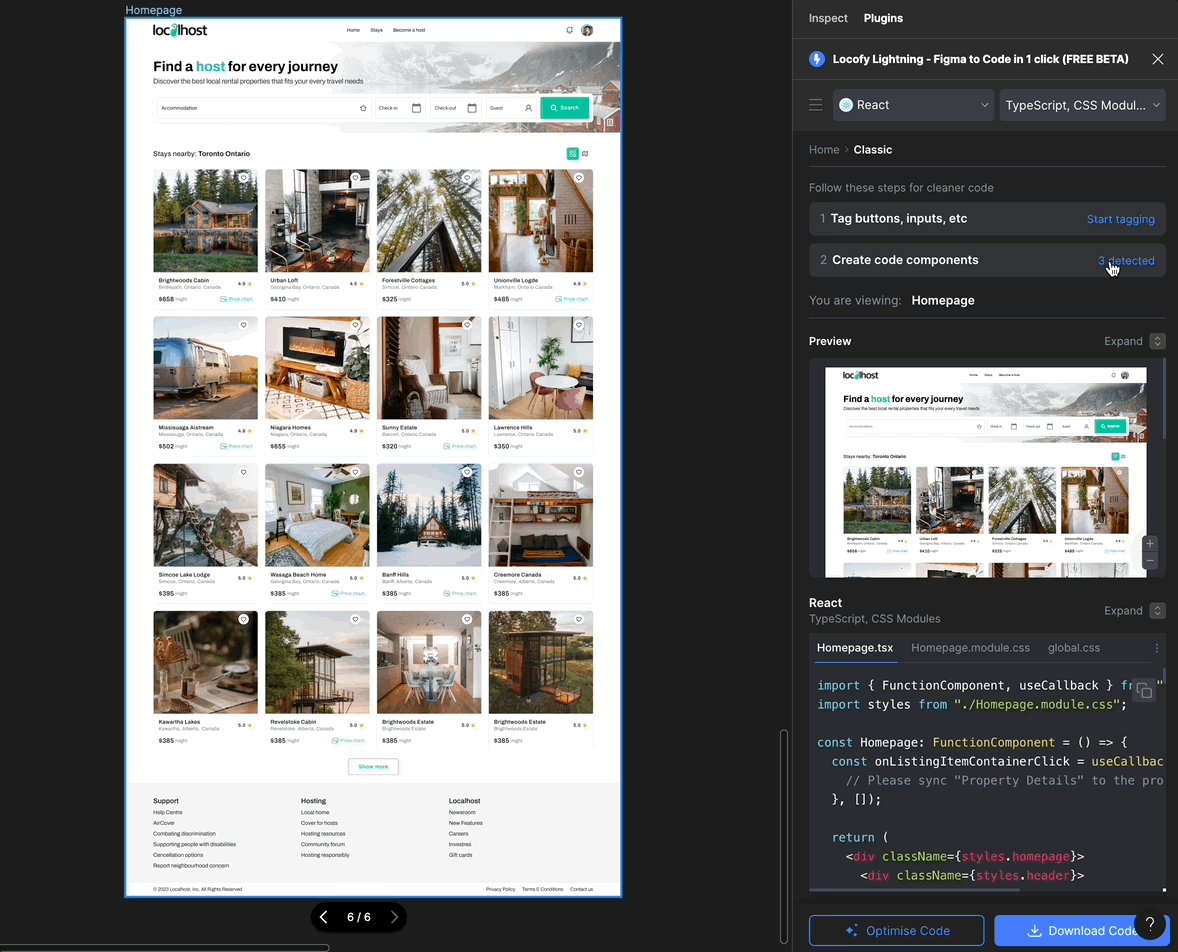
- You should see an live responsive preview and the code for it.

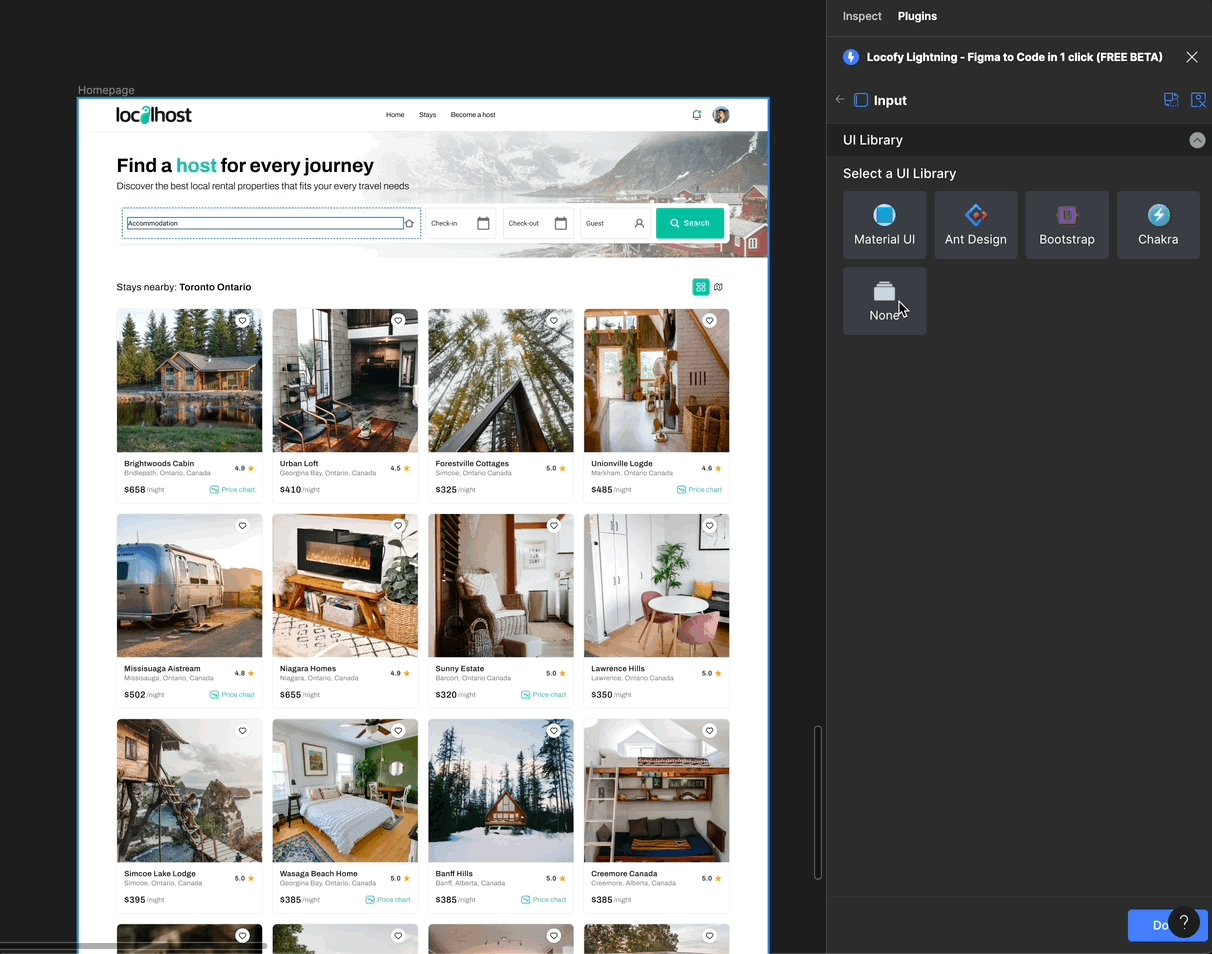
- You can manually tag your static elements to make them interactive. You can also use the Auto-Tagging (opens in a new tab) feature to tag elements 10x faster.

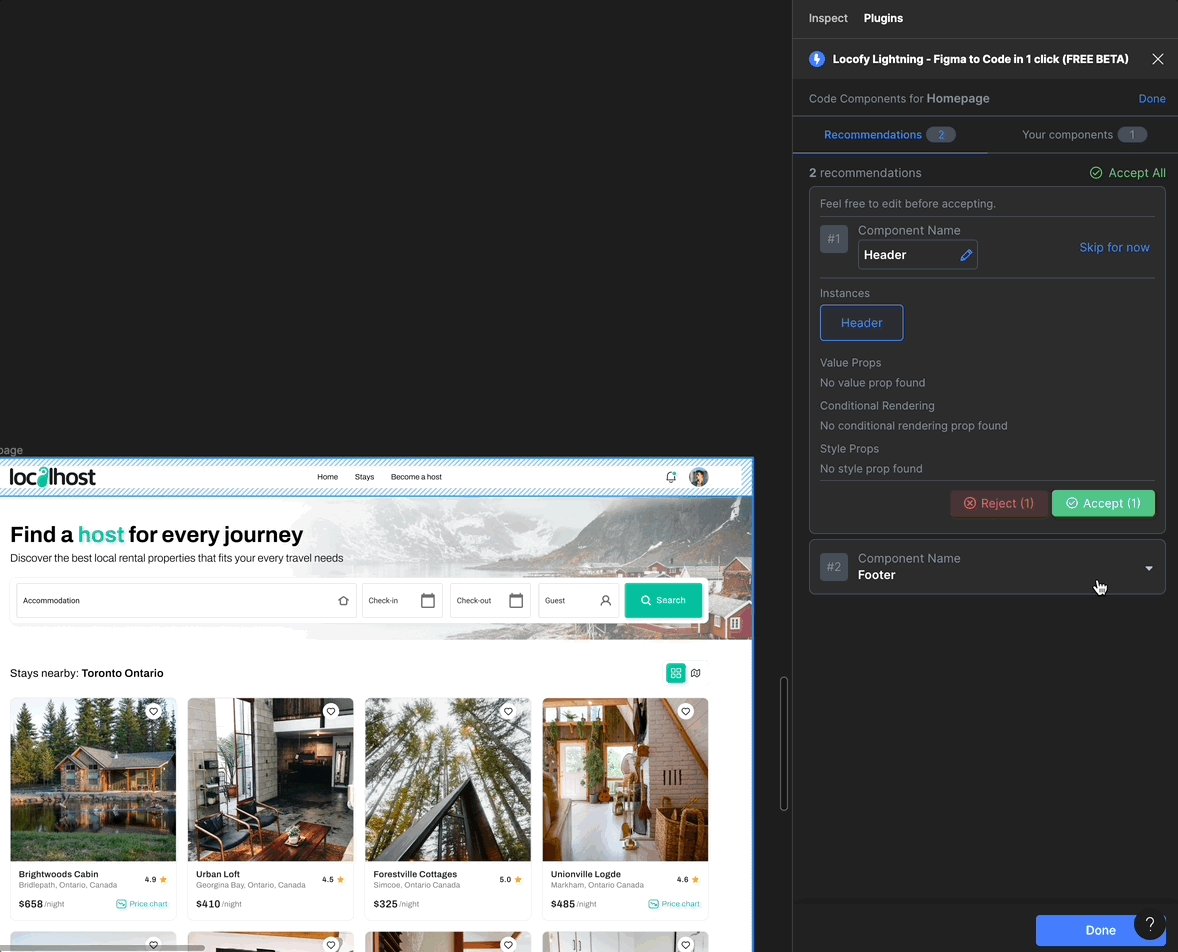
- You can also create code components using our Auto-Components feature which uses LocoAI to scan your design files and suggests various reusable components with props.

- Once you are happy with what you see, you can hit on the ‘Download Code’ button to download a zip of the code.
Benefits of Locofy.ai’s Design Mode Plugin
The Design Mode plugin offered by Locofy.ai provides an exceptional set of features that enhance your design workflow in Figma. Let's explore the remarkable benefits it brings.
- An intuitive step-by-step flow facilitating your design-to-code journey
- Optimize your designs effortlessly with the Design Optimiser feature
- Building interactive apps with the Locofy.ai Auto-Tagging feature.
- Dynamic styling based on media queries & user actions such as hover.
- Streamlined collaboration with your teammates and easier deployment to popular cloud providers.
- AI-powered features such as Auto-Components to split your code into reusable & extensible components.
- Continuous sync and merge to GitHub for keeping your design and code in sync.