Getting started with Locofy
Learn how to get the Locofy plugin and start converting designs to code
Running Locofy plugin on your design
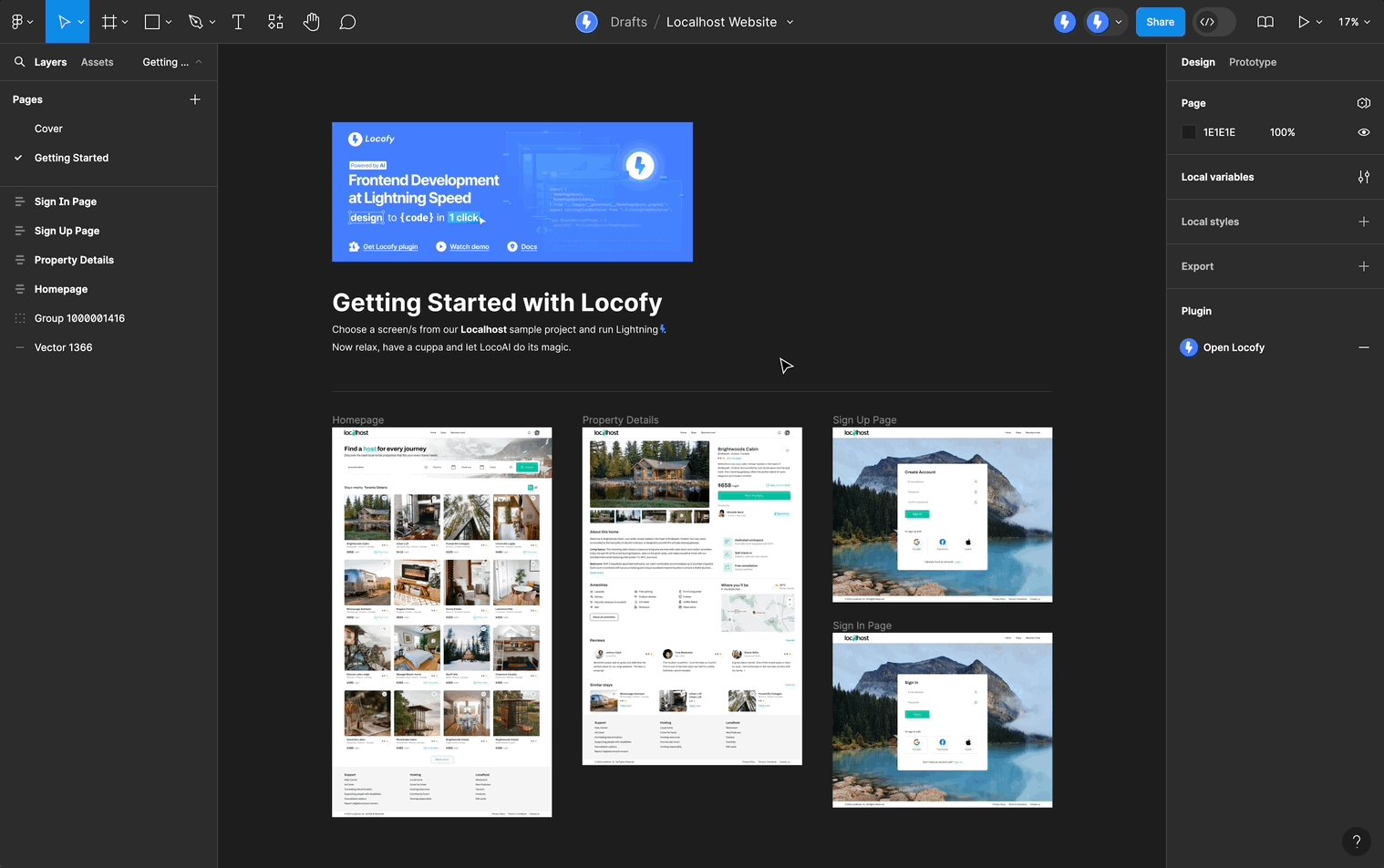
- Open the Figma design that you want to convert to code
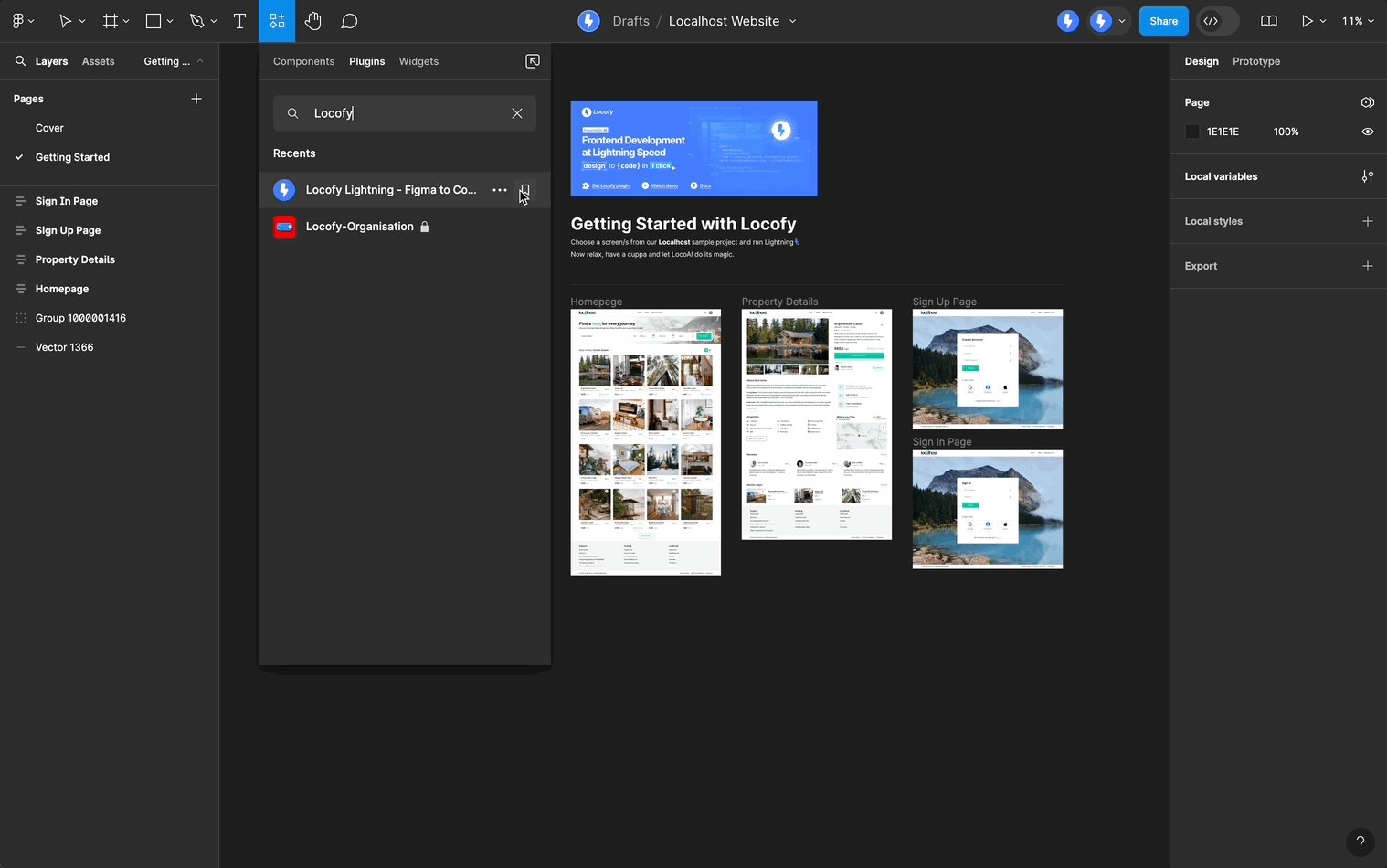
- Click the “Resources” icon in the Figma top toolbar and click on “Plugins”
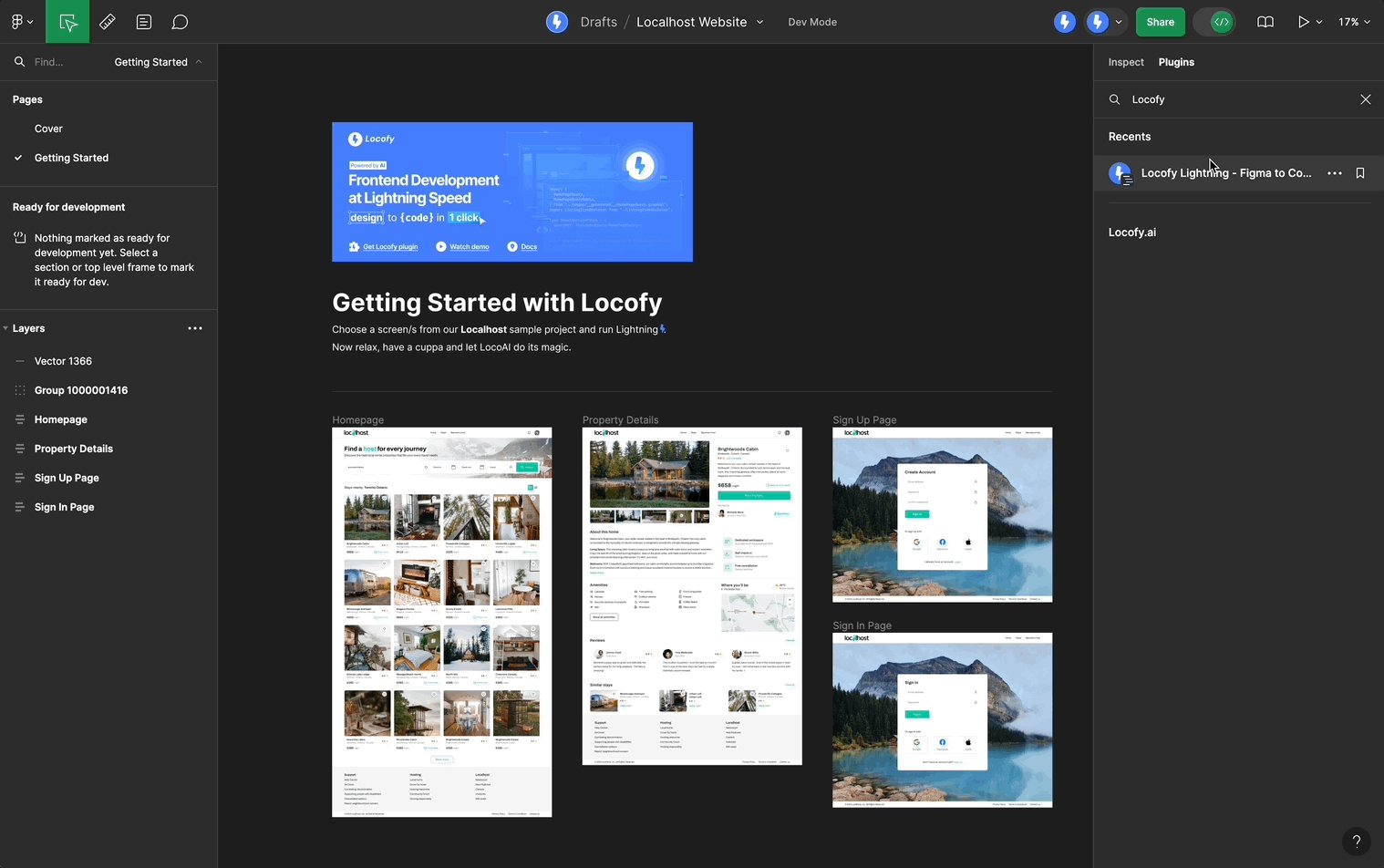
- Search for “Locofy”
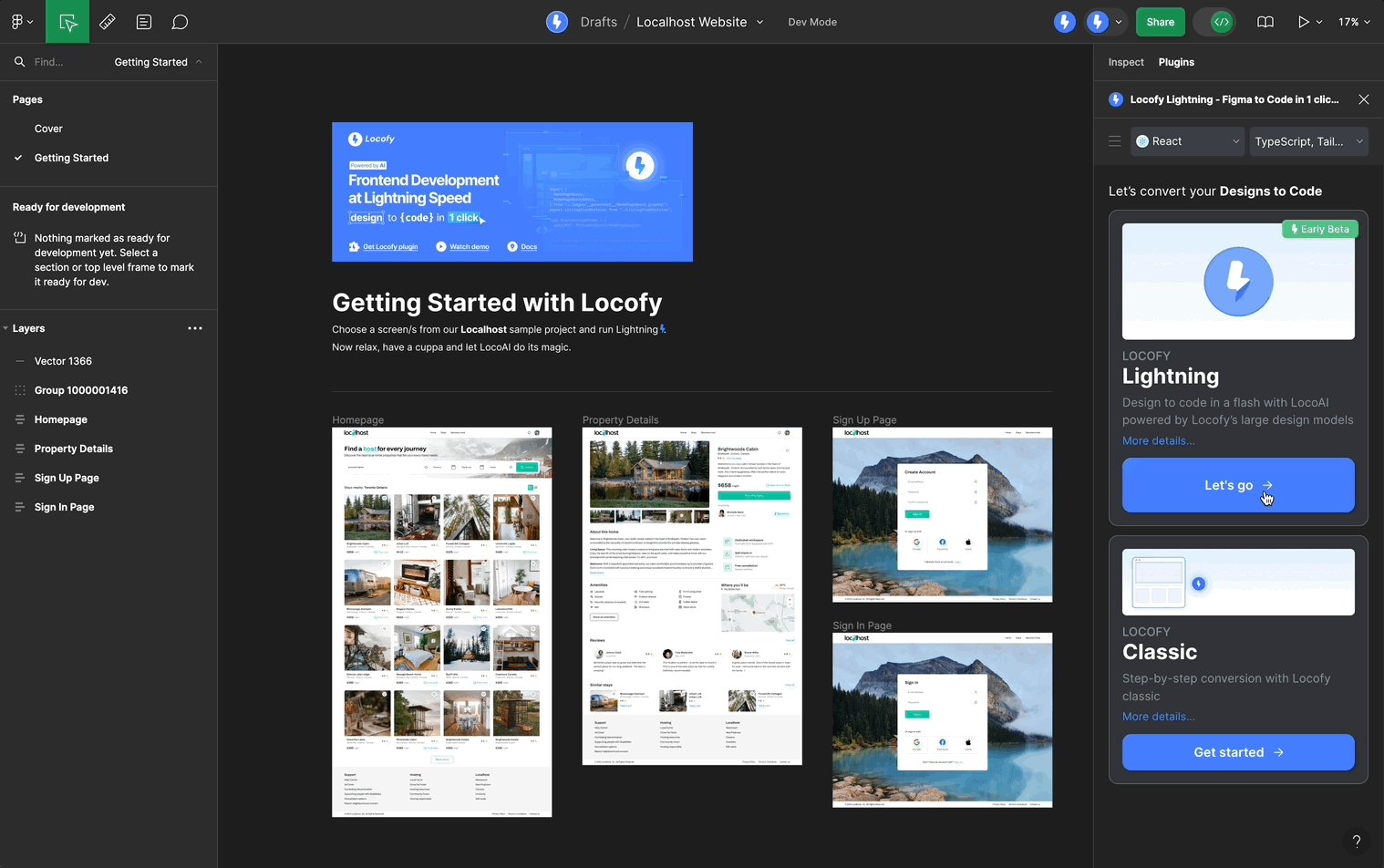
- Click "Run"
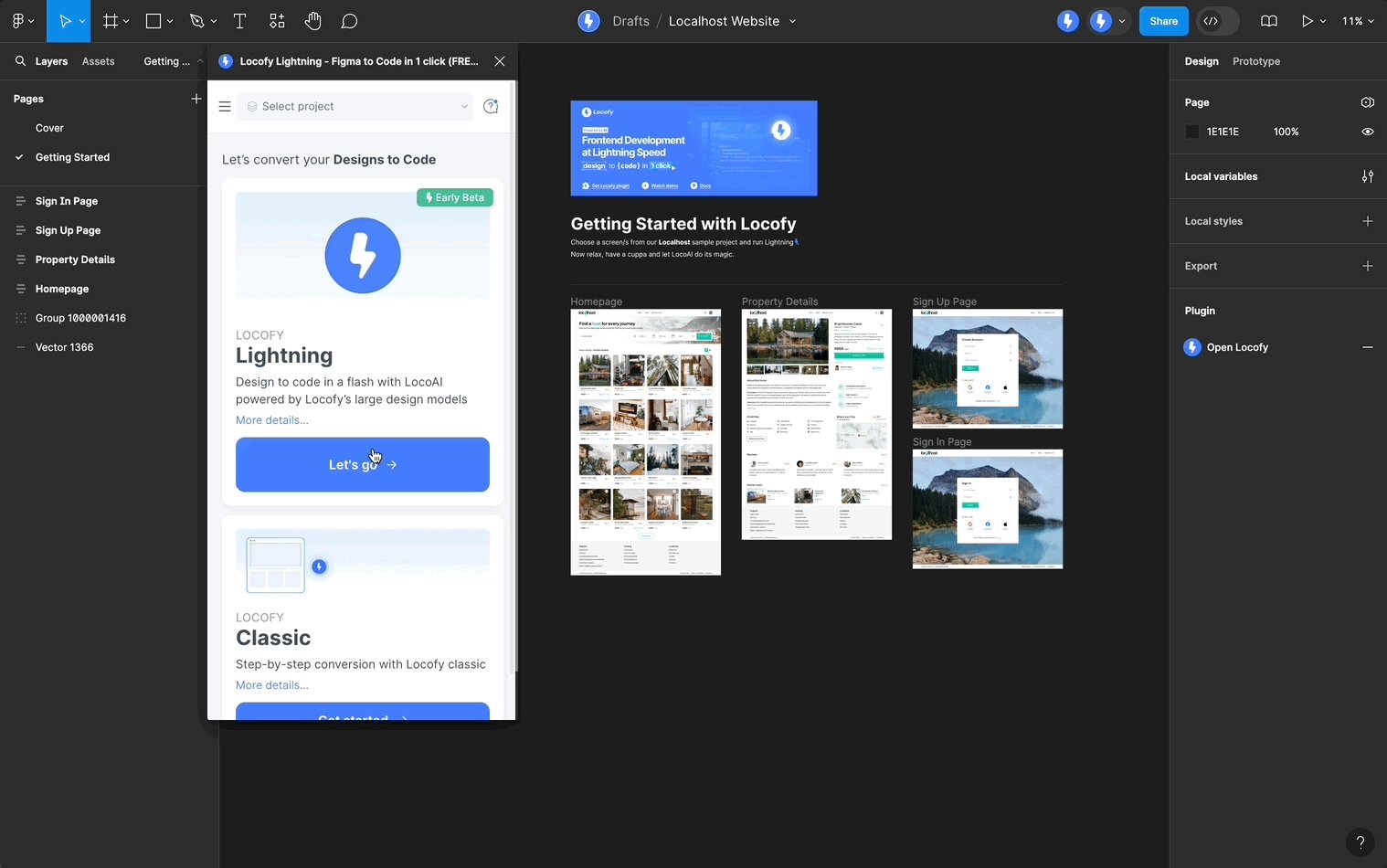
- Click “Connect” to connect your Locofy account
- You’ll be taken to your browser. Login or create an account, after which you’ll be taken to a confirmation page. If you’re already logged in, you will go straight to the confirmation page.
- Head back to Figma and you’re successfully connected. You’re now ready to start Locofying!
Design Mode Installation

Dev Mode Installation

Now that you have Locofy plugin running, here are some guides that will take you through the most important concepts to get started with Locofy:
Next steps
Now that you have Locofy plugin running, here are some guides that will take you through the most important concepts to get started with Locofy:
Templates to get you started instantly
Jumpstart your app development process with our pre-built, responsive UI Kit for Figma (opens in a new tab). It has over 100+ UI components and over 50 page sections to help you generate high-quality code for a variety of apps. Here are the steps you need to follow to use the UI Kit:
- Find the design element you need and copy it.
- Paste it into your design file and modify the element to match your app's brand and messaging.
- Run the Locofy.ai plugin and hit the "Preview" button at the bottom to open the live, responsive preview based on frame that you have selected. You can check the look & feel of these components in the preview and switch between different screen sizes to test the responsiveness.
- Once you are happy with what you see, you can add Actions to relevant elements, such as buttons if needed.
- Click on "Sync to Builder" to sync these designs with Builder where you can export the code, sync with GitHub or directly deploy to top cloud providers.
Can’t find what you need?
Our team is here to support you! Please reach out to us on our Discord Server (opens in a new tab), or email us at support@locofy.ai